来源:优设 作者:Angelaaa
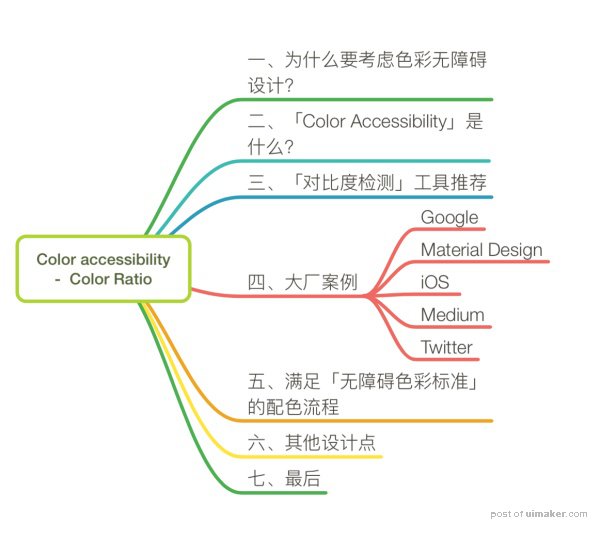
正文开始之前先看一发文章框架:

Accessible design aids in creating a better experience not just for people with disability, but also for people without it.
举个例子,一般的门,都需要自己推开或者拉开,但美国一款为残障人士设计的门开关,可以一按下门自动打开。

△ from:Power Door Openers – Access and Mobility
这个「一按门就开」的按钮,装在公共建筑的入口,可以帮助坐轮椅的用户方便开门。
这同时也方便了捧着许多东西的人、抱小孩的人,或者人们干脆都去按它开门——因为它真的比自己去推开/拉开大门方便多了。
所以,满足无障碍设计标准的设计,不仅给残障人士提供了更好的体验,同时也能更方便普通人使用。
实际生活中的产品设计如此,互联网产品设计如此,颜色对比度的设计亦如此。
1.面向大众的产品,要尽量满足「有视觉障碍的用户」
Salesforce 的无障碍设计顾问 Cathy O’ Connor 经常被问到「你们产品究竟有多少残障人士在使用?」他想说的是,残障人士的数量并不少,具体数据如下:
世界人口的15%,有着不同程度的残疾,包括视力、听觉、行动及认知障碍。
约有4%的人口视力低下,0.6%视盲。这些用户可能需要借助屏幕阅读器/盲文阅读器的帮助。
7-12% 的男性有不同形式的色觉缺陷(如色盲),不到1%的女性这样。他们难以区分某些特定颜色组合。
低视力状况随着年龄的增长而增加,50岁以上的一半人有一定程度的低视力低状况。
全球增长最快的人群是60岁以上的人。
过了40岁,大多数人都需要老花镜,才能清楚地看到小物体或文字。
△ from:Color Contrast And Why You Should Rethink It ,by: Cathy O’ Connor
2.要尽量让产品在「不佳的使用条件」下,仍能使用
也许你觉得你的设计在 Mac 上看起来很完美啊!
但也许你的用户中一部分人,用的是老旧、性能差的设备/ 显示器;也许有人会在强烈的阳光下、在交通工具上,在昏暗的环境中使用你的产品。如果没做可用性测试,很可能在真正的「主要使用场景」中,你的产品是几乎没法用。
为了让使用条件不是很好的用户仍然能正常使用你的产品,也为了更多有视觉障碍的人能用好你的产品,将「无障碍设计」考虑到产品设计中,是一件非常有必要的事。
什么?为了美观,不得不放弃足够高的对比度?那看看这个绝佳网站 Contrast Rebellion,上面列举了许多真实案例,证明了高对比度设计仍然很酷很吸引人。
二. 「Color Accessibility」是什么?(Web Content Accessibility Guideline,Web内容无障碍指南)就是为了帮助设计师创造良好用户体验的。
WCAG 中提到的主要的四种类型的残疾是:
视力障碍(Visual impairments)
听力障碍(Hearing impairments)
运动障碍(Motor impairments)
智力障碍(Intellectual disabilities)
基于此,提出了「POUR无障碍原则」:
易于感知的(Perceivable)
便于操作(Operable)
容易理解的(Understandable)
稳定耐用的(Robust)
颜色的选择属于「易于感知的」无障碍设计范畴。 也就是说,网站/App 的内容应该很容易被看到——尤其是文字和图像,应该有足够高的色彩对比度(high color contrast ratio),使之很容易地从背景中被辨识出来。
颜色对比度无障碍标准
1.4.3 对比度(最小): 文本的视觉呈现以及文本图像至少要有4.5:1的对比度(AA级)。
大文本: 大号文本以及大文本图像至少有3:1的对比度。
1.4.6 对比度(加强): 文本视觉呈现以及文本图像至少有7:1的对比度(AAA级)。
大文本: 大号文本以及大文本图像至少有 4.5:1的对比度。
Ps:大文本:至少 18pt(24px)或 14pt(19px)bold。
△ from: Web Content Accessibility Guidelines (WCAG) 2.0
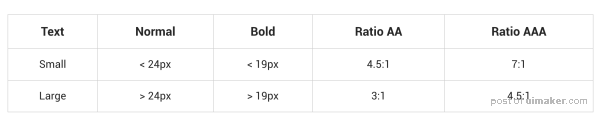
将规范总结成表格:

△ from:Making Bootstrap a Little More Accessible — SitePoint, by:Rhiana Heath
△ 这就意味着,当字号 ≥ 24px normal / 19px bold, 白背景上能用的最浅的纯灰色是#959595。
△ 当字号< 24px normal / 19px bold,白色背景上可以用的最浅纯灰色是#767676。(如果在灰色背景上,文字颜色应该更深)
另外,以下情况的文本,无最低对比度限制:
未激活的(inactive)用户界面组件的一部分(按钮或菜单选项)。
表单字段的占位符 (placeholder) 或 ghost text 。
只是纯粹的装饰。
对任何人都不可见的内容。
文本作为「包含其他重要视觉内容图片」的一部分。
文本作为 logo 或品牌名称的一部分。
下图,Salesforce Design Systems team 在自己的移动应用的选色上,很好地满足了「WCAG 2.0 AA标准」 。
而且设计师们在探索高对比度色彩组合的过程中发现,他们自己越来越喜欢高对比度的设计。我相信你也会发现,使用满足标准对比度标准的颜色,并不会影响你产品的美观。

△ 完全满足大字对比度>3;小字对比度>4.5。
设计时,可以借助一些工具,比如用「灰度/色盲模拟器」测试设计。 ( Photoshop 在其“View> Proof Setup”菜单中内置了色盲滤镜。)
时刻记得问问你自己,页面上的 CTA ( call to action ) 是否「看上去」是页面中的主要元素。

三. 「对比度检测」工具推荐
一些实用在线工具可以用来测试对比度是否满足 WCAG 2.0 AA 的「色彩无障碍设计」标准。
WebAIM’s Color Contrast Checker
可以直接在线调颜色,实时看对比度是否满足要求。

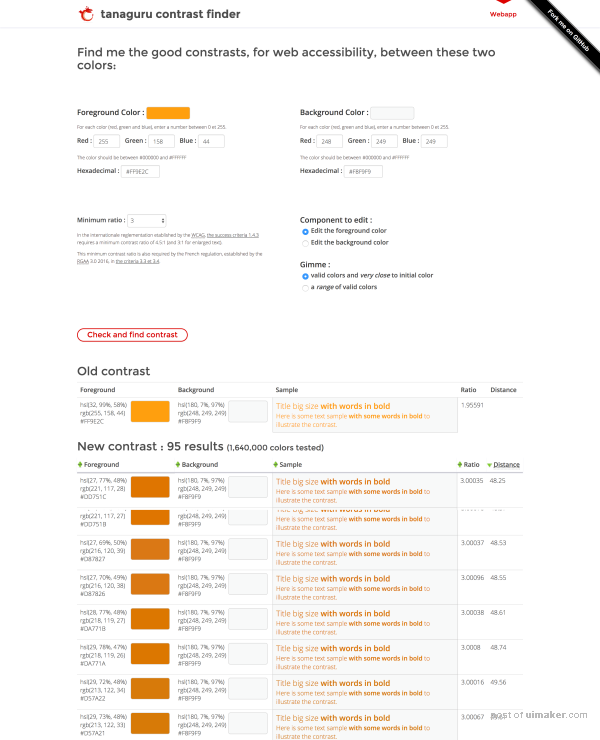
❤️ Tanaguru Contrast-Finder
若测试的2个颜色对比度不达标,会自动推荐一系列达标的颜色可供选择。

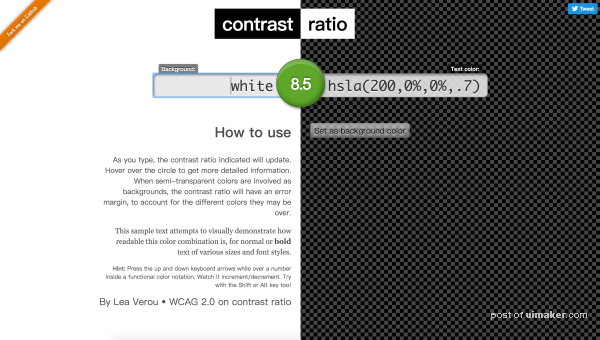
Easily calculate color contrast ratios
方便地检测对比度是否达标。

Color Safe
在定色板之前,可以用它来事先选择符合标准的颜色。

另外推荐一款 Google 的配色工具,可直接检测颜色的accessibility。

Color Oracle
检测不同类型色盲、色弱患者,看到屏幕的效果。

看完了规范,仍有些困惑未能解决,比如 :
disabled text 对比度未作要求,那对比度也不可能是1,究竟多少比较合适?
最低对比度有了要求,那么最高对比度呢?毕竟纯黑加纯白也很难受。
黄色橙色这种,无论如何在白背景也不可能满足对比度 > 3的颜色,如何处理?
所以我选取了一些比较注重无障碍设计的大厂案例,以求能发现一些规律。
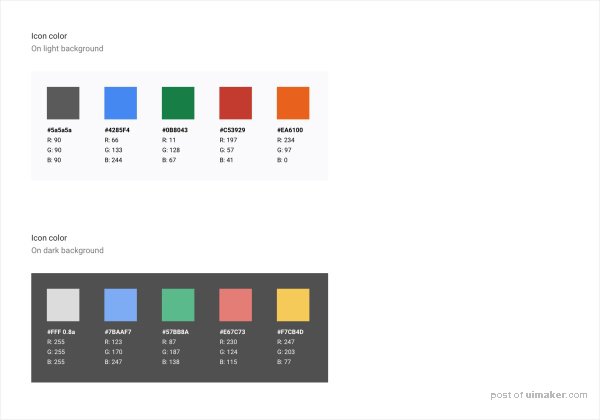
Google Chrome
「无障碍设计」已经是 Google Chrome DNA 的一部分。过去的两年中,这方面做了尤其多的努力。新的配色方案符合 WCAG 2.0 规范,有足够高的对比度。所有的 text、icongraphy,都尽量满足 WCAG 2.0 AAA 标准。


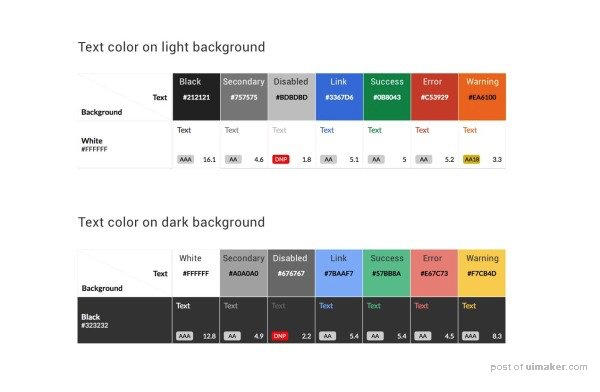
我用 EightShapes Contrast Grid 验证了一下 Google text 颜色的对比度:

经验证,发现 Google 果然在明暗两种背景下的配色,几乎都满足 WCAG 2.0 AAA 标准(color contrast ratio > 4.5)。
唯独白背景下的 warning 色对比度为3.3,仅满足 AA 标准 ( color contrast ratio > 3)。
另,disabled 的颜色对比度不属于限定范围,Google 对比度是1.8、2.2。
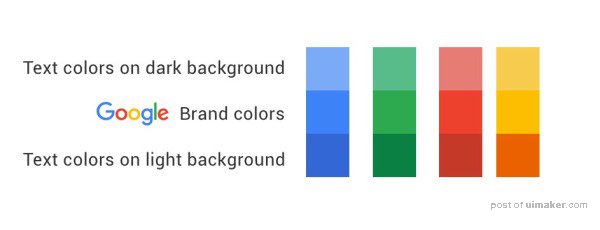
另外我发现,Google 在深浅背景上使用的颜色,都不是直接将 brand color 拿过来就用,而是根据不同背景调整后的颜色。

而即使是 brand color,Google 也尽量使之和白背景的对比度满足 AA 标准(黄色、橙色例外)。

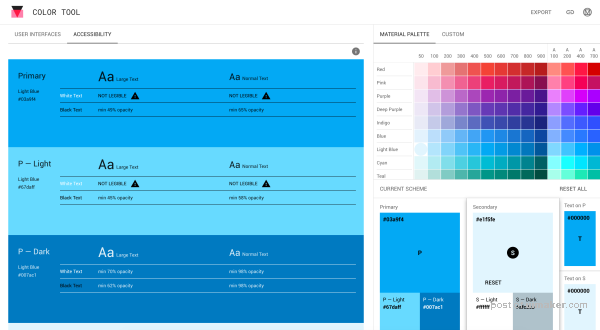
Material Design
Material Dsign 官方说明:
Accessible color palette
Choose primary, secondary, and accent colors for your app that support usability. Ensure sufficient color contrast between elements so that users with low vision can see and use your app.
Contrast ratios
The W3C recommends the following contrast ratios for body text and image text:
Small text should have a contrast ratio of at least 4.5:1 against its background
Large text (at 14 pt bold/18 pt regular and up) should have a contrast ratio of at least 3:1 against its background.
Elements
Elements currently in a disabled state are exempt from color contrast standard: this includes buttons in disabled state or inactive menu items.
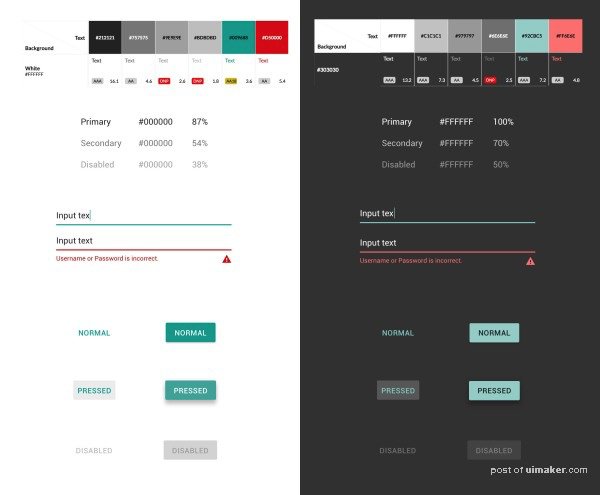
从 Sketch 中选取 Material Design 的 Template, 测试一下颜色的对比度。

△ Material Design
我特别测了下按钮 disabled color 的对比度,发现白背景是1.8;暗色背景的对比度高一些,2.5。

发现:
黑/白色、深灰色,危险色的颜色,都> 4.5,满足 AAA 标准。
白背景的「绿色」满足 AA 标准。
文字 disabled color 对比度分别是2.6、2.5。
看起来,深色背景下的灰色系对比度,比浅色背景下更容易达到 3。
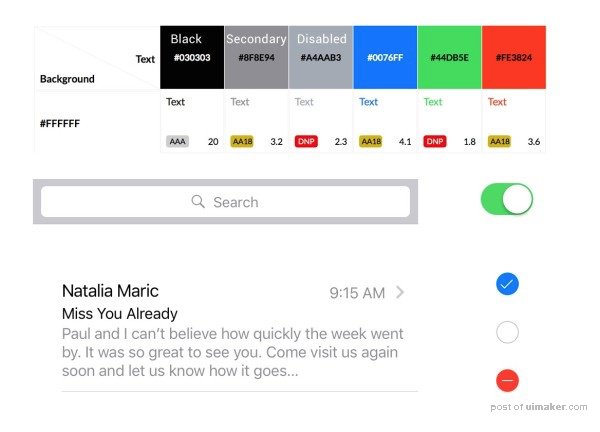
iOS

iOS 在对比度上,普遍比 MD 的对比度低。
即使苹果的官方规范里也明确对「对比度」做了相应规范: