来源:网络 作者:佚名
我现在把风景画制作过程中的一方法写出来与大家分享,由于这幅风景画基本都是采用网格来绘制的,所以我认为是把CD网格应用尽可发挥的结果。我已有关于创建基本网格教程了,所以这里不再赘述重复的内容,只就网格应用的一些技巧做说明,我想这也是大家最关心的吧。
下面分别就风景画中的几种效果加以说明:
1、将网格用于斑纹效果
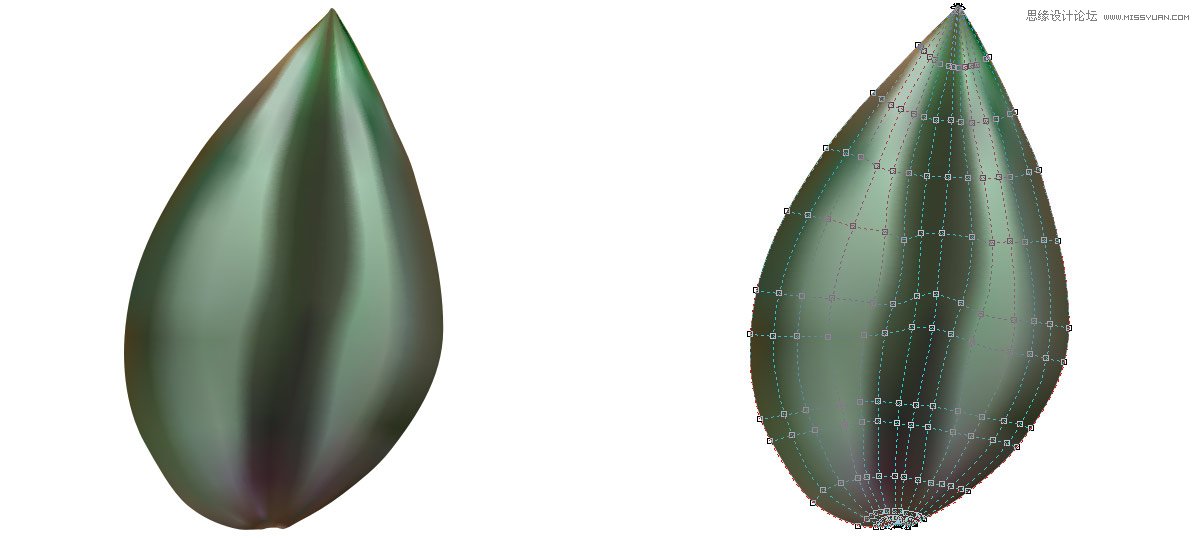
我在风景画中制作这种发亮的叶片,开始时纵横只用了9-15的网格大小,由于网格数少,不能很好地模拟叶片上的斑纹效果,看起来象塑料,

所以在后期大量增加网格数量,以体现真实叶片上的斑纹效果,纵横达到了30-50网格大小,对于小小的叶片来说,这样的网格密度太大,制作效率太低。

后来,我受到先前画主瀑布时将网格透明的启发,做些网格小点,让它四周透明融入叶片本色,中间显示斑纹颜色。

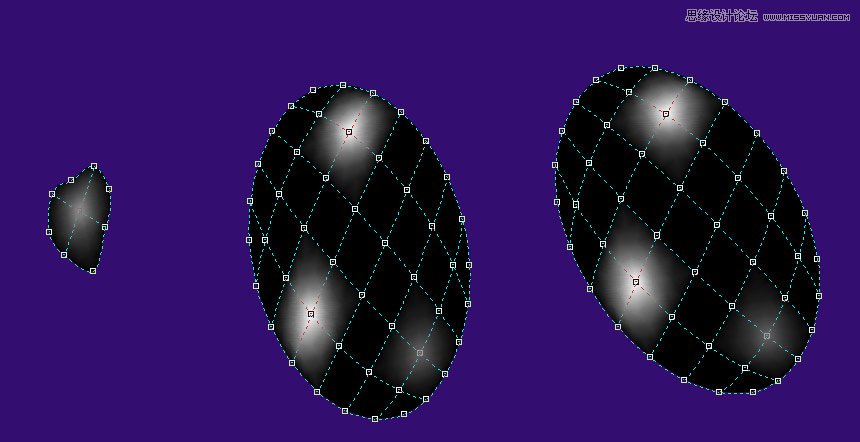
以上是三组网格小点,实际上就是3个网格对象,都设置了透明,在白底是看不到,所以加个颜色底表现一下。两个白色对象用了标准添加80-85%的开始透明度,中间黑色对象透明设置为标准差异90-93%的开始透明度

以上是3个网格对象没设置透明时的样子,可以看出,它们都是四周全黑,中间强度不同的白色。
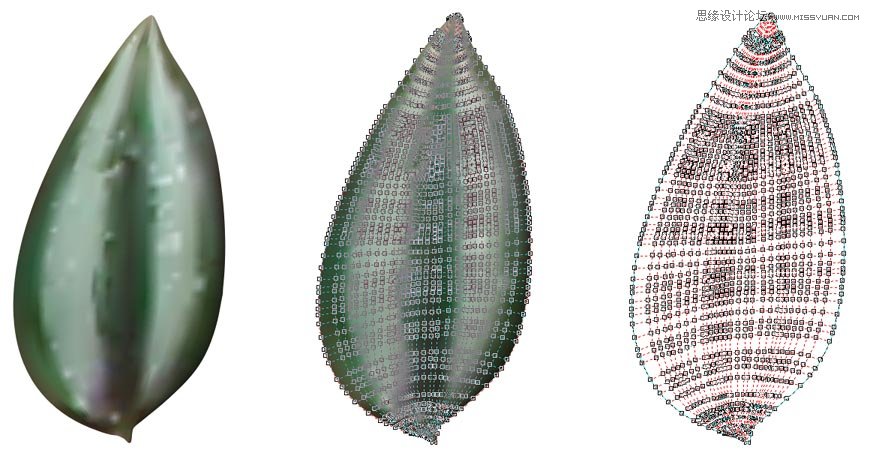
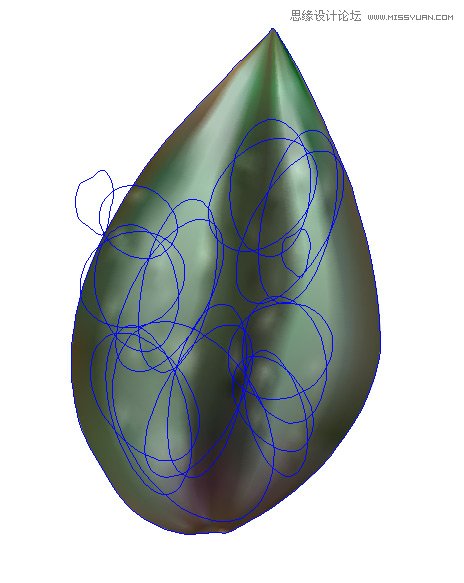
下面就是用这些网格小点透明并适当缩小后放到叶片上的效果。


重叠的蓝线圈就是那些网格小点。
今天先讲这个,随后再说石头。
2、真实石头效果的表现
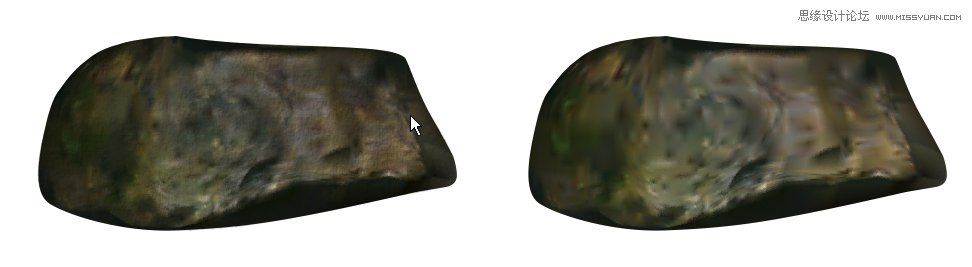
在我的这幅风景画里,石头主要有两种表现形式,第一种是相对干燥不反光的,第二种是湿滑反光的
对于第一种石头我是一开始就有考虑的,底层用网格对象做颜色底,怎么自学UI设计,上层叠加材质效果。
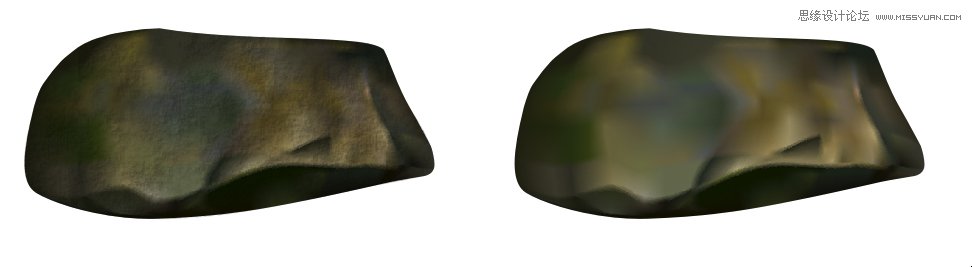
早期的石头网格比较少,所以颜色不太丰富,只有个大致的感觉


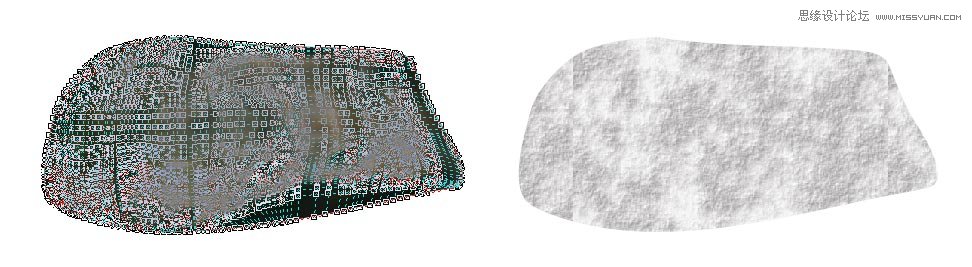
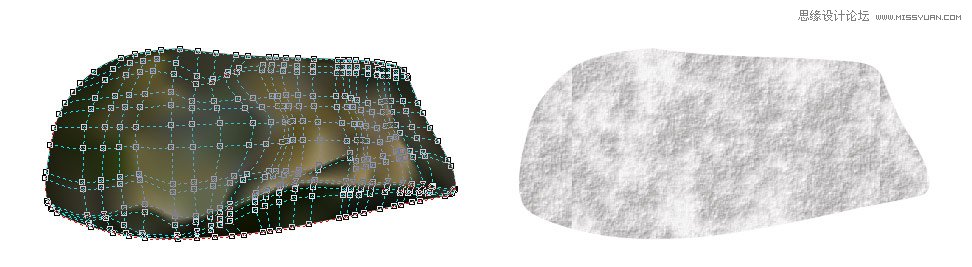
上面的早期石头只有横向24,纵向13的网格大小。叠加在网格对象上的材质是采用底纹填充里的月球表面,透明度操作“乘”。
下面的后期刻画石头为了更多地表现石头丰富的颜色及明暗变化,网格加大到横向超过50,纵向44。上层叠加的材质对象不变。