来源:站酷 作者:M菌
“这不就是和原型图一样吗?”这是做网页设计的时候最不想听到的话了。我也无例外的被这样指责过,反过来对后辈也说过同样的话。可以说网页设计师们都经历过这样的时期。为什么会被指出照搬原型图呢?怎样做才能避免这个问题呢?这一次我想和大家分享一下这种问题的原因和对策。

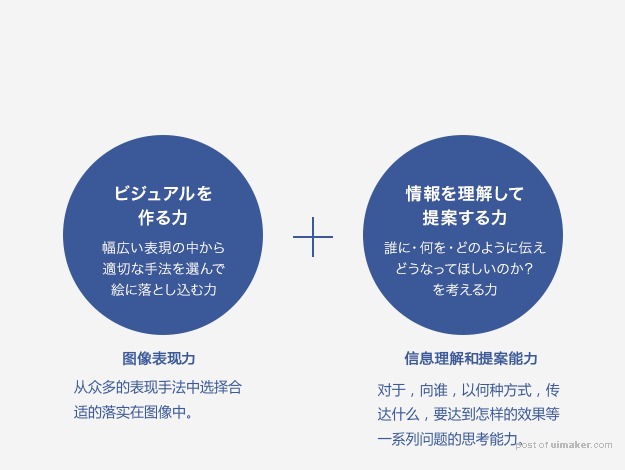
首先直接表明结论,可以说,会被指出照搬原型图的人就是缺乏“图像表现力”和“信息理解及提案能力”。
“图像表现力”是指从众多的表现手法中选择合适的落实在图像中;“信息理解和提案能力”是指对于,向谁,以何种方式,传达什么,要达到怎样的效果等一系列问题的思考能力。
单纯这样说可以能不太好理解,接下来对于这两种能力对创作的结果会有何影响的问题,将以经验程度不同的三个人为例加以分析。
1、新员工A
能力:图像表现力 × / 信息理解和提案能力 ×
状况:刚刚能保证不超时,对于简易的原型图很少进行设计上的延伸。在没有深入理解内容的情况下,将原型图的内容和文字毫无怀疑的表现在设计当中。
结果:因为只是将原型图基本保持原样的反映在设计当中,从规划到实际操作的过程中没有提升UI界面的质量。再加上提案中没有指示之外的内容,整个提案的质量都不是很高。
2、有一年经验的B
能力:图像表现力 ◯ / 信息理解和提案能力 △
状况:在实际工作中积累了各种各样的经验,可以在一定程度上进行视觉表现。但对于信息规划的理解能力和提案能力还很缺乏,尚停留在满足于原型图上的重要内容,不能提出更适合的见解。
结果:虽然在画面上能够完成的很漂亮,但由于没有作为设计者对于信息的独特理解,不能达到原型图制作者或者客户的期望值,只是一种重复的反馈。
3、五年经验的C
能力:图像表现力 ◎ / 信息理解和提案能力 ◎
状况:从众多的设计形式当中,选择最合适的UI表现方式,并设计出漂亮的界面,不仅能准确理解原型图的要素及其重要程度,更能在其中辨别出是否向用户清晰地传达了产品的内容,做出最适合用户的设计。
结果:即使原型图不能详细表现得内容也能很好地体现在设计当中,并从信息规划的视点对原型图以外的方法进行探究,灵活应对实际情况中的变化,从而大大提高了提案的整体质量
三人能力的比较

像这样伴随着两种能力的提高,就可以灵活应对,诸如从原型图中应该提取什么信息,在设计时要如何表现等一系列问题。优秀的设计,往往都不是照搬原型图的那种。
然而这两种能力并非在短时间内就能掌握,而是需要踏踏实实地积累经验逐渐练就出来的。尽管我们以“没有捷径”为前提,,也想要了解平时注意哪些问题,怎样去做才能更快地掌握这些能力。
STEP 1 提升图像表现力
这两种能力都非常重要,而设计师首先要掌握的是图像表现力。反复透彻地应用设计的基本原则,彻底掌握在网页设计中经常出现的UI表现手法,都是很重要的事情。无论哪一种都是需要很长时间才能够达成,下面向大家介绍失踪将这种能力更快掌握的要点。
1、自由的决定细节元素的尺寸和位置
原型图是为了确定像导航这种大模块的位置和顺序,大多还未考虑到模块内的布局。如何排版能更方便用户使用,设计师在设计的时候应该有自己的考虑。首先要做的不是原封不动地按原型图布局,而是应该先在纸上尝试让信息更好传达的排版方式。

NO GOOD 设计图,标题和图标的位置,各要素的尺寸都基本和原型图一致。而GOOD 设计图,电话和邮件左右排列,体现了平衡感,邮件以按钮的形式出现,将信息的优先度很好地表现出来。

NO GOOD 设计图,将所有元素居中排列,看起来虽然很整齐,但其横向排列的方式完全和原型图一样。GOOD 设计图,将元素按层次划分,并改变了排版和字号,层次分明,易于理解。

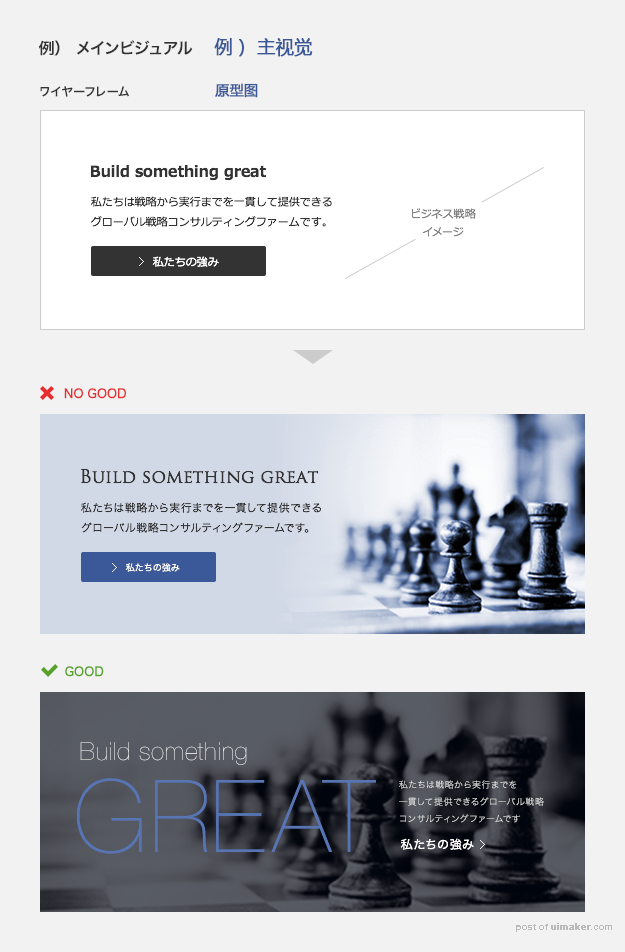
NO GOOD 设计图,按照原型图进行排版,怎么看都缺乏魅力。GOOD 设计图,大胆将英语放大,表现出视觉冲击力,去掉了按钮的样式,给人以考究的印象。对原型图这样的变化能达到更好的效果。
2、一定要找多个参考
界面和排版方式不止一种,重要的是,不要立刻采用一下子就能想到的方式,而是要坚持寻找更符合整体风格和需求的表现。在网站导航或者Google搜索中寻找接近自己项目的表现方式,作为制作时的参考。要点是,不要只局限于一种方式,要寻找两种以上作为参考,这样,有助于从更多角度去思考设计的表现。

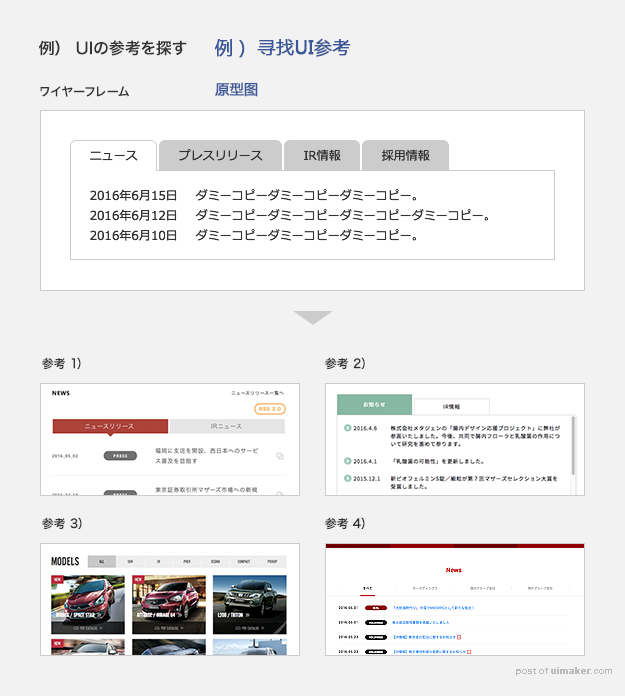
即使一个标签也有线框和色块等各种各样的表现方法,要根据自己项目的整体风格进行定位。

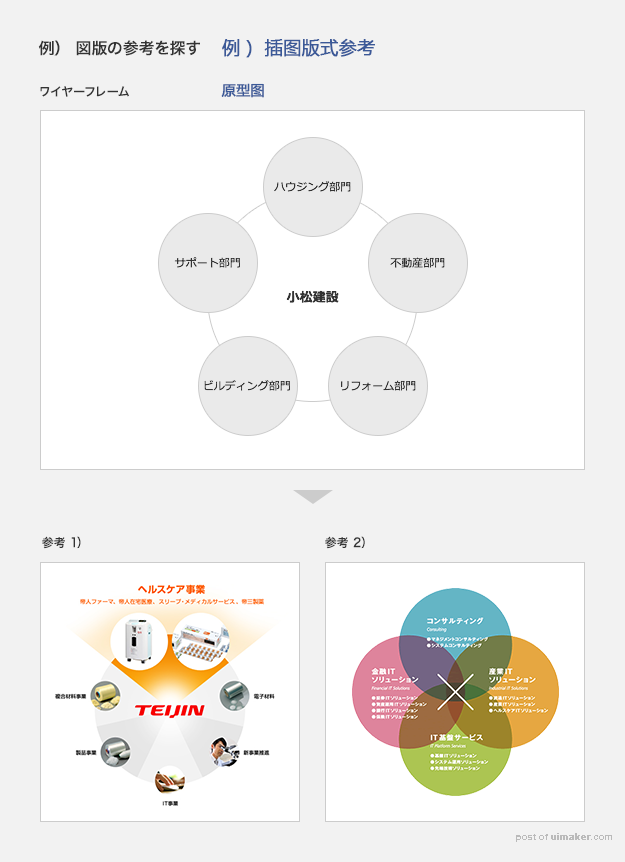
相互联系的五个圆形构成的企业图,有像参考1那样加入产品图片,产生丰富效果的表现手法,也有像参考2那样用半透明的圆形相互重叠的简约表现手法。哪一种手法能在用户那里产生更高的效果,制作之前认真思考一下更不同的表现方法。
3、每天按模块整理设计参考
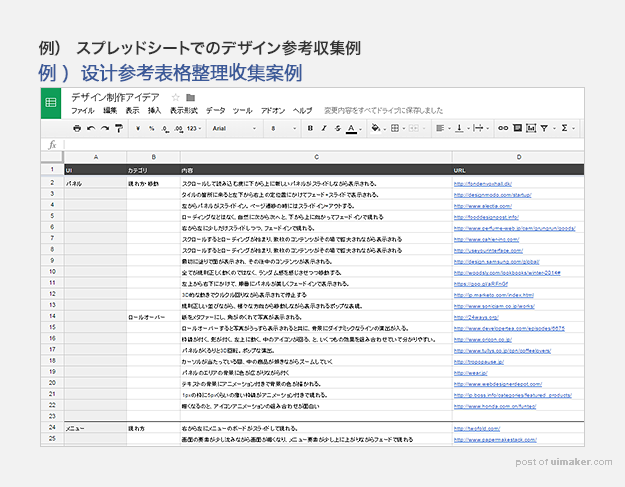
和上文要多找参考的话题有关,找到的参考无论包含了什么手法,都要分模块进行整理。可以将截图整理到Pinterest或Tumblr,也可以将网址整理在表格中。每天踏踏实实地积累uimaker.com/uimakerdown/">素材,做设计的时候就可以节省很多找参考的时间。

举个例子,我将可以参考的动效表现整理了一个表格。
4、每周临摹一个设计优秀的网站
踏踏实实地进行临摹,对于积累更多表现手法来说是最有效果的。不是将参考网站截图,直接在上面进行临摹,而是以完全再现其质感和字号等元素为目标,一变观察,一变测量,试着做出一模一样的内容。虽然很浪费时间,但坚持三个月,就能明显地发觉自己积累了很多表现手法。重要的事情要再说一遍,这个方法是非常非常有效的。

这是我以前临摹的一个网页,图片是替换了从素材网站找到的相似图片。在实际的操作中可以学到很多东西。
STEP 2 理解说明信息,提出+α的见解
掌握了图像表现力,接下来就要理解和说明信息,提出+α的见解。+α是指超出图像制作责任之外对设计的提案,或者对于交互问题的提案。最理想的提案是以,解释原型图中的信息,目标用户是谁,想要传达什么,怎样去传达,希望达到怎样的效果,等一系列问题为基础的。方法有很多,这里介绍三种容易上手的实例。
1、图像的内容自己决定
制作原型图的人希望图像能够更好地补充文章内容,所以经常使用图形语言。这时候,首先要彻底理解文章的内容。将表现氛围和实际样子的照片,换成将关联性和数值更易向观者传达的图形也是一种很好的选择。哪一种方式更合适,需要设计者仔细阅读内容之后进行判断。

这个内容最想传达的是,标题所阐述的“销售优先还是采购优先”的问题。使用抽象的住宅照片也是一种方法,但比起来,使用icon来表现的关系图却能更好地传达文章的内容。
2、调整已经决定的文案
虽然项目中文案一个字也不能修改的情况也存在,并非这种情况的时候,设计者能积极地提出文章修改意见是很好的。因为语言也是一种很重要的界面表现。要知道原型图所使用的表现也不一定是最合适的。
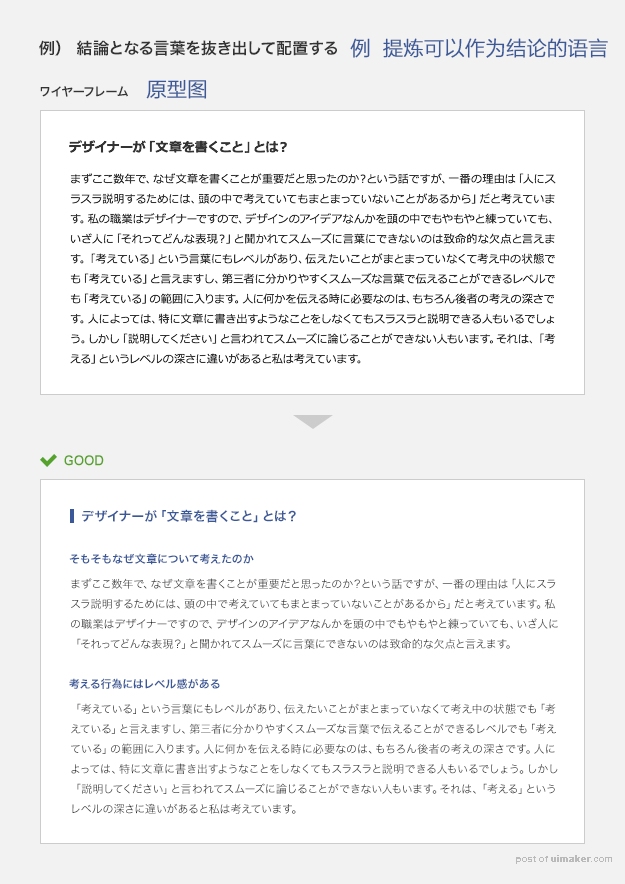
尤其要注意的是,标题就传达了结论的情况。用户根据结论是否是自己的兴趣点而选择是否阅读以后的内容,当原型图不能满足这种条件的时候,设计者就应该积极地提出意见。

阅读原型图记述的文章内容,直接将结论提炼出作为标题,可以极大的提升信息传达的容易程度。

即使是一篇冗长的文章,阅读内容提炼出小标题,也能大大减轻读者的负担。
3、积极地提出最合适的交互意见
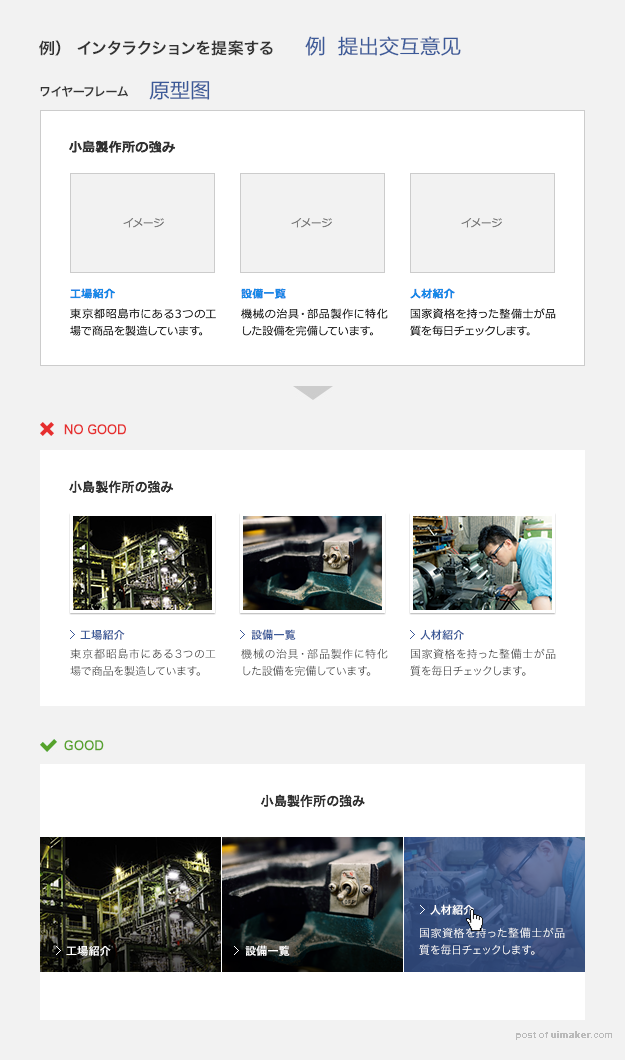
在怎样传达信息这一部分,设计者一个重要的职责就是提出交互的想法。由于原型图主要表示要素和重要程度等信息,交互上的研究可能还没有特别的深入。这种情况下,设计者还是积极地提出表现方法为好。
这个时候,不要以这种表现很有趣就去使用,而是应该以这种表现对用户来说更易于使用,更易于理解,更友好为出发点,思考交互方式。对用户没有好处就没有价值。不要以满足设计者的表现欲为目标,而要以满足用户为目的。

上例为省略琐碎的说明文字,鼠标悬停时照片的颜色改变,并加上一层遮罩,说明文字立即从下方滑入的交互形式。
总结
对于照搬原型图的问题,这次介绍了各种各样的技巧和提案实例。文章的结尾没有什么立即有效地绝招,而是每天孜孜不倦地积累表现方法,认真阅读内容,踏实努力的观点。
从设计者的角度来看,同“这不就是照搬原型图”的指责相对应,判断不了可以改变还是不可以改变的人也有很多。对于不能参加客户的需求会,陷入已经订好的原型图中的设计者来说,纠结于这样的问题也不是没有道理的。
虽然确认改变了更好,还是不能改变也是设计者的一个苦恼,根本上最重要的是,本着立足用户的自信,深刻思考怎样做才能让用户更易理解和使用。具备了这样的高度,极端地说,即使完全改变了原型图也是好的。
由于这些都不是短时间就能掌握的技能,因此平时的设计工作中陷入苦战的人还是很多。然而,就像棒球一样,设计者接到原型图的时候就好比进入击球区的瞬间。如果之前没有经过各种刻苦的训练,就不能打出华丽的一击。
从现在开始,大家能以不被指责“照搬原型图”为目标,参考这里介绍的方法,踏踏实实的学习便是笔者的荣幸。