来源:站酷 作者:Eason丶安
相信很多同学也知道这个构成,但是做图的时候还是有点无从下手,我们把这几点拆开来看。
1.版式
从版式来讲:
1.左右排版:这种排版方式主视觉会放在文字上面。比较适合利益模糊的产品类型;例如金融、阅读、医疗类产品。


2.居中排版:对于立意明确的产品可以采用,电商类和有实体产品的行业。



2.字体
衬线体:古典、经典
非衬线体:现代、简约
粗体:强壮、厚重
细体:柔美、女性
粗细结合:促销感、刚劲
对应我们的产品我们就可以大概知道我们选择哪种字体更适合表达产品的情感。


字体在排版的时候还有一定规律的,一般文案内容都会有主标题和副标题,我们也会采取字号的差异来让让他们产生对比。它们之间的大小层次差异一般是两倍(副标题是主标题的一半字号),,而文案的占比是banner的高度的一般。这个规律适用于绝大部分的banner制作。
字体也不要平铺直叙的摆在上面,适当的做一些变形或者文字效果都会提升整体的设计感。


当然设计并不是一个人的事还是要结合文案同事和运营同事来更好的展示产品的内容,所以在做banner的时候要对文案进行提炼用简练准确的文字去告知客户,提高转化率。规律就是:1.要卖什么?2.痛点是什么?总结好这两点就可以更好的去完成banner的设计。
3.配图
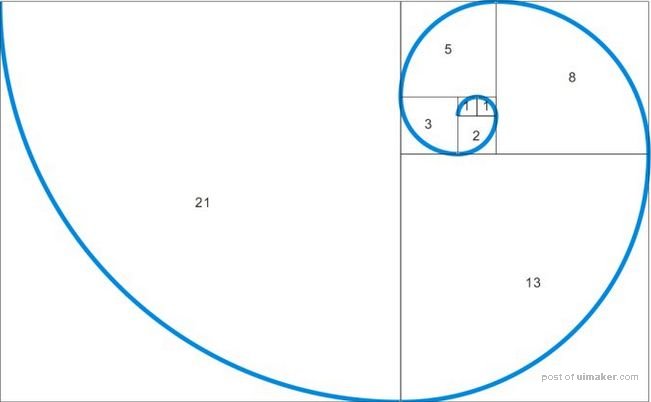
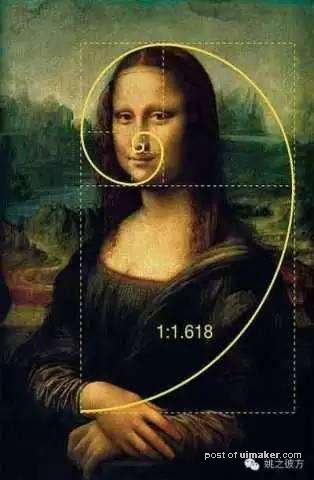
板块划分:合理的板块规划会让用户看着更舒服,例如:黄金分隔比和斐波那契数列在设计和摄影中多会用到。