来源:站酷 作者:张增顺
banner、专题头图、主KV经常接触的,往往有一部分设计师做设计时没有清晰的思路, 今天根据实例详细讲解banner设计使用了这些技巧其实是如此的简单,本文章适合于设计初学者、设计爱好者,初级设计师,视觉设计师,希望根据实例的分解步骤可以提供大家一些思路、技巧和学习方式。




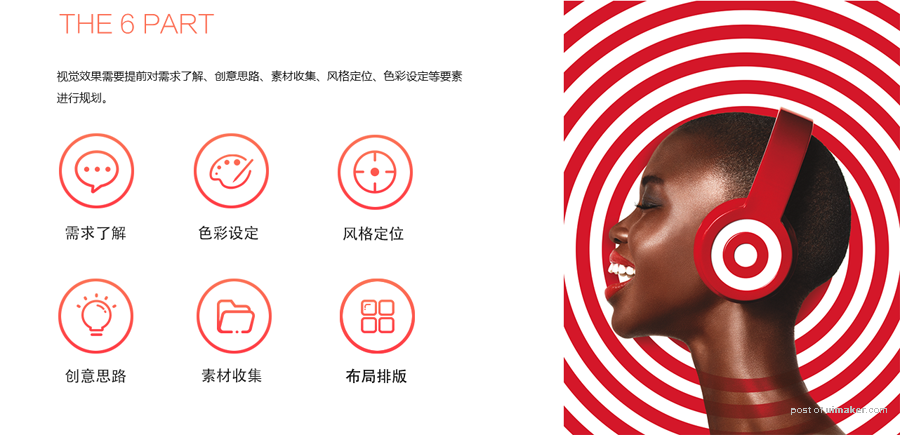
在有设计需求的时候先不要着急马上就要开工,首先要了解一下活动项目的背景、这是个什么样的活动,根据活动去做相应的活动基调、色调、和风格。以这次实例主视觉为例,主视觉应用在PC专题、移动端上、此次了解设计需求是活泼、年轻、吃喝玩乐、DJ、生日、派对、色彩明亮等关键词需求、目的是配合四周年活动,品牌宣传。经过沟通了解没有特别要求颜色所以根据经验以及行业属性去做色彩搭配。


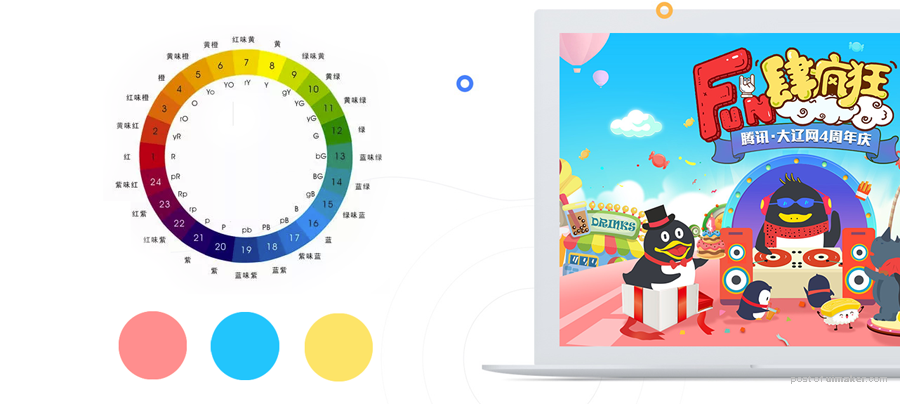
在整个风格中色彩设定出主色调、辅色调。主色调不难理解在整个画面中色彩占用最多的颜色可以确定为主色调,作为辅色调也是在整个画面所点缀对比的一个颜色,就好比一个电影剧中一定是有主角和配角。主角的戏份就多一些。配角只是作为整个剧中的点缀辅助而已。在设计色彩设定中也要根据行业属性配比相关颜色比如:
黄:食品比较有食欲的颜色、儿童活泼。
黑色:高端、科技、汽车、红色:新年、婚庆、传统喜庆色彩
白:简约 饰品 化妆品等。在做整个主视觉画面的时候第一时间与颜色关联。
以下为在实例中选择的颜色。


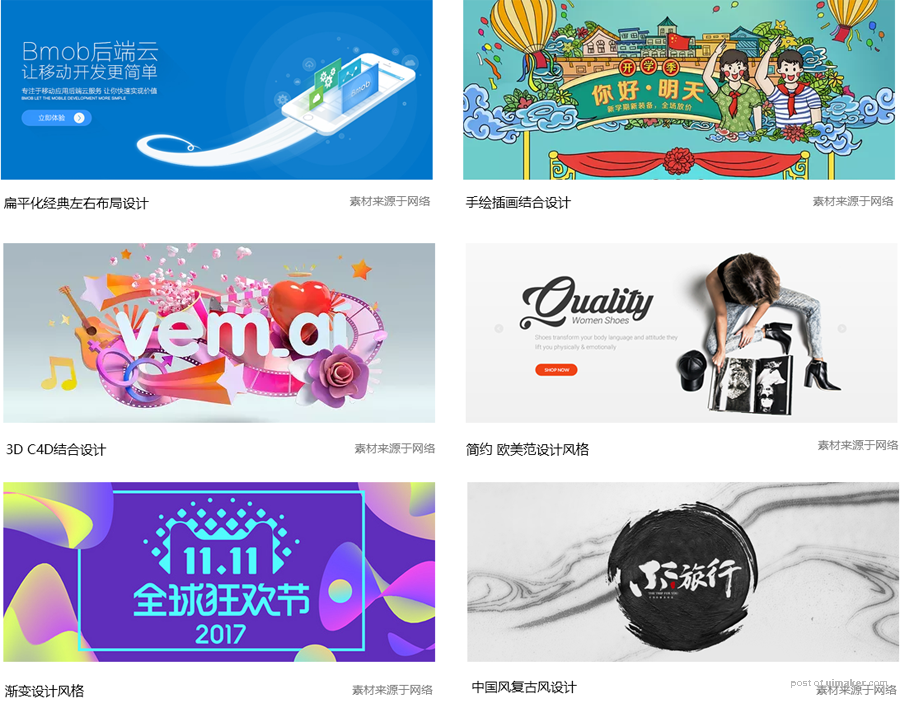
定位整体风格,风格定位是整体的视觉方向,扁平化、简约、3D元素、手绘风格、复古风格,渐变风格、中国风等等就不一 一介绍了,具体的设计的时候还是根据前期的需求了解之后在去定位整体设计风格。风格涉及到色彩、布局、字体、排版等,针对受众人群和年龄的不同,找出相应的主题气质风格。此案例在整体的定位和把控中做到一种活泼、扁平、色彩亮丽。