来源:优设 作者:水手哥
二、 Illustrator篇
在 ai 里面绘制图标使用的基本工具填充、描边、钢笔、路径查找器、形状生产器、对齐、锚点圆角、扩展。
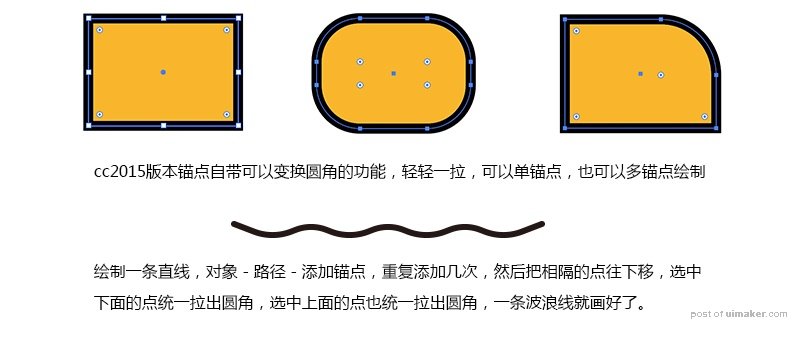
1. cc2015自带直角变圆角。

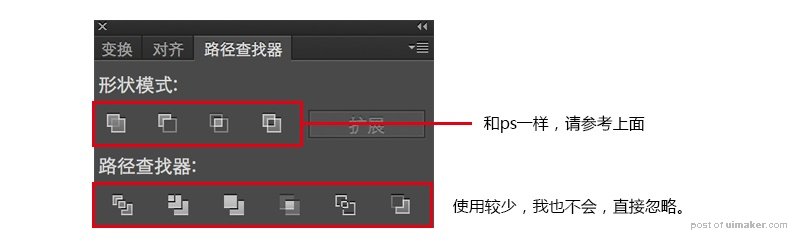
2. 路径查找器的形状模式等同于 ps 的布尔运算(上面已讲),路径查找器下的6个工具在平时使用较少所以就忽略,感兴趣的自己研究下。钢笔锚点和 ps 使用是一样的。

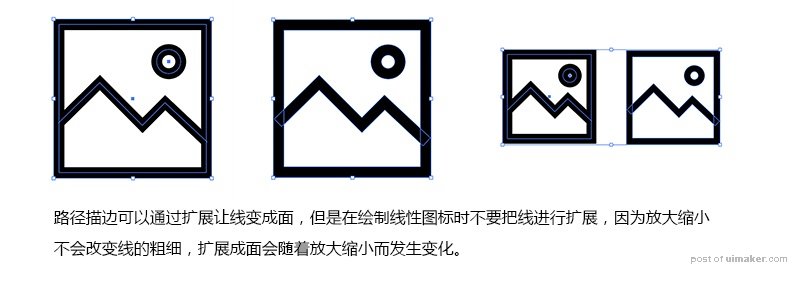
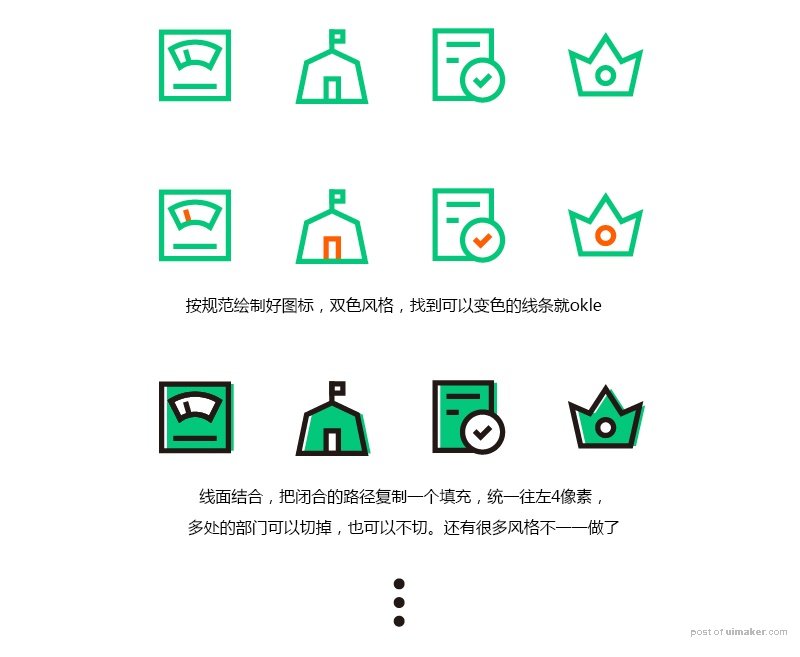
3. 路径描边可以通过扩展让线变成面,但是在绘制线性图标时不要把线进行扩展,因为放大缩小不会改变线的粗细,扩展成面会随着放大缩小而发生变化。有时候我们在绘制线性图标不好做的曲线,可以尝试把这个形状画出来,然后再变成描边就ok了。

4. 在绘制对称图标的时候,有时候我们只需要绘制一半,通过镜像复制,然后通过对齐-垂直或水平分布间距就可以很好的闭合在一起。( 对齐-显示选项-对齐关键对象-垂直或水平分布间距 )

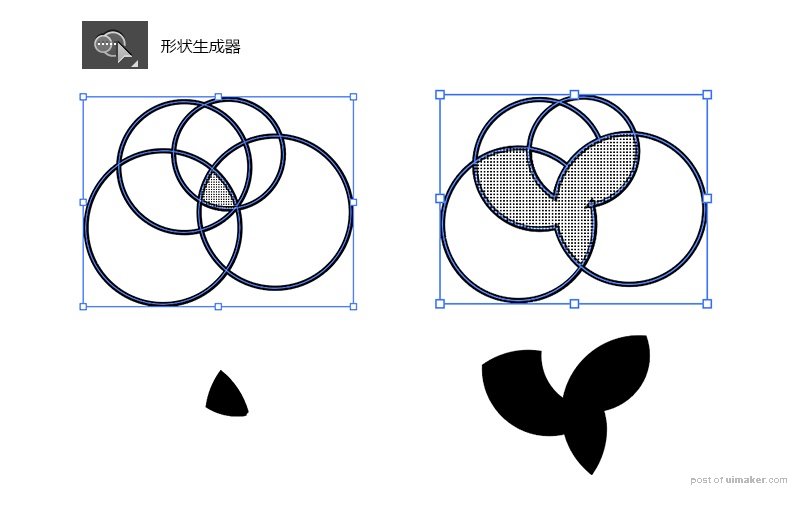
5. 形状生产器工具,直接可以绘制有闭合可能的所有形状。

三、 Sketch篇
在 sketch 里面绘制图标使用的基本工具编辑、旋转、钢笔、剪刀、布尔运算、外形、变平。

四、 Ai制作好如何转到Ps和Sketch?
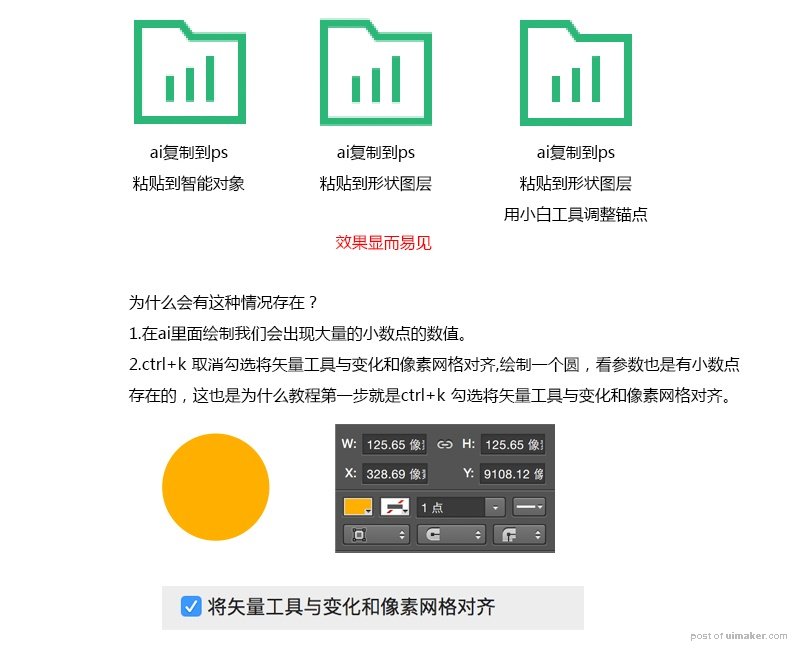
1. Ai 制作好转到 Ps 中,在 Ai 复制备份一个,然后对象-扩展,ctrl+c复制,ctrl+v粘贴到 Ps 里面选择形状图层,不要选择智能对象。再用小白工具调整细节,让每个锚点都和像素网格对齐。

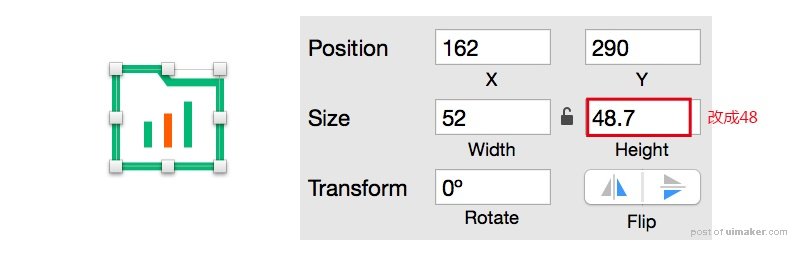
2. Ai 制作好转到 Sketch,ctrl+c复制,ctrl+v粘贴到 Sketch,调整参数尽可能是偶数整数。因为大量存在小数点的问题。改变数值还是要看下一图标整体感觉。

五、 如何达到视觉平衡?
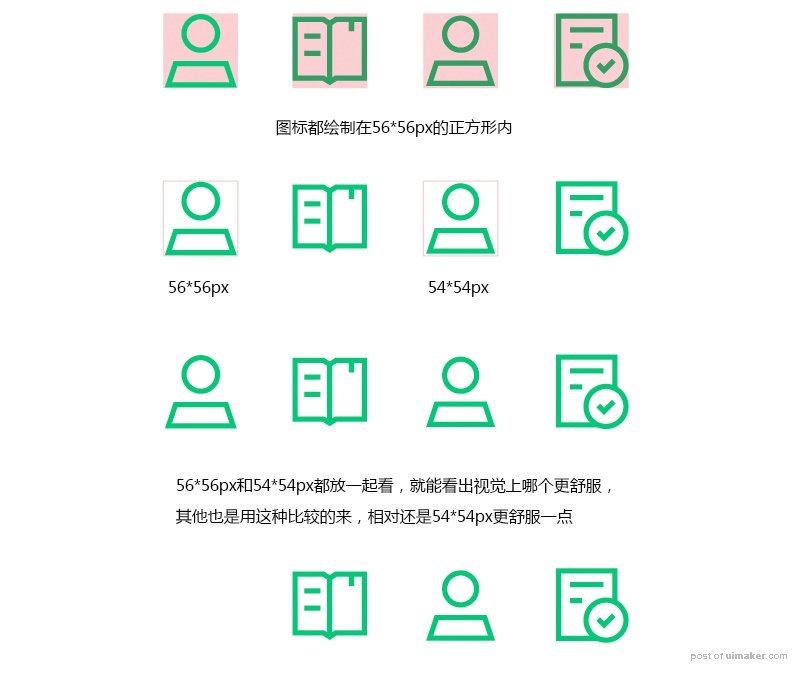
很多人刚开始不会说按照规范来,主要在固定大小里面绘制就好了,其实这样也可以,但是最终还是要个别微调图标达到视觉上的统一。
比如在56*56px固定大小的区域绘制好全部图标,不要超出这个范围。然后整体看哪些视觉比重大需要缩放,缩放是以2的倍数放大缩小。
56-2的倍数,比如56px、54px、52px……

六、 如何定义规范?
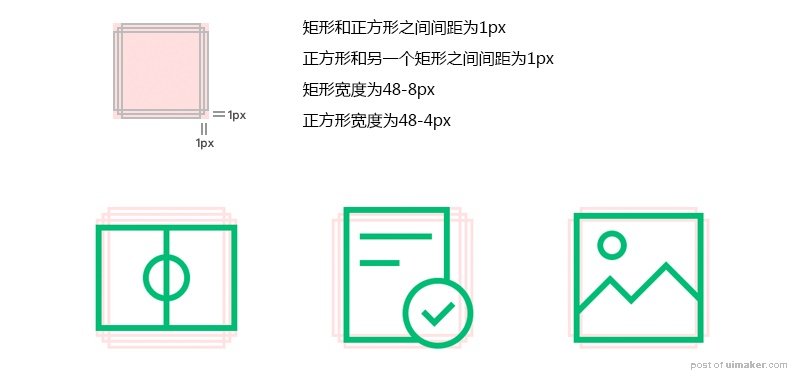
比如在一定大小内,如何制定出一像素?
以48*48大小为例。看似留了一像素,上下左右还是两个像素,跟上面的视觉平衡是一样的,都是以2像素为一个基准。这种规范大一点的尺寸也是适用的比如88*88px。

七、 如何统一风格?
图标的风格我在《如何系统学习功能图标?来看资深设计师的全面总结!》基本都概括出来了,可以分析总结每个风格的特点,快速的制作。也有不少人发我看他们绘制的图标,会用到俩三种风格同时用到图标上面,还有就是总结出来的还没学会就开始自己去尝试新风格,尽量还是不要先去尝试新的风格,之前整理的应该够用了。

总结虽然讲的都是简单的基本教程,但是也是必须要掌握的,掌握上面基础教程不单单只适用于图标,在插画,图形绘制中都可以用到。