来源:优设 作者:Spell
今年年初的时候,我写了一篇关于2016年设计趋势预测的文章。一方面为了记录自己观察到的一些现象,一方面让自己养成每年总结的好习惯。回头一看,记录下的点滴竟然逐一变成了现实,不禁感觉非常幸运。今天我来分享一下我自己对于2017年设计趋势的观察。
我会谈到以下5点:
微交互将会大量主导产品设计细节
平,却不再那么平了,颜色,字体和质感将成为设计师追捧的视觉利器
The internet of everything真正崛起,将增加设计的复杂度
人的距离将会无限被拉近
触觉声音3D,我的五感都可以有交互
阅读时间大约5分钟。
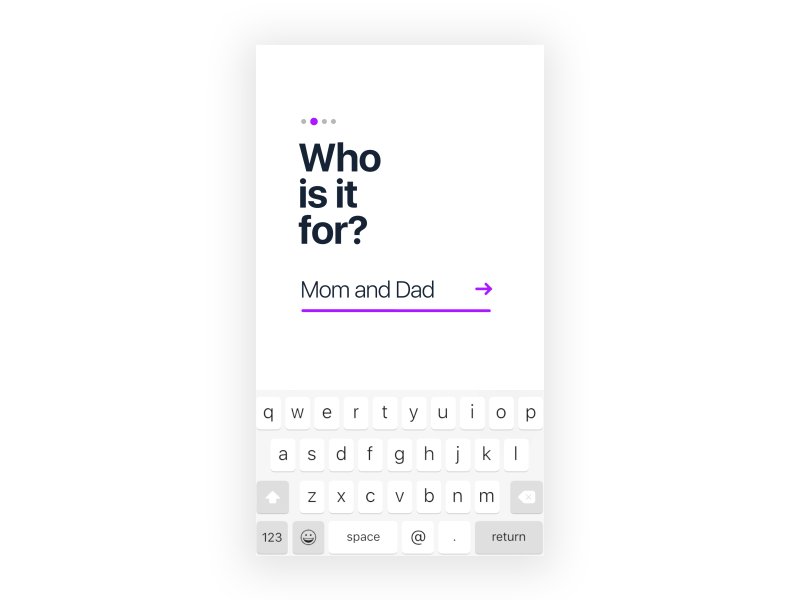
微交互将会大量主导产品设计细节

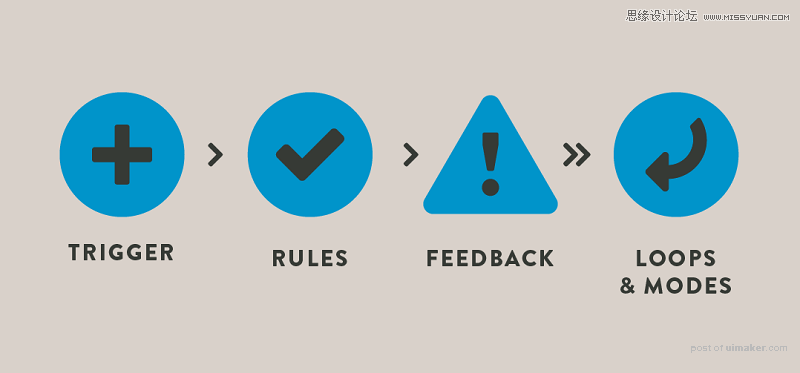
微交互这个概念其实早在2013年底就被提出了。Dan Saffer作为对我影响很大的设计师,他的书一直是我推荐给学生的必读之一。这个概念被提出后,Don Norman亲自回信提出好评。于是微交互,一下子成了个挺那么火的buzz word,设计师们都要赶个潮流,没事提一句两句的。

△ 原图来着自作者官网,为引用Don Norman点评文章的截图。
可是我们其实忽视了,在原书标题Microinteractions之后提到的一句话: Designing for details. 微交互,不是只在小范围收到空间时间概念限制的交互,而是细微的,细节的,有人性化的交互。

为什么这个概念被提出了四年之后,我还老生常谈的说它要火了呢。因为我们正在进入一个信息复杂度超越以往任何年代的纪元。人脑能处理的信息,是有一定维度的,,从今往后我们设计师要做的,不仅仅是考虑用户的使用体验,更多的是使用设计为用户所接触到的信息进行“降围”。而做到这一点的方法,就是通过细节对于用户进行引导。至于具体怎么做,可能可以写好几篇连载专门说,本文还是着眼于“预测”这个点,如果大家都对这个话题感兴趣可以留言,我会回来再多写几篇~

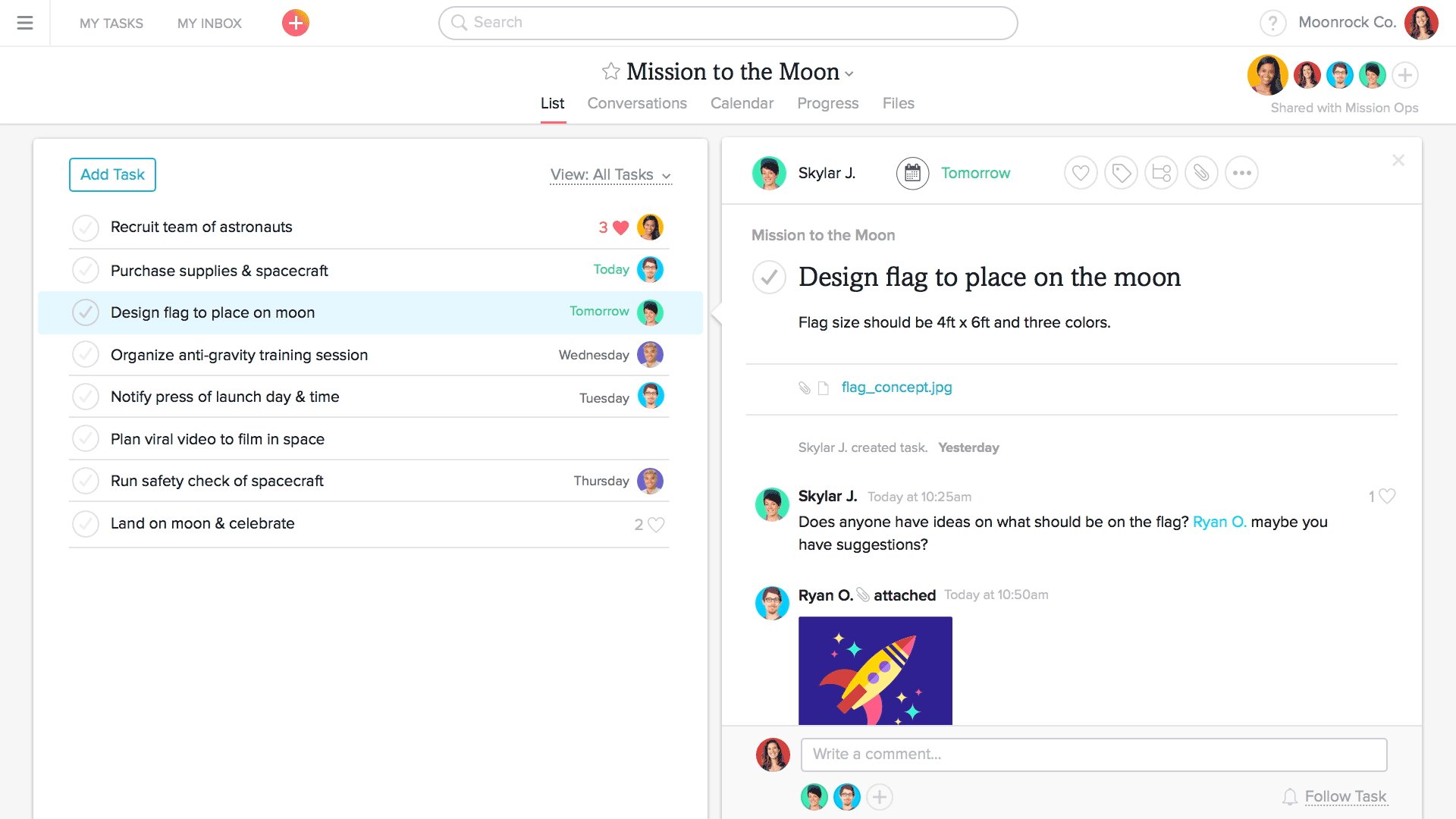
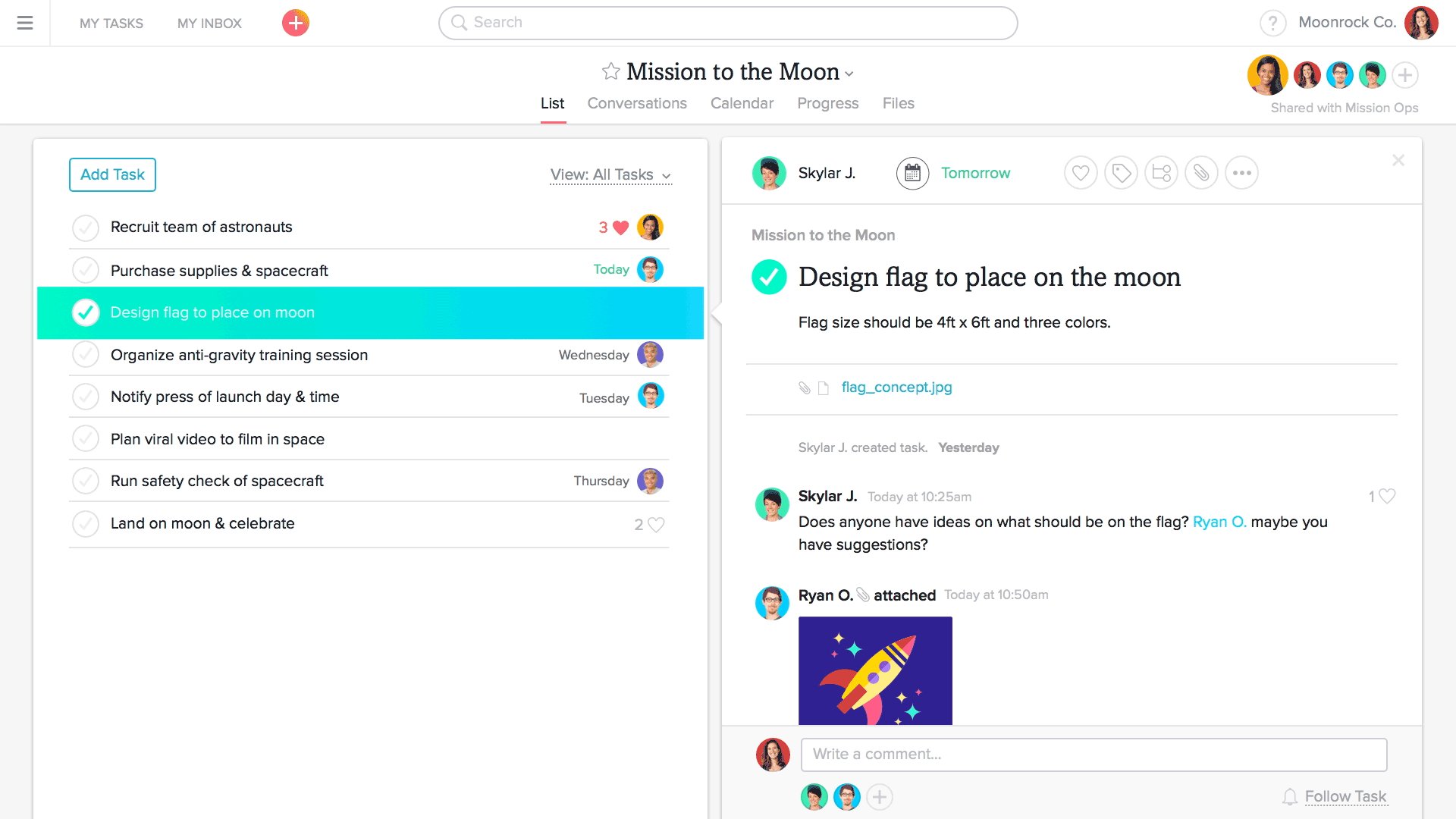
平,却不再那么平了,颜色,字体和质感将成为设计师追捧的视觉利器
其实这也不是这一两天的趋势了。你看看Gradients(渐变色),不是火了去年整整一年了么。但是仅仅是渐变,怎么能满足设计师挑剔的要求呢。这一年里,Medium上面,层出不穷更是各样的文章表示现在是终结纯扁平化的时候了。

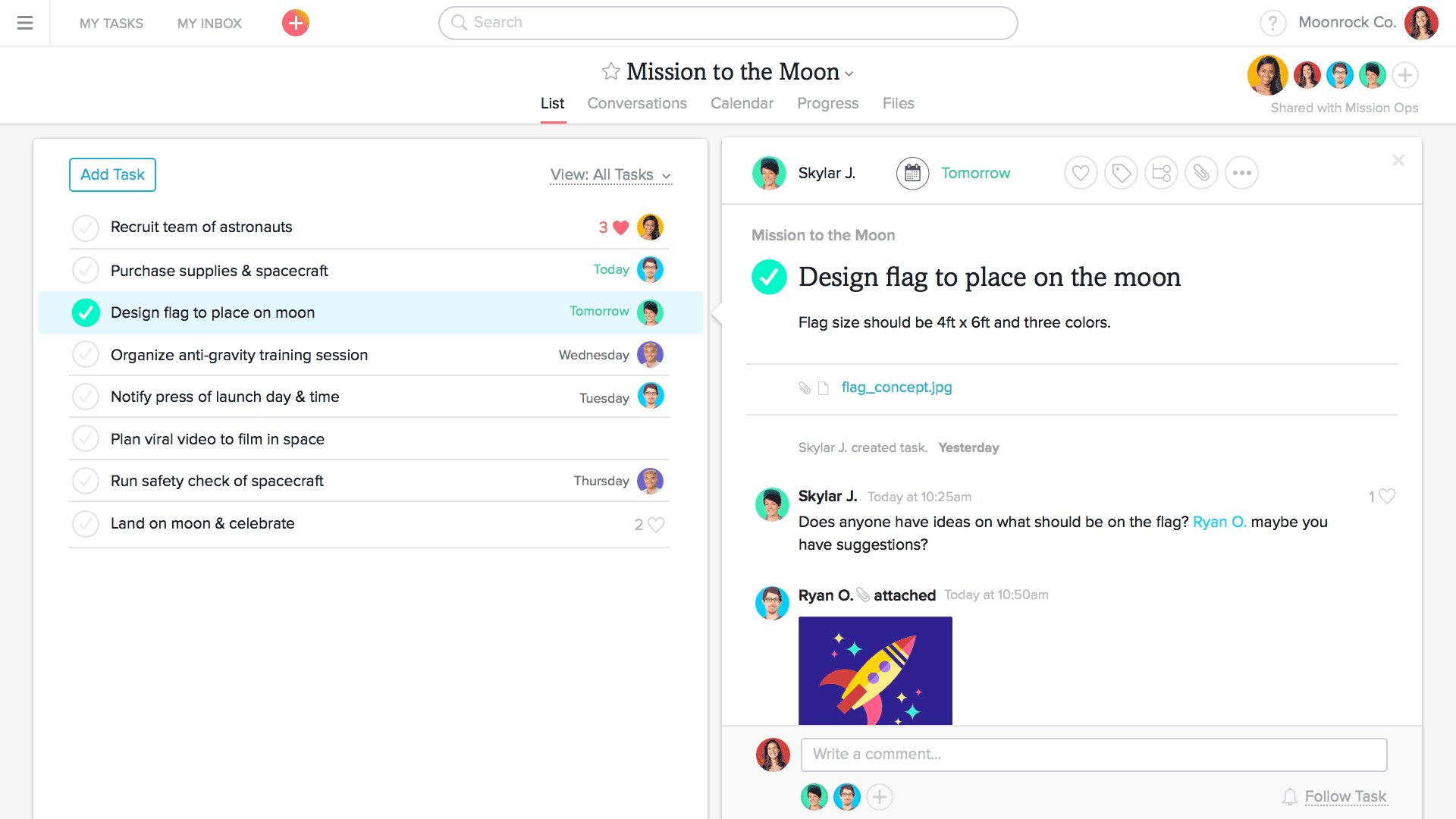
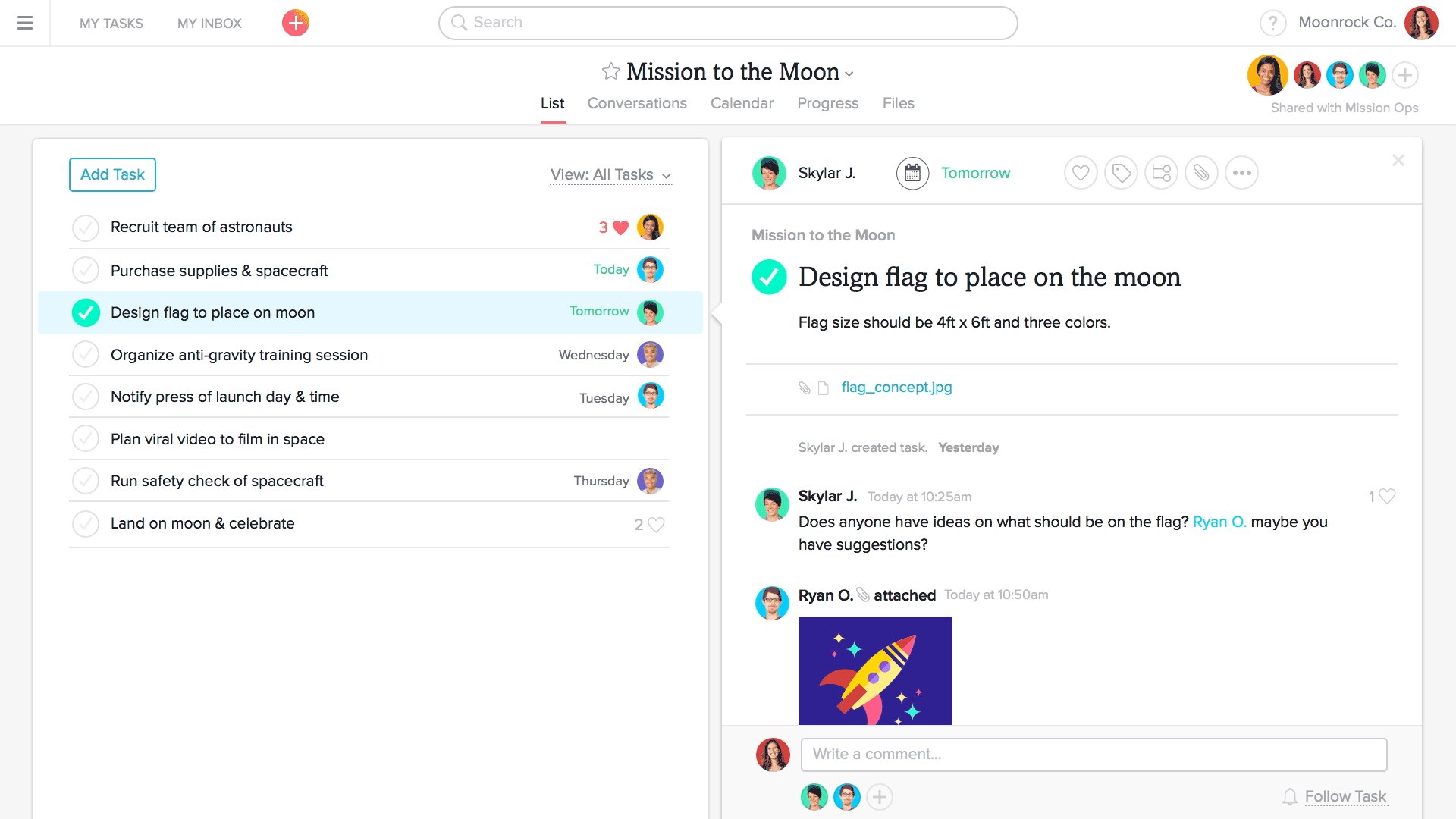
去年著名的Asana Redesign,巧妙的大量使用了Gradients,谁说B2B软件不能设计的很有趣?
喊了一年了,我认为时机应该差不多了。现下很多视觉方案,已经在努力突破扁平的桎梏,向着更有意思的趋势发展起来了。比如大字体,强对比,新的iOS 10阴影等等。毕竟,审美会疲劳,而用户面对如此大的信息量,我们要在平中寻找一个突破口,帮助用户走出信息过载的挣扎。这是对于视觉设计,排版,字体研究等的真正考验。
The internet of everything 真正崛起,将增加设计的复杂度
有一句特别喜欢的话,翻译过来是说:现在的科技能管到你的茶壶么,连了网就行。(Is IT in charge of the coffee pot? If it has an IP address and connects to the network, it might be.)

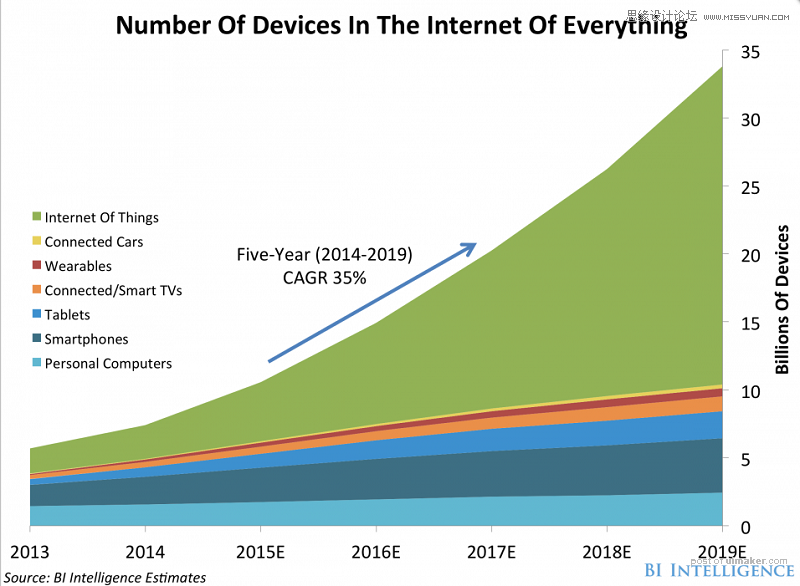
△ BI Intelligence给出的IoE的发展趋势预测
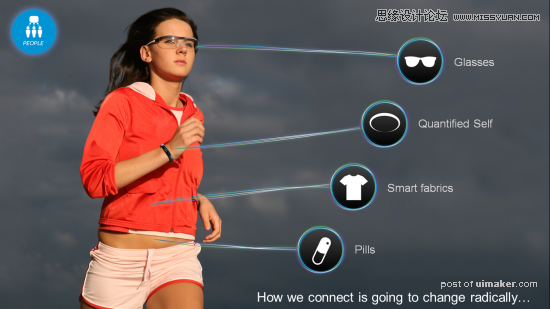
物联网,O2O根本都不是新词汇了,中国说实话比美国做的还要好。可是实际上,所有一切都联网了么?并没有。但是看看现在的智能家居,各大平台都在叫嚷要做AI也要做VR。也许真正的IoE还不会在短时间之内真正做到普及,但是在这个概念先行设计紧随其后的时代,做交互的我们,应该快速的适应现在的技术将延伸到生活的方方面面,我们今后的设计不会再简单的是个登录页面,而是你连接实体和虚无的高复杂度抽象交互。

人的距离将会无限被拉近
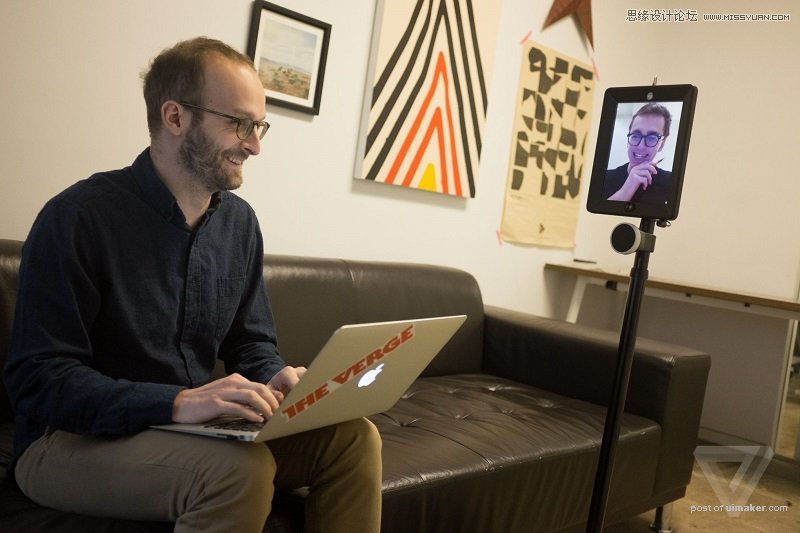
三年前在带领GoToMeeting Web项目的设计时,尽管拥有百万用户的我们,在当时其实还是感觉真正的远程办公还离我们很远。虽然号称硅谷的会议都是这样的,大量的人都在家办公,但是硅谷的小伙伴们扪心自问,这些机器人真的解决了我们工作中的沟通问题了么?

作为设计师的我们,其实应该感谢无数工程师的努力,技术的革新,使得我们的很多设计理想都成为了现实,那么下一个即将实现的梦想,就是人和人之间的距离,将会越来越近。不是靠哆啦A梦的任意门,而是更稳定的沟通桥梁技术,和我们在设计中引入的情感和思考。新的iOS 10 iMessage,也许你还没有适应那些新功能,但是这其中注入的情感化设计元素,一定是今后我们打开距离这道门的利器。

触觉声音3D,我的五感都可以有交互
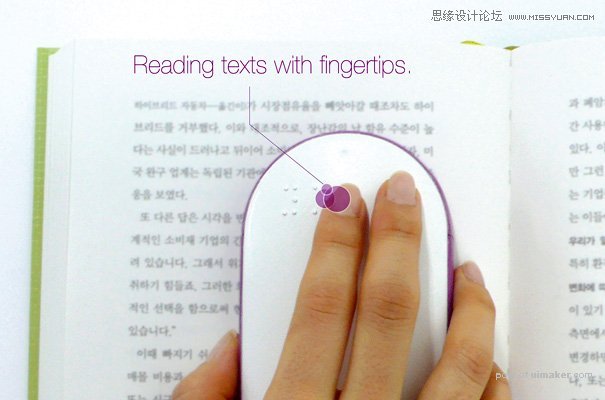
苹果发布了Haptics Feedback(触觉反馈,即3D touch),褒贬不一。其实haptics已经存在很久了,早先Bill Buxton 就提出了”hands on = finger on”的说法。只是触感的使用,很多时候还都存在于所谓的Direct Manipulation中,很少被用来直接给出Feedback。

△ 其实鼠标就应用到了Haptics技术,说起来也没有那么玄幻。
但这个契机,也许真的能够成为触感交互的起点。毕竟,语音交互出来了这么久,很多时候我们还是停留在调戏Siri的高度,而美国很多家庭已经用上了Amazon的Echo机器人。新的技术,需要点时间来被接受。现在的很多研究热点,包括这些不同感官在VR中的应用,我觉得对于我们交互设计师来说,全面的能力和扎实的理论功底可能逐渐会变得越来越重要。
不难想象在不久的将来(也许是很久的将来,毕竟过了这么多年3D打印还没真做出当年号称那个名堂呢),我们的各个感官,都能有了具体刺激的交互,感觉无数行业会因此而大大受益。
至于这一切对我我们设计师来说,意味着什么。我觉得是更大的机遇和挑战,毕竟福布斯都说了(Forbes Welcome),2017年,UX的重要性将会大幅度上升。庆幸自己在这个行业,能每天做出那么些微薄的贡献,让很多互联网用户的生活,简单愉悦那么一点点。
作者简介:Spell,高级产品设计@Salesforce。曾助力微软,亚马逊,HTC,Citrix及若干创业公司的产品设计。当下乐趣是将UX的知识传递给更多的人,并创立了UXOffer-专注于帮助中国学生获得最好的HCI/交互设计教育机会。