来源:优设 作者:佚名
另一个非常有用的方法是使用Photoshop动作来制作长阴影。我们为你找到一些非常便宜的PS动作,另外还有一个是Dlacrem制作的,可供免费下载。

Long Shadows PS Action, by Dlacrem

Long Shadow Generator, by Graphic Burger
Long Shadow Maker, by InventGroup
3D Long Shadows Generator Photoshop Action Set, by joelferrell
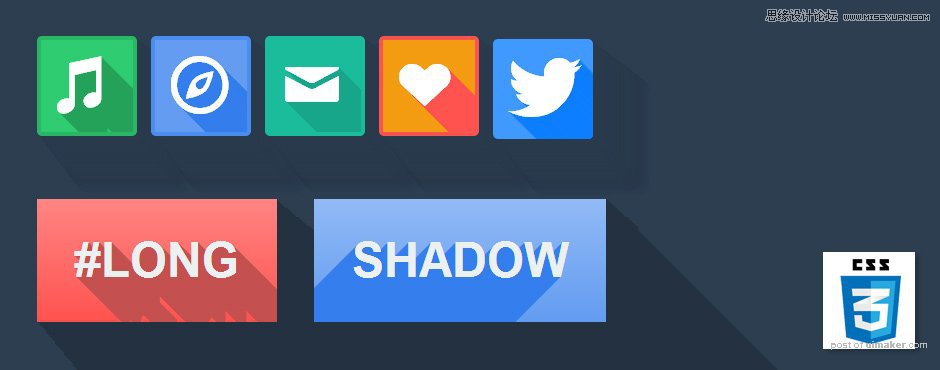
CSS3的新功能允许我们自动为网页制作出长阴影。下面是几个非常有意思的开源链接。

Google Fonts CSS longshade Icon, by CSS Deck
有了Sass mixin 做长阴影跟做派一样简单。

Long Shadow Generator, by Codepen

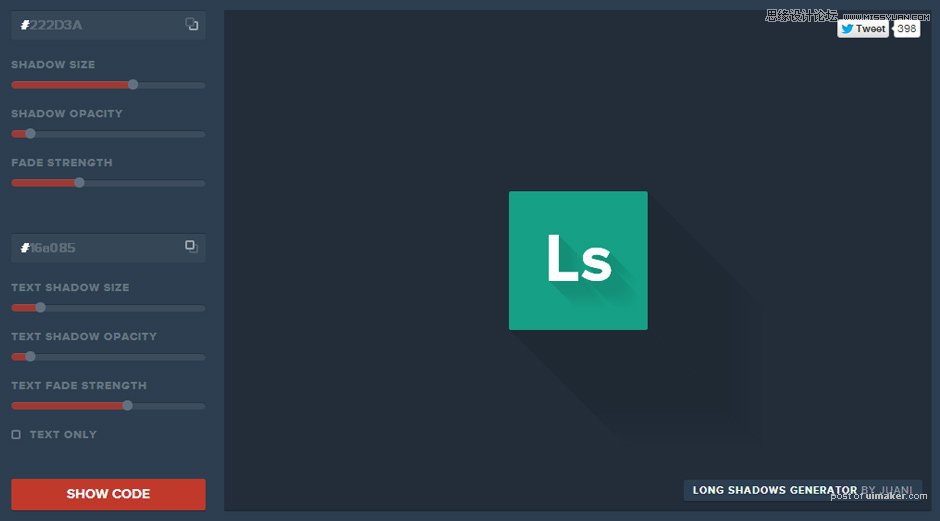
Long Shadows Generator, by @heyimjuani
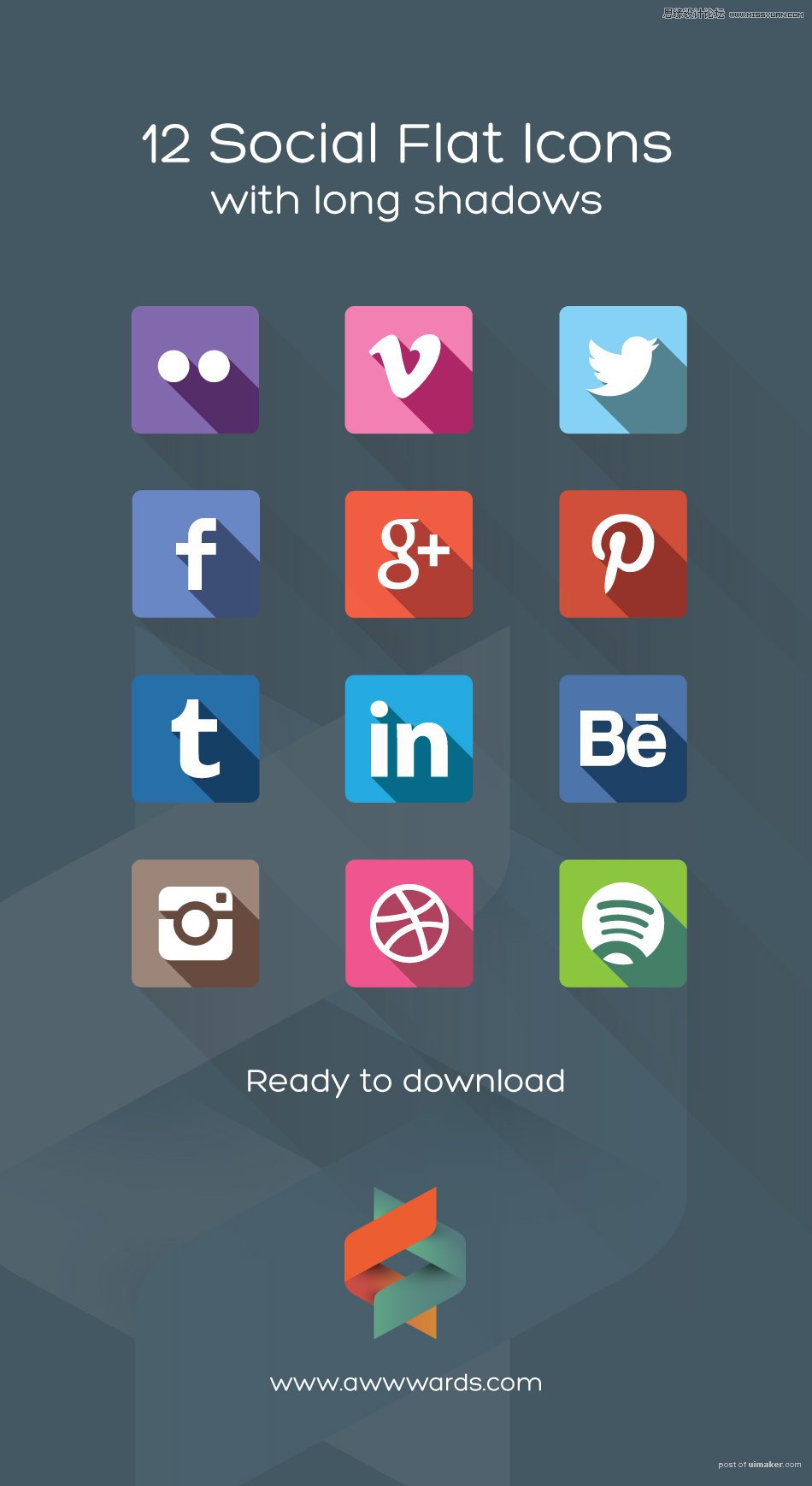
社交网站图标套件下载

Long Shadow Icons, by Georgi Davitaya



Hexagon TW&FB with Long Shadow, by Suleiman Leadbitter

Uuuuuuuuuuu, by Strahinja Todorović

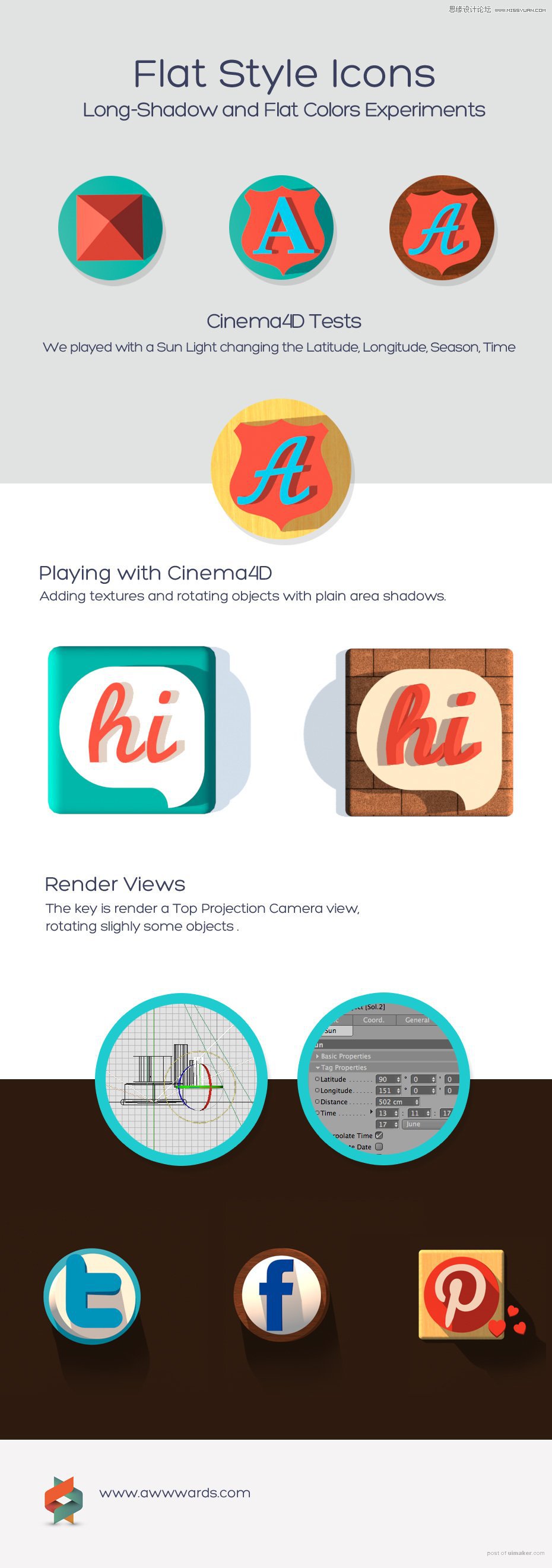
我们还可以用3D制作软件例如Cinema4D,3Ds Max, Maya等来制作长阴影。在这种类型的图像环境中我们通常使用光源来模拟一年或一天当中不同时刻的太阳光线。我们可以改变时区和季节,或把光变成橙色或蓝色,看看不同环境光下的阴影变化。因此,我们可以用它来制作今天所讲的长阴影效果以及控制元素的体积。虽然是使用3D环境来制作,我们依然可以用一些技巧配合扁平化的色彩来获得有趣的效果。