来源:优设 作者:大猫


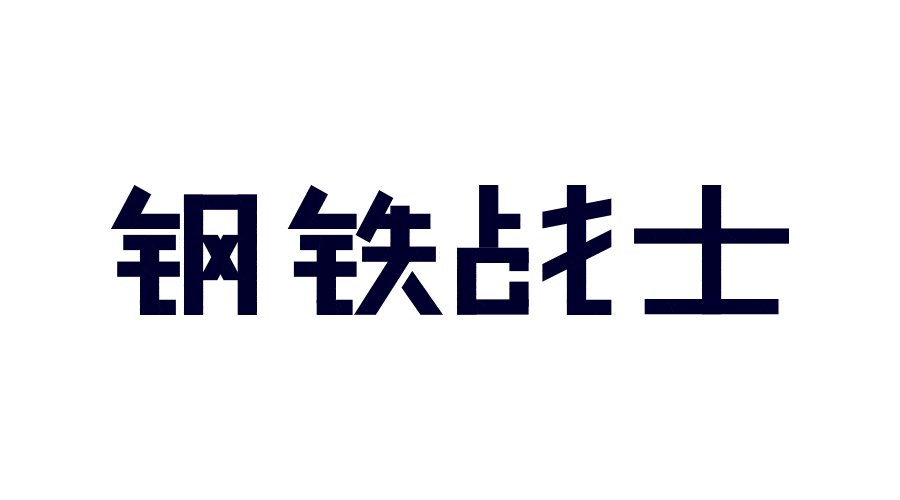
这个案例看上去有些凌乱,那么问题都出在哪儿呢?

中宫应外扩,,让笔画占据更大的空间。
「X」上下太空了
简化形态不一致,缺乏统一性
莫名的断开使人觉得莫名其妙
省略了一个点,不建议省略
竖笔倾斜处理会更好。
笔画少的字应更粗。
知道了问题所在,接下来也是一步步修改的过程了,修改的过程都差不多,我就不详细说明了,大家看图就能懂。

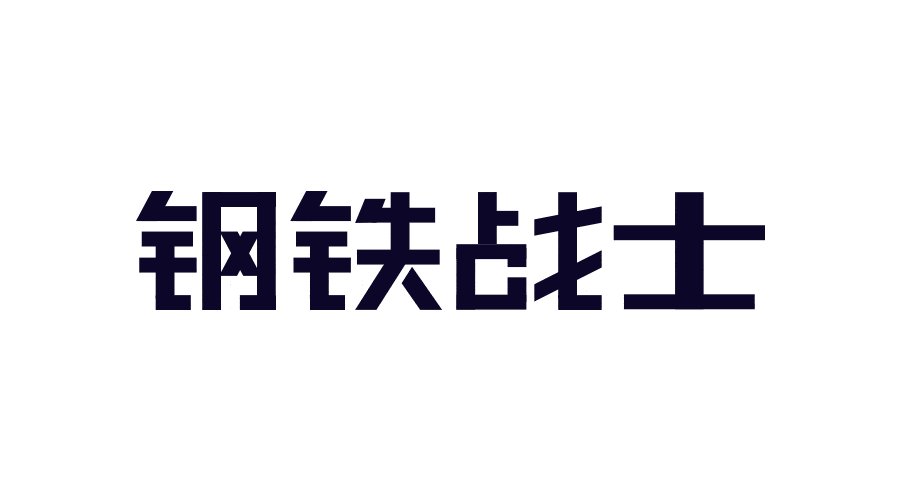
画个矩形规定字的高度,然后在根据上面的7点修改就可以了。





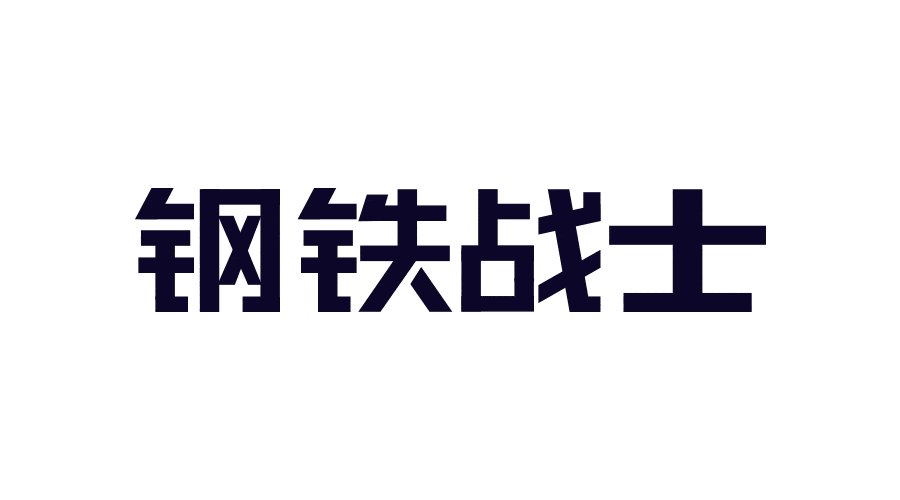
接下来再看一下GIF过程。


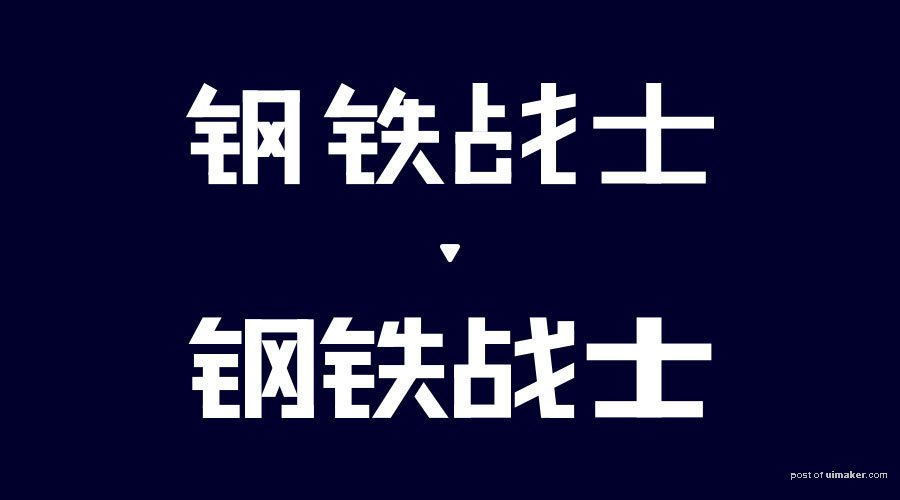
最后放一张修改前后的对比图。
本期文章到这里就结束啦,总结一下知识点:
中宫扩张,字体的笔画尽量占据更多的空间。
慎用笔画连接与删减的技法,因为一不注意就会毁掉你的作品。
保持字体的重量一致,笔画的粗细程度要根据每个字的壁画数量调整。