来源:站酷 作者:清雨墨衣

拿到文案的我们,首先要按照需求列好重点内容、分析好层级关系。因为相同内容会因为目的不同而改变。例如:


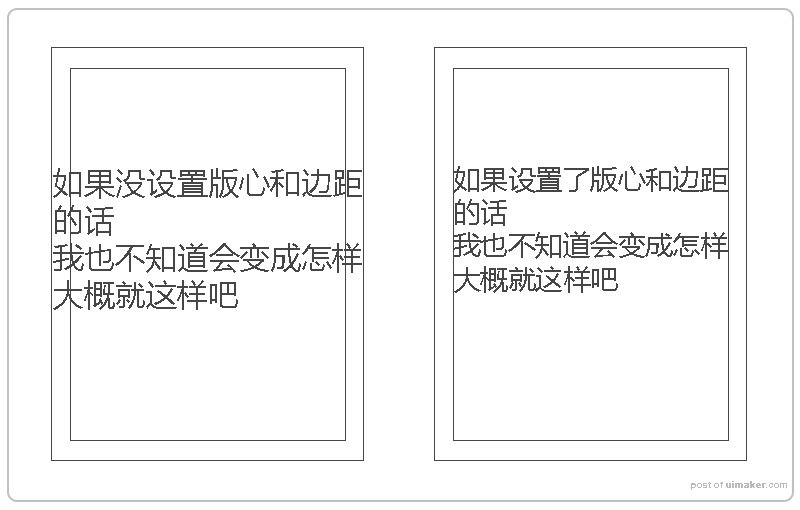
整理完信息后,就是设定版心和边界。不同版心的设定,会不同程度度地改变整体视觉效果。

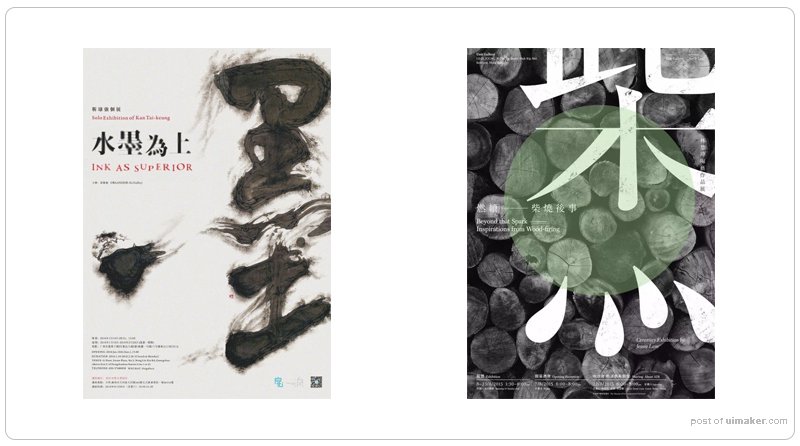
那是不是所有内容都要规规矩矩的待在版心内?答案是否定的,很多优秀的作品也时长打破常规来呈现不同的视觉效果。例如:

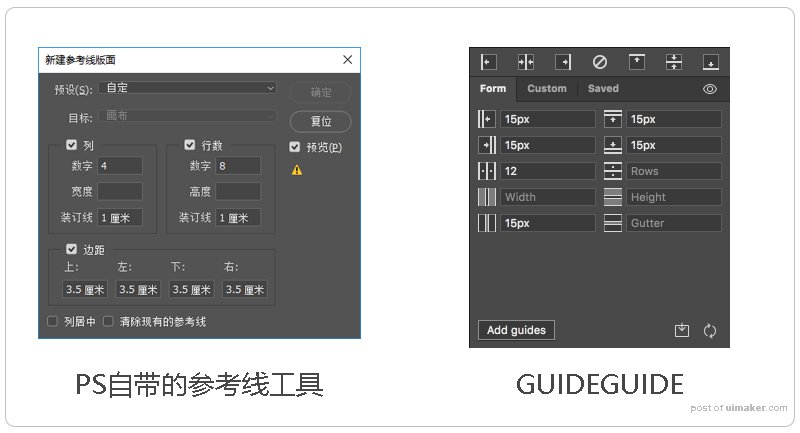
版心大小确定好了,接下来我们为了让内容更统一有秩序地高效率填充在版面中,网格是我们当下强有力的辅助工具。PS可以在视图-新建参考线版面里直接调出网格设置。AI的话,可以下载辅助线插件guideguide(记不住?贵的×2!)。

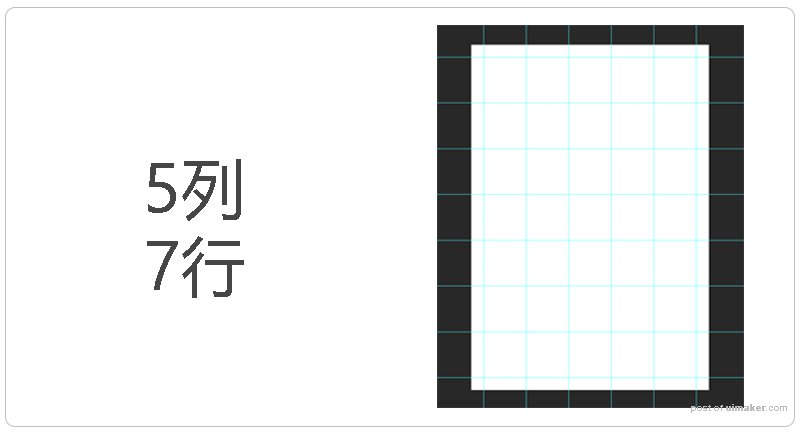
我们给这次案例设置一个5列7行的一个网格。