来源:UI中国 作者:雪笛灵漪
今天和大家聊一下设计中的投影,随着iOS11的更新,一下子投影又重新回归我们的视线,其实投影一直是UI界面设计很重要的一个元素,它能助于我们大脑区分我们看见的UI元素,投影在最早的时候,是运用在图标设计里面,能很好模拟出界面真实的视觉感受。
投影的发展历程


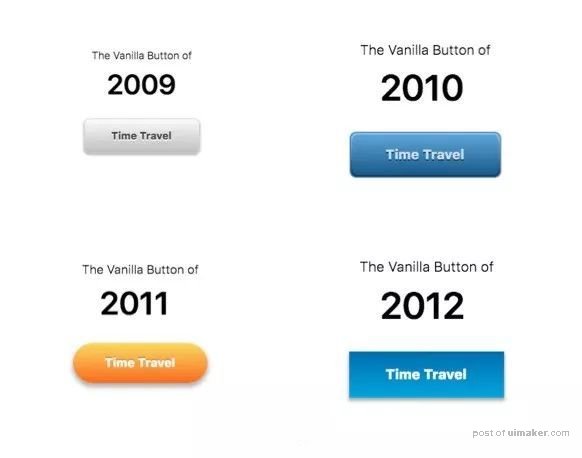
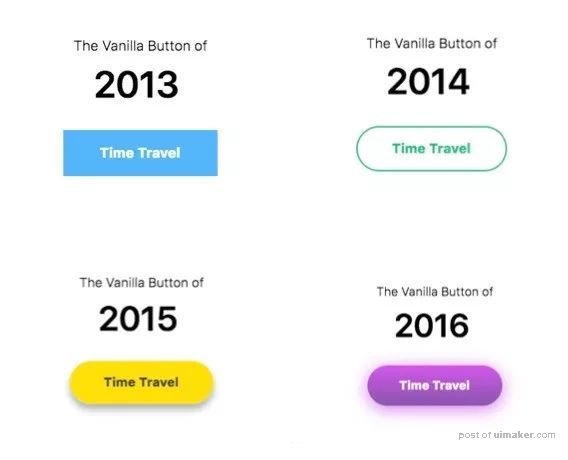
上图来源于dribbble,代表从2009年起整个按钮的变化,可以很明显的看到投影的变化,从早期按钮有精致的渐变、圆角和阴影,到后面的扁平化,到彩色投影,更强调材质本身的颜色。
投影的重要性
几乎所有的设计师在扁平化处理以后对于扁平化赞不绝口,作为新的趋势,它让信息更加简洁,内容更加干净,在所有的设备上看起来很一致性,但是扁平化发展到今天我们需要去思考,没有差异性的设计真的是美的么?扁平化的设计问题在于,它让UI的层次变动困难,让用户不得不去关注你内容组件本身,看个案例。

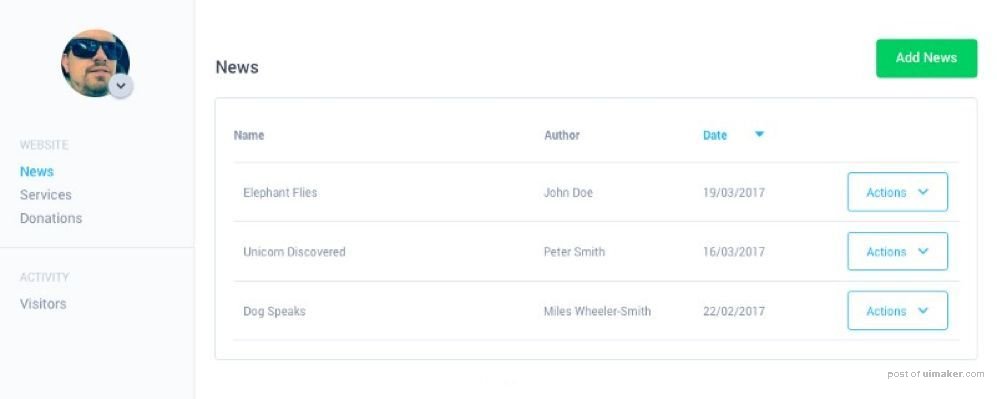
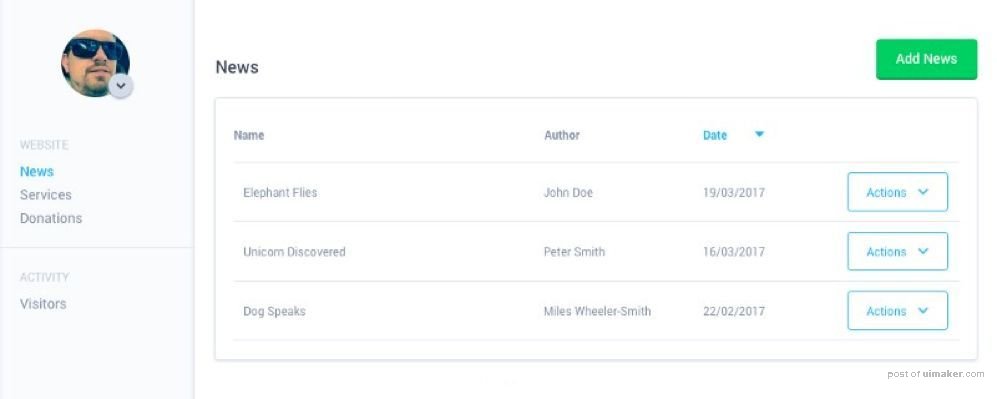
▲ 上图这个案例是我们设计师经常每天在做的,很符合当下的设计趋势,界面扁平的像纸片一样,虽然在界面里面运用了线来区分,但是当我们第一眼看到这个界面时候还是不知道看那里!

▲ 然后设计师尝试在这个界面基础上去增加一些漂亮轻微的投影,明显好多了,信息被区分为三层,信息更加明确了一些,同时也是在扁平化的基础上,没有那么突兀。

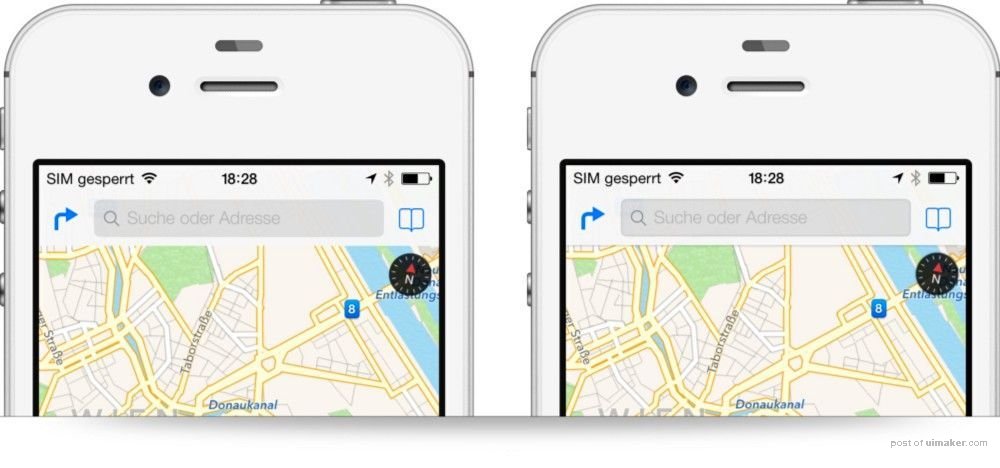
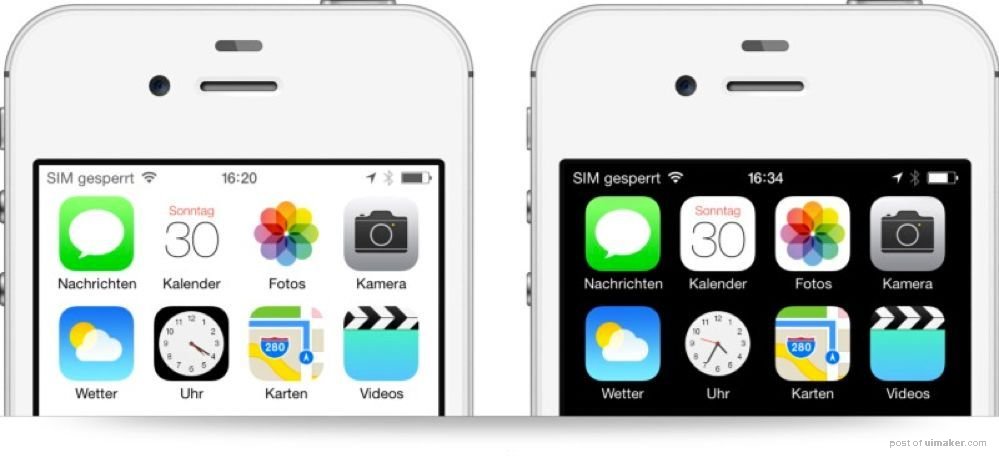
▲ 7刚出来的时候,完全没有投影,仔细去看日历图标和闹钟图标,当使用白色或者黑色背景时候,闹钟图标和日历图标,完全被背景吃掉了,作为用户来说,是希望能快速找到他们想要的图标。

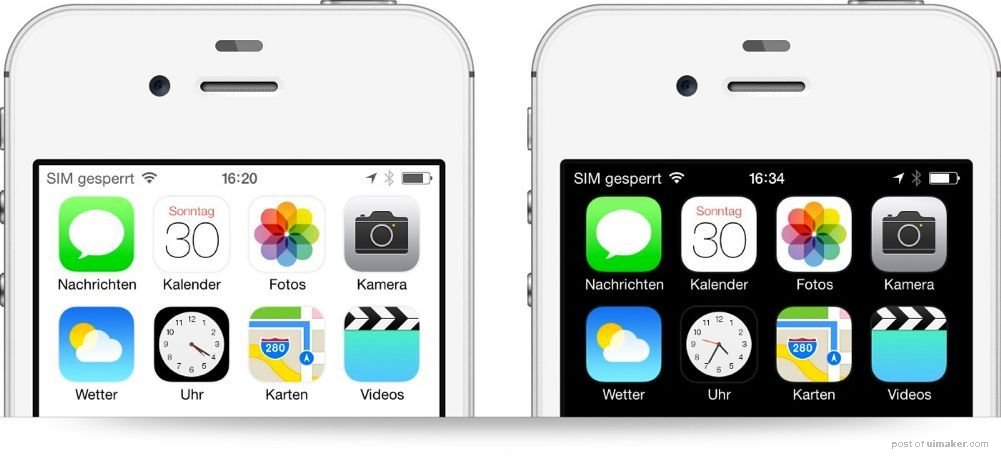
▲ 苹果在iO8时候已经解决了这个问题,在图标四周增加一个微妙的投影,使得整个界面不会被背景吃掉,让用户更好的理解。

▲ 前后版本效果对比,差异性就在于投影,这个设计也一直沿用到现在的iOS11系统。