来源:站酷 作者:郗鉴
节奏感是指我们在用色的时候,界面上难免会出现冷色和暖色,在他们的配色比例上我们需要做到偏重哪一边。大面积冷色调中如果出现一点暖色,那么整个画面会出现亮点和协调。下图中(如图24),冷色面积和暖色面积比例还是有偏重的,蓝色面积、灰色面积、红色面积和橙色的面积各不一样,这种色彩的层次感就增加了节奏感,给人带来印象深刻的视觉冲击。

图24
3.色彩的重量
画过颜料画的同学可能知道,在我们构建一幅画的时候,会有一个大调子,比如说冷色明亮的调子,暖色昏暗的调子。我们在亮调子的画中,会多加白色亮色颜料;在暗调子的画中,会加入深色的颜料调和。决定这些的因素是色彩的明度和纯度。我们把明度提高纯度降低,会使得画面变亮变轻,同时给人的感觉是轻快放松的;我们把明度降低纯度提高会使得画面变沉重,给人的感觉是沉稳冷酷。我们在思考一个界面配色的同时,不是看到好的配色就立马用到设计中,首先考虑的是设计的主题是什么,符合什么样的特性,然后我们再根据分析结果找到最匹配的色彩范围。
这是我总结出来的一些配图以及如何让配图与界面整体更加和谐的小技巧,希望各位都能设计出更棒的作品来!
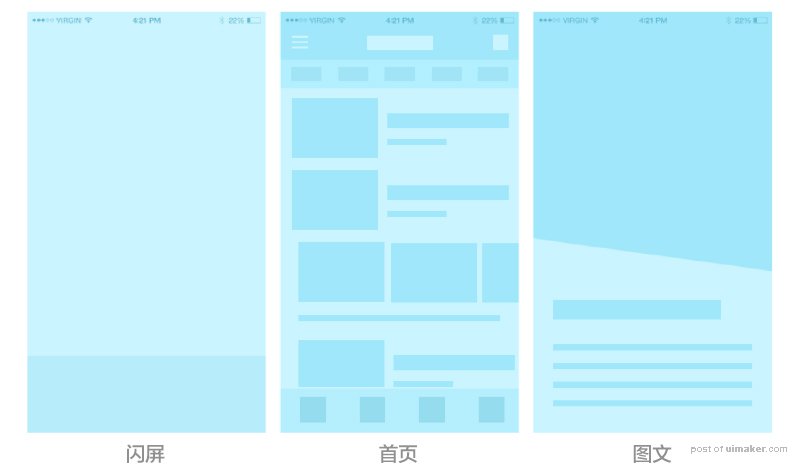
最后来做一个作业吧,请依据今天所学,为下面三个新闻界面配色配图(如图25)。源文件可下载。