来源:站酷 作者:TTTing1
每年春节的视觉设计都千篇一律,全是红红火火毛笔字,热热闹闹手绘风。该如何跳出这个视觉风格,让专题页脱颖而出?设计师TTTing1总结了5个套路,帮你做出不一样的专题设计。
写在前面
每到年底的时候,大家应该都无心工作只想回去跟家人团聚吧,只可惜啊,我们的职业是电商设计师,人家现在都忙着打年货过节,而我们却要忙着赶各种节日促销页面设计的稿子,哈哈,累觉不爱。。
不过好在再坚持几天就放假过年了,我猜想大家的年货页面应该都做完的差不多了吧,我也就不写年货页面该怎么做相关的话题了,而是讲一讲我从这些年的年货节页面看到的一些现象,发表一些自己的看法和思考。
一、目前年货节页面的一些现状
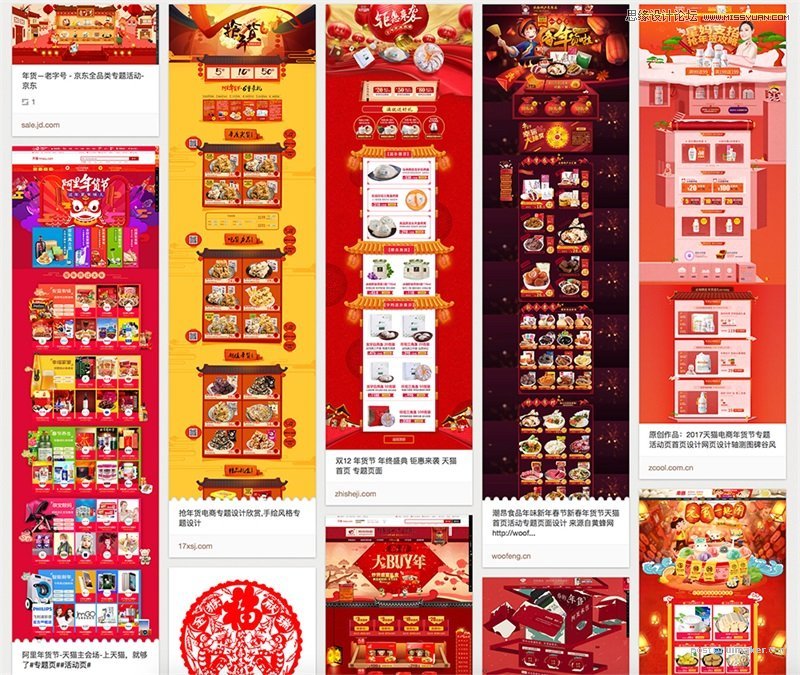
我们先一起来看几个例子,我直接在花瓣搜索“年货节”“春节”等相关词汇,出现的基本都是下面这样的页面:

看完后你们的第一感觉是什么?大家发现什么现象和规律了吗?接下来我们从以下几个方面一起来看下:
配色:配色基本都是大面积的红色或黄色。
布局:常规布局,头图Banner+楼层的形式。
标题:标题惯用毛笔字,或者使用一些体现年代感的衬线字体。
表现手法:手绘配合uimaker.com/uimakerdown/">素材搭建场景的方式。
氛围点缀:各种代表春节或喜庆相关的元素做氛围点缀,比如说灯笼/红房子/剪纸/生肖/烟花炮竹/红包等等。
文化背景:虽然都是用的手绘形式,但是反应不同的年代其手绘风格是不一样的,质感和色调也不一样,年代越久色彩饱和度越低,年代越近色彩饱和度越高,比如阿里2015年的年货节看起来是比较艳丽现代感的。
品牌:如果有品牌形象一般都会在页面里加一结合运用或展示,比如阿里的猫头形状,比如三只松鼠的松鼠形象等都是已经深入人心了,如果没有品牌的店铺基本是随便玩自由发挥了(跟单身狗类似。。是没有什么牵挂和约束的人。。)。
品类:基本都是在头图Banner部分结合自身的品类特点去发挥,放一些相关产品做展示。
整体:整体看起来红红火火,非常喜庆热闹,一眼就能联想到过年,需要买买买办年货。
那么看到这里,可能一方面你会觉得:“天哪,怎么几乎所有的年货节页面都是红红火火毛笔字,高高兴兴过大年的手绘风格啊?这让我们这些不会写毛笔字也不会手绘的人怎么活?”
另一方面你会发现,过了这么多年,貌似每年只要是关于年货节相关的页面,形式/风格/布局总是就那样,有些只是换了个生肖而已,仿佛年货页面设计样式已经固化了,近乎审美疲劳了。
其实,以上都只是从视觉层面去分析的我们普遍看到的年货节页面,其实跳出视觉层面去分析,可以给设计师更多手绘及毛笔字以外的选择,获得更多新的玩法和新的设计方向,我们继续往下看~
二、我自己做了一个尝试
记得在以前我就写过一篇关于各种各样做Banner的方法的文章,鼓励设计师应该跳出固有思维模式,去做更多尝试:
解锁新姿势,我有100种方法教你撩出满意的Banner
刚好新年马上要到了,虽然我的目的不是要卖货我也不是要做专题页设计或Banner,,但在我看来专题页也好,海报设计或Banner设计也好,其实都是相通的,我想给自己的公众号做出个什么东西出来留个纪念,我需要他特别一点,所以就想,要不做一个立体版本的新年主题的海报吧。
需要说明的是,这个东西从构思-绘图-制作成片-拍摄花了我2天时间,这也是我第一次做这种纸雕作品,所以还比较粗糙。
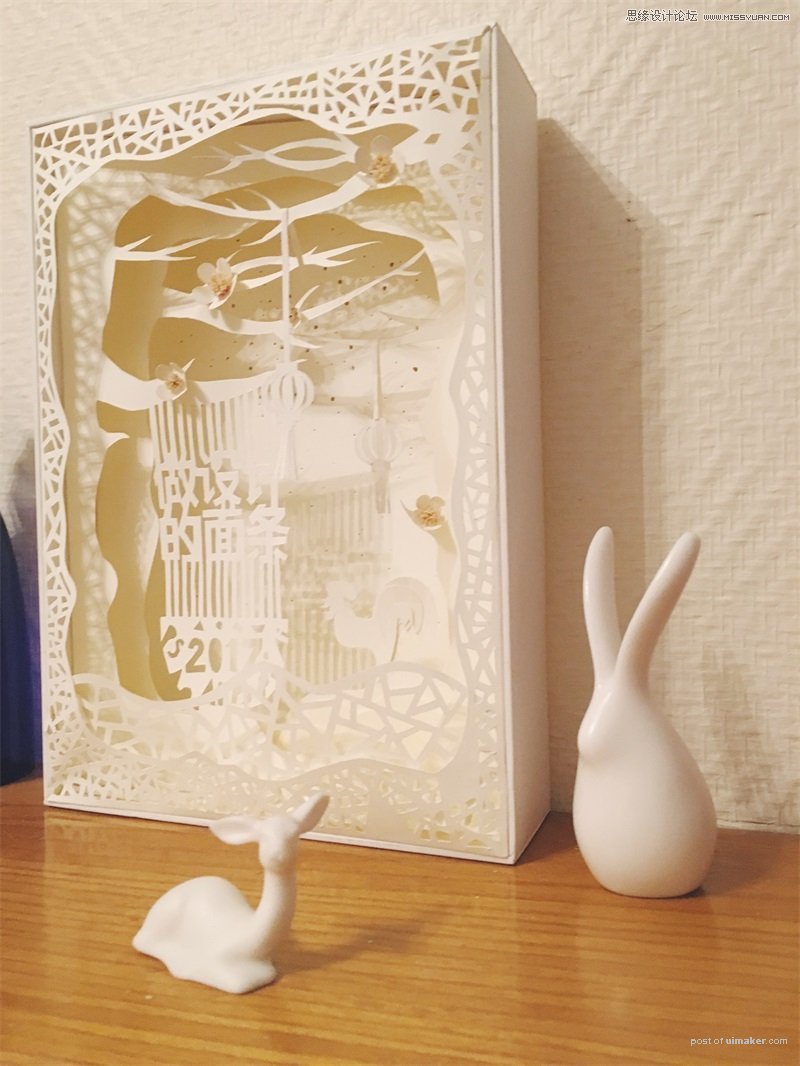
先给大家看看吧,没有打灯的时候它长这样,嘿嘿:


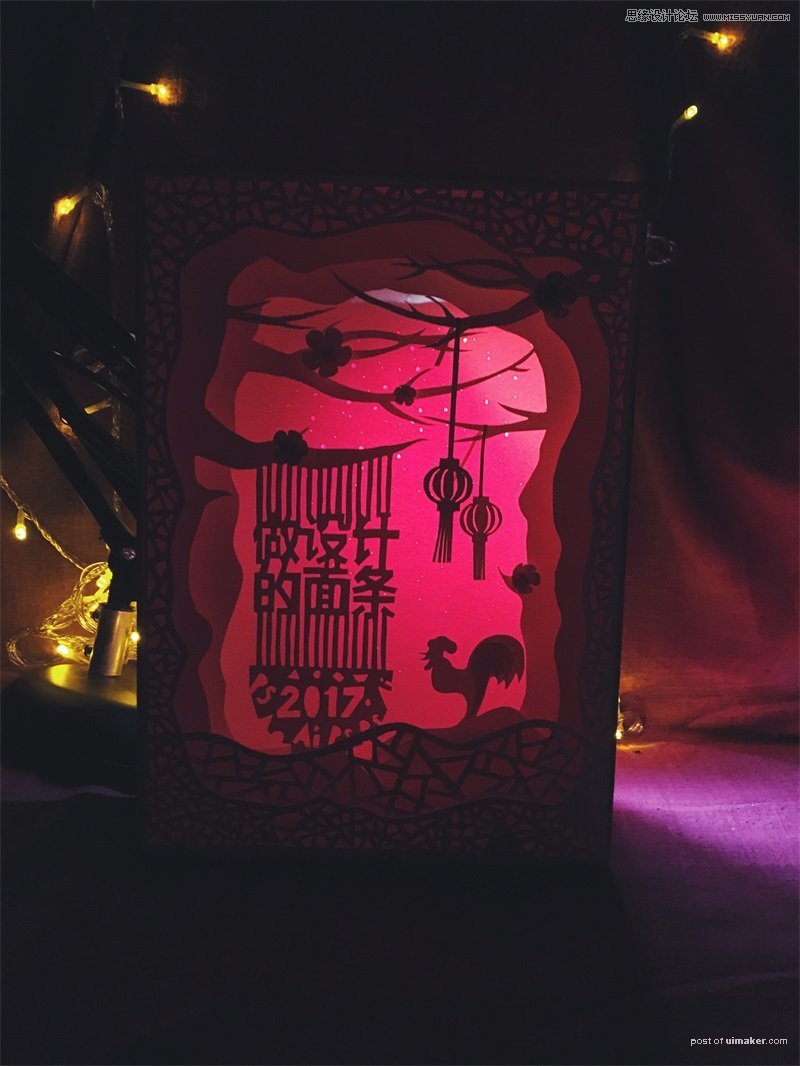
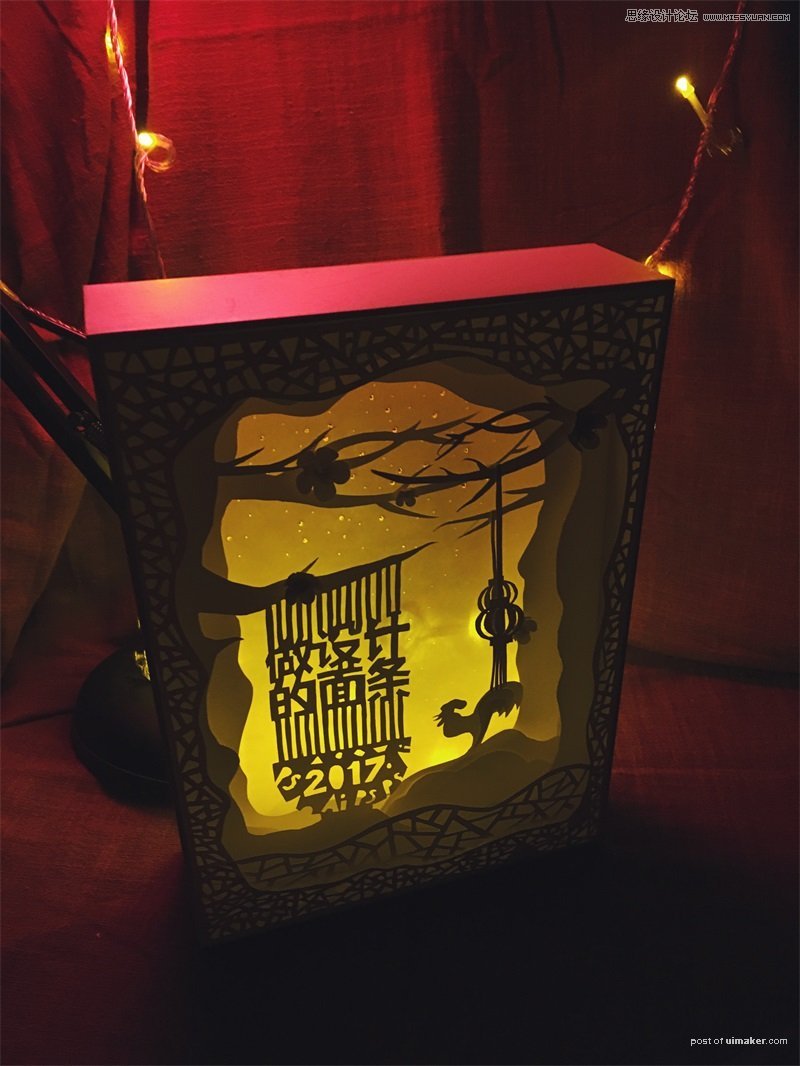
打了灯之后,立马就像变魔术一样,超级美腻!!~可以自己换灯的颜色和背景布,感觉都会不一样。








最后看一下细节,虽然还有点粗糙,不过立体空间感都已经出来了,梅花灯笼等等所有东西全都是用刻刀雕出来的,嘿嘿



要知道,以前做海报或做专题页设计我都是坐在电脑前,操作ps软件去表达自己要的画面,但这次自己尝试动手去做,去触摸纸张的质感,去调试光线明暗和远近来感受阴影的变化,我的感受是,偶尔换一种方式去思考去执行比用电脑软件绘制阴影和各种图层拥有更多乐趣和成就感,这种感觉是非常棒的,嘿嘿。
另外对于这个的制作过程我还是有蛮多体会的,因为网上没有找到详细的制作教程,所以自己也摸索好一会儿(淘宝上其实有卖类似这种东西的,不过它们卖的都是批量生产的东西)
嗯,我这个是专为自己的公众号「做设计的面条」定制的,摸索了好一会儿,不断尝试弄废了十几张A4纸才弄出来,哈哈,有机会下次看出个详细教程给大家也玩玩吧(大家需要这个教程嘛~),毕竟我这次的重点是讲关于突破设计思维方面的内容啦。
三、重新认识电商设计
回到我们这次的话题当中来,要想突破思维,首先要明白3个概念:
1)思维决定行为
不管是专题页/Banner还是Html5活动页面,其实最终目的都是为卖货或宣传品牌形象服务的,是因为我们先有了一个卖货的主题或需求后,才会有对应的视觉页面被电商设计师设计出来,最终呈现在了消费者面前,同时一个页面长什么样是老板运营策划设计师共同协调配合的成果。
也就是说,如果你的运营和策划思维不变,视觉上就很难有太多新花样,页面不好看或者太常规其实不是设计师一个人的事,明白了这个道理后,我们可以再把纬度拉开一些看,也许会更有趣,不要只停留在视觉层面的漩涡里,而是要以结果目的为导向——卖货以及更好地卖货。
2)只要是卖货就会涉及到竞争和对比
想一想你们家今年的年货节页面设计是否比上一次做的更好了?你的年货页面设计是否在其他同类里突出了?这些都决定你可以获得多少曝光量,是否能吸引到买家或用户的注意力,从而对销量造成影响。
3)突破可以是思维层面上的突破,也可以是执行层面上的突破
比如别人都是直接卖货,你可以加入其他一些互动的玩法,一边玩一边卖货,一边讲感情一边卖货;再比如别人都用手绘的表现形式,那我偏偏不用手绘,我换个方式,做手工或摄影什么的都可以,如果别人也是搞摄影或搞手工画插画什么的,那你就做到比别人有趣比别人做得好,因为要想脱颖而出你就得跟别人区别开来。
四、换几个角度去思考问题
所以,我们可以先从以下几的角度去思考新玩法和新设计方向的问题:
1)结合自己的品牌形象或特点去做设计
在某种意义上来说,有品牌意识的产品或店铺比没有品牌意识的产品或店铺占据更多优势,无论你是做年货节页面还是其他各种活动页面设计,因为你有了自己独一无二的视觉形象或标志也就有了识别性,你需要做的只是比上一次做的更好,而不要在乎其他同类的竞争,因为你的独一无二的东西是别人竞争不走的,别人只能是模仿者,比如天猫的猫头形象,识别性特别高,每年都可以玩出一些新花样。
2016年的双十一出街海报



几乎每次专题页活动的头图里都有猫头元素,今年的年货节也不例外:

所以,如果可以的话,不管你现在有没有品牌,是大店或是小店,都可以试着去慢慢培养自己的品牌意识和视觉形象。
2)适当追热点或恶搞
有时候偶尔追一下热点或者迎合一下当下潮流也没什么不妥的,只有运用得好不好水平高不高的问题,热点本身并没有对错之分,比如杜蕾斯每次热点都可以用的非常巧妙,一大批网名被他的机智所折服,并不会觉得他讨厌,而是很期待他下次会玩出什么新花样。
比如刚过去的圣诞节海报。。。。污力十足又巧妙地让人无法反驳。。。

再比如卫龙辣条,最擅长干的事情就是制造话题,一个集运营策划和公关以及演员特质于一身的品牌,时而高大上到吐血,时而又屌丝逗比低俗到骨髓,引得一大帮自媒体自发报道,连推广费都省了。。



3)文案的创新
我们发现每年的年货节页面看来看去都差不多,其实跟文案没有创新有很大关系,文案其实就是对一个活动主题最直观的反映,比如我们看到每年大部分年货节的主题文案是什么呢?比如:
“抢年货”
“钜惠来袭”
“有礼贺新年“
“贺岁狂欢“
“年货盛典”
“年味中国”
“春节不打烊”
……
这些文案主题一看就是寡然无趣的,走的是低价促销的套路,虽然这招短期内很管用,但是每年都用也就没有什么吸引力了,原因主要体现在这三个方面:
第一点:每年的物价人力成本都在上涨,商家无论是出于品牌方面的考虑还是出于生存需要都是不可能无限给你让利的,所以你会发现买东西打折什么的力度其实感觉越来越低了,用户也不是察觉不到的。