来源:uxplanet 作者:Nick Babich
每个APP都需要一个漂亮的图标,,而每个设计师也都力图让自己APP的图标看起来漂亮而吸引人。为了在APP Store 和APP列表中脱颖而出,优质的图标设计是如此的让设计师渴求。失败的APP图标设计有着各不相同的原因,而成功的APP图标设计则有着相似的特性,这也是促成今天这篇文章的重要原因。

制作一个对用户友好、具备良好识别度的好的APP图标,应该遵循什么样的设计规则?读下去,下面所挑选的三个最实用的规则,应该能够帮你在迷雾中,辟开一条道路。
1、设计一个高识别度的图标
首先,图标需要表情达意,传达信息。一个需要让用户猜测的图标并不是一个称职的图标。
对于你的APP而言,图标就是它的脸面,一目了然的图标设计能够让用户明白你的APP的功能与意义。当你为你的APP设计图标的时候,你应当时刻谨记一件事情:图标是借助隐喻和联想来同用户沟通的,如果它的形象或者暗示的操作不能让用户立刻明白,那么这个图标就不具备良好的可用性。因此,让你的图标清晰直观是至关重要的:
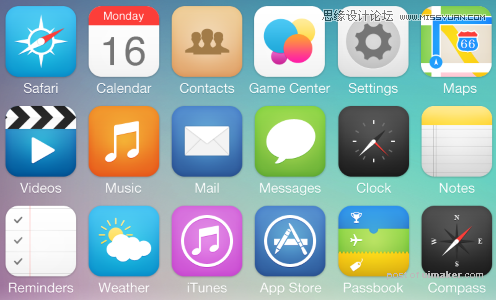
不要使用抽象的图标设计,因为抽象的图标设计很少能够正常工作。用户很难依靠以往的经验来弄明白图标背后的含义,iOS中游戏中心的图标设计就是一个相当典型的反例。这个图标是一组多彩、具有玻璃质感的圆圈组成的,它看起来像气球,也许能够唤起部分用户的想象,但是人们通常很难明白它的确切含义。

而一个安全的设计思路是使用用户能够一眼分辨得出来的形象,这样用户就很容易识别了。绝大多数的用户都能够清晰地认出Home的图标,打印和放大镜这类图标就更是广泛地为用户所了解。所以,当我们看到Gmail 的图标的时候,哪怕是新用户,通常都能很快联想到电子邮件。

2、尽力做到极简
找到一个能够捕捉应用程序本质的元素,并尽量以简单的形态呈现出这个元素。然后,删除这个图标中不必要的装饰性的、冗余的内容即可。
绝大多数的设计师希望他们的APP的图片看起来很棒,但是正像许多图标所共有的问题,核心的信息总是被太多的细节和冗余的装饰所掩盖,许多过度设计的细节成为了阻碍用户获得良好体验的视觉噪音:
尽量不要在图标中包含没有必要存在的、或者指向性或者涉及交互的词句,仅在必要的时候在LOGO中包含特定的文字。(至少现在没必要在图标中加上“Free”的字样了吧?)

不要在APP的图标中包含APP的名称,因为APP的下方已经有文字名称了。
不要在APP的图标中包含过度图像细节,因为这么小的尺寸,即使是视力正常的用户也常常看不清那么小的细节。

不要包含照片和屏幕截图啥的。

不要使用3D透视图,因为3D透视和阴影在小图标上难于辨认。
当然,细节并非完全是图标的天敌。最重要的事情还是让你的图标清晰而直观,所以你需要做的更多的是平衡细节和整体视觉:
·当你为你的图标选取一个合适的形象之时,尽量选择它最有代表性的特征,或者最常见、最具有识别度的特性来作为设计的基础,其他的部分尽量略去。
·设计图标的时候,尽量让它拥有视觉焦点,立刻抓住用户的注意力,让用户记住你的APP。
以iOS的天气APP为例,其中的太阳和云是是让用户立刻记住“天气”这一特征的元素。

3、在不同的背景下测试你所设计的APP图标
图标应当在所处的背景下清晰可见。
设计一个易于识别且极简的图标并非意味着你已经完成设计了。正如同其他所有的UI元素一样,完成设计之后需要对设计进行测试和验证。你并不能控制用户选择屏幕背景,者也就意味着你需要测试不同的背景,确保你的APP 图标在不同的背景下都具有良好的识别度:
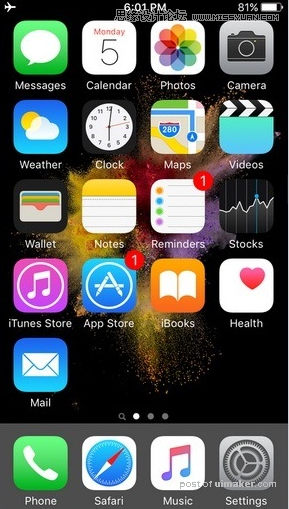
不要让图标与背景融为一体。下面的股票APP在深色背景下几乎无法识别。

不要使用透明的图标背景,确保你的图标能被轻松识别。

在具有动态背景的手机上测试你的图标设计,在背景的变化与移动过程中,测试你的APP图标的可用性。
结语
看了上面的三个技巧之后,你如果有所启发并且发现你的图标尚有提升空间的话,不妨着手重新设计吧。