来源:网络 作者:情非得已
我们平时在使用APP应用或网站时,偶尔会看到一些细微动画效果,比如鼠标点击或是切换屏幕等这些都属于交互设计,这些微交互并不是随便一个动画这么简单,它是需要设计、分析、测试、创新等,一切以用户体验为中心!要想得到良好的交互,,那么最好的方法就是看看大师们的作品了,下面设计达人网为大家整理10个能启发交互设计师灵感的UI设计网站和CSS动画网页。
在下面收集中,UI设计网站主要以GIF动画形式来展示出来,让我们不用去下载应用就能看到交互设计效果。而CSS动画网页主要是利用css3动画代码编写出一系列的动画样式。
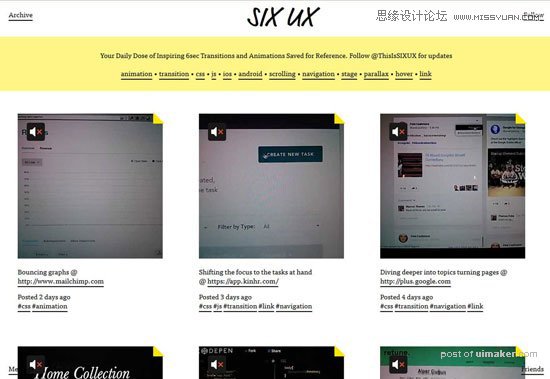
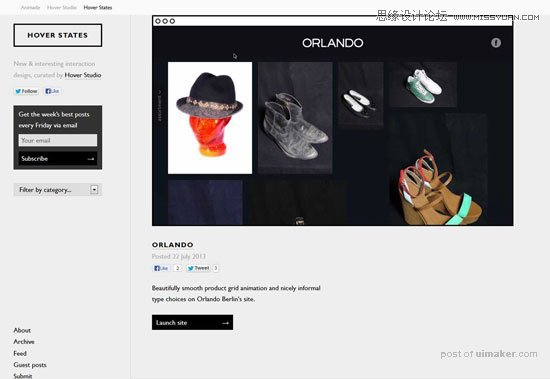
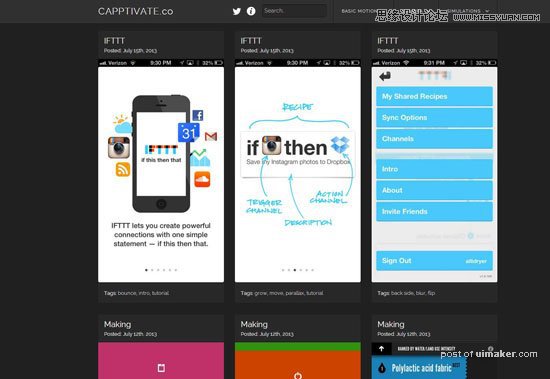
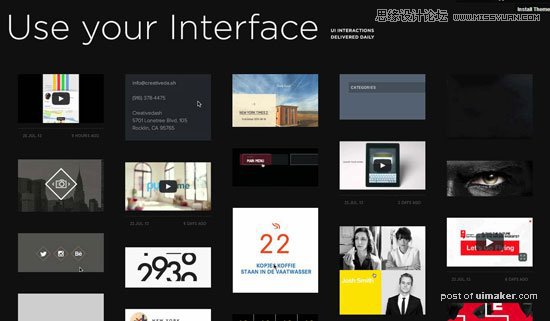
优秀的UI交互界面展示网站这些网站分别用GIF动画形式来展示一些网页、APP应用程序的交互效果图,很多交互动画都非常新鲜!是交互设计师们获取灵感最佳来源!
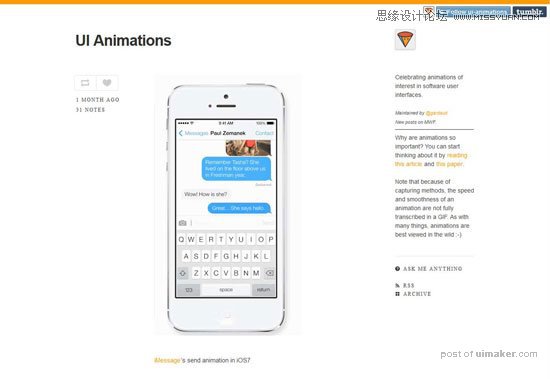
Ui-animations




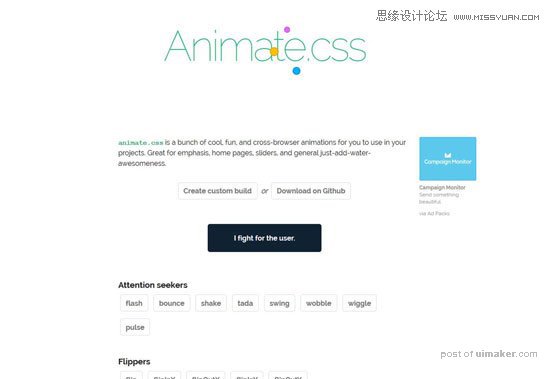
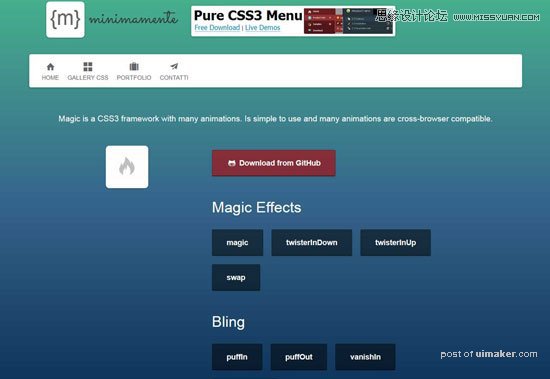
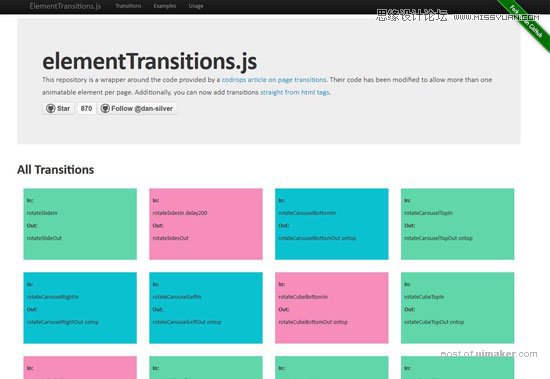
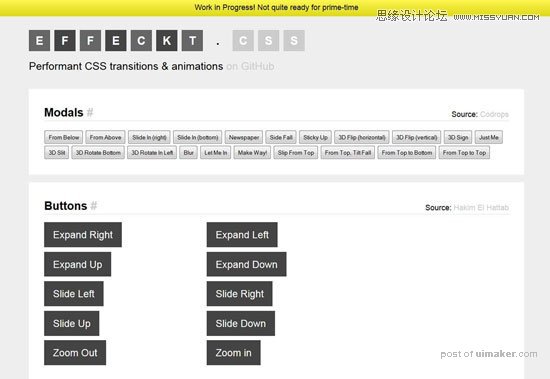
下面这些都是展示一系列CSS动画效果的网页,适用于移动设计和网页设计上。
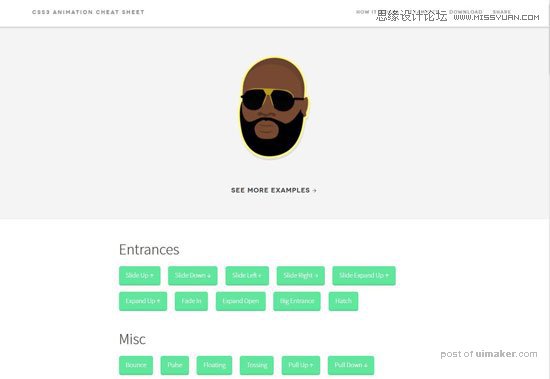
Animate