来源:网络 作者:佚名
说实话,第一次听到“响应式图标”我也觉得怪怪的,正如不久之前,,人们为了让图标字体更适合不同设备,而更改它们的大小一样,但是这一想法却让响应式设计以及图标设计有了长足的进步。那么今天,我们就来八一八,这到底什么个什么玩意儿。
他是什么?
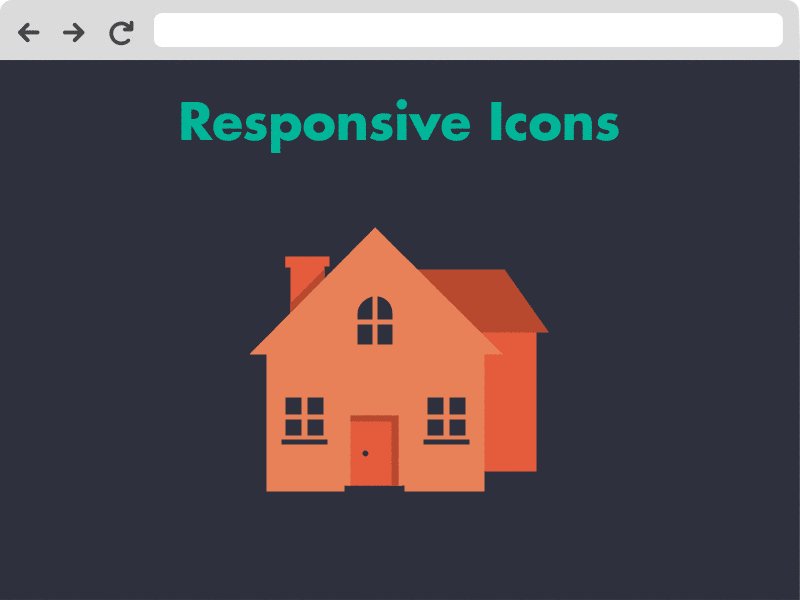
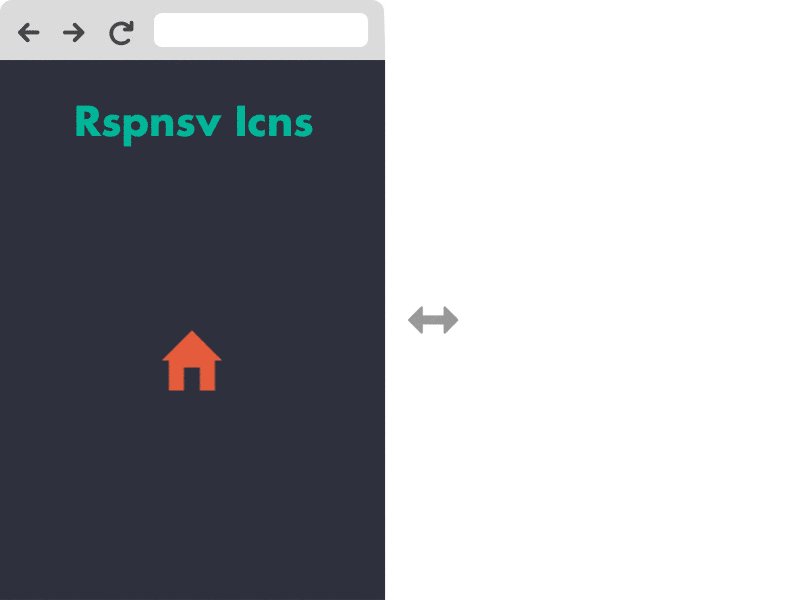
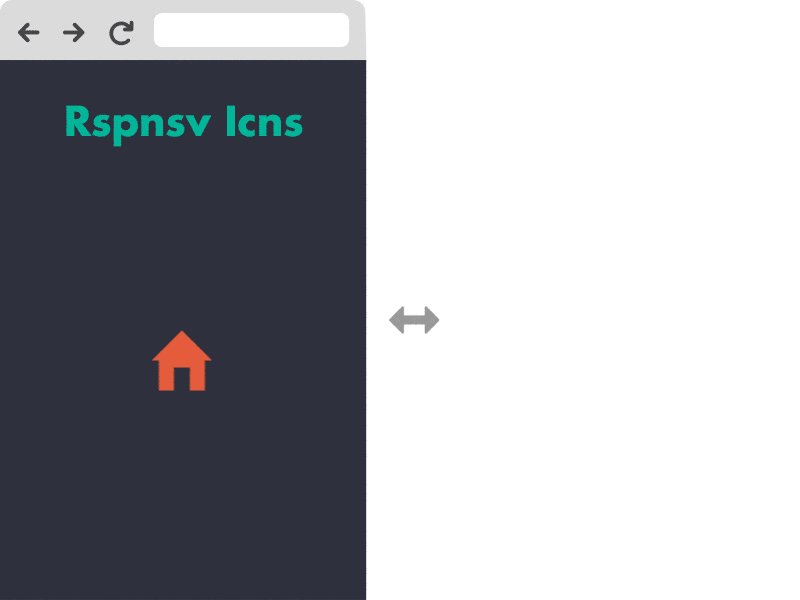
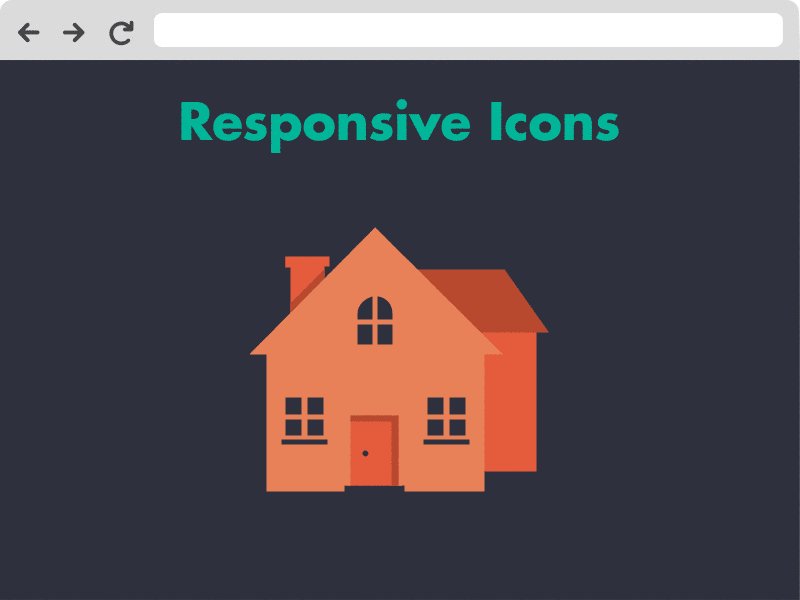
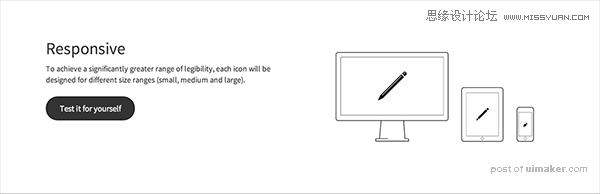
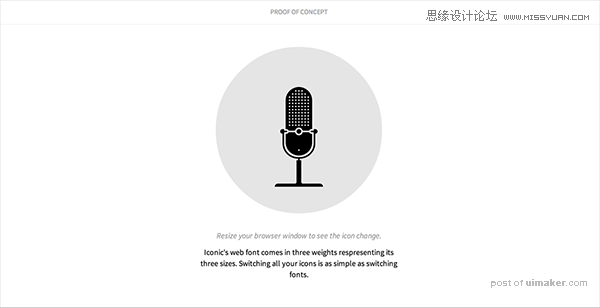
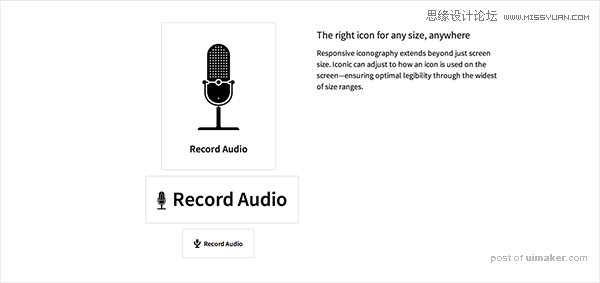
响应式图标并不是说图标大小会随屏幕尺寸的变动而改变,而是意味着图标会根据自己所处何种设备来改变自身大小。这就意味着屏幕尺寸对图标来说不是那么重要了,因为它能自动调节,它可以变大变小——同一时间,同一屏幕。图标的设计上的差别不会太明显,一般都是细节问题。详细请看下图:

响应式图标很重要吗?
随着字体图标、响应式网页以及微型设计的流行,我们的风格也随着改变,设计里的扁平化图标越来越多。我觉得这个东西有人接受那肯定就有人不愿意接受,不愿改变的不一定就是做的不好的,但是我相信走在改革前沿的肯定比没有动作的人领先一大截。
响应式图标推动了图标设计的发展,让用户得到了更好的体验,操作性更好,视觉效果更佳。为了让网页更加优秀,我们提出了响应式图标,这也是每个设计师以及用户心里所想、所愿。

Iconic?
如果你没有听说过iconic,那它可能就是一个产品,但是我觉得你肯定看到过,因为iconic制作了一系列非常流行的图标,几乎人尽皆知。这个团队致力于开发响应式图标,可以说他们是响应式图标背后的男人。

Iconic近期干过最大的一票是成功发起并完成 Kickstarted运动,这让他们获得92624美元的利润,是的你没看错,我也没有忘记小数点,这超出他们预期的15000美元的618%。有了这些钱,他们就可以进行深入研究,让响应式图标变得更好。所以说,有些事情你做了才知道对不对、行不行,就像你不知道他们最初的目的仅仅是对网页图标进行改革。
如果我想做响应式图标,怎么做?
如果你准备开发响应式图标,这里有几种方法供你选择,这些方法是iconic已经摸索到的、可能的方法,供你参考。
Media queries
这是迄今为止最简单的方式,其允许我们在不改变内容的情况下,改变页面的布局以适应不同的设备,以此加强体验。但是这种方法也有弊端,它无法将细节处理完美。从表面上看,media queries仍旧是响应式图标设计的核心方法,试试就知道。

polyfills
很多人都不知道它是什么,所以我跟大家解释一下:你可以把它想象成media queries,只不过是由元素组成。比如说下面的例子,它的意思是当页脚大于等于250px时,背景变为白色。这种方法比media queries要直接精确一些。
footer[min-width~=”250px”]{
background: #fff;
}
元素查询是一个新兴概念,不是所有的浏览器都支持,不过若你使用javascript,它就可以正常工作,详细了解请点击: here

SVG窗口
SVG窗口这个方法有点儿意思嗬,完完全全意料之外。SVG允许动态控制元素以及图标,这也给图标设计带来了新的方向。试想一下,如果将SVG与media queries相结合,那么图标就可以自己感受屏幕的大小随之改变了~但是这点实现起来有一定的难度…就像SVG窗口很难和DOM相结合一样。
总结
师父领进门,修行在个人,今天我们带你感受了一下响应式图标,对此,你心里的想法是…?请在下方的评论里告诉我们吧~