来源:优设 作者:Alan Hu

想要探索未来趋势,必然需要了解当下和过去的事情。因此,我们需要先来回顾下 2020 年的变化吧。
2020 年因为疫情,让协作、云端、即时通讯、远程会议、AI 智能等等,成为了远程办公的必需品。目前,疫情在国内已经获得了控制,后疫情时代已经到来,许多最初没有的习惯,在发现新的工作模式更加有效率后,也就继续保留了下来。这些保留下来的习惯,也将在 2021 年会有更进一步的发展。
1. 大厂的变化
在视觉设计层面,各大设计语言陆续推出了新的设计版本,更为突出各自设计风格,以建立自己的视觉护城河。谷歌发布了 Android 11,Apple 发布了 iOS14,微软持续宣传他的 Fluent UI 设计理念。在国内的办公领域,腾讯文档推出了类似 Fluent UI 设计理念的风格,石墨文档依旧保持独特的东方韵味,飞书发布了飞书文档,继承飞书本身简洁的 UI,以及活泼的插画风格。
谷歌的 Android 11
基于 Material Design 设计的 Android 11,装饰上运用了简洁的几何图形,UI 细节上开始趋向圆角的运用,色彩方面选择了更为协调的配色,对比之前版本纯度有所降低,显得更为高级。
苹果的 iOS 14
UI 设计延续原有的风格,清晰的字体,大圆角的运用,加上丰富的动态效果,并且新增了许多贴心的新功能,例如悬浮播放视频、主屏幕的 Widget。
微软的 Fluent UI
这是微软为跨平台,而提出的设计解决方案。支撑设计概念的关键词有深度、材质、动画、光线等等,这听起来感觉与 Material Design 特别相似。不过在最终的视觉呈现上微软会更接近于真实世界,例如,透明的毛玻璃效果,或更为立体的图标等。
2. 社区中的热门设计
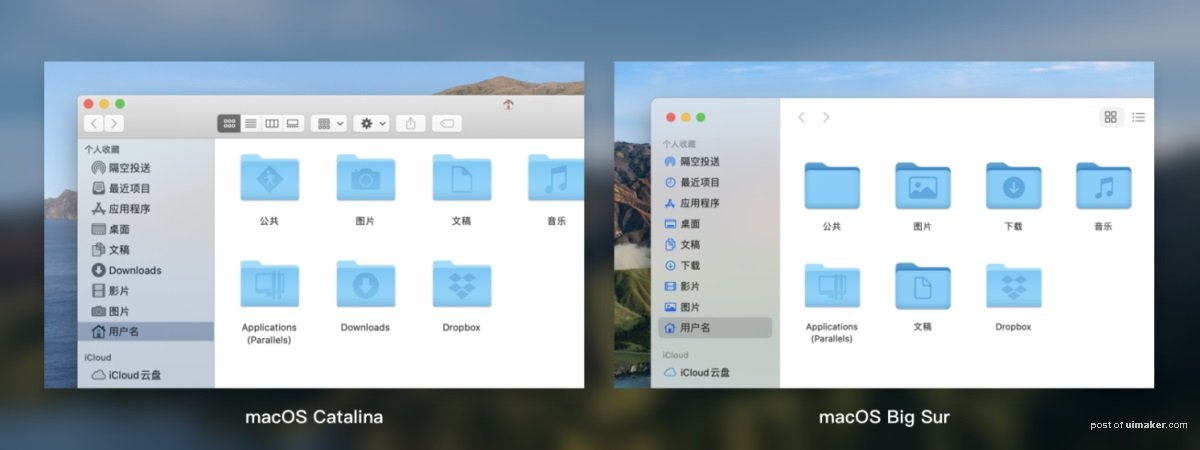
Behance 和 Dribbble 在 2020 年出现了许多以 3D 插画为主视觉的设计方案,因为技术的发展,设计师借助 Figma 或 Dimensions 就可以轻松的创作所需的 3D uimaker.com/uimakerdown/">素材。关键的这不是设计方案中的“花瓶”,因为在 Mac 的最新系统 Big Sur 中,已经开始运用了 3D 图标,相信在以后 3D 的运用场景将会不断的被挖掘出来。

2020 年初时在 Dribbble 流行起来的一个风格叫“新拟态”,这是将投影运用到极致后出现的效果,正如作者所说的:“让我们想象一下,如果在移动界面设计中,投影的形式发展的更好的话,那将来的界面将会是什么样的,这是我的愿景。”新拟态在视觉上表现确实很惊艳,为此 Android 还制作了一个新拟态的 12 宣传视频,但是,主观感觉这应该很难广泛运用到实际产品当中。

1. 设计服务于内容
设计专注于表现内容,这是从包豪斯到现在一直遵循的规则,而这个理念也将会持续下去。设计目标终将是需要把关键信息传达到用户手中,,让用户知道自己为什么在这,这里有什么,并且能到哪里去。
技术的发展,形式也一直在发生变化,提升信息传达效率,这已经不单是平面设计专属。学会运用动效、交互或智能推荐等综合的方法,来达到设计目标,会是将来常用的设计手法。

2. 更大的圆角
在以前由于屏幕分辨率太低,窗口四角正常会运用直角,因为圆角会出现锯齿或者模糊,影响界面美观。而先如今移动端屏幕质量早已超过纸媒的印刷技术,圆角也开始被广泛的运用。另一方面圆角在之前的认知中,是儿童的专属,是更为亲和力的表现形式。而经过近几年的发展,这个偏见正在慢慢改变,因为圆角也可以做的很高大上,也能设计的很潮流。
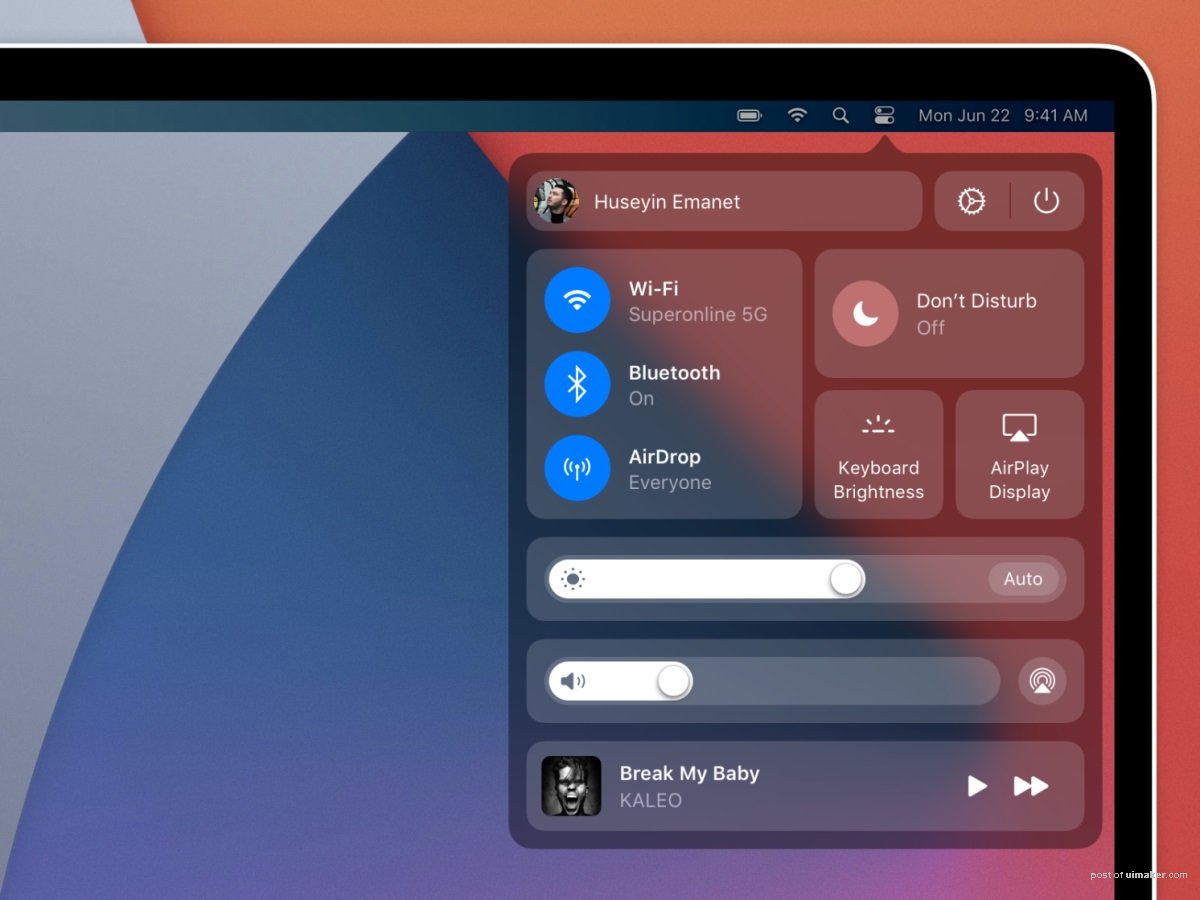
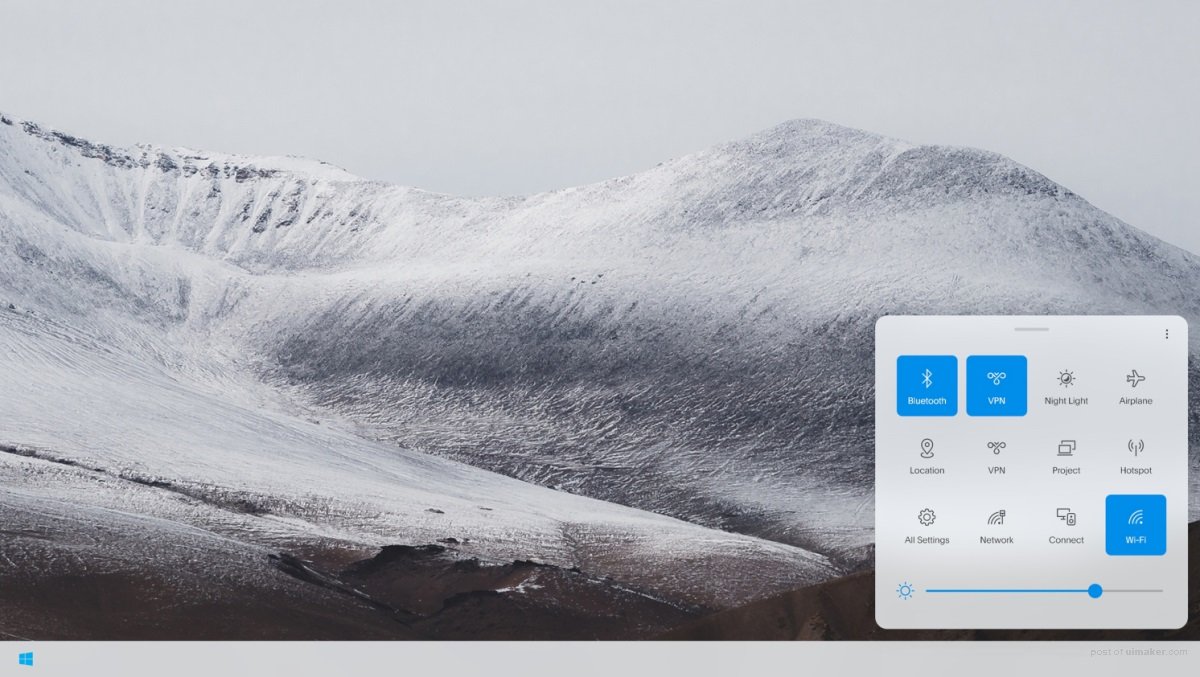
苹果总是第一个吃螃蟹的公司,Mac 的最新系统 Big Sur 整体变得更加圆润,窗口四角从以前的 10px 增加到 20px,并且全新的控制中心也沿用了 iOS 14 的设计风格和设计布局。值得再一提的是,微软 Win10 的概念稿中也开始尝试运用起了圆角。所以这个趋势是蛮值得关注的一点。