来源:站酷 作者:水手哥
04、韵律
元素在排列的过程中有形状、颜色、大小、不透明度等有规律的变化就形成了一种韵律感。在动效上主要还是通过位移、放大缩小、旋转、不透明等变化来制作界面动画。
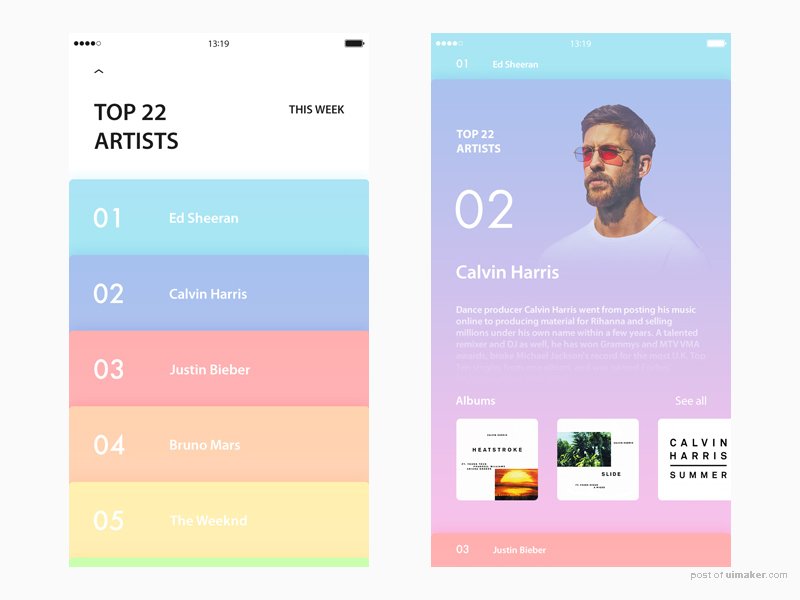
最美有物

最美有物app中的画报界面中,通过改变每个界面的大小比例有序的排列在一起,通过上下滑动可以快速浏览标题,进行查找翻阅,整个过程很流畅,整个界面有流动性和韵律感。
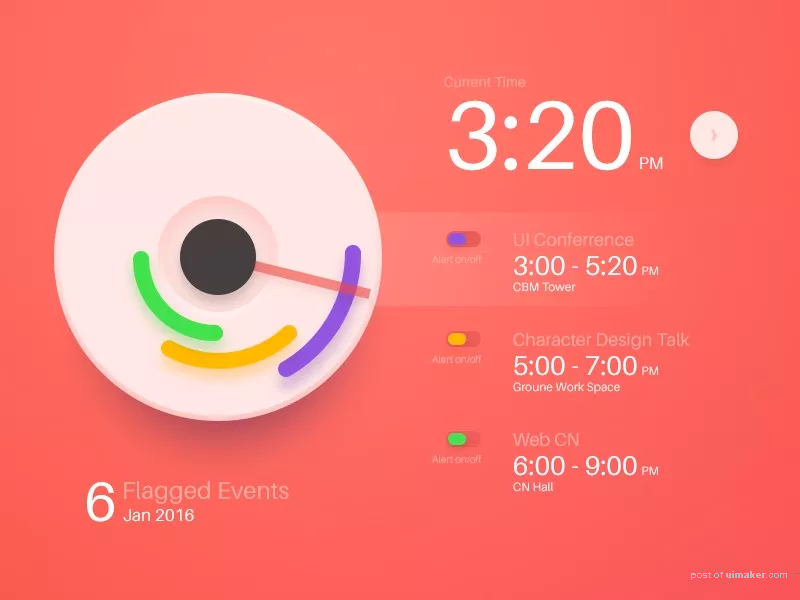
图表

图表在设计的时候通过不同颜色来区分不同的时间段,线条错落有致的排列增加了界面的韵律感。
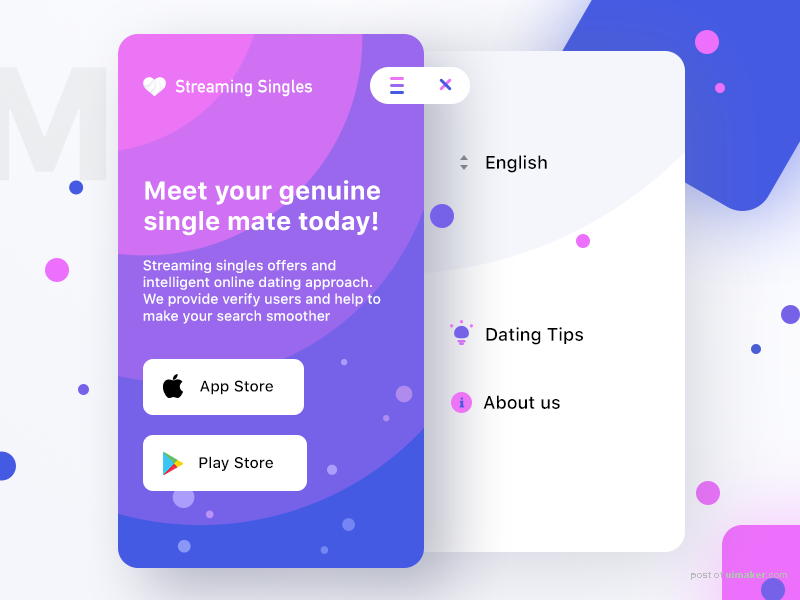
配色


(如图来自Prakhar Neel Sharma和crisssamson)这俩个作品都是通过色彩按照红橙黄绿青蓝紫规律运用到界面中的背景和列表中,增加了画面的丰富感和韵律感。
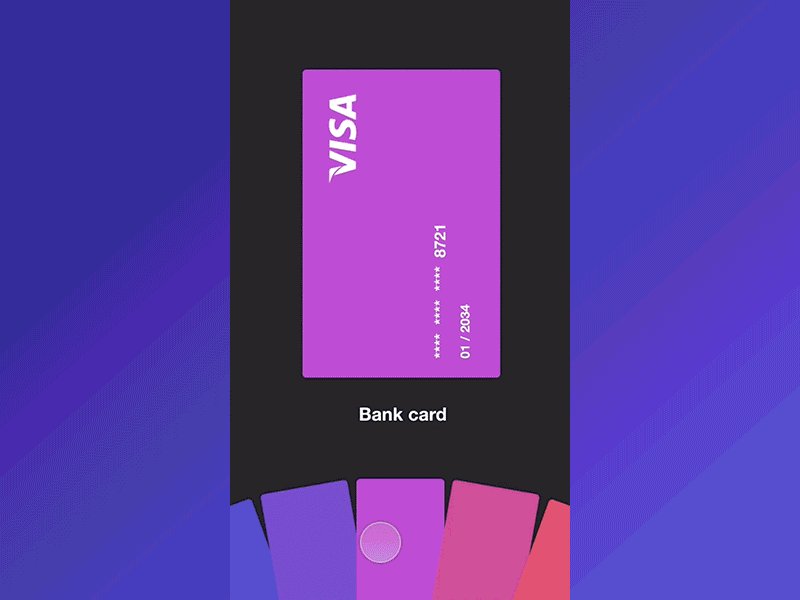
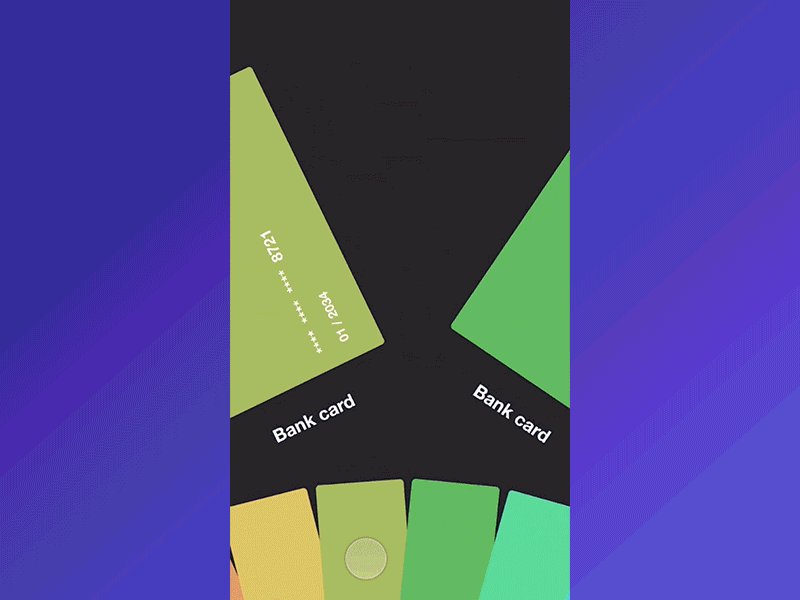
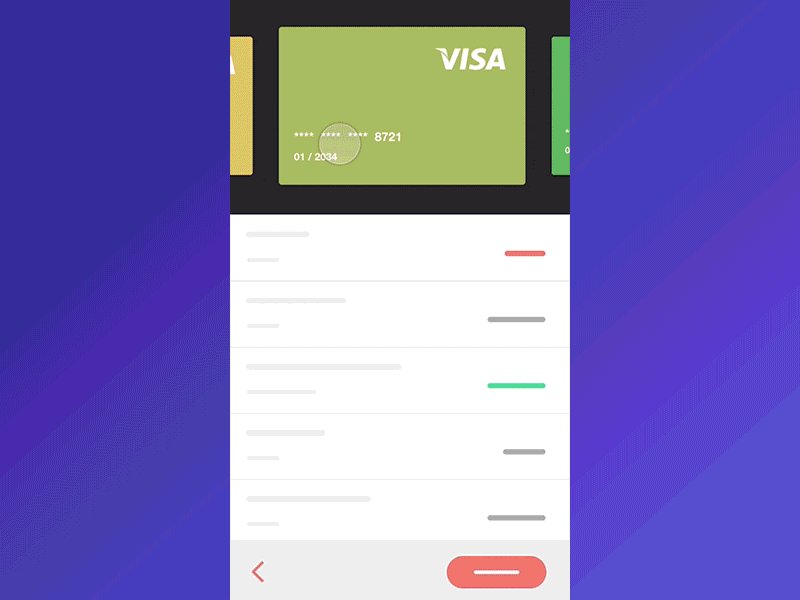
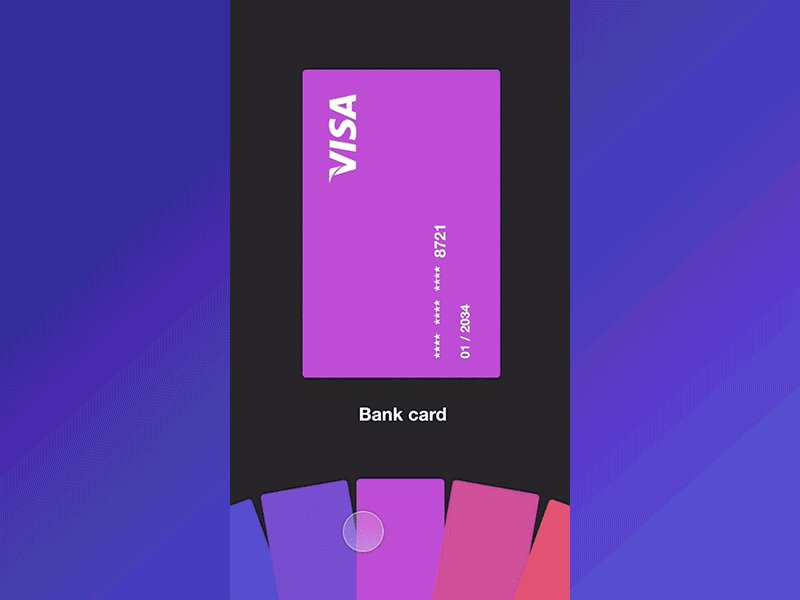
重复在动效中如何运用才会有韵律感?
界面动效中主要分成当前状态动效变化和转场动效变化,界面中的元素a1对b1、a2对b2、a3对b3信息对等,能帮助界面做出很有韵律感的动效。

总结:
重复可以使画面秩序化、整齐化,形成和谐、富有节奏感的视觉效果,,更加有利于人们加强对画面的记忆。
重复、突变、节奏感、韵律几种不同的方式都是存在于产品当中的,几种不同的美感可以同时存在的,只不过它适应不同人群的审美能力,审美能力高一点的更喜欢一些变化,审美能力相对基础更喜欢简单的重复。
所以画面中不断出现同样的元素这叫重复,而在很多重复里面突然出现一个变化这叫突变,相同元素整齐的排列在一起这叫节奏感,而这些元素在排列的过程中有形状、颜色、大小、不透明度等变化就形成了一种韵律感。
参考文献:
《平面设计》—呼博、张玮、李甜
《写给大家看的设计书》—Robin Williams