来源:优设 作者:CARRIE COUSINS
9月的设计圈干货来了,里面全都是能够帮你拉升生产力的各种设计工具和新鲜素材!这个月的干货大合集涵盖了设计师们最想要的图标素材、免费字体、效率工具、配色工具、特效工具甚至还有教程。
千万不要眨眼,仔细看看今天的推荐,总会有几款工具是你现在就能用得着的。
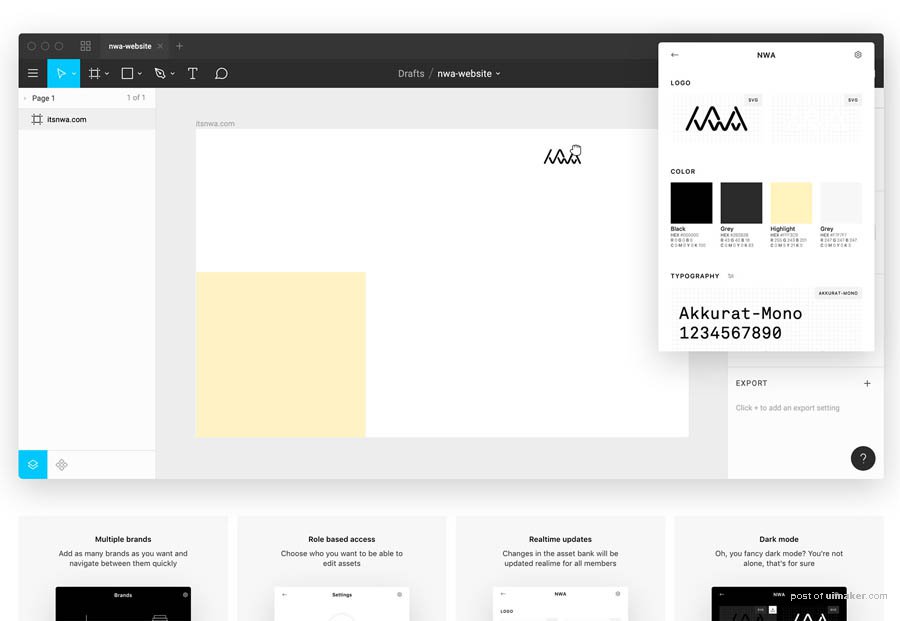
Brandy

Brandy 是一款适用于 macOS 平台的品牌素材管理工具,你可以使用它来创建LOGO,管理字体和色彩,制作效果。一切都是实时呈现,一个帐号可以管理任意数量的品牌项目。此外,它还可以通过托拽来管理制作,非常方便。
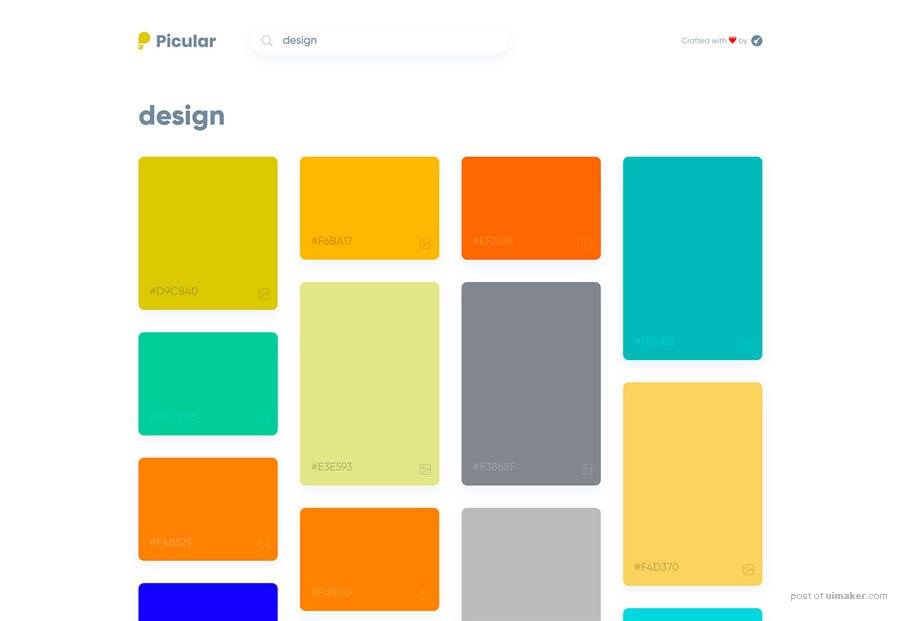
Picular

如果你想搜一个特定物品的色彩,要怎么办?Picular 这款工具就是这样一个神奇的工具,你输入特定的单词或者短语,它就能给你输出这个东西对应的色彩。它的工作原理并不复杂,它会通过你的关键词获取图片,然后输出物品本身综合呈现出来的单一色彩,如果你将色彩悬停在色彩之上,能够看到源图片。
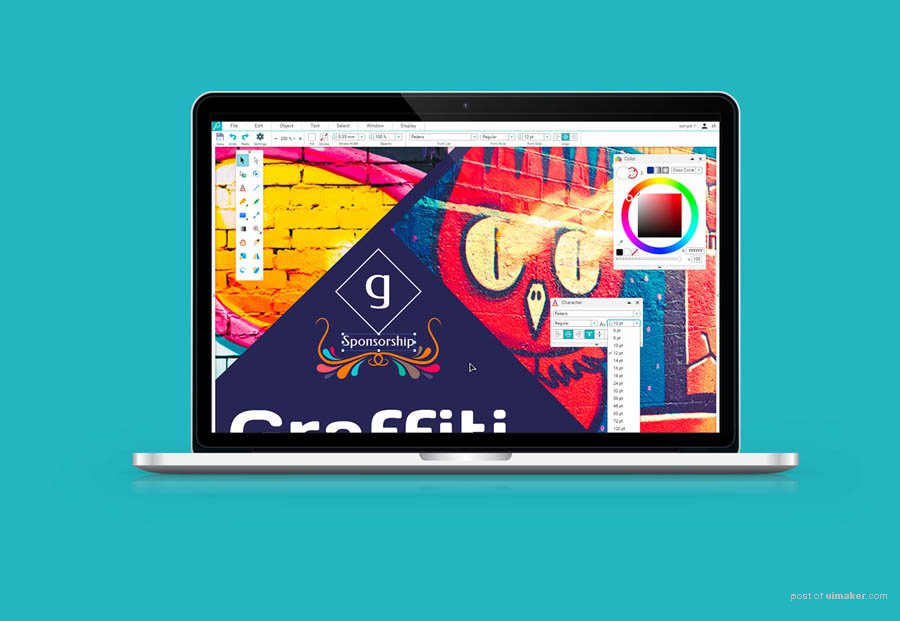
Drawser

Drawser 是一个在浏览器中运行的矢量图形工具,你能够直接在屏幕上绘制和编辑,内含丰富的交互功能,你甚至能够和他人协作来绘制矢量图片。Drawser 还包括社交模块和社区,,用户能够发布项目,并且在开源项目中针对这些已经发布的图片素材进行编辑和优化。
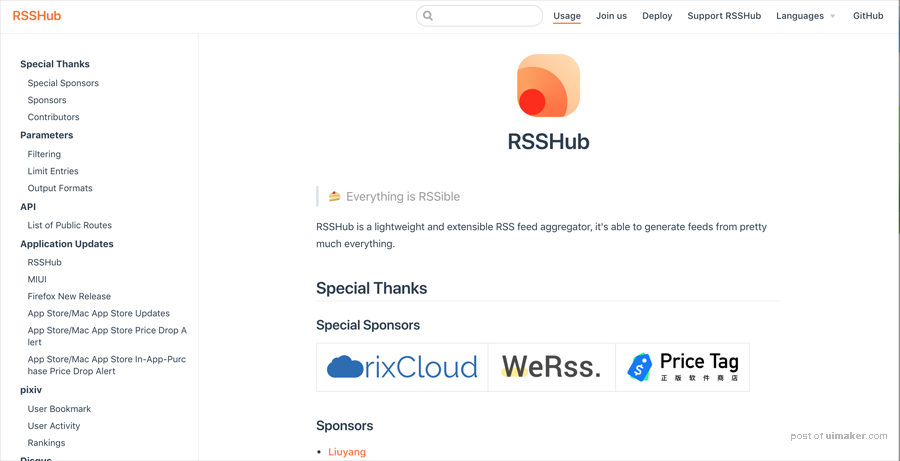
RSSHub

RSSHub 是一款轻量级的 RSS 聚合工具,几乎可以从任何网站服务中获取数据,非常简单易用,可以实现无缝的订阅体验。
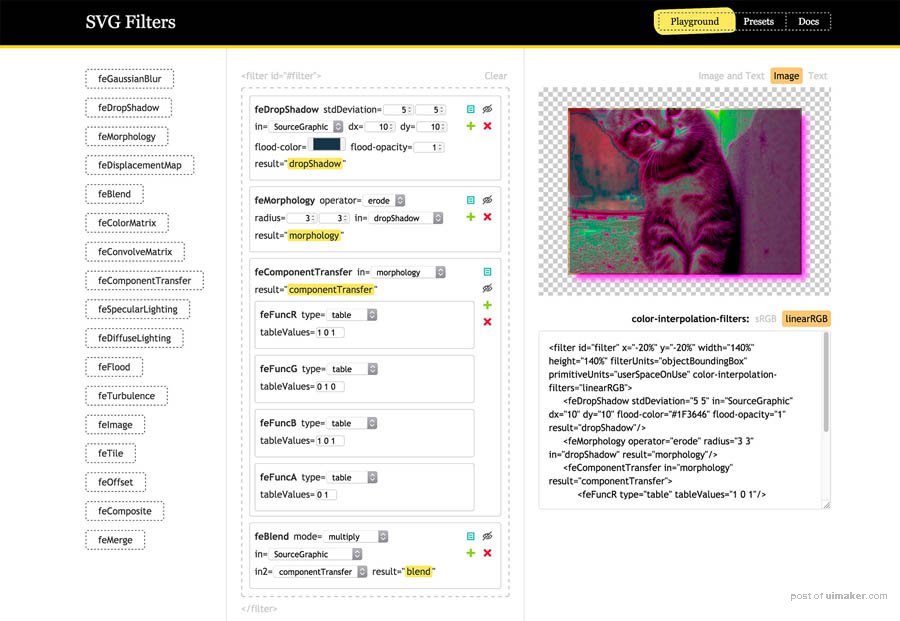
SVG Filters

SVG Filters 是一个非常有趣的SVG 游乐场,简单的点击几下,你就能添加不同的效果。切换不同的设置,能够改变图片上的效果。生成的SVG 文件之后,直接复制相应的代码即可使用。
Code Surfer

Code Surfer 是一款用于滚动、缩放和显示代码的 React 组件。你可以突出显示单行代码或者多行代码,缩放长片段,等等。