来源:站酷 作者:清雨墨衣
设计流程四·内容填充
这里的内容填充就顾名思义,把开头整理好的图文信息,在设置好版心、边距、网格的版面上填充好。大致如下图:

设计流程五·强弱对比
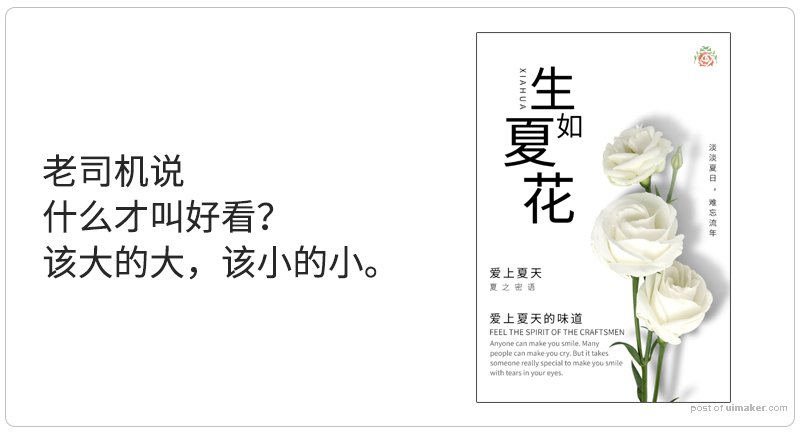
说白了就是把重要的内容,层级高的信息,让其突出;反之则让其凹进不那么突出。具体方法有大小对比、透明度高低对比、冷暖对比等。我们先对案例这样处理:

设计流程六·配色
到这一步其实版面也差不多完成了,可是总觉得缺了点玩意,不如我们给它点颜色看看?

设计流程七·字体
嗯~字体这个就很有讲究了,什么男性、女性、卡哇伊、衬线体、无衬线体......这里先不细讲,重点讲的是设计流程,看效果图:

设计流程八·信息图形化与装饰
这一步可以让画面更加生动、有质感,使其更加耐看。信息图形化,简单的例子就是地址变成地图的形式去展现,在不丢失功能性的情况下让画面更加容易理解或美观(案例里没用到)。装饰就不用多说了,看图。

流程一共八个步骤。
1、整理信息
2、设置版心、边距
3、设置网格
4、内容填充
5、强弱对比
6、配色
7、字体
8、信息图形化与装饰
流程到这里就结束了,只要完成以上八个步骤,不说能做的多好,,起码达到合格线。并且按照这个流程去多多练习,确实会提升自己的工作效率。