来源:优设 作者:水手哥
想想图标的绘制也是有历史的,从刚开始 ps 用面切法运用布尔运算去切,有时候线条也是用面切面得到。随着线性图标的火爆和普及,,开始放弃面切法,转用钢笔工具直接绘制,还可以很好的控制线的直角和圆角。当你会使用 Ps 绘制图标了,换成 ai 你会发现更加的快捷方便。随着 Sketch 软件在界面设计中有一席之地,在 Sketch 里快速绘制图标也是设计师需要掌握的一门技能。
图标的绘制方法有面切法,钢笔绘图法,锚点法,圆切法。
下面会从 Photoshop、Illustrator、Sketch 三个软件去细讲基本软件工具。绘制案例想了很久要含有基本的知识点,使用更多的工具。最后选择的图标为齿轮、信号,其中齿轮是最经典的案例了,也是绘制图标的必修课。
一、 Photoshop篇
在 ps 里面绘制图标使用的基本工具有小白、小黑、布尔运算、钢笔工具、锚点。
1. 第一步打开 ps,ctrl+k,勾选将矢量工具与变化和像素网格对齐。
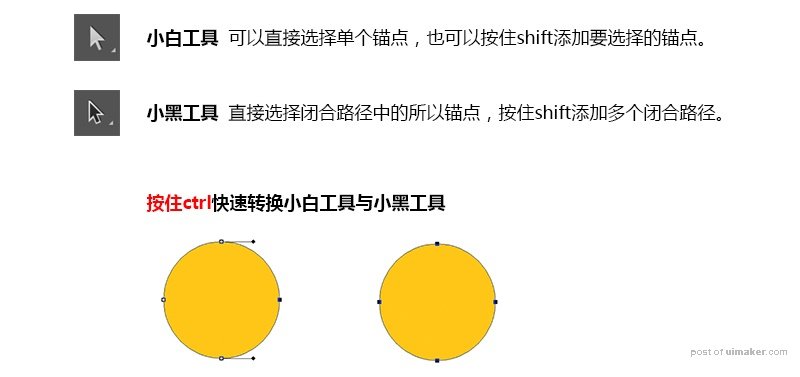
2. 小黑、小白二人转

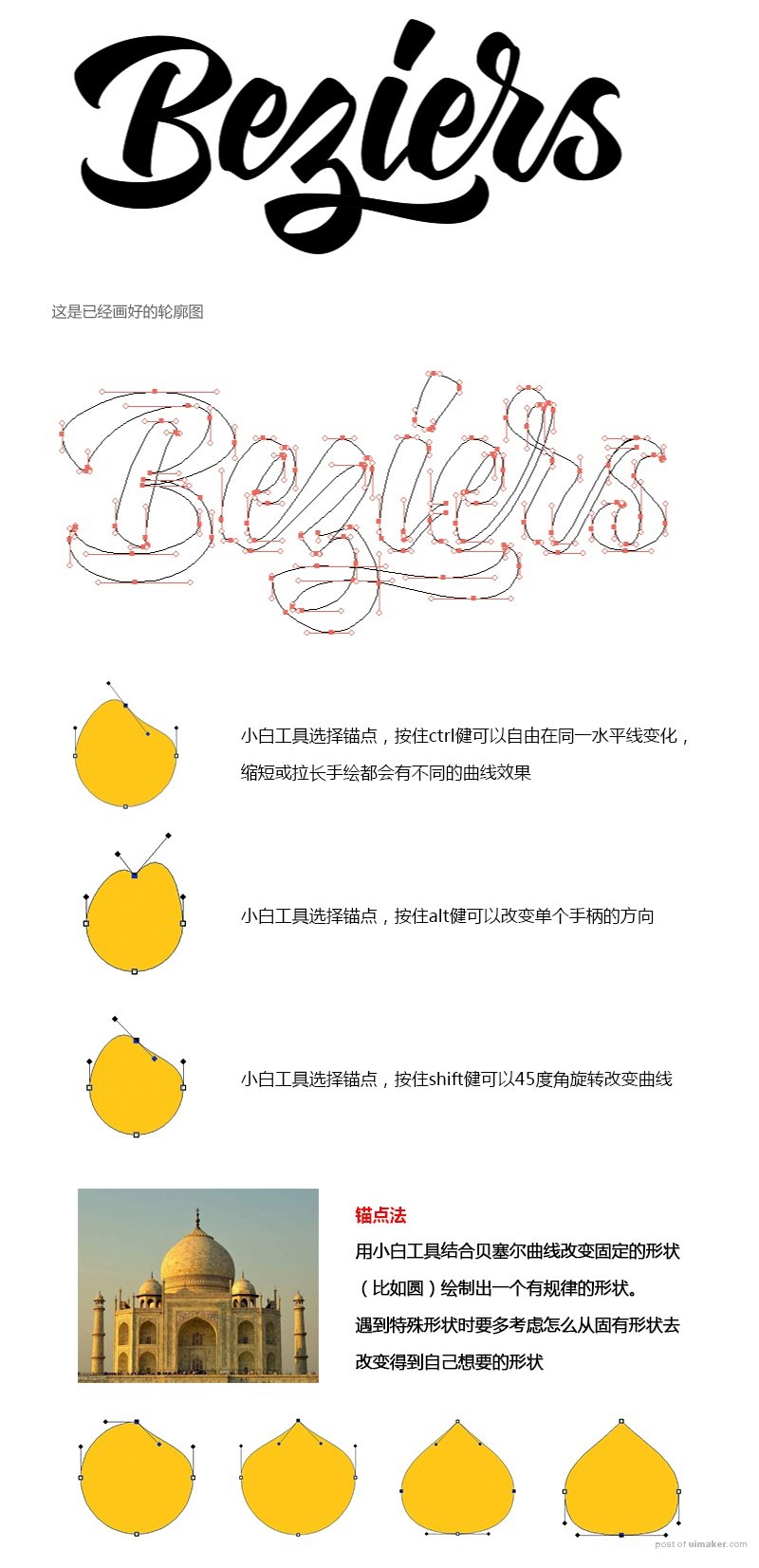
3. 钢笔工具、贝塞尔曲线
贝塞尔曲线很多文章写的太官方了,不太懂,也不知道如何下手。我还是总结我工作使用中应该注意哪几点。
锚点两边的手柄要保持在同一水平线上。倾斜的锚点的手柄也要保持在同一水平线上。
当前手柄的长度不能超越下一个锚点的水平线。
上下左右最边上的肯定是锚点存在的点,其他地方锚点的选择需要多练习才能找到合适锚点的位置。
钢笔绘制的时候尽量不要让两个锚点靠的太近,会让两个锚点的手柄没有施展的空间。
最后如果你感觉贝塞尔曲线还是很难,可以先用 Illustrator 里面的钢笔工具绘制,用多了就好了。我之前也感觉 Photoshop 里的钢笔工具绘制好难用,今天写教程做案例试了试还是很好用的,曲线也可以调整的很柔美。

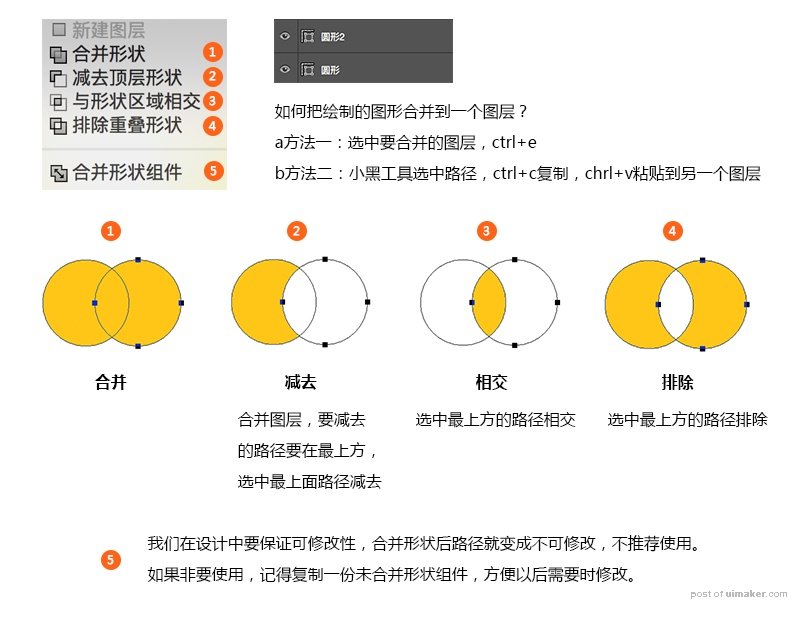
4. 布尔运算
布尔运算是通过绘制规则的形状进行合并、减去、相交、排除等方式得到新的形状。

5. 主题图标面板绘制
在主题设计的时候大神们的底板用的都很有特色。

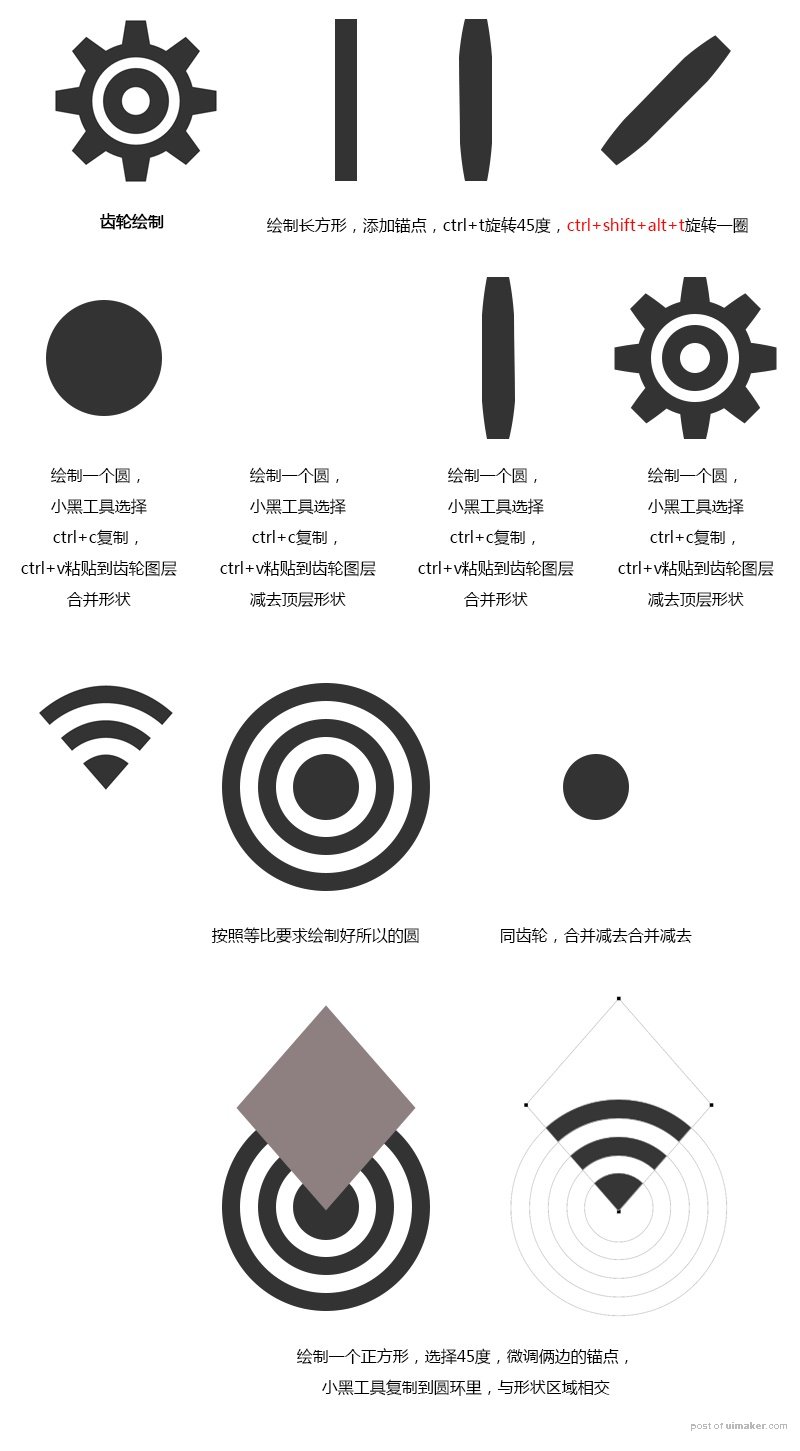
6. 齿轮、信号案例演示