来源:优设 作者:王青年
3. 8点网格系统的技巧有哪些
什么是8点网格

为什么是 8点?
为什么是基于8点去定义网格,而不是6点或者10点?引用下Quora上一个提问的回答:
If you use 8, you can easily resize without ending up with half or quarter pixels. 8/2=4, 4/2=2 and 2/2=1. If you start with 10 you’ll end up with 2.5 pixels, and then 1.25 (10, 5, 2.5, 1.25 …) you get the idea. 8 gives you more flexibility than 10. /Sjur O. Sundin, Senior UX Architect / Design Manager – San Diego, CA/
意思是:如果你用8作为设计的最小单位,你可以很方便的缩小的你的设计尺寸,8/2=4,4/2=2,2/2=1。如果你从10开始,你缩小到的网格单位可能是2.5像素,在往下是1.25像素。

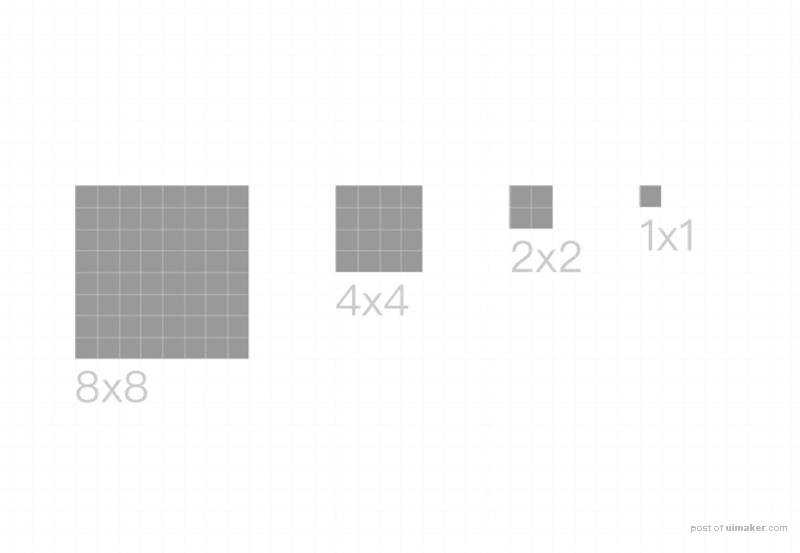
△ 8×8的元素被一直缩小50%的情况
如果你是2倍屏设计,1倍下就是奇数的尺寸,如果是要在偶数尺寸的屏幕中(基本上的屏幕尺寸都是偶数的)剧中对齐位置上就会产生小数点了,如果是再缩放一倍,这时候元素尺寸又产生了小数点了,相信各位的洁癖肯定是不能忍的。
为什么要使用这套系统?
这里引用一些Material Design中的设计指导和Spec的一篇文章中的信息,结合自己的经验来说明下:
1. 更统一的UI
当所有的元素尺寸都符合同样的规则时,你自然就获得了一套更加统一的UI。

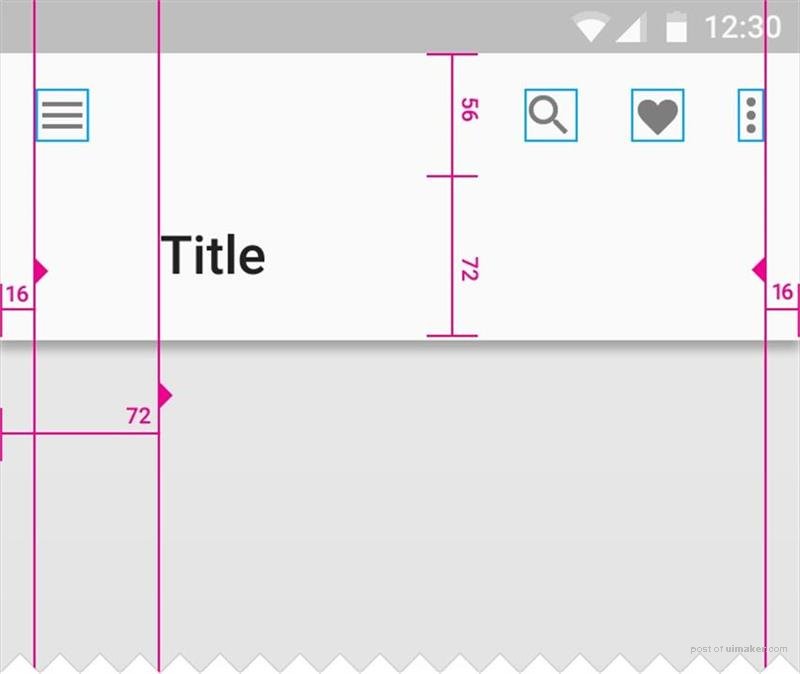
△ 图片来自Material Deisgn设计规范
2. 更少的选择=节约更多的时间
也许在设计某个元素的时候,或者定义某个空隙的时候,,你用8好像稍微宽了点,于是你一点一点地调整。但你在选择空隙是7还是8的时间时,你做其他事情的时间也就被浪费了,最后效果的差异其实并没有那么大。
更可怕的是最后你的设计稿里这里是6,那里是8,没有一套清楚的规则的时候,会影响到开发对你设计稿元素间尺寸的认知,于是你精心调好的细节也会没有那么好的被还原。
试想你跟开发达成一种默契:如果我这里的标注小于8,那你看成8就好。其他的,一定是8的倍数。
3. 多平台的响应式设计
基本的主流屏幕尺寸都至少在横竖一个轴的维度上能被8整除,很多时候两个轴的未读都可以。甚至,有些平台的设计规范(比如Material Deisgn)会特别要求建立4pt或8pt为基准的网格,这样整套系统就能自然的符合这一规则。

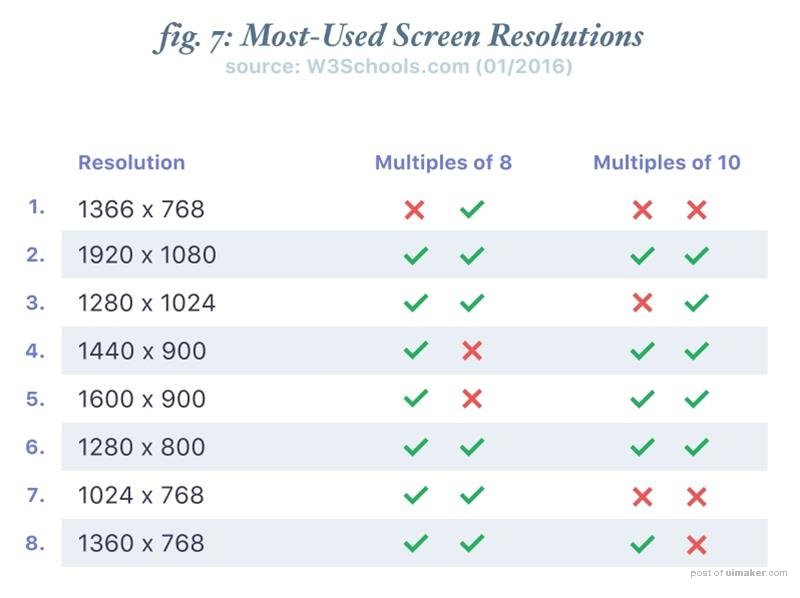
△ 当前主流屏幕的解决方案,可以看到基本上都能被8整除
有些屏幕会很难调整适应这个系统,比如iPhone6开始的375×667的尺寸,但是解决方法也很简单。保持填充和空隙(padding & margin)的尺寸统一遵循规则,剩余的空间可以用块状的元素来填充。有一些元素的尺寸是奇数的也没关系,只要他们能让整体遵守这套规则就好。
记住你的用户永远不会看到你实际使用的尺寸。

比如Material Design没有限制元素的高度一定符合8的倍数,但是让元素的点击范围遵守8点网格的规则。
所以说,这套系统更多的是用来规范自己的设计和开发,节省开发和设计沟通的时间,提高设计统一性,对用户来说可能感知不大。
执行这套方案的技巧
1. 建立网格并对齐网格
几乎所有设计软件都有「对齐到网格」的选项。如果你的设计绝对符合这套系统的话,设置好相应的网格选项并对齐绝对会给你很大的帮助。所以,你要先确保你打开了「对齐到网格」选项。

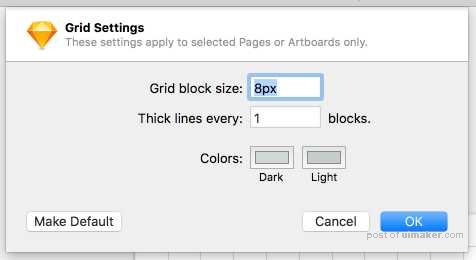
△ Sketch中设置8px为基准的网格
2. 确定你自己的增量习惯
大多数设计软件都可以调整移动增量值,我喜欢把我的大增加值(按住command移动的增量)从默认的10调整到8,这会方便很多。

△ 在sketch中调整键盘增量
3. 快捷键
很多应用程序都有快捷键,可以让你在设计时快速移动元素、调整大小。记住这些快捷键,配合网格使用可以大大提高你的效率。
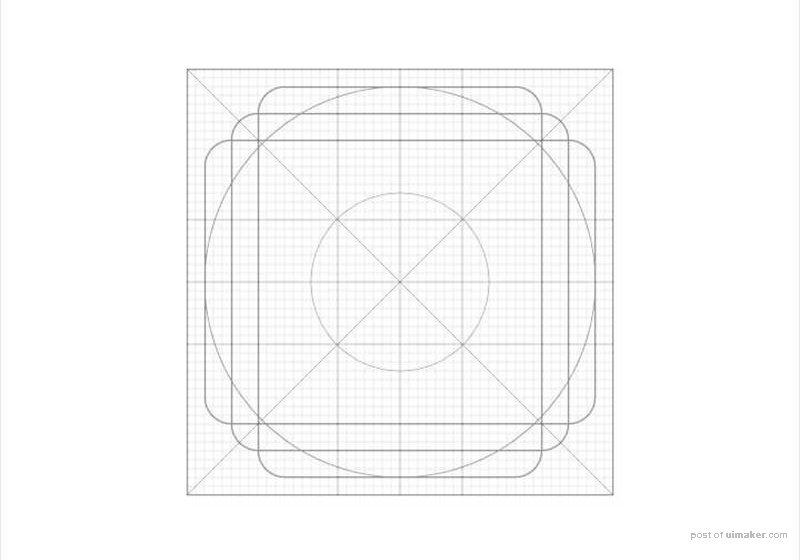
4. 建立icon的框架

△ Material Design icon的框架
图标通常需要不同的大小以保持相同的视觉重量。用框架来设计图标,这是保持尺寸一致性的简单方法。同时,框架能有效保证图标的大小符合网格的规范。同样记得把图标的框架大小设置成8的倍数,并从大的图标开始设计,缩放后记得对细节做调整。
5. 放大、缩小
如果你一直放大到1600%来设计,你可能会丢失垂直方向上的布局感受。相反,如果你一直在50%的缩放比例下查看你的UI稿,你可能会丢失一些重要的细节,比如完美像素。所以记住要经常放大缩小界面,在各种比例下查看你的设计。
Material Design设计规范:https://material.io/guidelines
Spec文章链接:https://spec.fm/specifics/8-pt-grid