来源:站酷 作者:张增顺

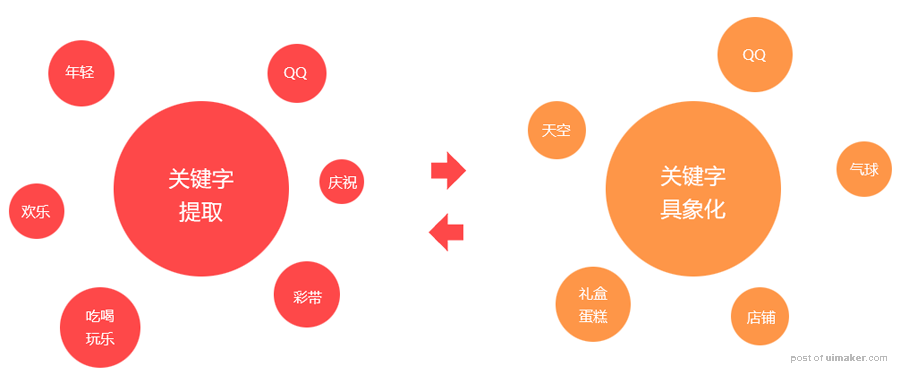
设计思路使最终的视觉效果符合活动的主题,采取提取关键词头脑风暴的方式。从关键字提取到具象化的关键字提取过程。页面应该放什么元素、应该是个什么样的场景、如何布局排版、都需要在这个阶段去考虑,可以在纸上画草图演示布局、在做设计的时候会比较清晰、此次设计运用扁平化设计、LOGO整体体现,与背景一个视觉融合。


根据具象化元素提取就要收集uimaker.com/uimakerdown/">素材,建立素材库文件夹,要有逻辑分类的把素材放在分类下。人物相关、场景相关、字体相关、装饰相关素材等等,在整体布局排版的时候就会更加的有效率去调取素材进行创作。要有一个好的习惯、平时时间充裕的时候可以多多收集素材可以在创作的时候去参考借鉴这样更省时间。更有效率,如果素材没有相应的素材时候那么就需要自己去手绘或者AI去绘制。


然后最后这一阶段就是开始创作布局和排版,这块不讲解过多的如何布局和如何排版,只是讲解一下在做设计的时候的方式方法一些思路,具体如何排版如何布局将会在下一个文章里详细讲解,个人觉得找到一个设计技巧之后在去做设计的话效率会提升的更快。我总结了这样的经验一个设计从无到有,从一个白色画板添加了颜色、 标题、背景、装饰、主体构建了整个画面。其实很多人在做设计的时候苦恼如何下手,,如何去按照一个顺畅的逻辑去做设计、其实设计中也需要增添一些乐趣,你可以这样去考虑那么做设计的时候是不是就会顺畅的多,设计者是一个导演,白色的画布为一个舞台,主体为主角、装饰为配角、主角、配角都逐个的在画面中布局达到最终效果是导演去把控和布局。这样的比喻脑海里也有一定的概念做设计的话会更又顺序的布局。

最终效果图
延展更多设计知识点
以上根据实例讲解在banner、主视觉设计中的一些思路和方式方法。希望能帮助到需要的人。接下来还根据实例延展一些设计知识点。
这整个画面设计中可以清晰的看出来构建整个画面都需要哪些

除此之外整个画面中也要看一下整个画面的层次感,如果一个画面没有层次感,背景和主题都在一个平面上 粘合一起的感觉、画面体现不出生动、如果层次感上都去做相应的对比那么画面感会更强画面层次感最为比较好理解的就是分为:前景区、中景区、远景区

前、中、远层次关系、画面表现会更强
页面展示


书单推荐