来源:未知 作者:唐寅小
组件化其实是一个很早就有的概念了,并不多稀奇,也不难理解。尤其是对于编程开发人员而言,对此应该更是熟悉。而今天这篇文章,我作为一个UI设计师来谈谈我对于组件化开发与设计的一些想法,从而帮助设计师们了解程序员是如何进行组件化开发的,怎样的设计才能更好的方便程序员快速落地实现,你又应该提供哪些设计文件,协助程序员组件化开发。难道只是效果图和切图吗?肯定不是。
什么是组件化?
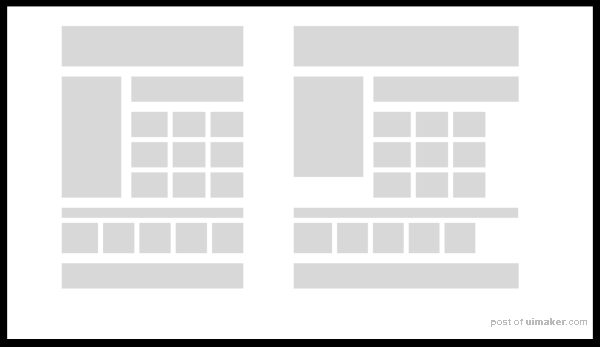
组件化在我的理解来看,有点类似于搭积木,如上图所示,每一块积木就是一个组件,是既独立又统一的。因为独立,所以它可以自由组合,也可以随意替换和删除其中一个组件,并不会影响整体。但是它又统一于整体,比如上面的积木都是六边形的,你不可能拿一个三角形放进去啊。而组件化就是说,一个整体项目就是由无数个独立的组件搭建起来的。组件化的工作方式信奉独立、完整、自由组合。目标就是尽可能把设计与开发中的元素独立化,使它具备完整的局部功能,通过自由组合来构成整个产品。
设计师为什么也要有组件化思维呢?我先来说说,组件化对设计师有什么好处?
1. 符合产品功能逻辑;作为一个UI设计师,设计最重要的一点就是要符合产品功能逻辑,绝不是所谓的“好看”。而组件化的设计理念恰恰是最能帮助设计符合产品功能逻辑的。
从实践验证来讲,特定类型的信息,就有特定的最优展现方式和交互方式,这叫做设计模式。设计模式就应该提取出来作为组件。比如要从多个维度快速检索和对比大量数据,没有什么能比表格形式效率更高。想象一下,下面这个界面的表格数据,做成卡片式堆叠在一起,划一张换一条。或者像淘宝商品列表那样,一行4列平铺开。那还对比个P啊,用户都要摔鼠标了。

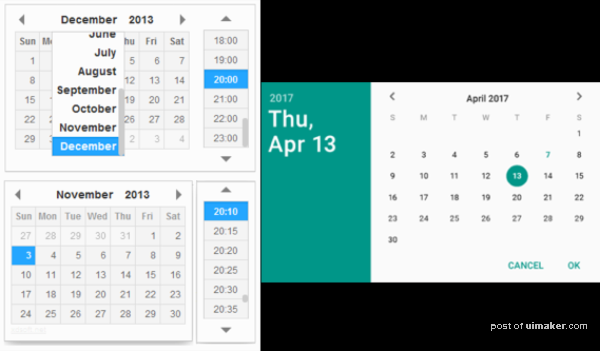
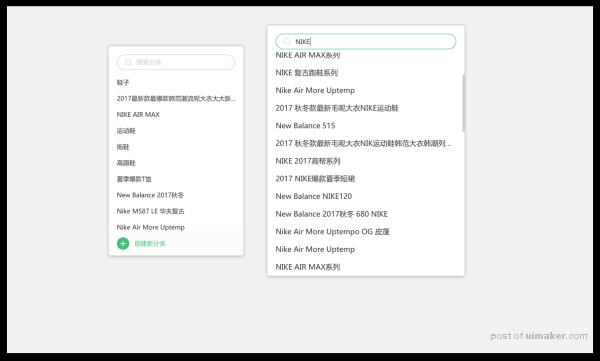
2. 有助于保持交互一致性;比如说,在一个项目里,选择日期应该是统一的交互方式,在整个产品中就应该只有一种存在形式。所以时间选择器就是一个组件,一个可以复用的组件。如果你没有组件化思维,很可能出现好几个不同的时间选择器,一会儿是滚轮拨盘,一会儿是日历,一会儿又是下拉列表,这样的设计绝对是不能上线的。当然,该统一的地方还有很多,比如:错误提示的形式,进度条的交互方式,导航栏和按钮的样式,表单,下拉菜单等等。

3. 保持视觉风格的统一;这部分主要是视觉方面的考虑,更多样式上的差异,不同的样式会给产品带来不同的调性。
就拿下图按钮来说。圆头造型表现出一种柔和亲切的特质,同时有利于将注意力聚焦到其中内容上。而直角则展现出一种棱角分明的硬朗,边界更加清晰。想一想三星手机和锤子手机的外观造型,两种截然不同的感觉。为了保持产品视觉风格统一,设计师应该找到最合适的方案,并处处保持统一,不可以太随心所欲。比如说,在类似的界面中,有的按钮是方的,有的按钮却是圆的,这怎么能行呢?甚至于同一产品中,不同界面的下拉菜单样式都不一样,这也绝对是不行的。

4. 便于多设计师协作;组件化设计是大型设计项目的必要条件。
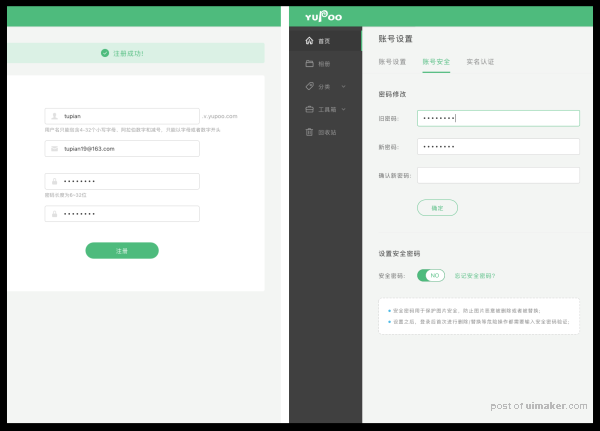
比如两位设计师协作,一个在设计注册界面,一个在设计修改密码界面,或者在设计某个问卷调查的弹窗。这其中都有表单,两个人设计出来不一样怎么办?一个边框颜色深一点,一个边框颜色浅一点?表单的点击反馈效果一个是黑色表示触发输入,一个是主色表示触发输入?其实没理由不同,应该保持一致。口头约定太麻烦,而且难以保证执行到位,组件化就是最好的解决方式。

5. 便于修改设计;设计总是需要修改优化的,有些改动牵扯全局,动静非常大。
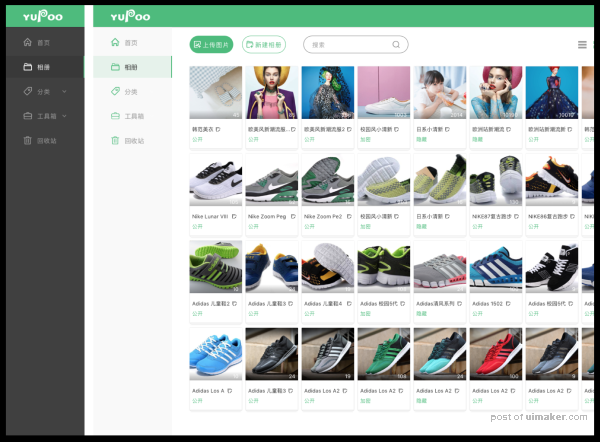
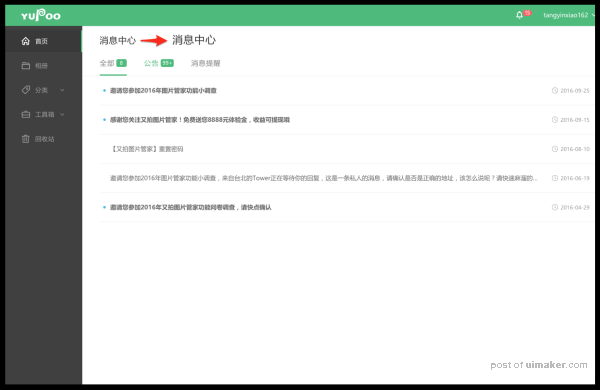
比如管理后台的界面,左侧的主导航是全站通用的。某天决定要给它换一套浅色的设计,难道每个源文件都改一遍吗?如果产品逻辑复杂,源文件有上百个呢?你准备一个个的改到什么时候呢?3天?5天?甚至几个礼拜,时间就会都花在这种无意义的重复劳动上了。但是如果你一开始就依照组件化设计,那么对于设计的修改就会是非常方便的,你只需要将主导航这一个组件改为浅色即可。改这么一个组件的颜色,你甚至一分钟都不用就搞定了。剩下的时间,可以用来干嘛呢?用来构思思考设计样式,交互方式,优化你的设计,这才是设计师应该做的。

下面讲讲组件化对开发的意义。其实开发同学从中受益会比设计师更多。因为组件化开发绝对可以大大提高工作效率,减少加班时间的。不加班了,开发同学们,你们终于可以打游戏泡妞出去浪啦。
1. 降低耦合度;降低耦合度,相信这是大型项目都在追求的。
举个例子,如果要把页面的body区域加宽。内部许多元素因为浮动、固定宽度、百分比宽度、文字行数减少等等,布局会乱套。就像下图里这样,这是因为内部模块的样式对页面父级元素存在依赖和继承。

可能有人会觉得并不存在依赖关系,但其实固定宽度本身就是一种依赖关系。假如说页面主体部分宽度1000px,左侧边栏200px,右侧800px。没错,这是按设计图来做的。那这个800px宽是怎么得出的?正是因为页面主体宽度1000px,才找了个合适的左右比例,设计成这样的。所以无可避免,从设计这个环节开始就产生了依赖关系。像这种情况,我宁可在模块外面多套一层容器,模块本身的宽度写成100%,外面那层容器属于框架布局,具体宽度写在它上面。虽然DOM树变复杂了,但内外的布局逻辑被分离了。
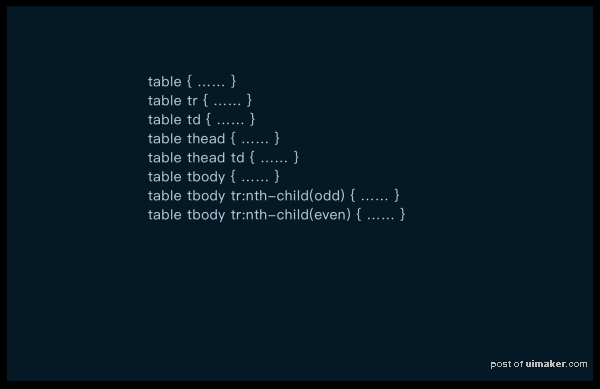
2. 减少冗余;页面中所有<table>标签,都可以使用同一套css,不必每个页面单独定义。

比方说要新增一个带表格的界面,开发同学按照设计的效果图一行行写页面。但是如果在某个已有界面中就存在表格?或许当时是另一位开发同学做的。相比重新写一遍,把代码要过来直接用更方便一点吧?如果表格样式之后又要改呢,是不是两个地方都得改。如此一来,用到表格的页面越多,就越容易漏改。而且静态资源服务器上存了太多份关于表格的样式,其中内容明明是一样,这就会导致代码越来越冗余。
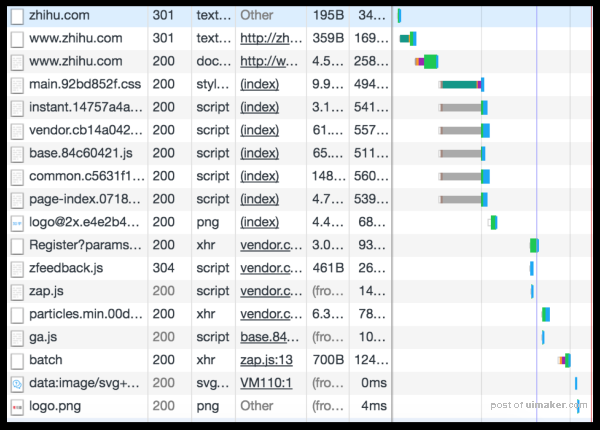
3. 优化性能;优化性能刚好可以接着上一条说。那么多份表格的样式,客户端每打开一个新的表格页面,就得加载一次。占用带宽,浪费了缓存资源。虽然一两个的影响几乎感受不到,但这种情况一多,就会对用户体验产生明显的影响。慢,是用户体验的头等大忌,没有之一。应该是按需加载资源,一个简单的登录页面,没有必要加载整站的css与js代码,拖慢速度。

4. 便于多开发协作;这和设计师协作的道理相同。如果两个开发同学都在制作带有下拉菜单的页面,这部分工作只要交给其中一人就行了。TA做好之后封装成组件,另一位开发在自己的页面中加载就行了。

5. 便于查错;这便于查错,是耦合性降低的一个副产品。它可以大大加快错误排查的速度。如果页面上出现问题,可以找出每个可能有关的组件,逐个拔除,直到恢复正常。这样就能迅速锁定错误发生的位置。同时组件内也可以形成完整的自测单元,也方便了测试工作。
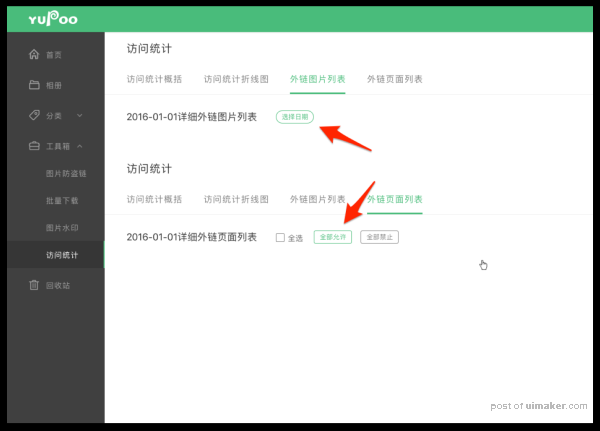
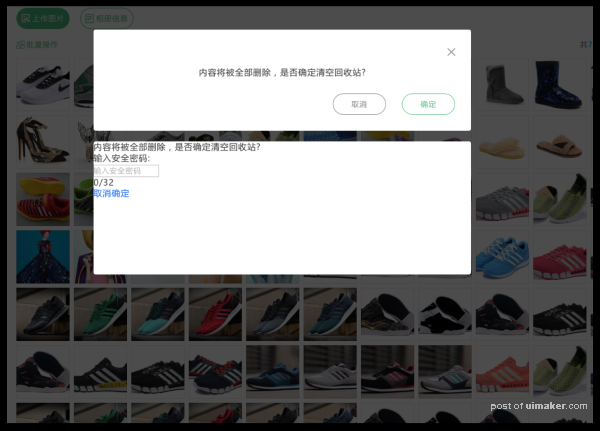
如下图,突然出现某个弹窗样式错乱。如果采用组件化开发,只要检查弹窗这个组件的代码,如果是这部分代码出现问题了,只需要解决这部分代码就行了,如果弹窗组件没有问题,则说明不是弹窗代码导致的bug,不需要解决弹窗,而是去排查别处的代码,这样就能大大缩小排查范围。

6. 便于修改;假如设计师每个页面改同一个地方要花一个小时,那开发做同样的事情至少要花一个上午,至少!封装成组件,可以把这个时间缩短到10分钟。毕竟不用去改几十个页面的HTML、CSS和JS,改一个组件就可以了。比方说,来了一个新需求,要求所有页面的标题字号都要加大,开发同学如果不按照组件化开发,那就要一个个页面的改了。我想这就是别的开发可以出去浪,而你却要不停地加班的原因之一吧。

讲了组件化的意义,本来顺理成章应该讲组件化的具体做法。但在这之前其实有必要插入这一块内容,帮助没有前端基础的设计师了解,开发是如何把页面搭建起来的。大家可以先有一个粗略的想象,就像是重力朝上的俄罗斯方块。页面元素都是从下往上这样一行一行搭出来的,不过这个玩家有强迫症,他一定会从左上角、右上角或者中间位置搭起。当然……搭满一行并不会消除。 ¯_( ツ )_/¯

1. 行内元素与块元素;这网页布局中有两个概念:行内元素和块元素。它们是非此即彼的关系,网页里只要是你能看见的东西,一定不是行内元素就是块元素。
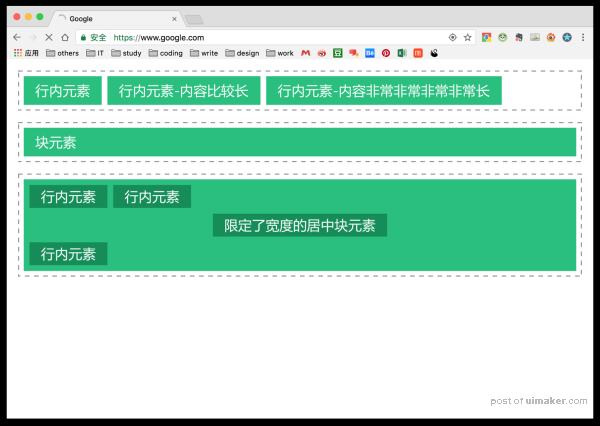
这两种元素的表现略有不同。图中虚线框代表一行,但实际上这是不可见的,,只是我为了说明布局方式画出来的,其中的绿色矩形才是页面上真实可见的元素。

如上图,我们看第一行,这里有3个行内元素。内容长度不同,它们表现出来的宽度就不同,这是一种会随内容变化而改变尺寸的布局单元,而且它们总是从左到右横向排列,只要一行里排得下。再看第二行,这里只有1个块元素。你看它内容很短,就三个字,却占了一整行。没错,块元素就是这么任性。就像自习室一卷厕纸占一排座位那样。最后看第三行。浅绿色是一个块元素,深绿色是它内部的元素。所以元素之间是可以嵌套的,无论多么复杂的页面,都是这样一层层嵌套形成的。但是要注意,块元素内可以嵌入行内元素和块元素,行内元素只能嵌入行内元素。请看其中的深绿色部分,第二行是一个块元素,设定了宽度,并且居中排列。其实前两个行内元素的右边明明有空间,而且右边还放得下一个行内元素。但即使如此,它还是要占一整行。当然,块元素这个独占一行的特性有例外,我们接下来就会说。
2. 浮动;刚才讲的是常规的布局方式,我们现在讲两种打破常规的方式。
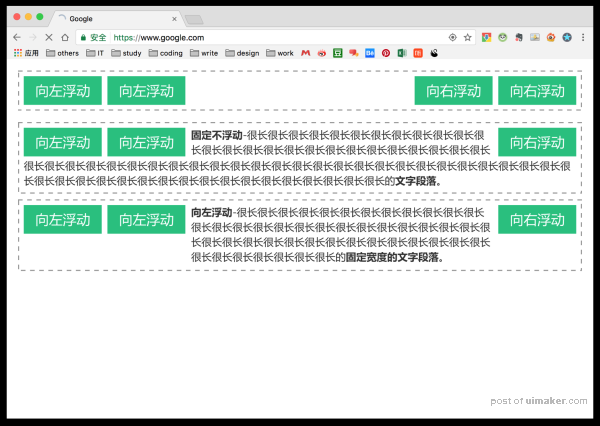
如下图所示,浮动有两个方向,向左和向右。被加上了浮动属性的元素,表现都会变得类似于行内元素,根据内容变化尺寸。第一行的左右浮动元素都可以是块元素,但它们却排在了一行里。第二行和第三行是一组对比,表现了非浮动元素与浮动元素混合排列时的规则。第二行的文字是一个常规布局的元素,可以看到左右浮动的元素各就各位,常规布局的文字很灵活地填充空隙,就像报纸排版一样。而第三行里的情况,文字段落也加上左浮动属性,并且限定宽度,它就会跟在左浮动元素的右侧。当然,如果文字不限定宽度,它还是会独占一行,因为文字足够多。这和块元素独占一行的道理不同,它仍然带有浮动属性,本应该跟在左浮动元素的右边。只是因为自身宽度太大,一行挤不下了。

3. 绝对定位;另一种打破常规的布局方式是绝对定位。