来源:站酷 作者:郗鉴
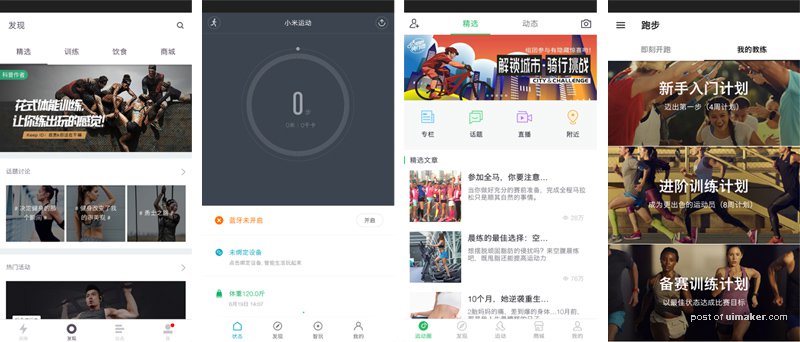
假设我们希望完成一个运动类APP的设计,那么我们需要做什么呢?第一步就是竞品分析。我们需要分析出市场上常见的运动类APP设计都长什么样(如图1)。

图1
我们发现,现在市场上的运动类app大多用色比较重,或是暗色调。这样的配色方案多少会为了满足商业或运营的需求,我们在平时做练习的时候可能不容易考虑到这些点,那么就从我们所看到的东西来分析。
重色调更加有力量感、品质感。我们同样能看到图片都做了压暗处理,这样在突出文字的同时也能让图片的品质感有提升,还有就是能和界面的色调统一。看到这种配色的界面会有一种我们都要练成专业运动员的感觉。当然也不能排除竞品都这么做我们也要这么做这个因素。
这些配色方案当然也很不错,但是对于部分上班族来说,包括设计师,我们的锻炼时间相对较少,而且在经常加班的状态下,我们的锻炼方向更应该倾向于调整自己的身体状态,让自己元气满满地进行一天的工作。所以,假如我来做这款产品界面的话,我更倾向于让界面看起来更加清新且充满活力。这样的话既能满足上班族的状态,又能做出差异化。
基于以上分析,我决定从“活力、清新”的角度出发,做出一款充满活力和清新感觉的app。因为这篇文章要将配色和配图的技巧,我们就不对界面的排版结构等方面做详细分析。
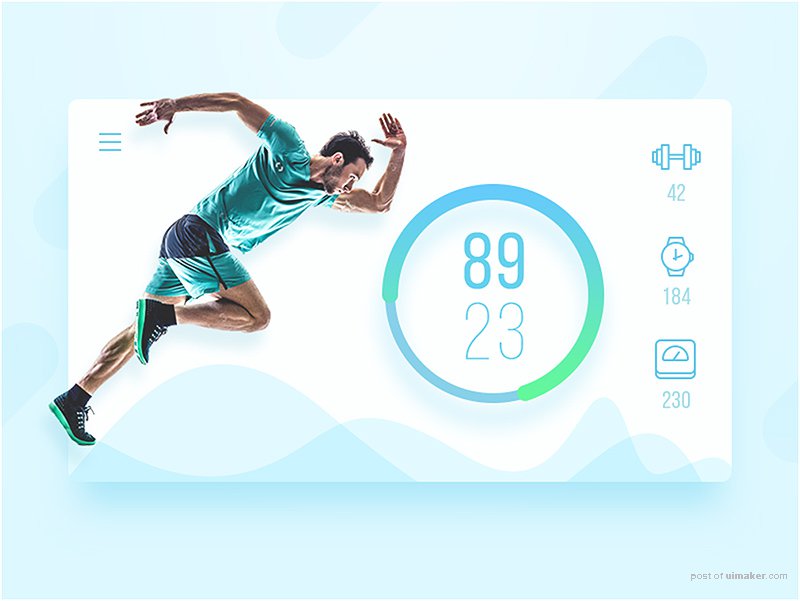
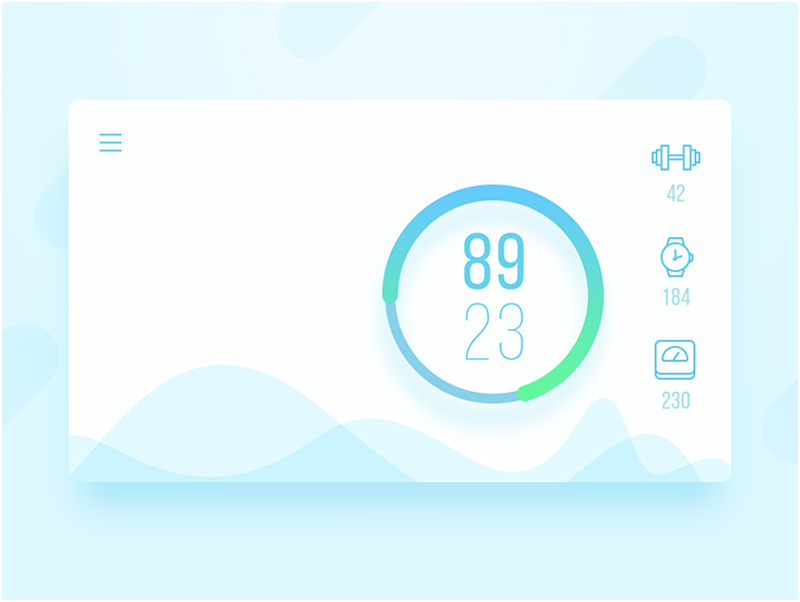
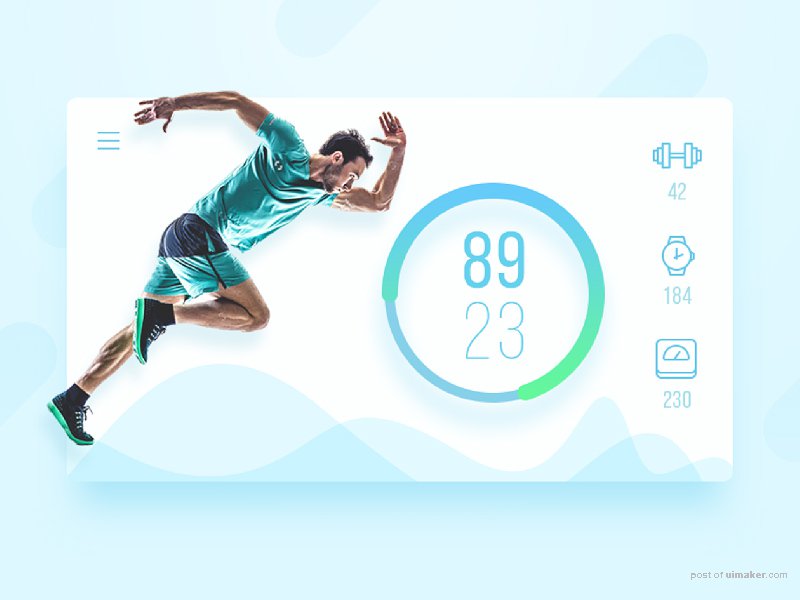
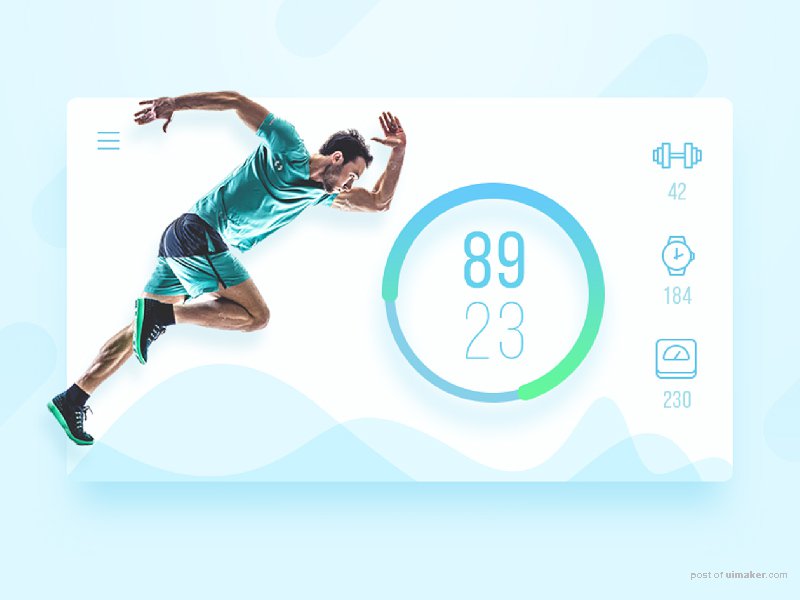
这是我做好的一个运动风界面,围绕这个界面我来讲一下配色和配图的技巧(如图2)。

图2
二、界面配色技巧
我这里采用的是从现有图片中获取配色的方法。
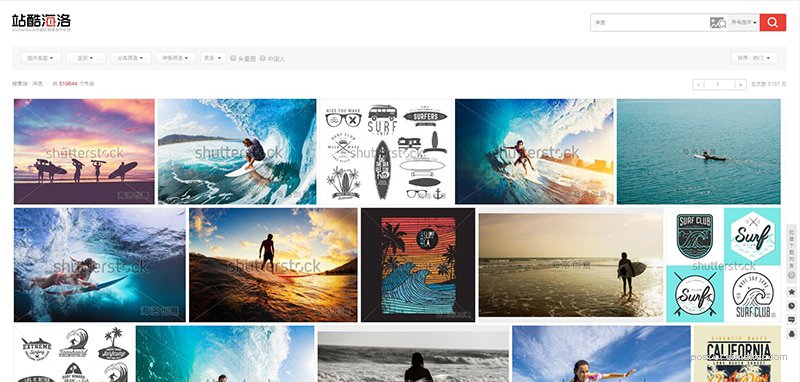
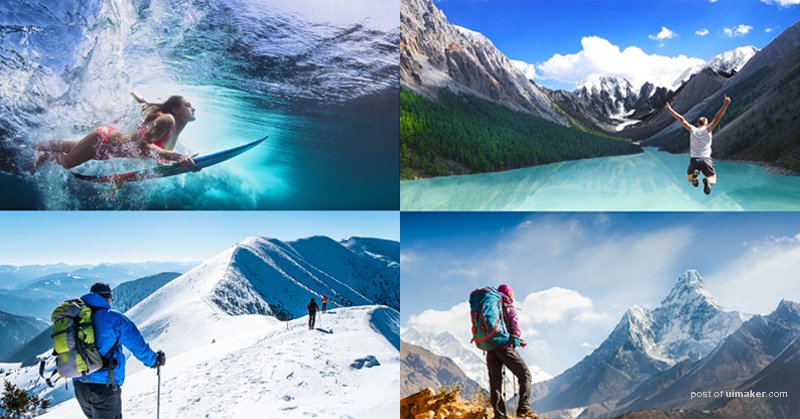
首先,围绕“活力”“清新”这两个个关键词,可以联想到比较具象的事物,比如冲浪、植物、阳光等。然后根据这些具象的关键词来寻找图片(如图3)并挑选出自己喜欢的图片(如图4)。

图3

图4
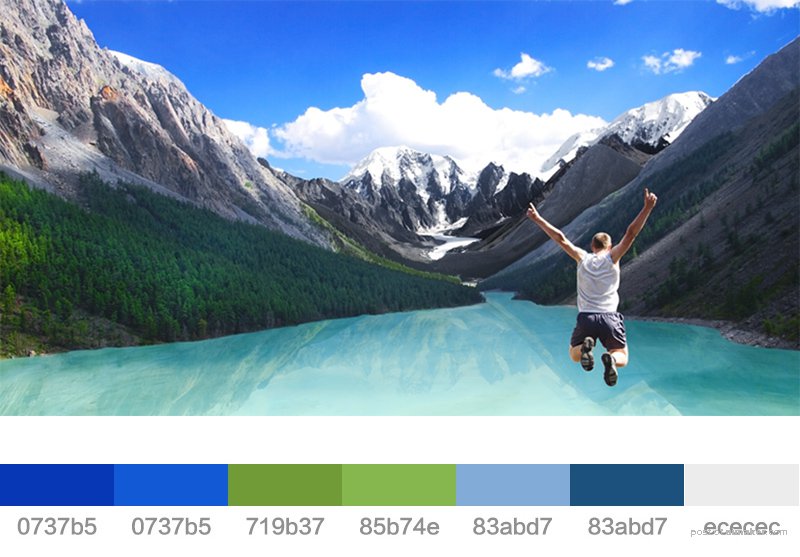
这时候就可以把挑选好的图片置入ps,直接用吸管工具吸取图片中的颜色并记录下来。我这里选择了图4中右上角那张图(如图5)。

图5
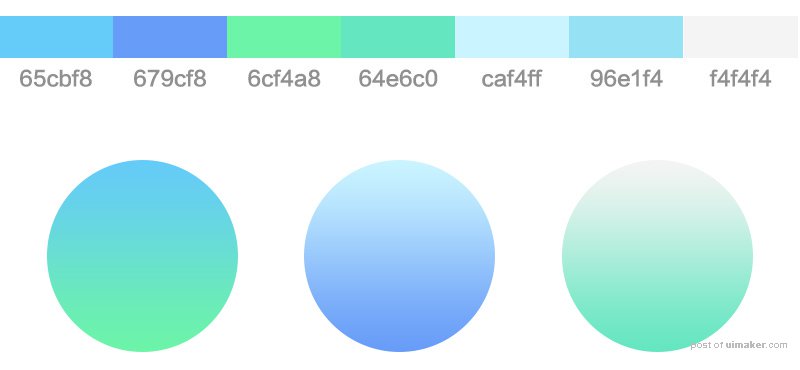
我通过吸取图片中颜色得出一组蓝色和绿色的组合。组合必须达到两点要求:一是颜色之间要和谐;二是必须有亮色有暗色,因为界面中既有背景也有文字,所以必须明暗上拉开差距,才能保证阅读。
我们发现这些颜色都在调色板偏右或偏下的位置(如图6),根据调色板的特性,这些位置的颜色饱和度高而且会泛黑。这里要强调一个点,我们要的是图片中的配色方案,比如蓝配绿,蓝配黄等,并不是具体的色值,因为我们的作品是要在屏幕上显示的,直接运用原图片中的色值会让整个界面看起来特别暗。

图6
于是我们需要做颜色提纯的处理。“纯度”就是指色彩的鲜明程度,越昏暗的颜色纯度越低,无论哪一种颜色,纯度越低越贴近灰色。而“明度”指色彩的明亮程度。“提纯”即让所有颜色的亮度提高,饱和度降低。下面给大家说一下提纯的具体操作。
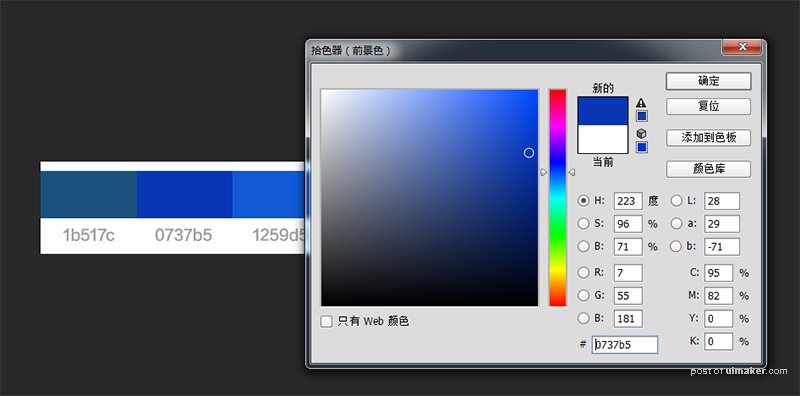
我们以#0737b5这个颜为例。为了便于大家理解,我在取色器画了一条线,这条线的左边色彩偏亮,右边偏暗。以这条线为准,越往右色彩就会越脏,所以提纯最主要的是我们要把色彩往左边提,增加色彩的明度(如图7)。

图7
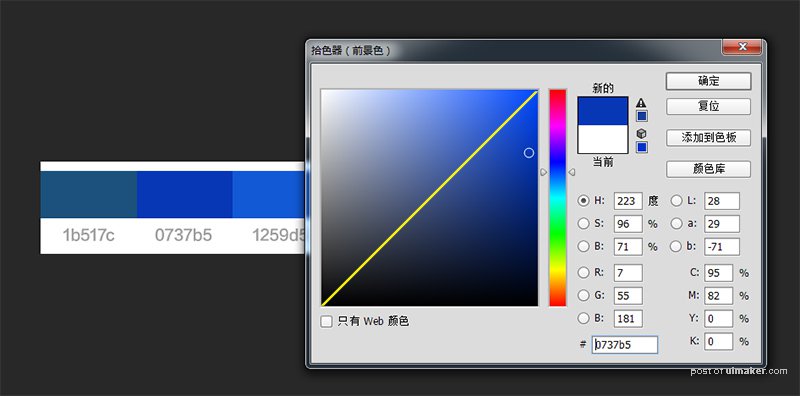
随着我把色彩往左边走,会发现色彩明度在提高,饱和度在减少。当然可以滑动旁边的色条,达到自己理想的色彩(如图8)。具体到什么程度才是最合适的,这个就需要大家多多练习了。

图8
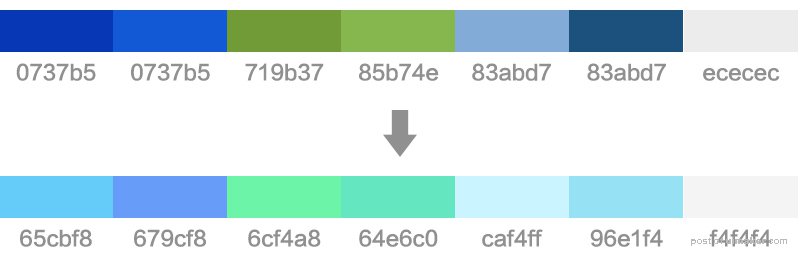
我们经常能看到好多作品会用到渐变色,我们同样可以根据提纯后的颜色做一下渐变色搭配,如何从单色变成渐变色呢?我要对我刚刚提纯的颜色下手了(如图9)。这里我用了给图层添加混合选项的方法,方便及随时调出配色方案。

图9
或许有些童鞋好奇为什么要做成渐变色。渐变色可以体现一个图形有浅变深,从明入暗,由一个颜色微妙得过渡到另一个颜色。对比起单色来,渐变有层次感,会显得丰富许多。也会使的作品更加耐看。随着扁平化时代的到来,单色块也趋于流行,我们若是能在偏平中运用一点渐变色彩的搭配,会让作品饱和,更加灵动。
最后使用我们的颜色把所用的信息调整,背景选用比较轻快透亮的颜色,前景没有直接用白色,而是用了稍微发蓝的白色,(为了作品的整体性和谐性,我们需要带入环境色)加入波浪和细节等我们的界面就完成一半了(如图10)。

图10
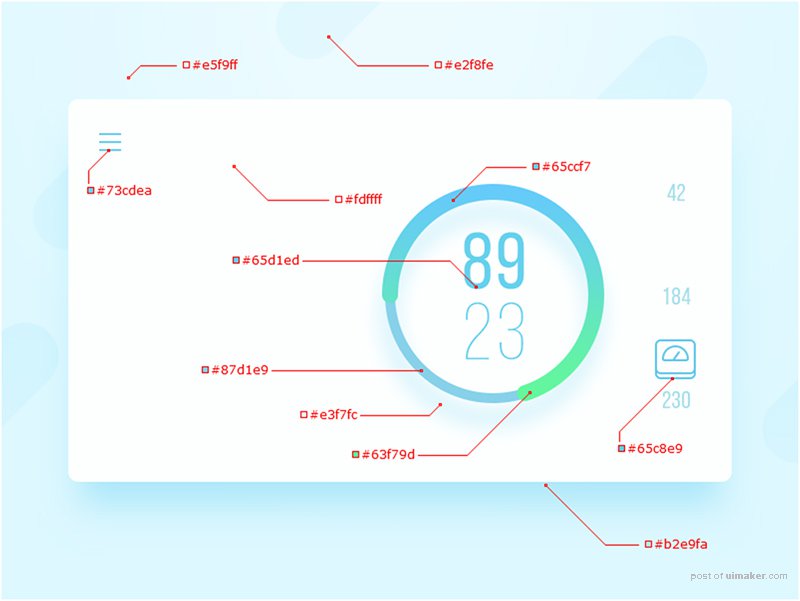
我对这张图的颜色进行了颜色标注(如图11),它们都取自刚刚提纯的色条,有些做了轻微的调整。

图11
为了让界面清新且充满活力,我选择了白色作为背景,因为这个界面的背景漏出面积很大,所以用白色作为背景可以很有效地提升整个界面的亮度。文字和图标就的颜色肯定要和背景拉开差距,所以就选择了色条中的几个重色进行尝试,然后结合我的个人喜好,最终将图标和文字的颜色确定现在看到的这种蓝色。为了让画面有层次感,中间的圆环我做了上下两层,在配色的过程中,我发现如果圆环只用一种颜色,会比较死板,因为圆环本身在界面中所占的面积比较大,所以我运用了渐变色。细心的同学可能会发现,界面中我标出来的色值和之前色条上的色值无法完全对应起来,这是因为在配色的过程中,我会不停作轻微调整,已达到整个界面的和谐统一。之前的色条只是一个参考标准,并不代表一定要用色值完全一样的颜色。配色完成后,我发现这个界面稍微有些空,大面积的白色让这个界面显得太亮了,为了解决这两个小问题,我在界面中加入了一些波浪,这样画面也丰富了,背景太亮的问题也得到了解决。当然波浪只是其中一种解决方案,还是鼓励大家多多尝试其它的解决方案。
三、界面配图技巧
接下来我们就要开始配图了。在配图之前我先讲一下配图的几点技巧。
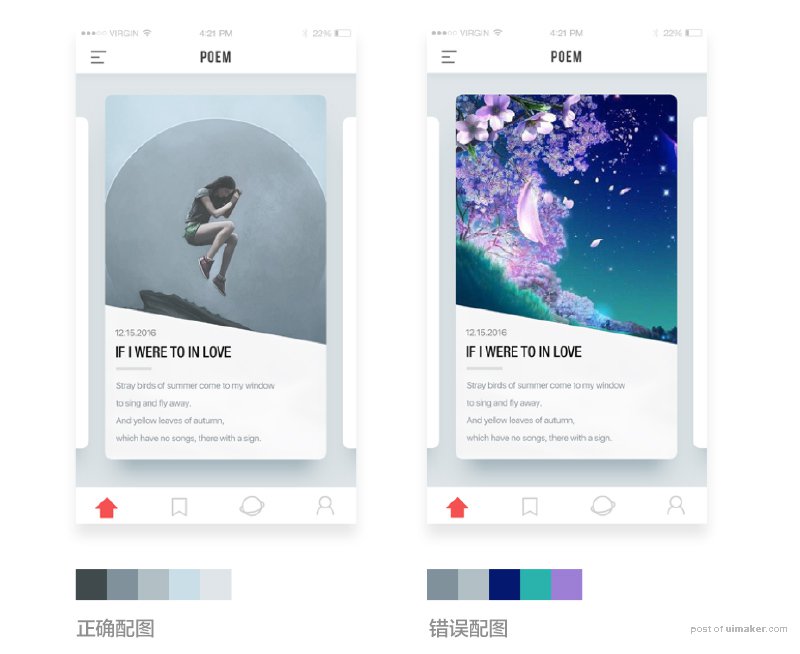
界面设计由拟物化走向扁平化这是大家众所周知的事情,(比如男同学们越来越喜欢周迅而不是柳岩了 = =),扁平化的重要理念就是突出内容本身,所以好的内容(文字、图片、视频)就成了界面设计整体中特别重要的一环。比如我们看这张图(如图12),同样的界面但配图不同,会让你觉得他们的逼格不在一个宇宙里。

图12
我们来分析一下这两个界面。右边不合适的配图会让界面看起来很山寨。在找图片的时候我们先得分析我们已有的界面信息。以上界面在没有配图的情况下,信息已趋于饱和,所以为了调整画面节奏感,我们需要找的是有空间感的配图,而不是右边那样构图很饱满的图,不然会破坏节奏感,使得整个界面秩序较差,不知道是先看图还是先看文字信息。左边的配图本身就有了空间,作为这个界面的配图,,不仅能增加节奏感,还能营造氛围。当然,最重要的是,我们的配图和界面在配色上一定要达到统一。
我们在挑选一张好图的时候要注意贴近实际内容,不能因为图片本身的美观和逼格忽略了实际要表达的主题;还要注意图片上是否有多余的信息影响主题的表达,如果有的话尽量去掉或是用另一张图片来替换;最后一点很重要,图片的清晰度一定要过关。总之,一张好图并不是简单的好看就可以,重要的是主题表达是否到位。
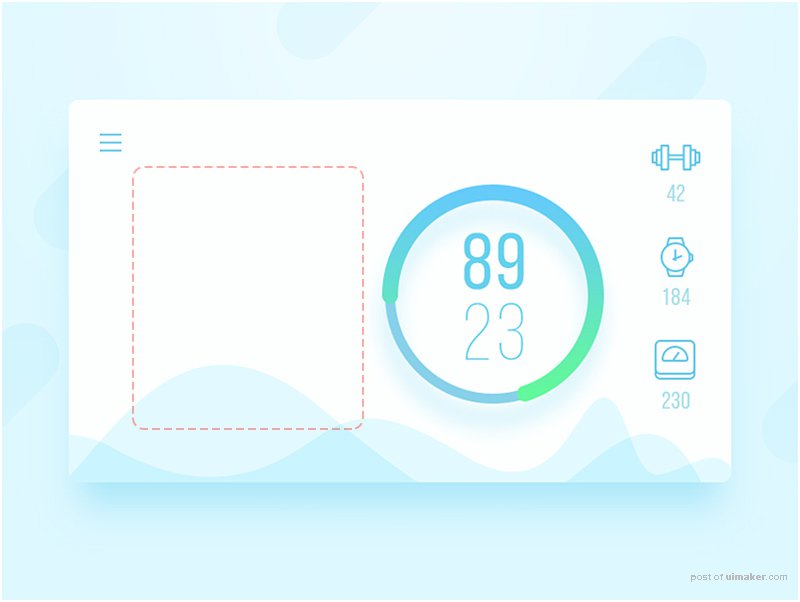
结合上面所说的技巧,我们为刚才运动界面来配图,这个界面我事先预留了放置图片的位置(如图13)。

图13
因为是一款运动类的界面,所以我要找一张运动类图片,并且要贴合“活力”“清新”这两个关键词,经过多次尝试,最终用“跑步男”这个关键词找到了我想要的uimaker.com/uimakerdown/">素材(如图14)。

图14
首先这张人物素材的动作幅度较大,速度力量感都很到位,而且人物衣服的配色和我们界面的配色非常的搭;还有一点,人物倾斜的身体和眼神具有非常好的引导视线的作用,能引导用户注意界面中的重要信息,我想尝试把这一点运用到界面中,所以我决定选择这张图片。
我们放入设计稿之中看看吧!然后把人物调整到合适的大小,这时候看起来好像也没什么毛病了(如图15)。

图15
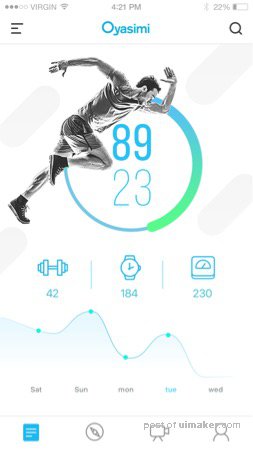
但是没有对比就没有伤害(如图16)。

图16
这是我调整之后的,大家可以看看前后(图15为调整前,图16为调整后)的对比效果。下面我具体讲一下为什么调整成这样。
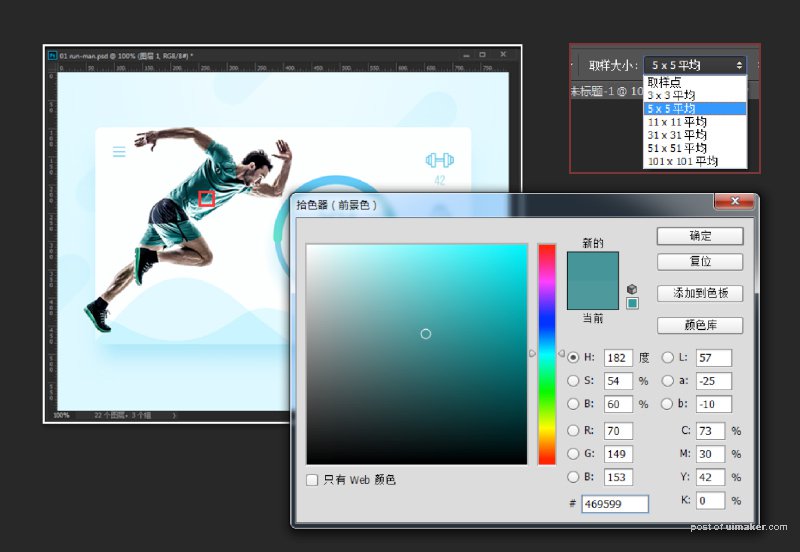
首先,人物素材虽然服装配色和界面配色比较搭,但是从明暗上明显比界面暗了几个等级,所以人物素材放在这个界面中会显得比较暗颜色比较脏。我们可以用吸管取色的方式来测试颜色。用吸管工具选取人物服装中介于最亮和最暗中间的颜色,为了更加准确我这里选取了5x5平均(如图17)。

图17
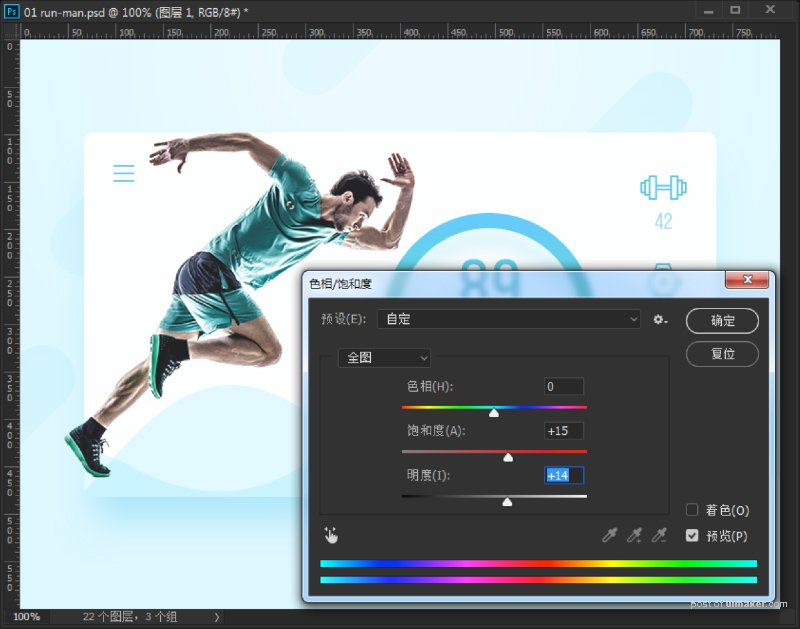
根据前边的分析,颜色处于调色板中间的地方会看起来显脏(颜色偏灰暗),所以我做了如下调整(如图18)。

图18
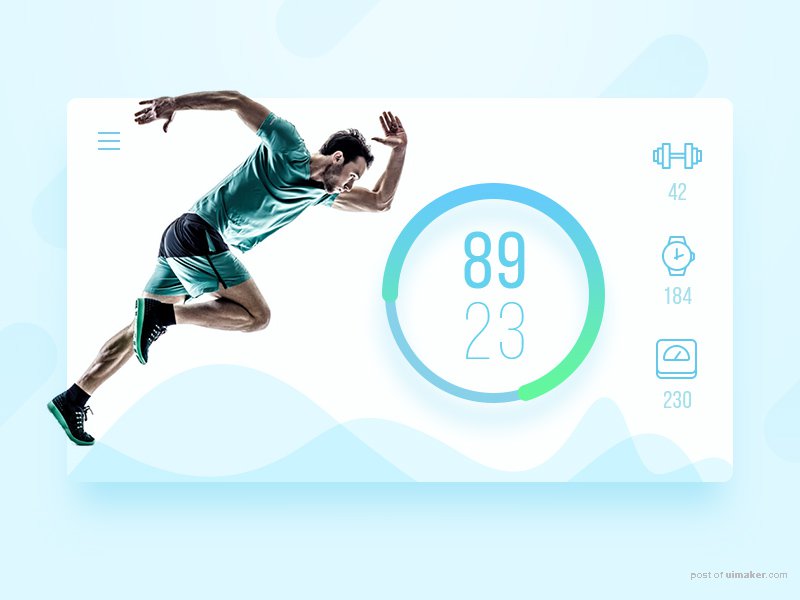
最终呈现效果如下(如图19)。

图19
于是我们完成了一个比较满意的概念性设计。这样的概念性设计并不是直接用来投入产品的,而是用来丰富我们的思维。在我们需要设计一个现实中的页面时,我们就可以找到我们的概念作品,将概念作品中的颜色和风格直接运用在真正的产品页面中(如图20)。

图20
需要注意的是:正式的产品设计里导航的高度、标签栏的高度等都是有具体规范的,我们需要遵守这些设计规范,不能天马行空。比如我们在iOS平台上设计APP的话,界面尺寸为750x1334px,顶部信息栏加导航栏的高度为128px,底部标签栏的高度为98px。如果你设计的平台是Android,那么需要遵守另外的规范。关于字体,概念性APP可以使用任何字体,但是我们需要投产的设计字体应是苹果的默认自带字体,英文通常为SF-UI字体,中文为苹方字体。
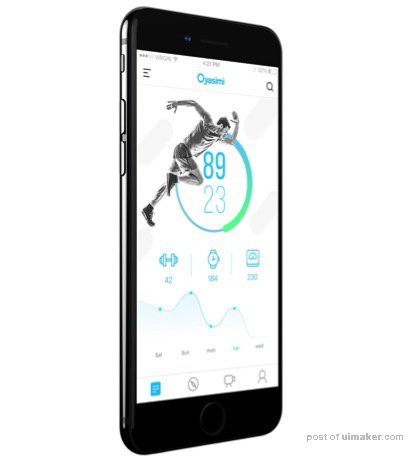
当当当!设计任务出色地完成了!是不是要感谢概念设计的铺垫呢(如图21)?

图21
四、色彩的配置方法
文章的最后,我想分享配色中的几个小方法。
1.色彩统一
在我们把握界面色彩的同时,我们要把控住色彩的明度、纯度、色相在一定范围内,不能悬殊过大。我们可以看到下图中(如图22),画面中颜色明度纯度都差不多。

图22
想要作品比较亮眼,最好避免使用纯度太高的颜色,纯度高的色彩组合在一起,虽然纯度上达到统一,但是也会显得十分的花哨和辣眼睛(如图23)。

图23
2.画面节奏感