来源:未知 作者:优设
统一的风格让用户觉得有信赖感,也能将服务和用户连接起来。无论是Dropbox 或者 Google、Twitter,都有属于自己独特的设计风格。这篇文章,总结了设计风格指南中所记载的6个要点,供同学们参考。
参考这次介绍的样本和要素,并在今后的设计项目中尝试着加入这些,让设计变得更有趣吧。

首先在设计商品与服务之前,让我们创建一个风格指南。然后找出哪些设计要素是适当的,这你得有一套自己的标准。
风格指南完善是没有终点的,这也是没办法的事。利用万能的设计语言所制作完成,互动也是非常必要的。
在风格指南制作完成之后,我们还必须想清楚,是不是能很好的将商品里的信息传递出来,让人能够轻松的理解。
01. 基本原則
使用风格指南来创建设计中的一些基本原则。设计的基本原则指的是,在开发商品或服务时,设计师是基于哪些标准来解决这些设计的问题的。

良好的设计原则是其中的关键,设计师在决定设计时,,需要对他进行详细的设定。
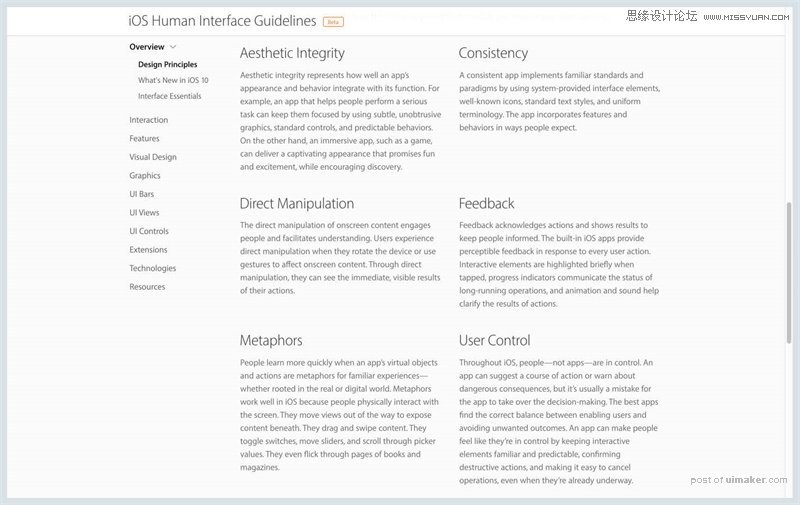
那么,Apple 的 Human Interface Guideline 详细记载了一些设计的基本原则,我们可以用来参考。
The direct manipulation of onscreen contentengages people and facilitates understanding… Through direct manipulation, theycan see the immediate, visible results of their actions.
这段描述是指,可视化的操作是解决物理与数据互相交换的最简单的解决方法。也就是说,设计师可以利用滑动和旋转这样的操作模式来帮助用户解决操作问题。
在考虑设计原则的时候,让我们尽可能的简单。从指南的基本原则开始,重复一些相同的工作。
如果想查看更多的设计原则,可以参考这篇文章,A Matter of Principle(英文)
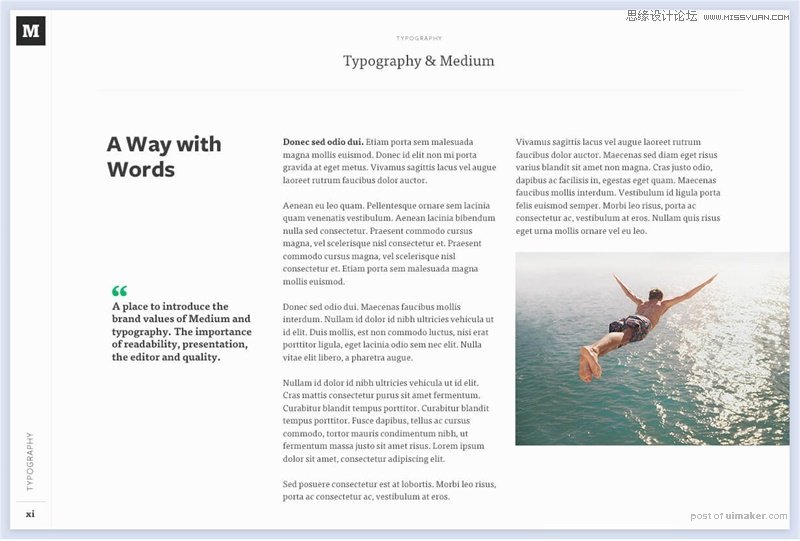
02. 排字艺术,字体
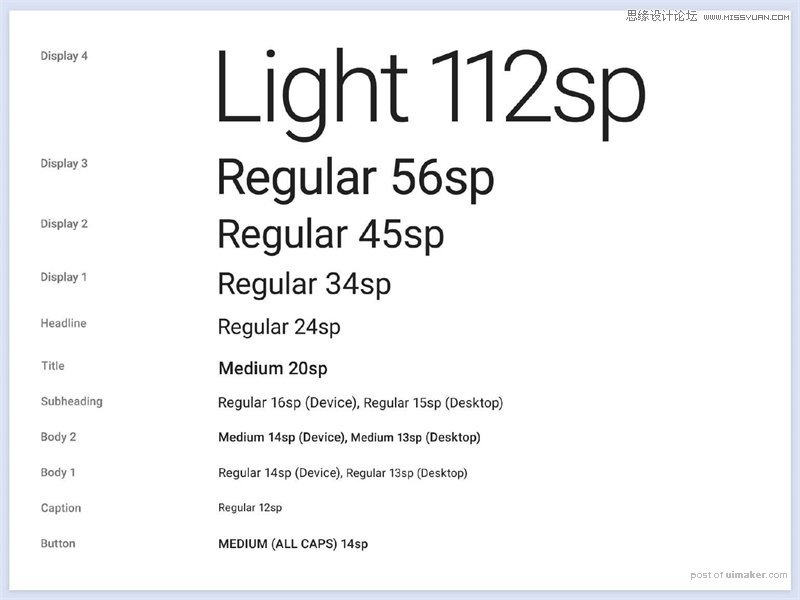
排字艺术,是可以将复数的商品或设计变得具有统一感的关键。在全部的风格指南中,包含了字体所有的详细说明。
为了使设计保持简洁,限制可用字体的数量和大小是很有必要的。一般的,从最多两种字体开始是一个非常不错的选择。一种用作标题,另一种用于正文。在大部分情况下,除此之外再也不需要其他字体。

此外,该参考什么样的排榜样式,其他的设计师或开发者使用的是细体字或者是斜体字?使用什么样的风格会让人易于理解?这些都是需要考虑的问题。

如果你在字体选择时烦恼用什么好,建议你使用 Typewolf 或 FontPair 这两个网站。使用 Modular Scale 这个网站来指定字体的大小也是非常不错的选择。此外,我们其实并不需要再一开始就将字体决定的非常完美,你可以在后面根据设计需要来慢慢调整。
03. 图像
不用语言,而是用图片展现出来吧。因为图像是动态的,所以这对设计师来说是非常有帮助的工具。一目了然的传递信息,表现出在这之中你所包含的感情。
为了传递出商品的信息或概念,其他设计师是怎样利用图片的,将这些方法详细记述在风格指南中是非常不错的方法。

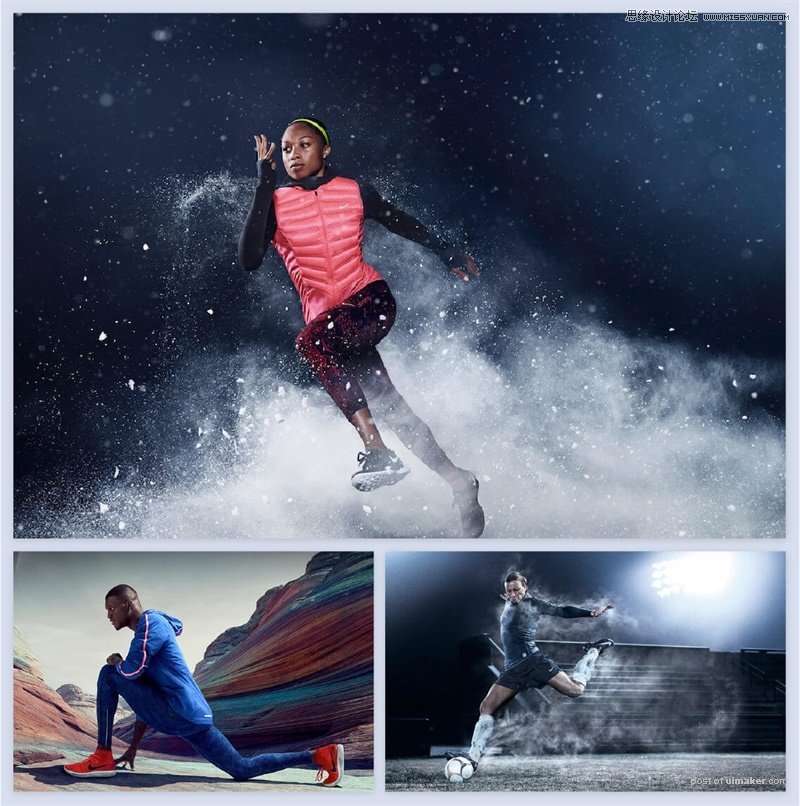
Nike就是利用图片来传递品牌形象的一个非常不错的案例。就像电影的质量一样,对品牌或使命有着刺激效果。
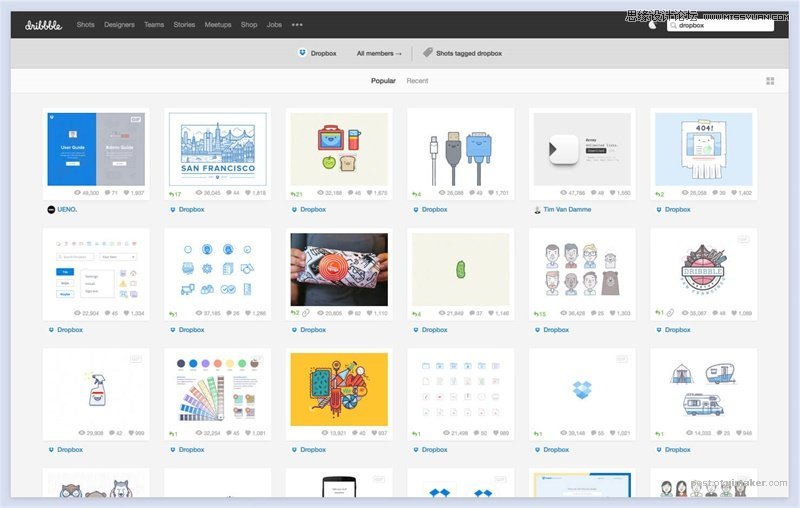
图像并没有限制的必要。Dropbox 这样的公司,虽然设计上并没有使用很多的照片,但作为代替他使用了很多插图,网站的个性就变得闪耀起来了。

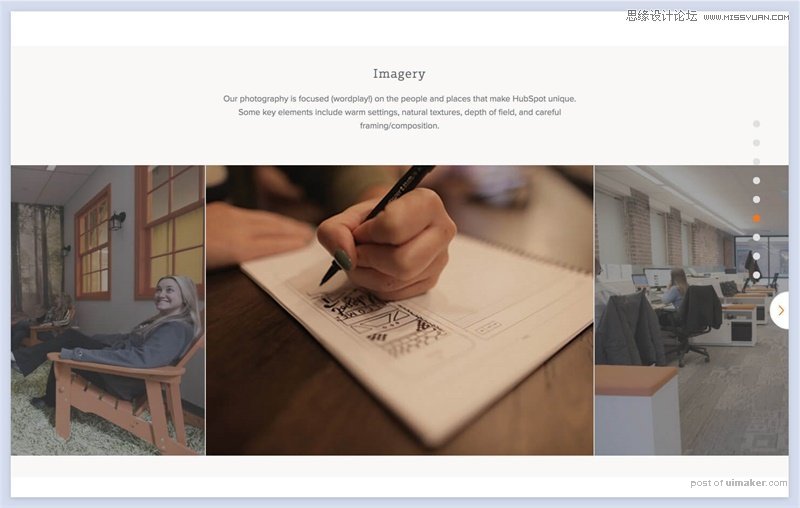
下面的示例,就是在风格指南中使用了图片的Hubspot 的网站。

看着这些具体的样本之前,我们先注意到了照片的色彩或概念。
利用什么样的图片可以记录在指南之中,设计师可以更容易地将信息传递给用户,你需要不断的总结经验才能表现出来。
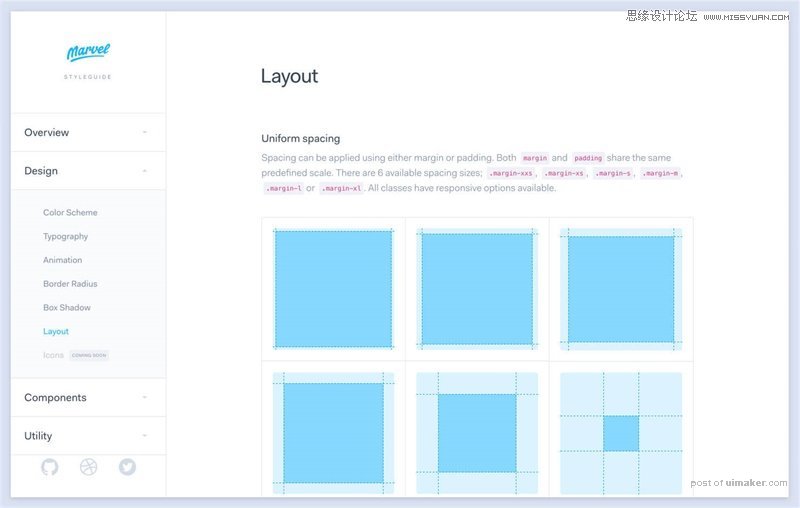
04. 网格与留白
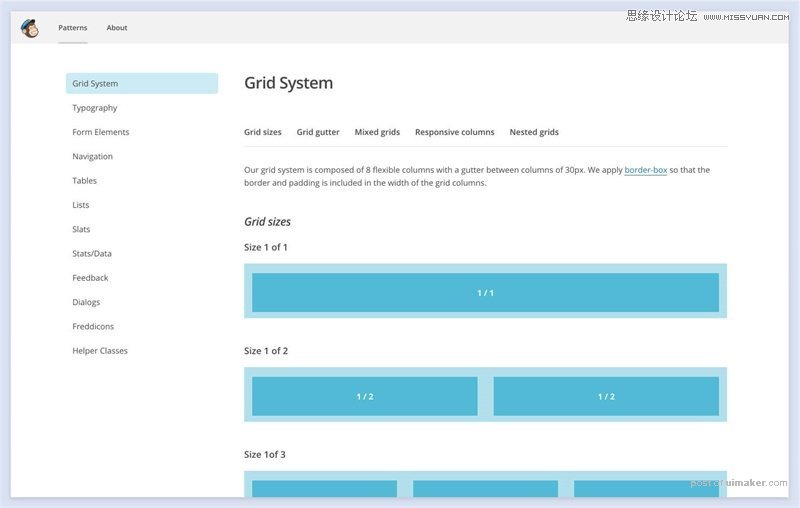
一个良好的设计,会留出与内容相同的空白空间。在风格指南中,让我们来添加一些反应了这种效果的项目吧。
为了方便每次使用,你建立一个网格是非常重要的。在这个项目上,栏数或列数用来描述还剩下多少空间是非常不错的方法。

让我们在保证留白的情况下追加一些其他物件吧。通过使用具有统一感的空间宽度,将统一性或平衡感表现出来。

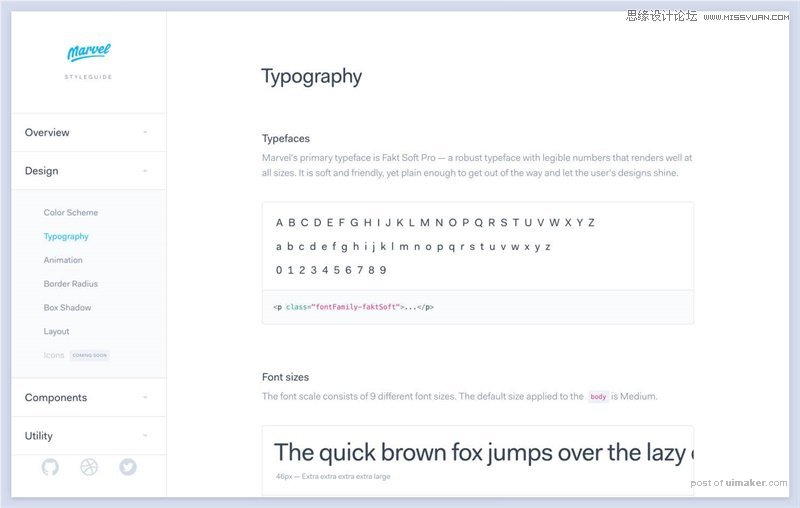
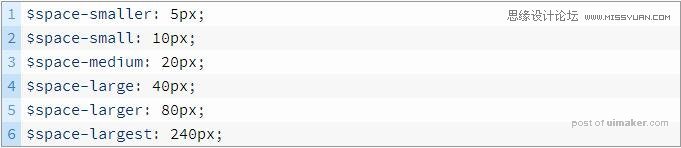
通过设置页边距,对设计人员和开发人员来说都是有帮助的。特别的,开发人员的 Sass Variable 更够将样式实现代码化。举个例子,参考Marvel的风格指南,以下记述的便是Sass代码。(关于Sass,请参考这个网站:)

05. 配色,色环
配色是风格指南中必须的一项要素。创建出视觉上的层次感,让用户的情感与之产生共鸣。
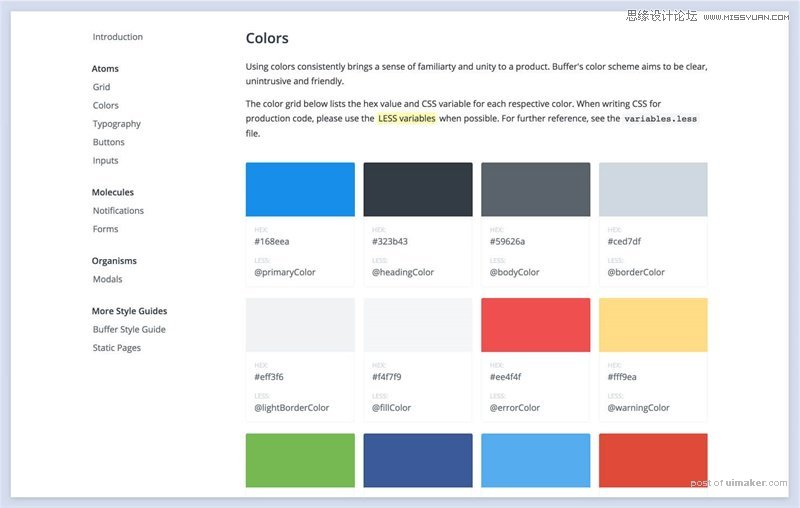
项目的配色,设计师需要不断的尝试使之更容易工作。如果在研究配色上花了大量的时间,设计师应该去参考风格指南,将注意力集中于设计作品的内容上。举个例子,Buffer的风格指南上就记载了这样一句话。
通过使用相同的配色方案,可以为商品添加统一与亲近熟悉的感觉。Buffer 使用了干净的配色。

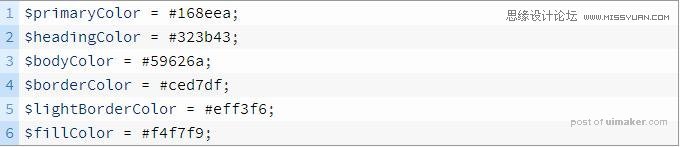
以上面的例子为例,每个颜色都有属于他自己的名字。尤其是开发人员可以使用Sass Variable 将配色变换成代码。

作为颜色名称的代替,为颜色选出更加易懂的代码作名称吧。如果这样做,设计师和开发者两方,都可以很容易的调整配色而无需去改动颜色的名字。
与配色相关的更多说明,可以参考这篇文章:让配色变得顺畅,你需要记住的7条定律。
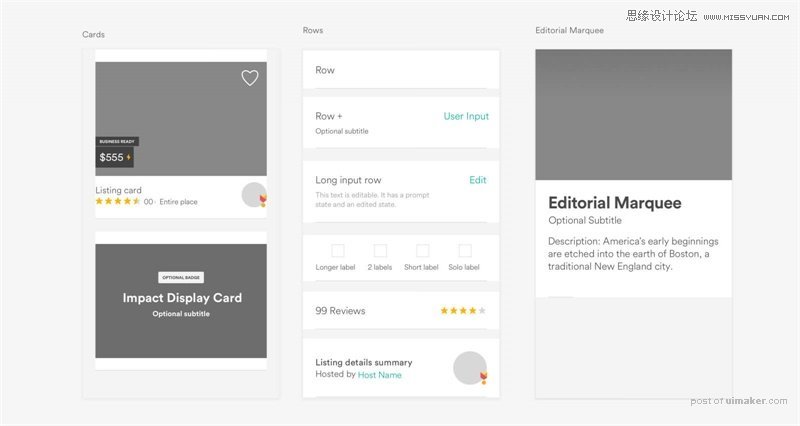
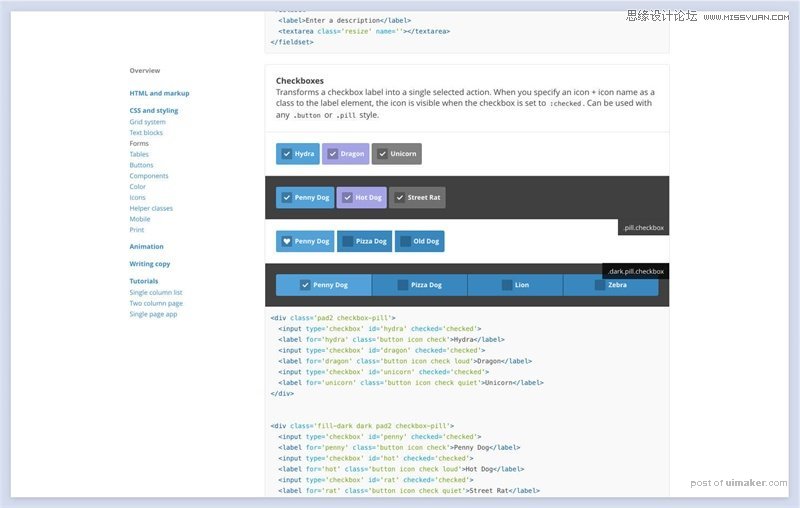
06. 部件
许多设计师和开发人员,将UI部件作为一个整体来考虑。各个UI部件都是独立的。举个例子,卡片形的布局每一块都是独立的。

通过使用这种方法,设计师可以重复利用组件,你可以完成复数的具有一致性的设计。还可以利用有组织的UI组件,来使新设计的完成时间大大缩短。
考虑部件使用的地方,这对开发人员来说也是非常有帮助的。从开发人员的角度来看,这些组建就如同乐高积木,可以很轻松的拼接在一起。

通过在风格指南上记录UI组建,也有助于别的设计师参考设计。

例如在 Mapbox 中,网页上需要使用的按钮和输入表单等,所有的组建在风格指南中都有着详细的记述。通过这样做,设计师和开发人员不管是怎样的UI组建都可以通过这个来确认是否可用。
结语
基本原则、排字艺术、图片照片、网格与留白、配色与色轮。所列举的这些并不是完整的版本,这只是一个良好的风格指南所必须的6个重要主题。如果想要更深层次的了解还需要多多的练习与查阅资料,那么一起来享受设计的乐趣吧,我们下次再见。