来源:优设 作者:情非得已
在一些大的互联网公司干过活的网页设计师们都知道现在的网页设计的布局大多数都不是凭感觉去设计的。很多时候我们在设计之初就已经做出决定,决定网站的网格设计。然后再相应的去排版和设计。为什么要用网格来布局呢。因为网格能够很好的控制网站的细节。在代码和样式分离的设计里,这样的布局可以让转换更加的可控,更加的清晰。今天我们要分享出的就是一些免费的优秀网格布局PSD模板。你可以下载这些模板,从中得到创意和启示。
Modus Versus Multi-Purpose Template
Download Page →
Extraordinary Modern Layout for Blogs
Download Page →
Sevent Multi-Purpose Template
Download Page →
Calm l Free Creative Portfolio & Blog Layout
Download Page →
Responsive Template
Download Page →
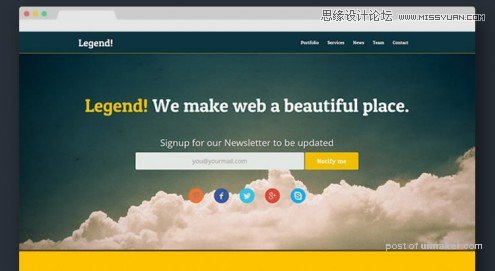
Legend One Page Template
Download Page →
Kitchenwall Blog Template
Download Page →
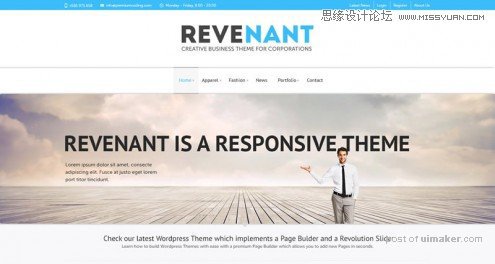
Revenant Corporate Layout
Download Page →
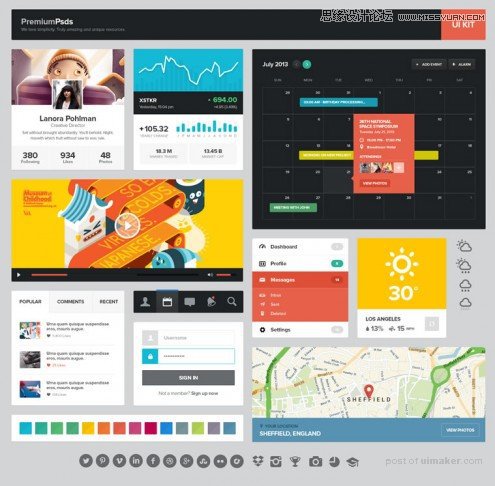
Flat Ui Modern UI Kit
Download Page →
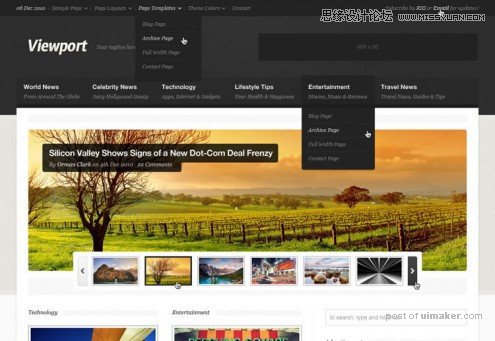
ViewPort Magazine Style Template
Download Page →
BlueBox Flat Multi-Purpose Template
Download Page →
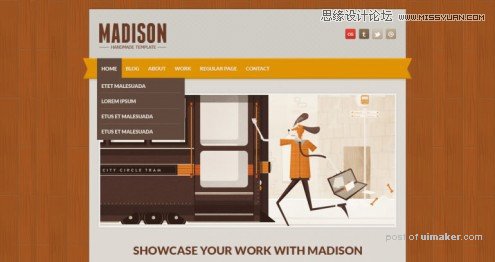
Madison Vintage Wood-Style Template
Download Page →
Web App UI
Download Page →
Motion Single Page Template
Download Page →
Hosting Template
Download Page →
Webpaint Multi-Purpose Template
Download Page →
Halftone Retro Style Template
Download Page →
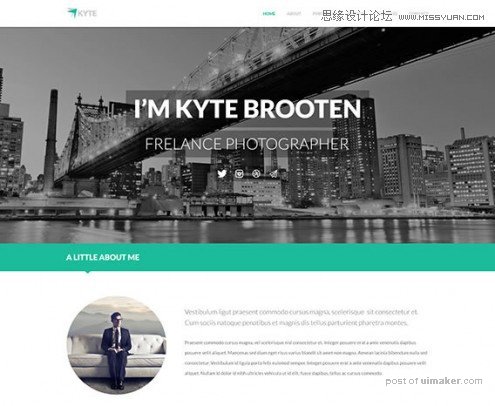
Kyte One Page Template
Download Page →
Business Stack Template
Download Page →
Fox Template
Download Page →
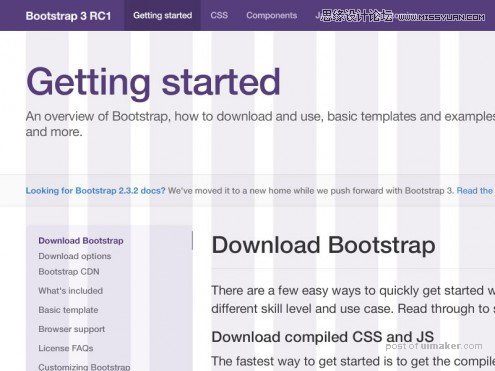
Twitter Bootstrap 3 PSD
Download Page →
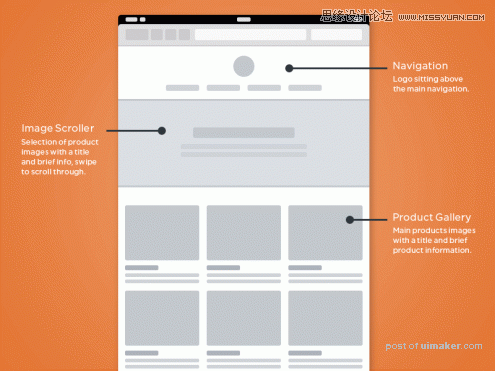
Microframe

Download Page →