来源:优设 作者:Angelaaa
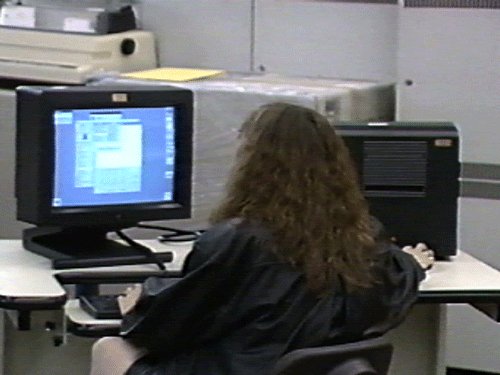
虽然我们很多人都非常幸运,可以用很好的设备工作,但是世界上的很多人没有这么好的条件。我们很容易就习惯 Retina 或者 5k 的显示器,但如果用回老旧的低质量显示器,我们一定会惊奇自己用的是啥,图纸怎么能显示成这样。

△ from: Don’t let your color palette be an airball,by: Zack Gehin
若想知道用户都在用什么显示设备,可以从 Google Analytics 上,或者其他你有权限的数据分析工具上获取数据。
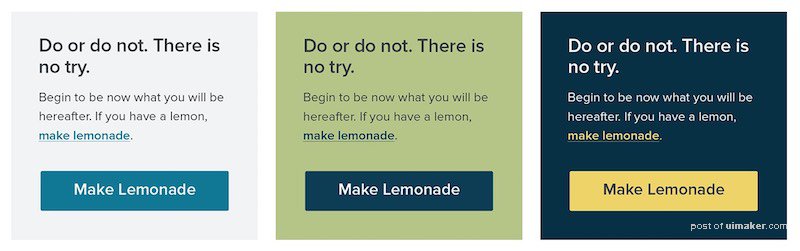
5. 确定不同色调的颜色组合方式

△ from: Color Contrast for Better Readability | Viget, by: Tom Osborne
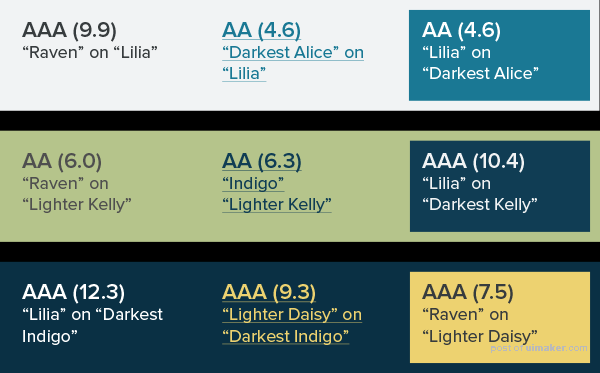
6. 输出色彩规范文档

△ from: Color Contrast for Better Readability | Viget, by: Tom Osborne
六. 其他设计点1.Input 要有清晰的边界
△ 一个不错的input 输入区域。
输入框有明确的边界,这对行动/认知障碍的用户很重要。
清晰的边界,可以让用户明确知道点击目标的位置和大小。如果没有清晰的边框,认知障碍用户可能很难找到输入框在哪。

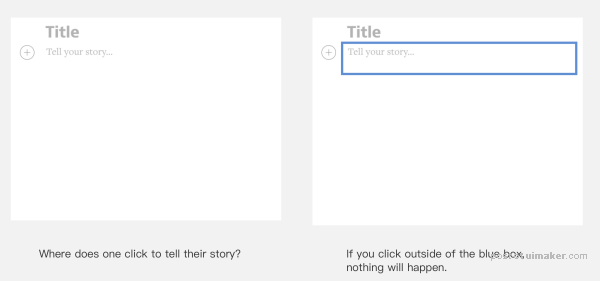
上图是 Medium 写文章的页面,没有任何线索告诉人点击区域在哪。
而事实上,可点区域只有篮框内一小部分。

上图2个写文章的截面,虽然也没使用传统的输入框形式,但是它们给用户提供更多的信息和线索。
在这两个界面,用户可以点击下面空白区域的任意位置开始输入笔记;
而且,note-taking 笔记的标题位于两条水平线之间,视觉线索更明显一点。
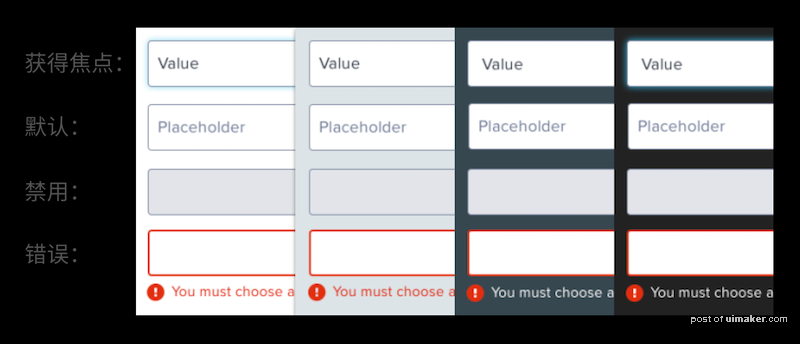
2. 确定输入控件边框颜色时,要考虑到不同状态
文本输入框,文本输入区域,radio-button ,都需要足够高的对比度以满足可见性和可用性。 控件的边框颜色非常重要,不能和背景色过于接近。
主要考虑几种状态:获得焦点状态、默认状态、禁用状态、错误状态。

△ from:Light & Dark Color Systems,by: Nathan Curtis
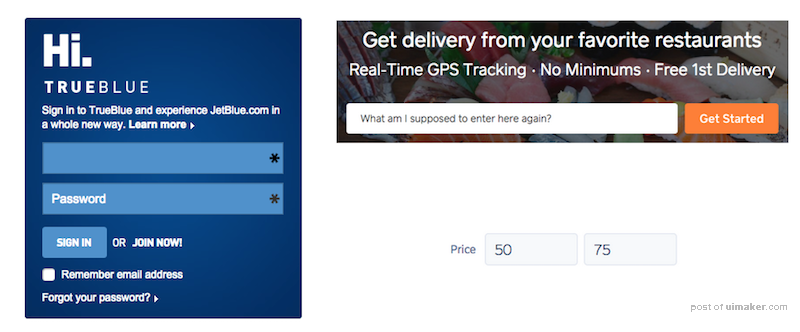
3. 如果表单没有固定标签,那么占位符就要满足最低对比度要求。(对比度>4.5)

△ from:7 Things Every Designer Needs to Know about Accessibility, by: Jesse Hausler
但其实右下角 价格input那个,更好的做法,是将标签拿到外面来:
△ from:7 Things Every Designer Needs to Know about Accessibility, by: Jesse Hausler
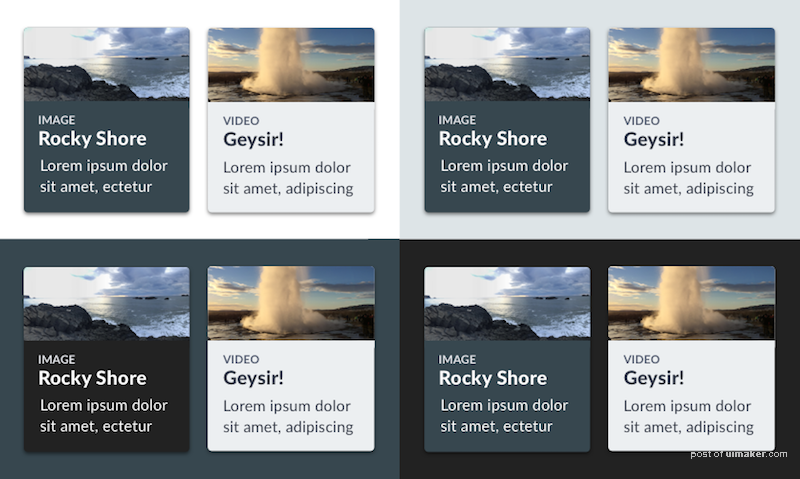
4. 另外,还要注意「背景色A」放到「背景色B」上的情况
比如,一张card,自己有背景色 pale grey,放到了一张大背景 cream 色上。这时要注意,2个颜色组合起来是否仍有足够高对比度。
用一些装饰手法可以缓解微弱的对比,比如加边框,加阴影。

△ from:Light & Dark Color Systems,by: Nathan Curtis
七. 最后文字写出来不就是为了给人看的么,写上去又故意不让人看清,多尴尬。
对比度足够高的字不仅能让人看得更清楚,还会让人读起来更快更顺畅。
在产品设计的过程中,给推敲颜色留出应有的、足够的时间。
别再让用户的眼睛受压迫了,别再让用户特别费劲地看东西了,别再给我们本忙碌的生活增加压力了——在设计中使用满足 WCAG 足够高的对比度吧,力求给用户的生活中,增加一些舒服的、合适的、愉悦的体验。