来源:站酷 作者:狐狸爱设计
“黄金比例”在建筑、机械、logo和图片设计中扮演着重要的角色。这里我不想写太多关于什么是黄金比例的东西,,你可以在维基百科上了解到。我只能简明地说下:我们的知觉倾向于协调和美观,我认为黄金比例是让产品变得更舒适和美观的最优雅方式。简而言之,它是一种寻求设计平衡的工具。

这个技巧在界面设计中并不流行,因为它看起来很难。我会以一些简单的术语来解释——如何建立一个典型的黄金比例并把它运用到实践。
几何图形
黄金比例的黄金分割率是1:1.618。这很容易画出来:

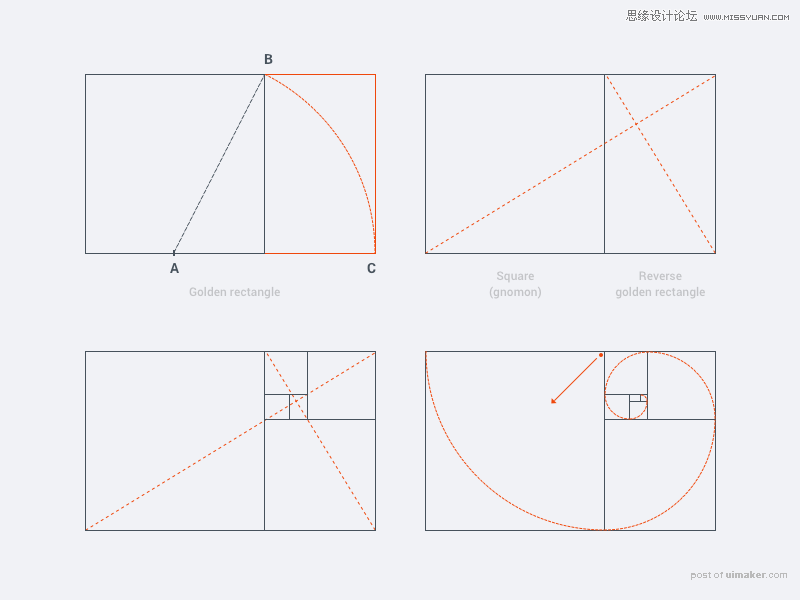
首先画一个正方形
从正方形的中间(A点)画一条斜线到对角(B点)
画一段弧线。通过画圆得到了一个矩形。正方形和矩形组成的图形就是“黄金比例矩形”。
如果我们在大和小的矩形里画斜线,在交叉的地方就能得到一个焦点。把最重要的界面元素放在这个点来吸引用户的注意力,这是个好主意。
这个形状独特的属性在于它的分割性,我们能得到一个更小的包含了一个正方形和一个矩形的矩形,一种反向变大。
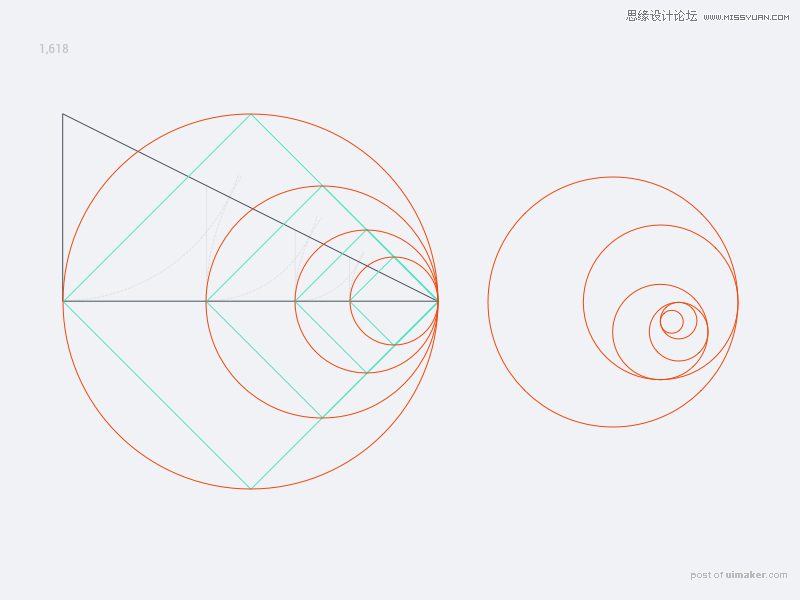
最美妙的是:如果每个弧半径等于正方形的边,我们就可以得到黄金比例的螺旋形。
矩形可能会旋转或调整到画布或界面的理想尺寸。
现在是三角形

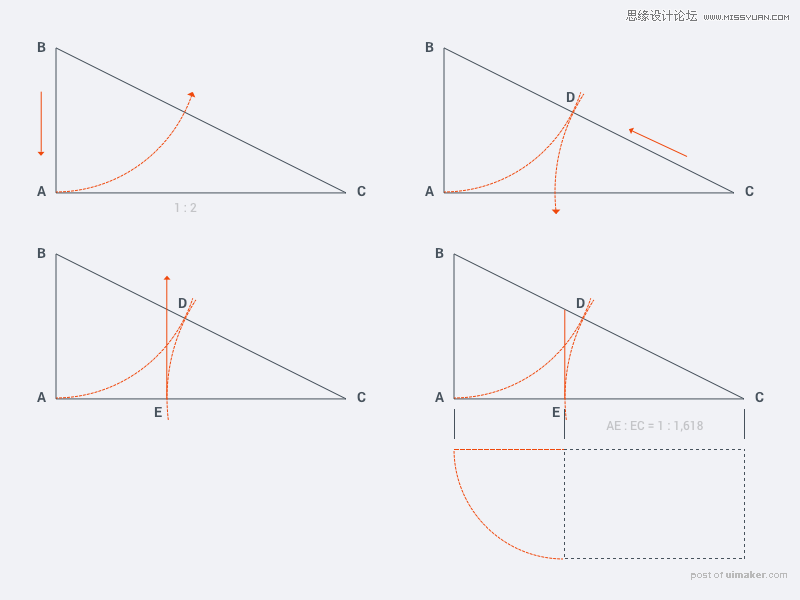
画一个三角形,一边是另一边的两倍
以B点为中心,AB为边长画一条弧线。弧弦交叉得到了D点。
现在以C点为中心,CD为边长画一条弧线,我们得到了E点。
从E点画一条直线与斜边相交。
结果是,我们能得到其他更小的等比例三角形。顺便说下,有一个显而易见的黄金比例,那就是一个元素是另一个元素的1.618倍。
自然之美
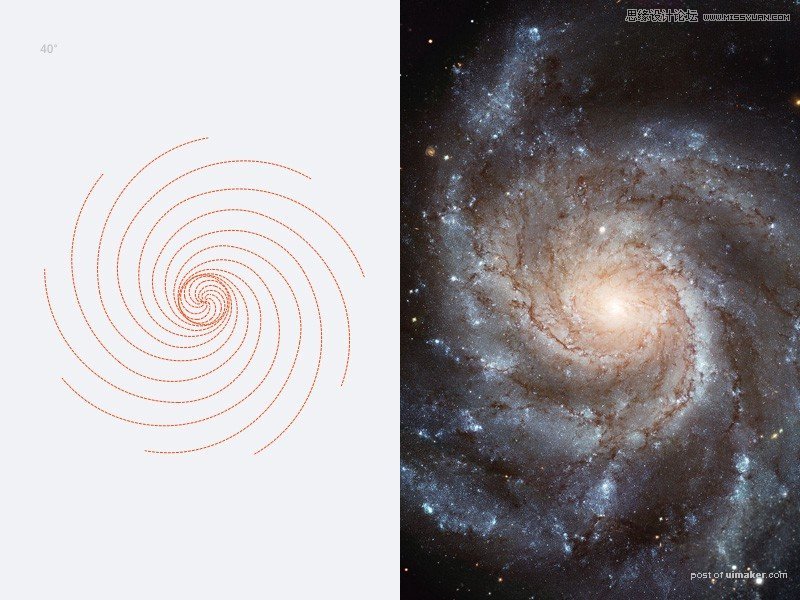
如果我们不断地分割三角形,在三角形之间画圆弧,为什么几乎所有自然界的事物都遵循着黄金法则,就会变得很清晰。有时它们是以斐波那契数列排列:
1,1,2,3,5,8,13,21,34,55,89,..
(每个连续的数字都是前面两个数字之和)

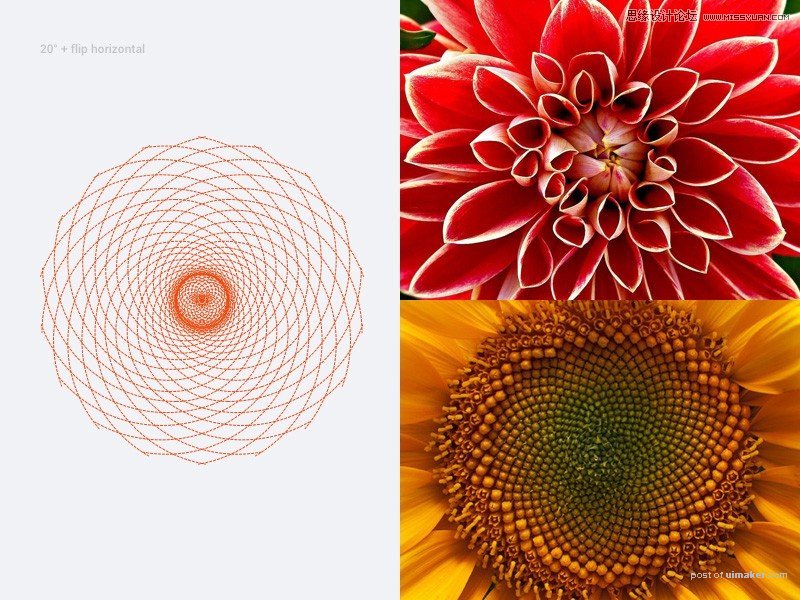
如果你画了这个黄金比例的螺旋形,以40或60度进行旋转,你会创造出这个美丽的图形:

这是一个以20度的角度进行旋转的效果和水平形状的一个投射:

使用了黄金比例,能画出任何图形用在图标、logo、界面等的设计中。

移动界面的设计
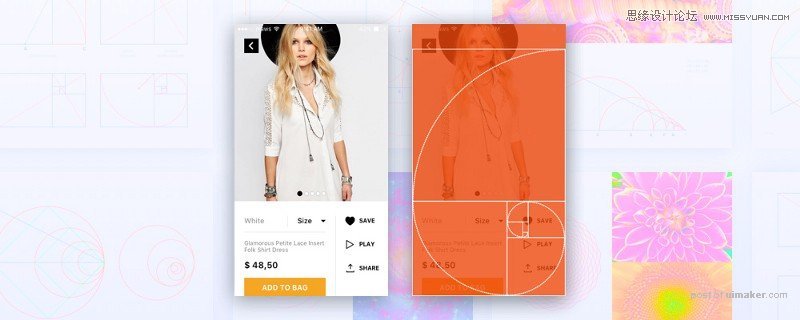
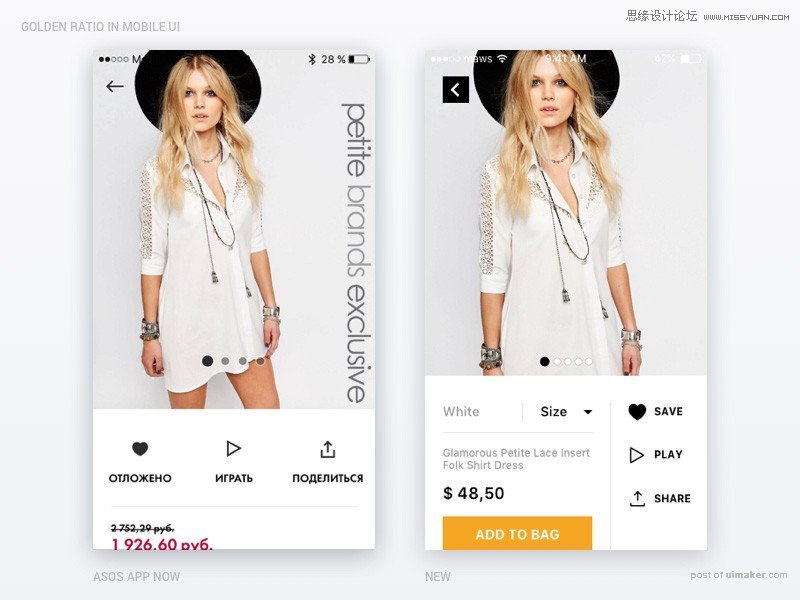
我做了两个例子来说明黄金比例的应用。第一个是ASOS商店的一个卡片产品。这个app的第一屏只能看到图片和“喜欢、播放、分享”的操作区域。这个设计并不是很舒适,因为你必须滑动页面去找到产品大小、颜色、材质的描述或加到购物车的按钮。结果是,快速地查看产品变得很困难。
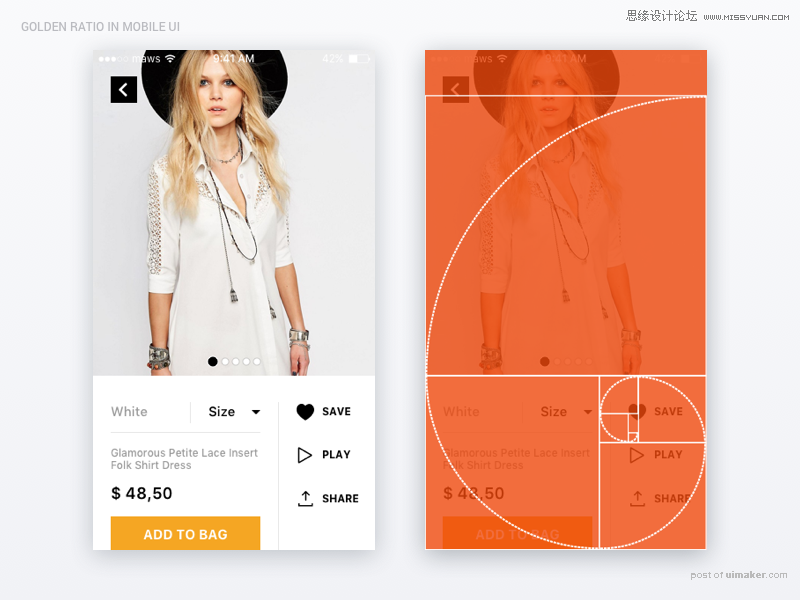
如果你画一个黄金比例的矩形,怎么摆放元素就变得有依据了。这种结构可以使第一屏展示更合理的用户数据。
正如我们看到的,在焦点区有“喜欢”操作,这个app的一个关键性的操作。
在舒适的范围内,元素是醒目的,每个元素,从屏幕的边缘,一个拇指就很容易按到。


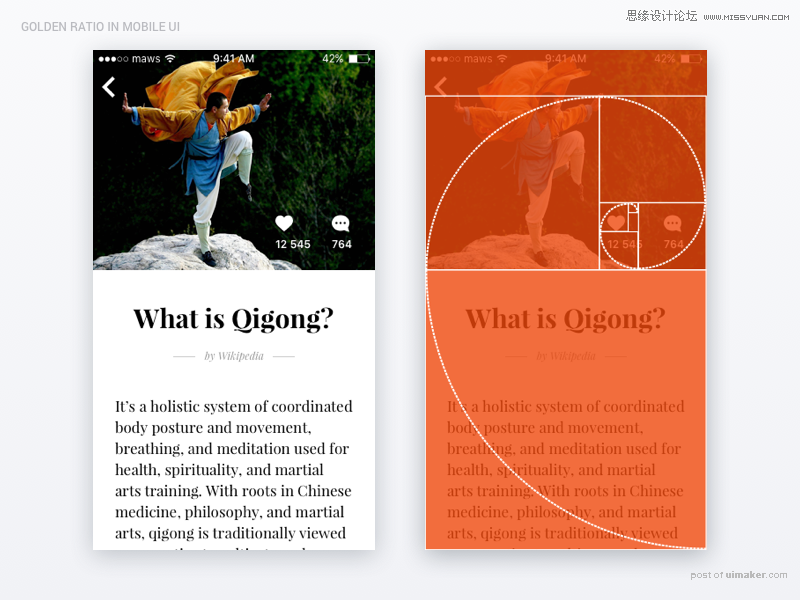
第二个例子就是博客界面。矩形可以把所有东西都放进来:我们有一个很大的图片,以及很大的文字区域。如果图片是基于黄金比例,并不会扭曲移动尺寸。
把“喜欢”和“评论”放在右下角会让它们显得更大,但并不张扬。它们不会盖过图片,然而对用户可见。

希望你不会对1:1.618这个比例感到害怕,赶紧去用在你的界面设计中吧。