来源:站酷 作者:Lazy叶
大部分才学设计的同学和初级设计师们都对banner设计颇为头疼。现在就我个人的一些经验来谈下banner设计中的一些技巧和方法。
下面从以下几点深入讲解:
文字排版
颜色的用法
一.文字排版


文字中间大,上下小,大部分的排版都在遵循着这个规律。因为人们视线是发散性的,而且这样的做法可以让画面更具有张力。
banner上的字没有要求,但一定是易识别的。人们买东西不是猜谜语和欣赏。就是要简单。研究半天才能看明白的文字会让人反感。
聚拢原则,不要让用户到处找文字信息,这样也可以让画面看的更加规整,不会使画面看着很乱。

文字做背景,简单常见的英文可以用作背景修饰,这样使背景更丰富,模特压在英文上能拉出空间感文字也能让人看懂。
副标题加背景色块,有分割的作用还能让视觉重心不往下沉
二.选择合适的图片和背景

如果本身就有现成的不错的实景拍摄照片拿来用,那就最好了,不过需要注意的一点就是,我们把照片拿来直接用的时候,一定要保证文字信息的可阅读性,所以在文字部分会适当加一些半透明蒙层、涂抹颜色或者背景虚化的处理,以保证文字的可阅读性。

选择使用场景作为背景,当然也是需要处理图片的色彩。

渐变背景色拉出空间感,使用产品的相近色,加一些符合主题的纹理作为点缀和修饰。

这类背景的制作要义在于整体场景的搭建要注意围绕着产品特性或者主题去营造相对应的氛围,要注意对光影、环境色以及透视等的把握。
总体来说我们只要记住,背景他就是个作陪衬的,他不能抢了主角的风头,同时背景他又在整个设计中起到了烘托主题渲染气氛的作用,所以背景应该围绕着我们的设计主题来展开制作,而不是异想天开的。
选择图片要清晰,产品图不易过多,遵循近大远小的原则,最好和文字之间有互动有联系。
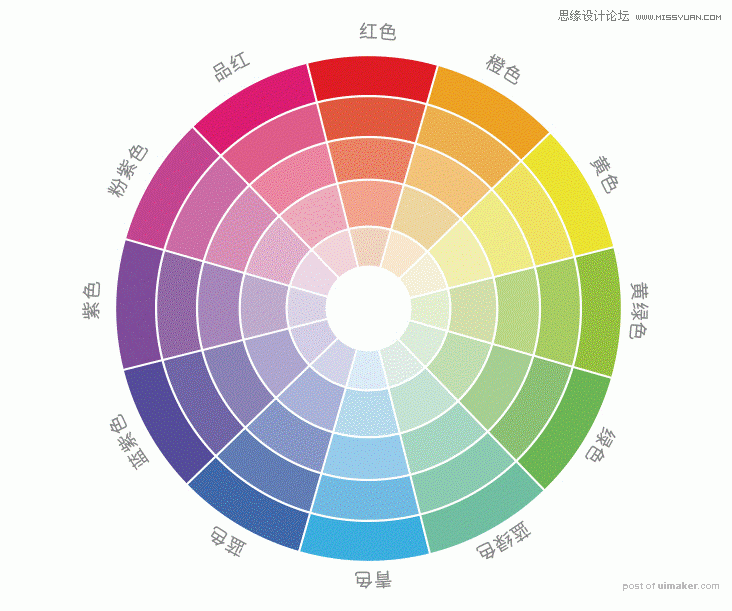
二.颜色的用法


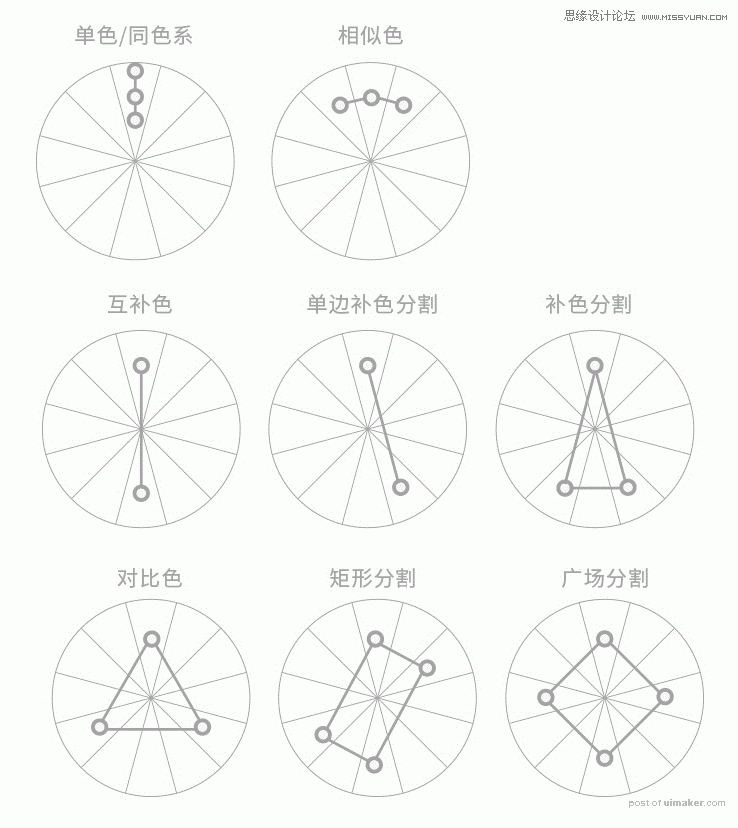
我们常见的配色方式有同色系、相似色、互补色、对比色搭配,这里在互补色里面划分出了补色分割(与互补色相邻的两边的颜色)以及单边补色分割,此配色方式的目的是为了让配色在形成鲜明对比的情况下又能有较高的融入度,较互补色而言柔和很多。
日本设计师曾经针对色彩配色提出比例原则70%,25%,5%的配色比例方式,其中底色为大面积的70%,,而主色和强调色则是可以区分和对比。

总结:图片选择清晰,文字排版合理有设计感,颜色选取合适,小装饰物的点缀。一张合格的banner就做成了,其实设计的基本原则多练多观察多临摹,潜移默化中就能领会到设计的真谛了。