来源:优设 作者:菜心设计铺
上期简单的介绍了几点包装的技巧,这期再分享一波,接着上期,再深入的讨论一下关于包装的技巧。我们包装的目标就是:吸引眼球。我个人觉得要想吸引眼球就要注意以下两点——层级与细节。接下来的时间,我们就来了解一下层级与细节具体是什么。
一. 层级
1.1 颜色层级
很多作品包装背景颜色都是有深有浅,为什么?
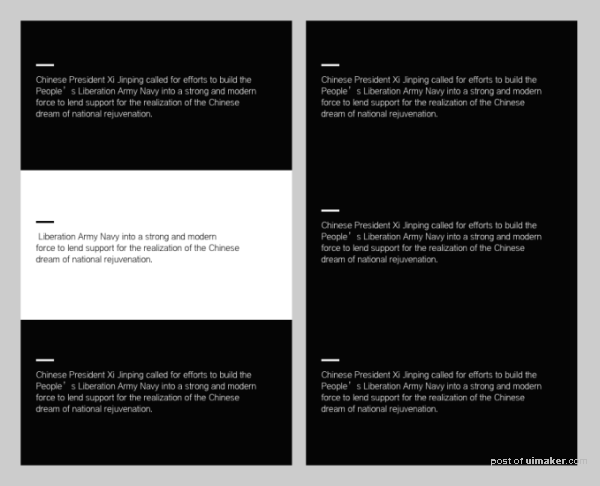
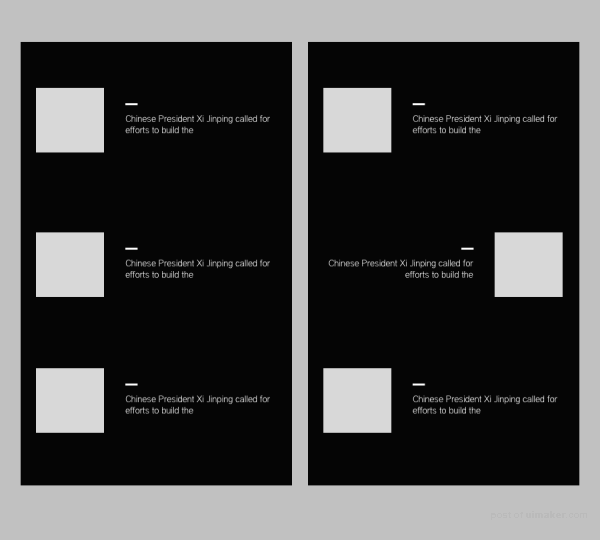
其实就是打造一种颜色层级,刺激视觉感官,看下图:

左侧黑白相间的版本要比右侧纯黑色层级更丰富,在展示作品的时候,就会给人一种视觉冲击力。
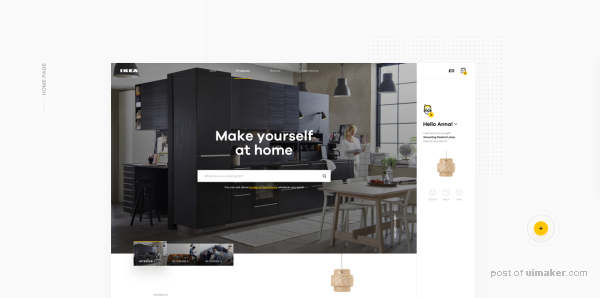
来看真实的作品排版包装,如下图:

当然颜色层级不一定非要用深浅,色相的对比也可以,如下图:

△ behance优秀作品
但是色相比较难控制,对新人来说最好的方法就是主色和白色相间使用,不易出错。
1.2 内容层级
们每做完一个作品包装,可以审查一遍,,看看整体一共可以分为几层,如果只有两层,那就重新做吧。
我们来看看优秀的包装如何让层级丰富。
比如使用一些模型,并让界面局部与模型分离:

△ behance优秀作品
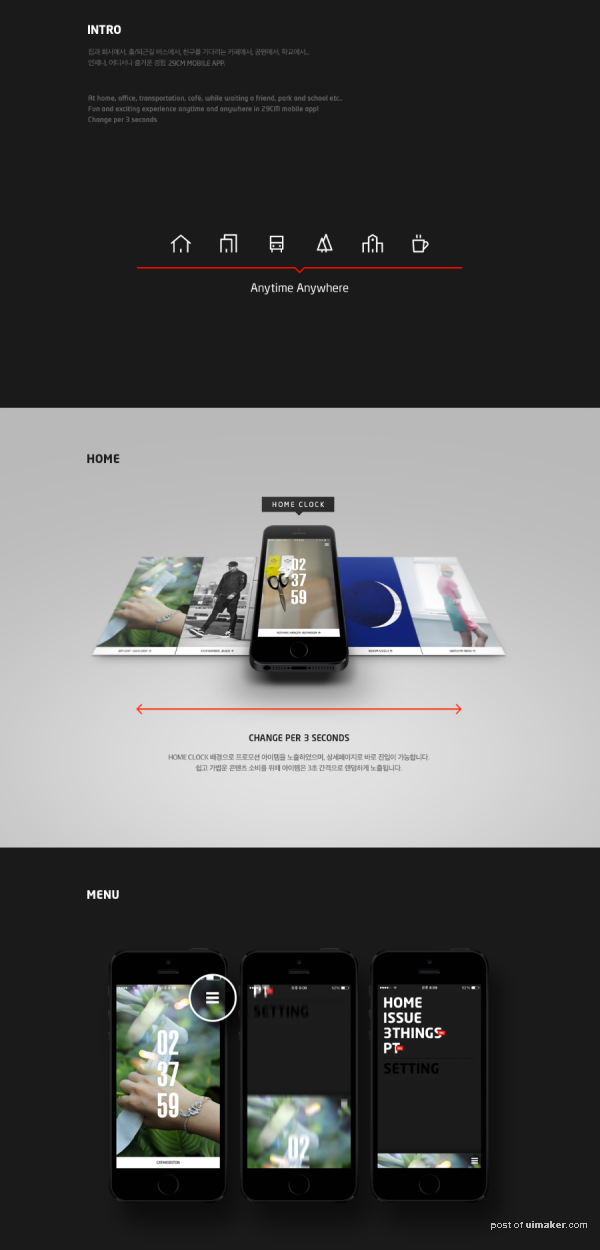
再比如让背景多几个层次:

△ behance优秀作品
再比如像拍照一样,让景深变长,在前景增加修饰物,如下图:

△ behance优秀作品
1.3 方向层级
方向层级意思就是展示的内容不要都放在同一个方向,要有变化,左右一定要混合使用,不然看着就会死气沉沉的。
比如下面这张图:

右侧的排版是不是要比左侧灵活很多?
我帮你答了:是的!
那我们再看看优秀的案例:

△ behance优秀作品
主形象的方向顺序是右-左-右,看起来变化很丰富。
二. 细节
细节体现专业,这句话大家应该都听过,但是也许很多人并不知道这个细节到底是什么,能举几个例子吗?
接下来我们就来举几个活生生的例子。
1.1 加点小修饰

△ behance优秀作品
整个展示界面加了很多点、线、面的元素,使整体看起来很丰富,但是上期说过了,这种方式不好驾驭,一定要谨慎使用。
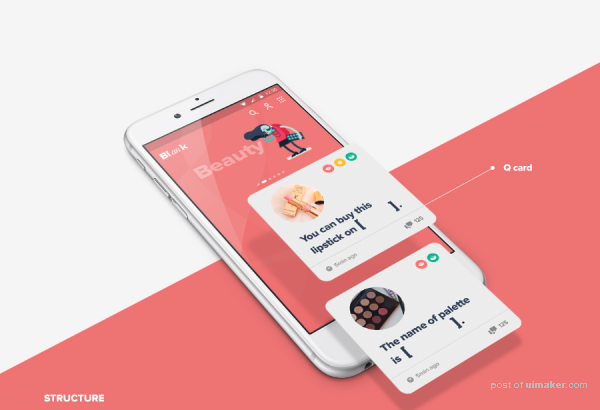
1.2 质感上的细节
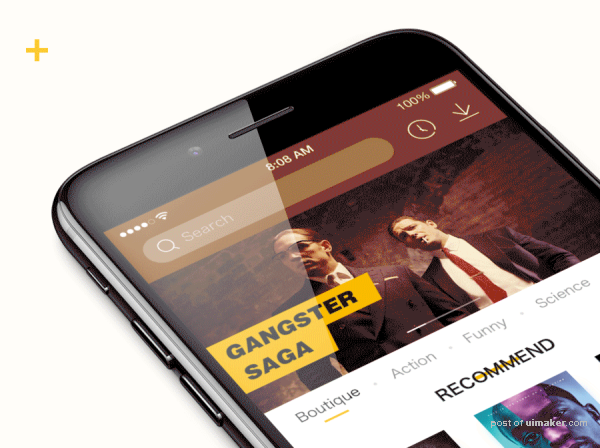
图片uimaker.com/uimakerdown/">素材的质感,手机模型的质感等等都是提高美观的细节,如下图:

△ 绝命图师作品
手机模型上加一层屏幕的反光,显得质感倍增,再加上图片的质量很高,所以最后的视觉效果非常棒。
1.3 适当加点投影
投影是一个非常出效果的方法,但很容易用脏,一定要多练:

△ behance优秀作品
1.4 适当的“破”
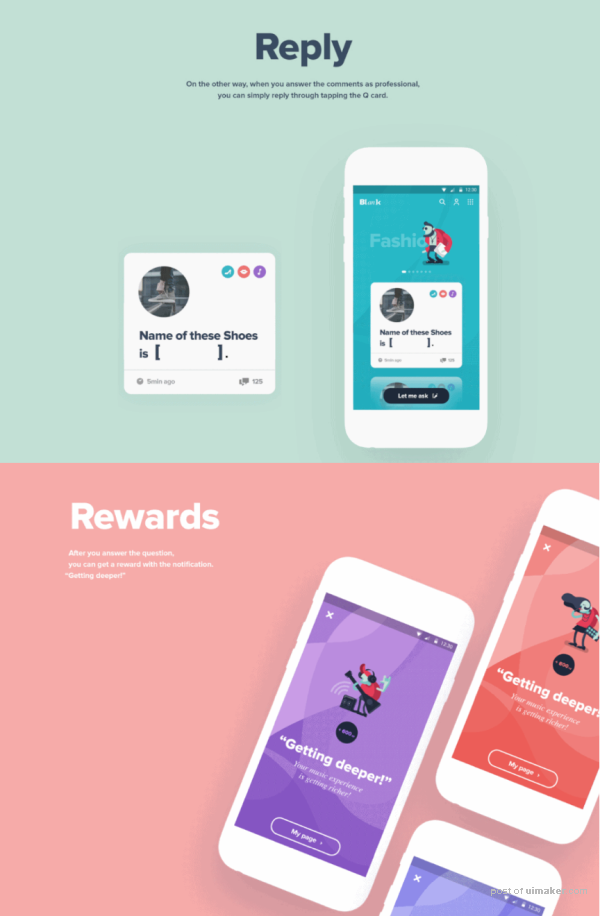
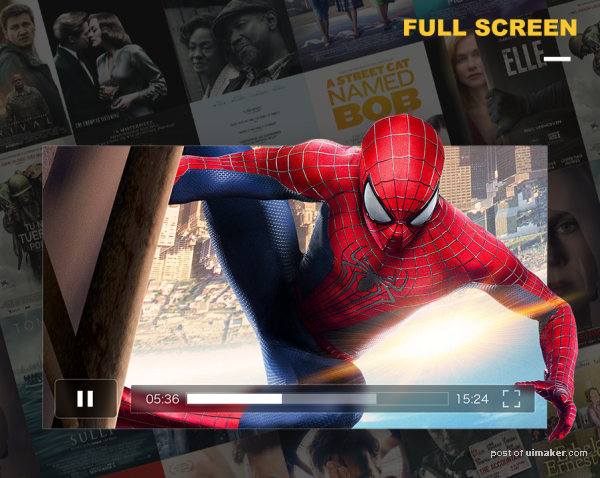
当一个东西规规矩矩的放在一个容器中时,你看不出他的美,但如果你能适当的将其释放出去一部分,也许能够得到不一样的收获,例如下图:

△ 绝命图师作品
如果蜘蛛侠没有“走出屏幕”,冲击力就不会那么强了。
再比如下图:

△ 绝命图师作品
黑白背景色本来没有什么关联,作者用一些元素适当将其打破,增加了一些活力。
这些就是“破”的力量!
其实细节无处不在,多去看那些优秀的作品包装,你会发现很多很多的细节,这里就不举那么多例子了。
总结
以上就是我个人对于层级和细节的理解,目前就只整理了这些,大家如果有什么好的方法欢迎与我交流。
当我们没有什么思路的时候,就多去看看大神们的作品,看看他们是怎么包装展示的,总结出自己差在哪里,针对每一个点去进行优化。
当然也不要太过依赖于最后的包装,因为作品本身才是灵魂所在,还是要先把作品做好,再去思考包装,千万不要因为懂了点包装,就把事情搞的本末倒置哦!