来源:优设 作者:TTTing1
总结来说,但我们讲色彩的时候,其实也是在讲平面构成,当我们在讲色彩三要素(明度/纯度/色相)的其中一项的时候,其实也意味着在同时考虑其他要素,因为色彩不会单独存在,色彩要素也不会单独存在(我重复这么多遍,也是操碎了心呢~~)。
3/是否考量了Banner所投放的环境
当我们讲到环境的时候,往往会讲到外部环境和内部环境,也就是站在全局去考虑问题和站在自我的角度去考虑问题,如果你是要在某平台投放 Banner,那么这个平台对你来说就是大环境,具体到你投放的那一小块Banner位置就是小环境。
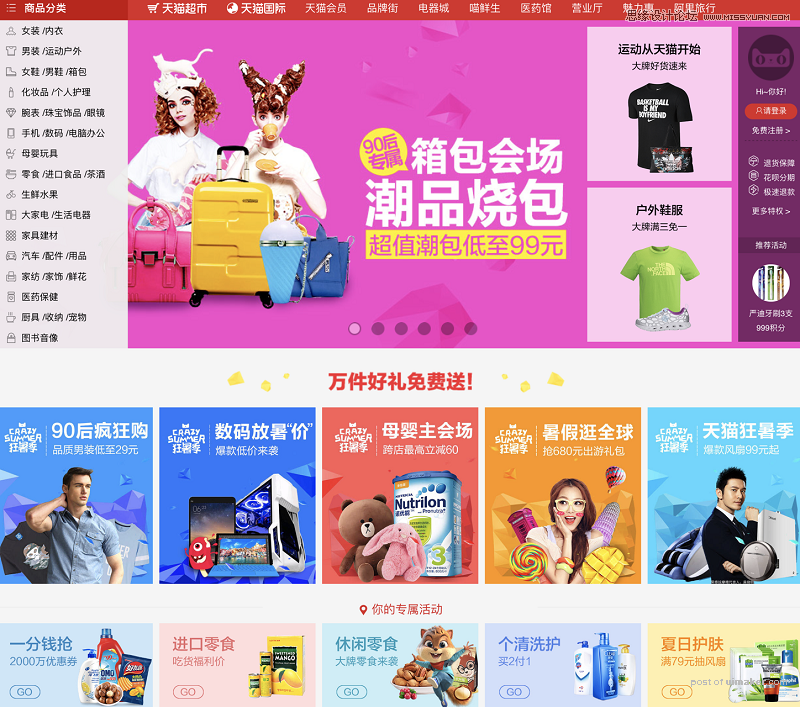
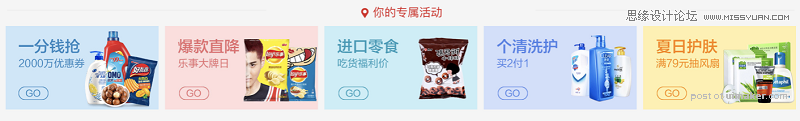
(1)从平台设计师的角度出发,她肯定是希望你所有的Banner放在这个平台页面里,整体是融合的,不突兀的 ,比如下面的万件好礼免费送和专属活动这块的小Banner,用不同色相表示不同会场或主题,但是每一个色彩的明度饱和度是相似的,设计形式也一样都有自己的规范,这就给人整体统一协调的感觉:

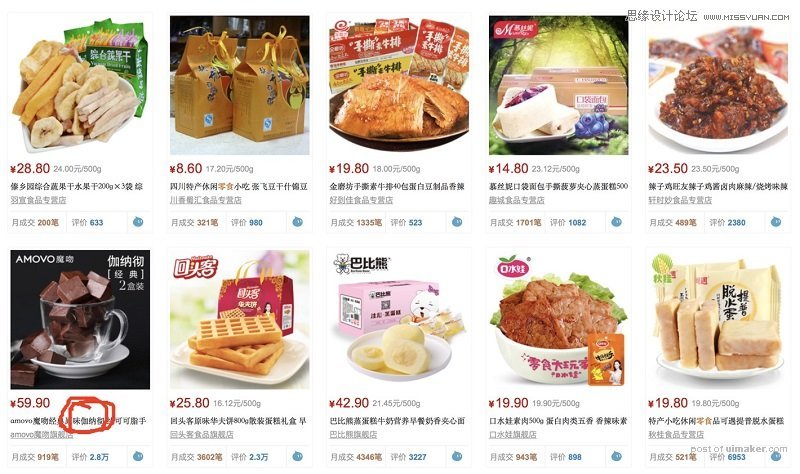
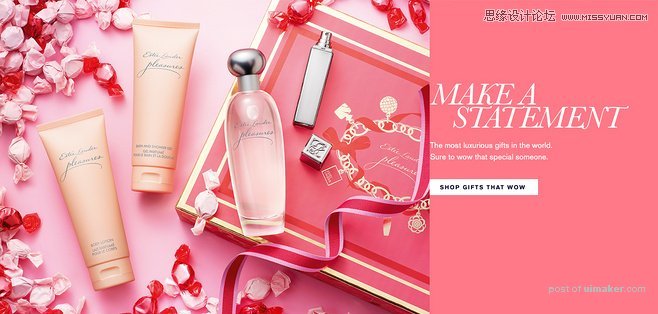
(2)那从商家的角度出发,商家当然是希望 自家的Banner图是最突出的,最亮眼的,最容易被用户发现的,所以设计师需要把自家的图片设计得让人眼前一亮,脱颖而出,这个又要回到前面如何运用对比去突出某个信息的问题了,不清楚的话可以回头看看上面那个关于信息层级的知识点:

比如,上面这些商品图,我用距离观察法,第一眼就看到了左下角的这个巧克力了,为什么呢?因为周围的图片基本是白底或者比较明亮的颜色,而只有他使用了深色背景,明暗对比之后,一下子就出来了(你也可以举一反三去运用,get到了吗?)
其实无论是商家/企业还是个人,都是需要考虑这种Banner投放的外部环境和内部环境的,除非你是在平台工作的设计师,很多时候我们更多的是需要站在个人利益的角度去考虑问题,我们需要让自己的图片更易被人发现。
所以我们会看到,某8design的各种培训广告(我故意模糊了它们,因为不想打广告~),永远都是花花绿绿,争相斗艳,但殊不知,当别人都花花绿绿的时候,你不用太花枝招展反而更易突出:

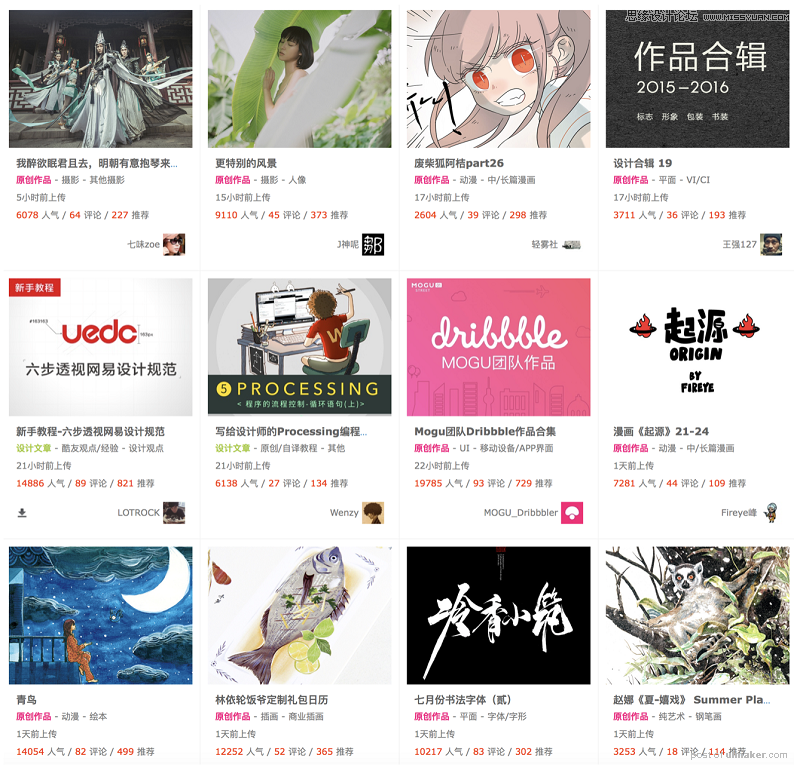
所以我们会想到,设计师在发布自己的设计作品到设计论坛或网站的时候,不妨先去看下周围环境都是怎么样的,再去做自己的展示Banner图,这样有利于使自己的作品得到更多的展现机会,比如下面这个是我昨天在站酷首页截的图,大家是不是跟我一样第一眼就会看到的是那个玫红色的Banner图片?而其他的都只会匆匆带过,因为在这个环境里,玫红色是最突出的一种颜色(事实证明,除去dribble这个词比较知名以外,玫红色封面Banner图的阅读数确实也远超其他的作品,你们get到了嘛?):

五、色彩在Banner设计中所起到的作用
1/点缀作用(渲染氛围用)
2/突出主体(梳理信息层级)
3/平衡画面(整体视觉协调)
4延续风格(涉及到风格统一调性的时候)
5/塑造画面气质(传递恰当的情绪给用户)
就以上五种作用,我在下面会分别举例说明:
1/点缀作用(渲染氛围用)
当你做了一个冷色调的页面拿给你的主管或需求人看,他说画面太冷清的时候,而你又懒得改颜色改形式等等,总之你非常懒不想动,那么不妨试下下面这样周围点缀些暖色的方式(色彩依附的形状和大小面积你自己斟酌咯~只需要记住点缀物是配角,他是烘托气氛用的,永远不要抢了主角的风头,要不然导演不给你这配角安排角色了,怕不怕?)

当你明明做了一个自认为非常热闹促销的页面后,你们主管或者需求人仍然觉得画面太冷清不够热闹而你又不想大改动的时候怎么办?道理同上,Give him or her some color to see see(迷之微笑~)。

2/突出主体(梳理信息层级)
这个通过色彩对比来突出信息层级的作用其实我在前面的知识点里已经讲了哦,翻回到前面去看下吧,我就不继续说一遍了。

3/平衡画面(渐变色使得整体视觉协调)
讲这个知识点的之前,我觉得又有必要插几句嘴了,,先要了解一下面几个概念:
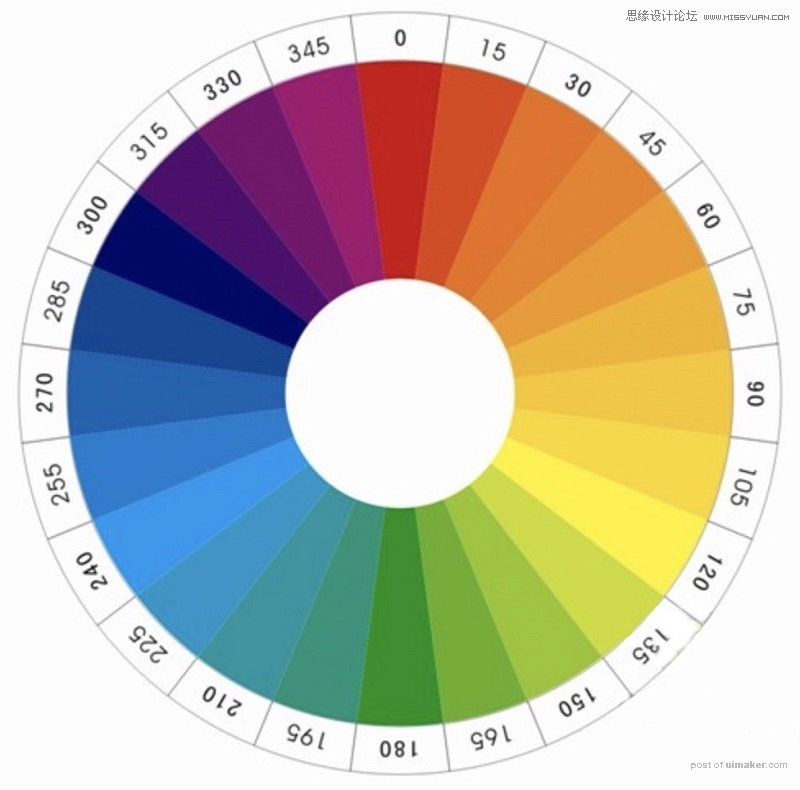
邻接色相对比:色相环上相邻的二至三色对比,色相距离大约30度左右,为弱对比类型
类似色对比:色相对比距离约60度左右,为较弱对比类型
中差色对比:色相对比距离约90度左右,为中对比类型
对比色对比:色相对比距离约120度左右,为强对比类型
补色对比:色相对比距离180度,为极端对比类型

我们有时候会看到一些Banner强调的是整体画面的协调感觉,并不会重点去突出强调什么,整个画面给人感觉特别舒服,那是因为他们往往采用的是类似色对比或者邻近色对比,亦或者是采用相似明度和饱和度的不同色相的渐变调和。
Banner举例(如下图Banner给人感觉是整体画面非常柔美协调统一,强调统一感觉):


当然,以上也可以结合起来运用(运用渐变色+对比)

4/延续风格(涉及到风格统一调性的时候)
通过色彩来延续风格的作用往往在平台做一些比较大型的活动,涉及到多个不同品类不同分会场的时候会运用到,我看到一些店铺电商品牌也慢慢规范化了之后也会用到这种方式以保持品牌统一调性性,也就是保持设计风格一致,色彩的明度纯度接近,只是改变色相,以不同的色相代替不同的品类或者分会场来设计Banner图,如下图所示:


5/塑造画面气质(传递恰当的情绪给用户)
比如我们前面提到的很活力/很可爱/很高贵/很素雅等等,我这里也不继续描述了哦,文章开头都有提到过的。

(华丽高贵)

(高冷大牌)

(很潮)

(年轻活力)

(森女系素雅)

(热闹促销)
六、如何在Banner设计中使用色彩
色彩不会独立存在,他必定是依附于其它构成和表现形式而存在,比如平面构成、立体构成等,所以我将从下面几个方面来论述:
(1)当色彩运用在不同的面积
(2)当色彩运用于不同的形状
(3)当色彩运用在不同的肌理
(4)当色彩运用于不同的色彩
(5)当色彩运用于不同的主题
(6)当色彩运用于不同的环境
因为我比较喜欢红色(一个非常热烈的颜色,跟我的内心一样炙热,跟我的头像一样红火),所以我就拿红色来举个栗子吧,其他颜色的运用道理是一样的:

(做设计的面条独家头像,咳咳~~)
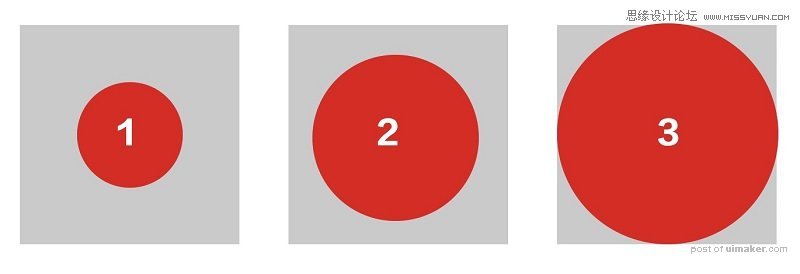
(1)当红色运用在不同的面积,他的视觉感受是很不一样的,当外部背景尺寸不变,红色区域面积越大越让人感觉眼睛发胀,仿佛都要跑到你胸(眼)前一样,这就是近大远小的道理咯。

(1/2/3红色区域哪个更吸引你眼球?谁更让你躁动不安?)
Banner举例(看红色区域):


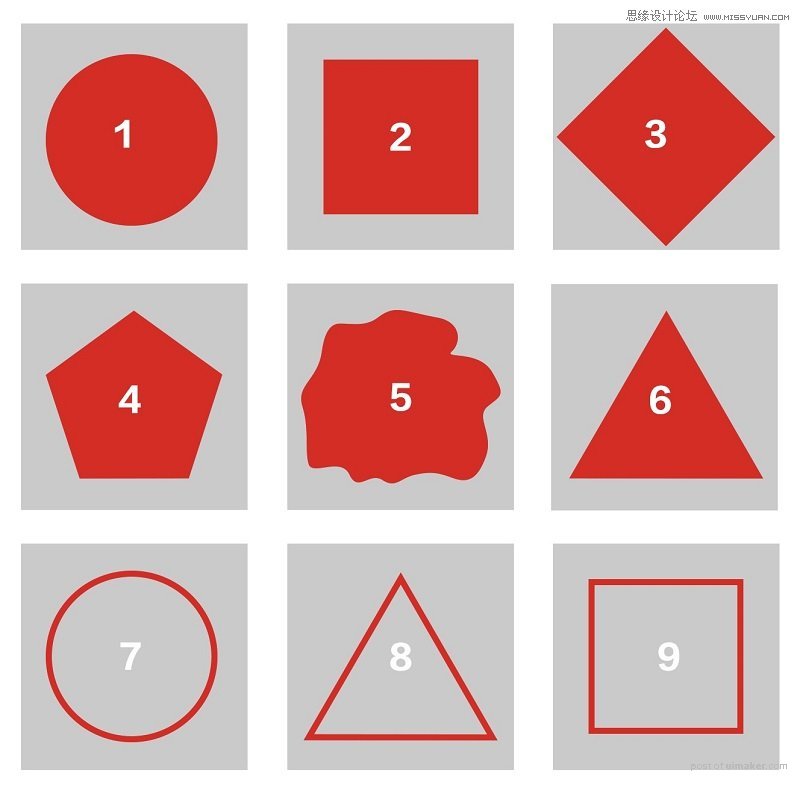
(2)当红色运用于不同的形状,个形状让你感觉最不稳定?哪个形状让你感觉更活跃?哪个形状让你感觉更时尚?

(3最不稳定,1最规矩,5最不规则,1-9都可以很时尚,主要在于如何去搭配其他元素)
Banner举例(看红色区域):



