来源:优设 作者:大猫

重量一致则是要保证每个字的重量是差不多的。在标准字里,笔画多的字,笔画肯定更细;笔画少的字,笔画必定更粗。

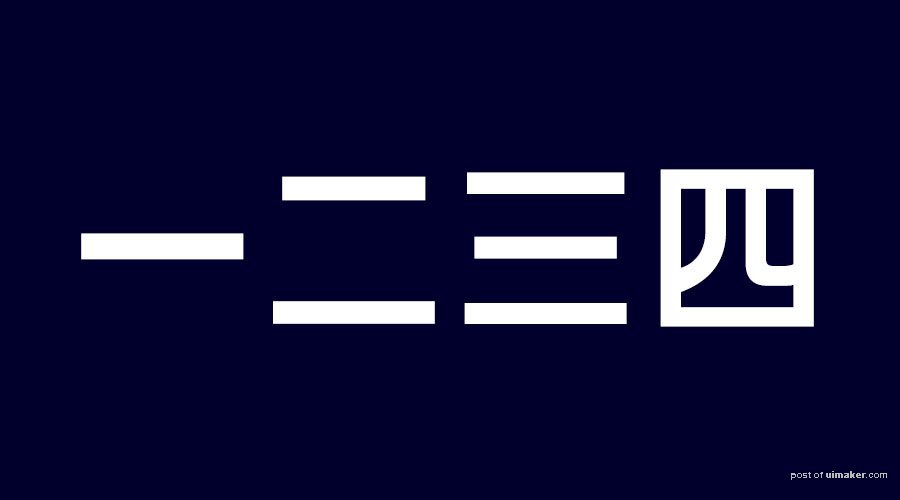
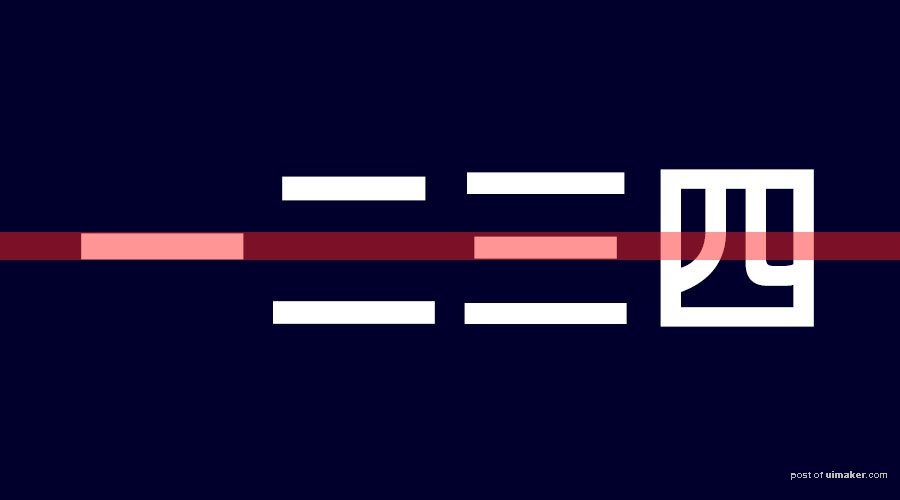
笔画少的一定更粗,如上面的“一”和“三”,三的横画更细,可能有些朋友看不出来,标示一下就明了了。

一的笔画粗细程度要比三重一点,就是这种变化能够让视觉上重量更一致。

再比如这组,同样是全包围的字体,但是“圏”的笔画要比前面笔画少的细很多。如果粗细一致那这个字肯定会臃肿不堪,显得与其他字体极其不协调。

比如秃鹰两个字,因为鹰字横笔较多,为了保证两个字视觉上重量相等而将笔画做的纤细一点。
所以好的标准字设计一定是重量一致的,在进行设计的时候一定要确保字的重量一致。



这个案例新手觉得做的还可以,但是在做字老手眼里却有诸多问题,为了便于观察我将字体做了拉平,并做了标注。

「钢」里面的「x」太细了,重量与整组字不匹配,也就是上文说的第三点,重量不一致。
笔画的简化处理不够统一,金子旁与标注2的结构是一样的,但处理方式却不统一。在笔画斜切上也是一样,钢铁二字横画都未做斜切处理,战士二字却做了。
重心不一致,「占」的重心高了,与其余字不匹配。
标注4的竖画可倾斜处理占据更多的空间,也就是上文「中宫扩展,笔画外扩」的谏言。
连接方式太奇怪,正常的「士」横笔应该再低一点。另外要使重量一致,「士」这种笔画少的字应该更粗。
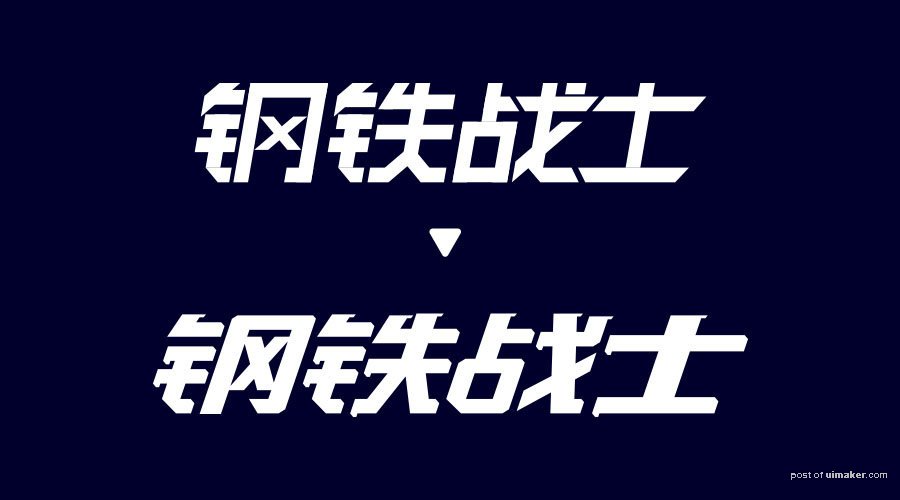
知道了问题后一步步改正就可以了,下面是初步改正后的,

调整到此结构已经差不多了,我们在这基础上再加细节与统一风格。

将战士二字与金子旁的斜切做了统一。为了让风格更强烈,将“口”字形的结构四角都做了轻微的切角。


在竖笔顶端加入细节,「士」下面的横切角很怪,这步修改回来。此后再在横画上加入更多细节。

深入,此时字已经成型了,为了让他们更稳一点可以做轻微的压扁处理,如下:

到这步字已完成,在此基础上亦可以倾斜处理,表现力量与速度。


看到成品后再来看一看过程的gif动画,如下:


最后放一张修改前后对比。