来源:站酷 作者:风尾竹
打开一些App,我们会发现App的图标设计的非常普通,没有任何特色,在uimaker.com/uimakerdown/">素材网站上都可以下载到这样的图标贴合上去。例如微信的底部导航栏图标(图1-1),对于超级App的图标,因为本身已经具有足够的用户量,已经不需要通过特别的视觉设计手段去提升用户的认知度。另外微信需要面对的人群更加广泛,此时图标设计功能识别性是更加重要,所以采取保守了设计策略,图标设计看起来普适性,缺乏个性的设计。但一般的App的图标设计如果也采用这种普适性设计策略,那么界面设计将缺乏特色,看起来非常的普通。那么如何设计非常有特色的图标设计了?这时候我们需要引入品牌设计的理念。

(图1-1)微信主界面
通常意义的品牌包括了理念、视觉、行为三个部分,而我这里所讲的品牌只是视觉表现层面的。品牌基因是一个图形符号,在界面设计中,我们需要将这些基因、灵感可视化,提取出一个或者多个视觉符号传达给用户。
图标的属性构成
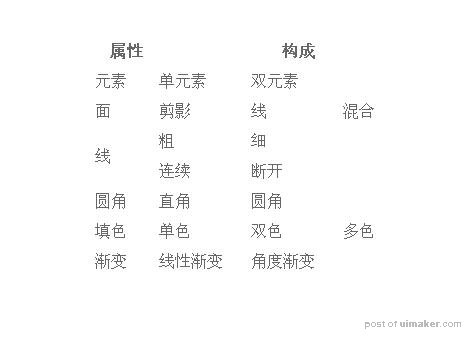
图标设计视觉形式多样,新人经常陷入临摹各种海量图标中。事实上这是没有必要的,我们只需要总结好图标的属性规则,通过组合每个属性的变化,就可以构成无数种风格组合,也就可以得到无数种图标视觉风格。下面是我归纳构成图标的一些属性。每个属性可以有多种变化方法。

元素的设计
元素(单元素)
图标设计用一种事物暗喻另一种事物。例如用“相机”表达照相功能,构成图标的寓意一般使用单一元素去表达一个功能,这也是主流的图标设计形式。例如ENJOY(图1-2)的个人中心功能图标,全部使用了单一元素去表达相应的功能。

(图1-2)单元素图标
元素(双元素)
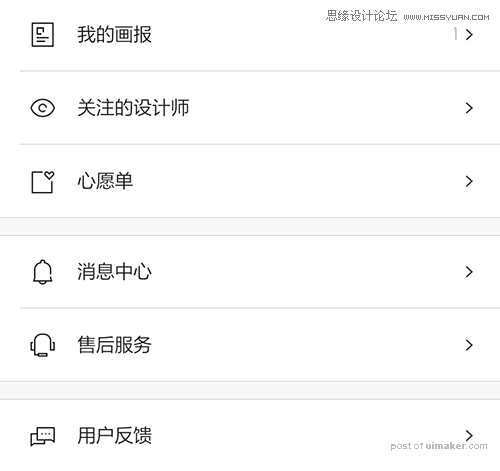
有时候为了同组图形有所区分,会增加一个元素,用双元素构成新一个图标图形。双元素会显得图标表达拖沓,属于一组图标,图形之间单一元素无法区分,才会使用的设计策略。例如最美有物的(图1-3)个人中心的表单功能图标,“我的画报”和“心愿清单”使用矩形框只能表达一个纸质读物的含义,必须附加另外的图形,才能让这两个图标有所区分。

(图1-3)双元素图标
面的设计
面(剪影)
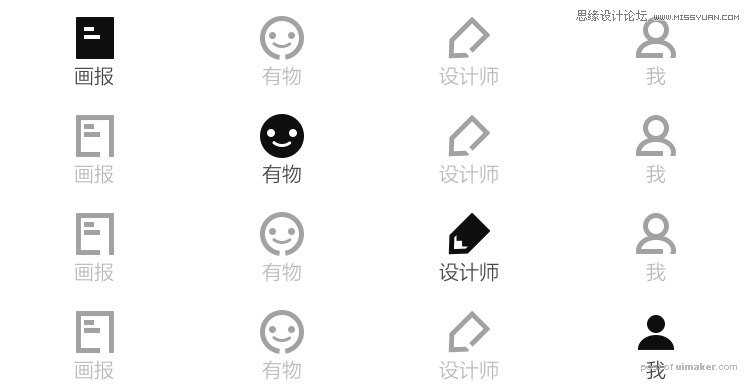
在App中使用的图标常见的两种风格就是剪影和线性风格,剪影图标通过面来塑造形体的图标,例如良仓(图1-4)的底部标签栏图标采用了剪影的设计形式,通过线或者面去切割基础轮廓面,通过分型来塑造图标的体积感。不同的切割手法造成了剪影图标设计感的差别。

(图1-4)剪影图标
面(线性)
线性图标与剪影图标不同的是,线性图标通过线来塑造形体的轮廓。线也是一种面,只不过线是比较细的面。例如落网(图1-5)底部标签栏图标采用了线性设计。App的图标尺寸并不大,所以如果线过于复杂,在小面积中过多的线会对识别性产生较大的困扰。另外最新的苹果iOS11系统倾向于使用剪影图标,所以线性图标风格可能会使用越来越少。

(图1-5)线性图标
面(混合)
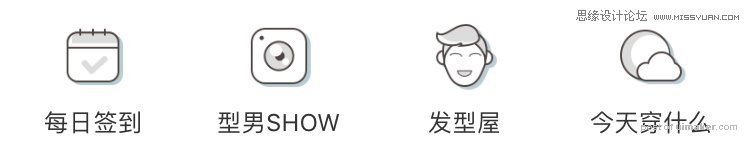
在App中如个人中心的表单栏,可能使用的风格不限于剪影或者线性,而是两种风格混合在一起使用。例如良仓(图1-6)首页的功能图标采用剪影线性混合设计形式,面一般选择整个图形的阴影面填充。

(图1-6)填充阴影面剪影线性混合图标
除了填充阴影面外,还可以线框内再寻找一个面填充,如男衣邦首页的功能图标(图1-7)。因为外描边线+图标中间填色的做法很像卡通漫画,所以此类风格如果搭配大圆角,会显得图标非常的卡通化。

(图1-7)剪影线性混合图标
线的设计
线(粗、细)
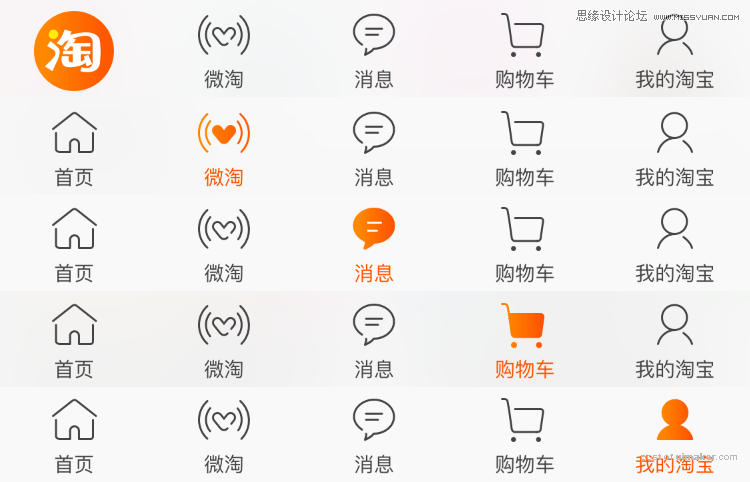
图标设计中使用的线有粗细之分,常用的App图标设计线的粗细一般有2PX或者3PX两种。线条的粗细可以带来不一样的视觉效果。例如淘宝(图1-8)采用了2PX的细线设计,而京东(图1-9)采用了3PX的粗线设计。

(图1-8)2PX细线图标

(图1-9)3PX粗线图标
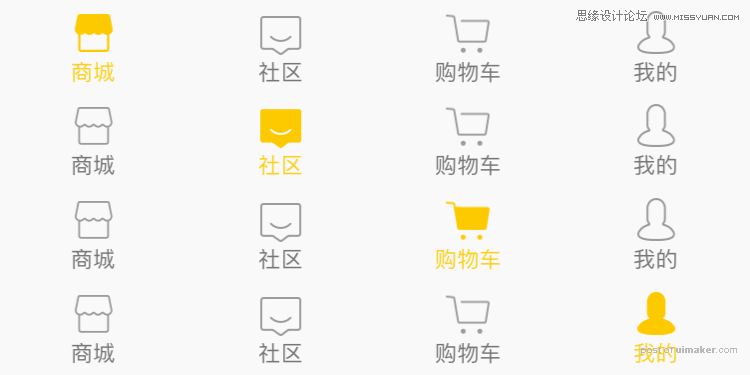
细线显得精致,粗线视觉面积大,显得厚重敦实。最美有物(图1-10)的底部标签栏图标采用粗线条设计,线条使用了夸张的5PX,这个必须图形极简才适合使用。

(图1-10)最美有物粗线图标
有一种特殊做法(图1-11)为了增加图标的设计丰富度,可以采用外粗内细的手法取得不一样的视觉效果。由于这种特殊的纹理感,适合风格特立独行的应用。需要注意的是由于采用双线设计,如果图标的图形本身线条比较多,那么会显得图标设计非常的复杂拖沓。

(图1-11)粗细线图标
线(连续、断开)
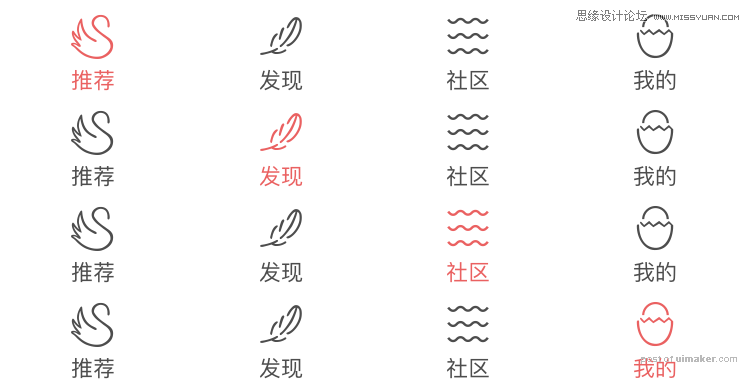
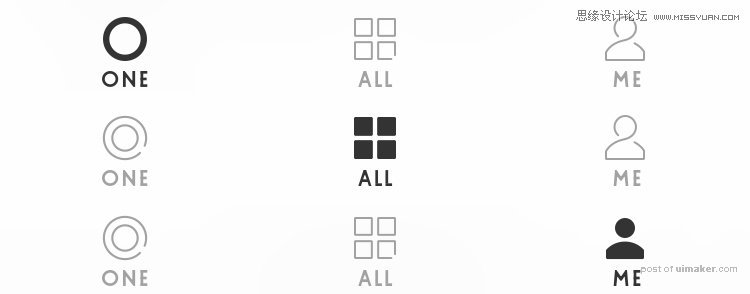
常见的图标使用线的设计形式,线是连续的。为了追求设计形式感的不一样,图标设计中使用的线可以是断开的。例如ONE(图1-12)的底部标签栏图标,采用了断线风格。断开线后的图标设计很像我们小时候画的一笔简笔画。

(图1-12)断线图标
当你决定界面的图标使用断线风格的时候,那么这个断线就是你界面的独特设计语言,那么就需要把这个设计语言贯穿在整个界面中。界面内所有的图标都需要继续使用断线风格。例如ONE的标签栏使用了断线风格,个人中心的功能图标(图1-13)也继续使用了断线的设计风格。

(图1-13)ONE个人中心断线图标
圆角和直角设计
圆角:(直角或者圆角)
图标的线或者面转折的地方采用直接或者圆角直接影响图标的风格,直角的风格更加硬朗,充满了力量感,,例如男衣邦(图1-14)的底部标签栏图标采用的全直角设计,彰显男士硬朗的风格。

(图1-14)直角图标
圆角的图标显得风格温润尔雅,例如好物(图1-15)的而圆角底部标签栏图标采用的小圆角设计,显得整体风格柔和,这与应用的定位非常符合。如果圆角非常大,会显得图标偏卡通感觉。需要注意的是使用圆角,那么每个圆角的弧度尽可能保持一致。

(图1-15)圆角图标
填色设计
填色:(单色、双色、多色)
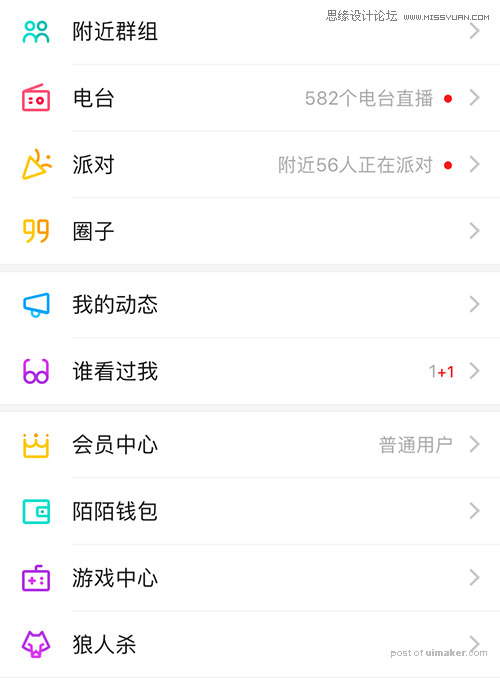
图标面的填充方式最常见的是单色,颜色选择灰色或者品牌色。而双色和多色略少。双色图标可能是两种颜色,例如陌陌(图1-16)的个人中心页的功能图标采用了双色填充设计形式,颜色使用了邻近色搭配,这样颜色搭配柔和不突兀。

(图1-16)双色图标
多色的图标使用比较少,ENJOY(图1-17)的首页功能图标使用了三色搭配的设计形式。这三种颜色互为临近色。

(图1-17)多色图标