来源:ifeiwu 作者:飞屋睿UIdesign
做设计最怕的就是图片质量低/不清晰/不够新颖,今天飞屋睿UIdesign分享几个配图的加工秘方,帮你解开图片难题的困扰。
网页设计中的所需要的配图uimaker.com/uimakerdown/">素材有一个非常重要的来源——摄影。摄影配图是我们最常见,也最为简单的配图方式。网页设计师大概都会有这样的体会,如果摄影作品足够优雅,设计师的工作相对就更轻松无碍。当然,优秀的摄影作品是可遇而不可求的,很多时候,我们能拿到手的资料也许就是一张平凡无奇的摄影图,这对于设计师而言无疑也是一种挑战。
几个摄影为王的例子
下面这两个网站的首页设计都用一张全屏的摄影大图展示,优秀的摄影作品让网站本身的形象立起来了。


如果是以时尚服饰、餐厅等内容的网站,本身就需要展示其产品本身的魅力,因此摄影图本身就极为重要。因为服饰的美感、美食的诱惑……本身就足以打动观众了。但是,怎样摄影摆拍依然需要精心设计。
下面这一组展示鞋子的摄影本身就充满了设计感,这样就比单纯去展示鞋子效果要好。如果有这样的摄影作品资源,网页设计的视觉效果必定不会太差。

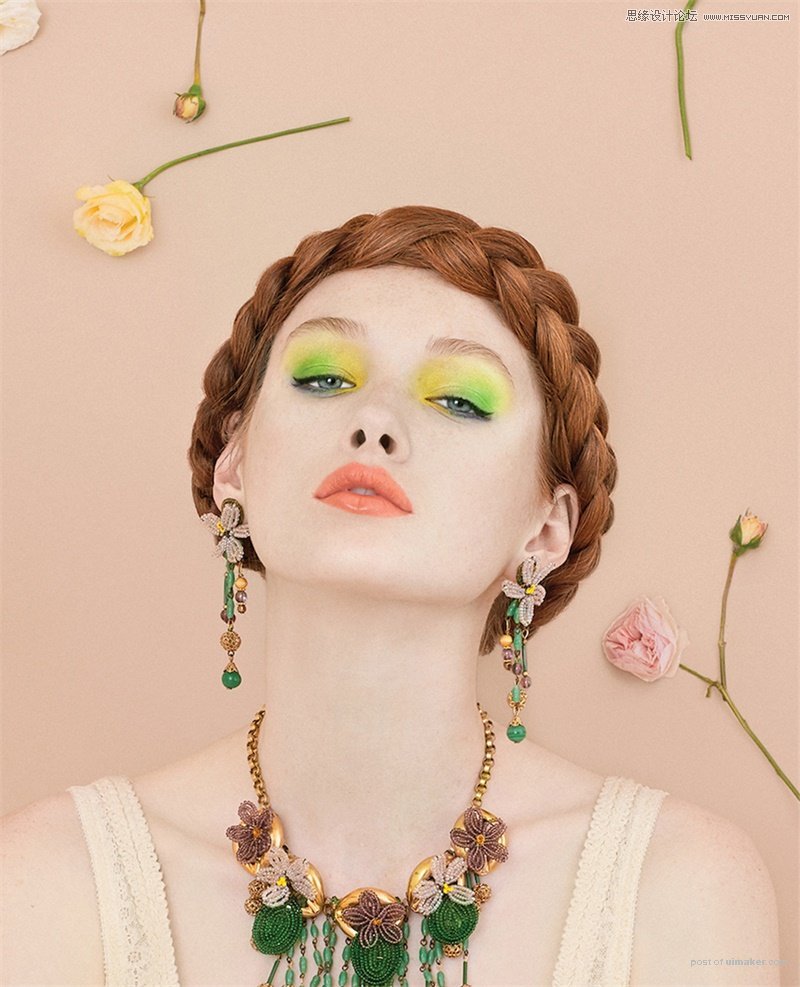
就算是服饰展示,也可以运用模特美感,选用恰当的布景设计。以体现产品本身的个性特点。这需要摄影作品里的一种独道的叙事能力。下图这一张摄影作品里流露出复古的华丽风尚。

现在可以明白了,为网站配图,选用摄影的方法并非想象中简单,需要摄影师的共同配合。最好是设计师本身也是一个摄影师,而理想的状态还有相应的布景设计以及模特道具一应俱全,对于展示一个高品质的品牌宣传力度绝不会令人失望。
需要注意的就是,网页中可以出现的人物模特虽然并没有严格限制,但你也应该将其控制在同一风格上,不要让他们看上去像来自两个星球。
配图的加工秘方
当然,如果没有优秀的摄影资源,网页设计也并非就无法展开。我们会遇到的摄影作品的问题多少会主要有下面几个方面。
图片像素不够大,在需要大尺寸展示时像素显得模糊
题材不够新颖,一张照片里没有明显的焦点
相片本身的质量不够高,有原本色调、曝光等一系列问题
这些问题是客观存在的,如果我们没办法在摄影上用力,那么我们就应该着眼在后期对相片的改变和修饰。比如我曾经写过的一篇文章《网页配图之道:首图的设计技巧》,其中就讲到了八种后期对首图的处理所引发的视觉新鲜感。
除了后期的润色,我们还可以聊聊剪裁这个话题。
这主要是针对照片本身毫无新意所开发的创意。剪裁本身作为一种后期的手段,在运用时,甚至更要跳出原有剪裁的修饰含义,而是以突出焦点制造情景为主。也许你听过这样的说法,一部好电影不止需要好导演、好演员、好编剧,必不可少也需要一个好剪辑,在电影行业中的剪辑这个角色就类似于我们裁剪工作,只有剪辑师把影片衔接成紧凑而有趣的情节,我们才能看到好电影。同样道理,将素材进行一定的剪裁是必不可少的,甚至我们不单是为了解决素材本身的问题,而是无法跳过的环节。
发现之旅
格式塔完型强调一个造型并非一定要完整呈现于你的眼前,通过经验,你也能脑补那些空白的部分。这在剪裁时运用就格外得心应手,因为裁掉一个模特一半的脸,我们并不会觉得这是一个一半人头的模特,相反,我们会开大想象的马力,相信看不见的另一半继续延展于屏幕之外。
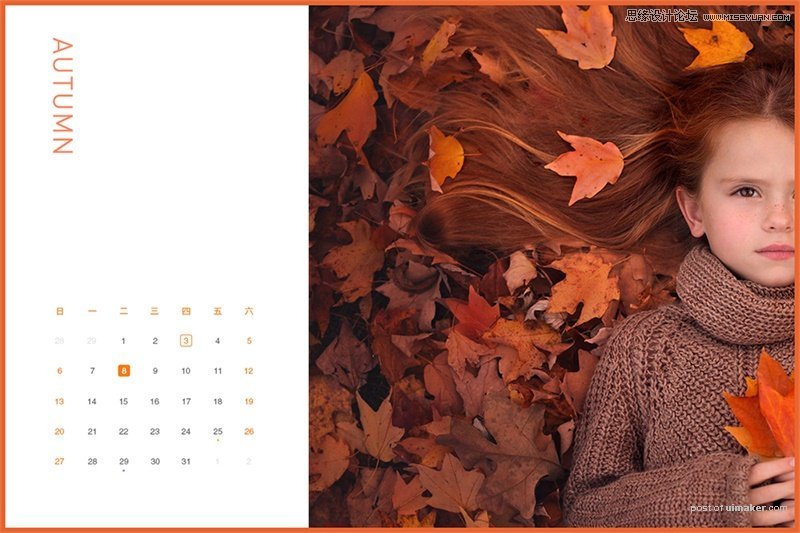
下图照片只展示一半并不会影响我们对原始照片的判断,照片的焦点从原来的女孩的面容转移到了旁边的落叶上,反而更突出了“秋天”的主题。


对,其实我们的重点并不在延续想象,而是在于焦点的转移。通过裁剪我们焦距了许多也许我们第一印象里并没有注意的有趣的细节,因此,与其将此法叫做完形想象,不如叫做发现之旅。
下面是同一张照片的两种不同的剪裁,凸显出了不同的焦点,第一张的焦点是玫瑰花,第二张的焦点就转移成为了酒杯上的草莓,第一张稍浓艳,第二张稍清新。



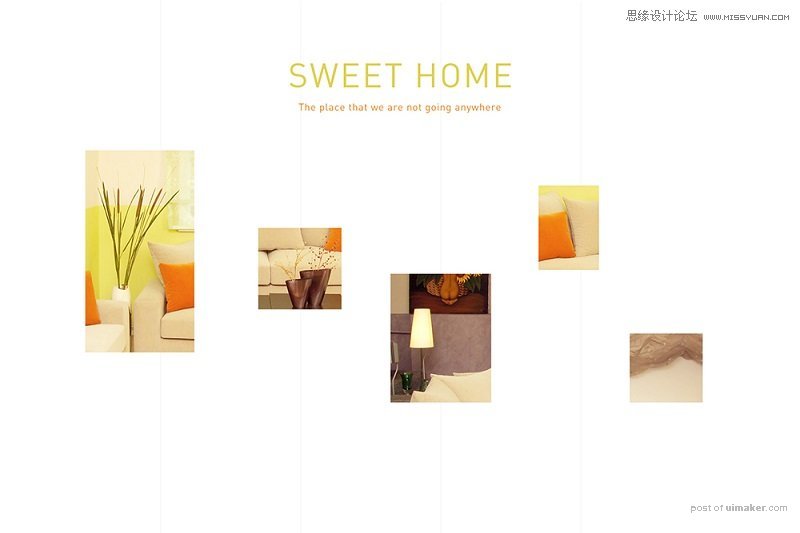
根据这样的原则,当你的照片的全貌并不是十分重要的时候,比如有家居网站想要展示整个家居的室内设计,这时,也许你不应该裁剪图片,因为这时的图片内容是作为一个产品图片进行展示的。除此而外,当图片仅仅是传递一种品牌氛围时,然而图片本身又不足以吸引人时,可以采用这个方式。


后期拼接
有的剪裁是针对图片尺寸的,,也有针对图片中某个特定的对象的剪裁,也就是俗称的“抠图”,抠图的要点就是让目标物与背景分离,从而让新的目标物重换表达的方式。这样的技巧在大型展示图片类型中使用颇多。我说过,首图是非常重要的视觉焦点,如果你的素材本身并不够吸引,恐怕就需要精加工,后期创造焦点。
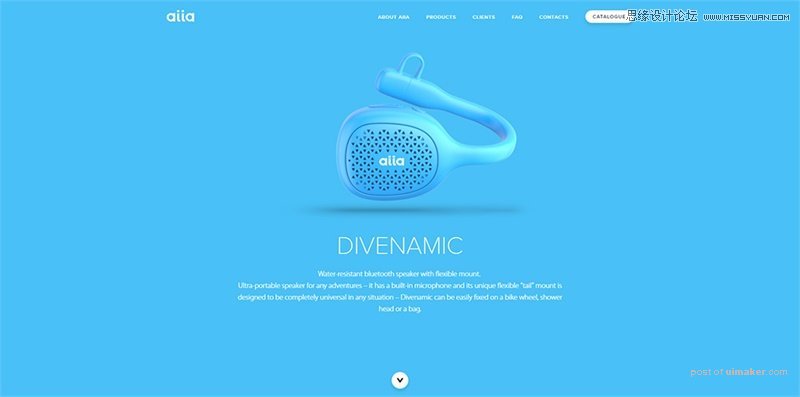
下图页面所抠选的对象直接作为焦点,去掉了原始的背景,放置于新的背景也和焦点对象保持同色系,单一色系带来的统一感很容易感染人。

这些合成图片的页面来自饶有意趣的场景设计,对每个所甄选的场景对象都进行了设计和组合。


抠图需要注意的法则,除了精细化处理以外,还需要强调一点就是被拼凑在一起的对象色调的一致性,调和色调必不可少。更有移花接木的方式,让焦点显得更有趣,这需要巧妙的图片合成。
下图的页面是一个双重影像的合成方式,利用人和景的巧妙重合,彼此都保留一定的透明度,双双可见,共同演绎一种都市白领的气质。这在我的文章中《打造梦幻般重影效果图》有详细讲解制作方法。

将图片裁剪成更有趣的造型加以几何拼接,就像在原始图片上方使用了一个蒙板。

这需要在原有剪裁的基础上,更添上自己的小心意,这可以提高网站的设计感,但需要注意的是,移花接木的方式最易引发注意,因此它势必作为焦点,单一展示之外注意不要再设计过度。
后记
配图的大招不仅仅是摄影,我想还有手绘。越来越有这样的趋势:摄影日渐式微,网页开启了插画时代。下一期,我们再聊插画吧。