来源:网络 作者:佚名
设计过app的同学,应该很熟悉各种限制条件。例如网络状况差的情况下,很难填写表单,而且几乎没法同步数据。要考虑到这些限制,设计更易使用的app,将错误减到最少。换句话说,应该提供建议、加上限制、保持灵活,第一时间预防用户犯错。

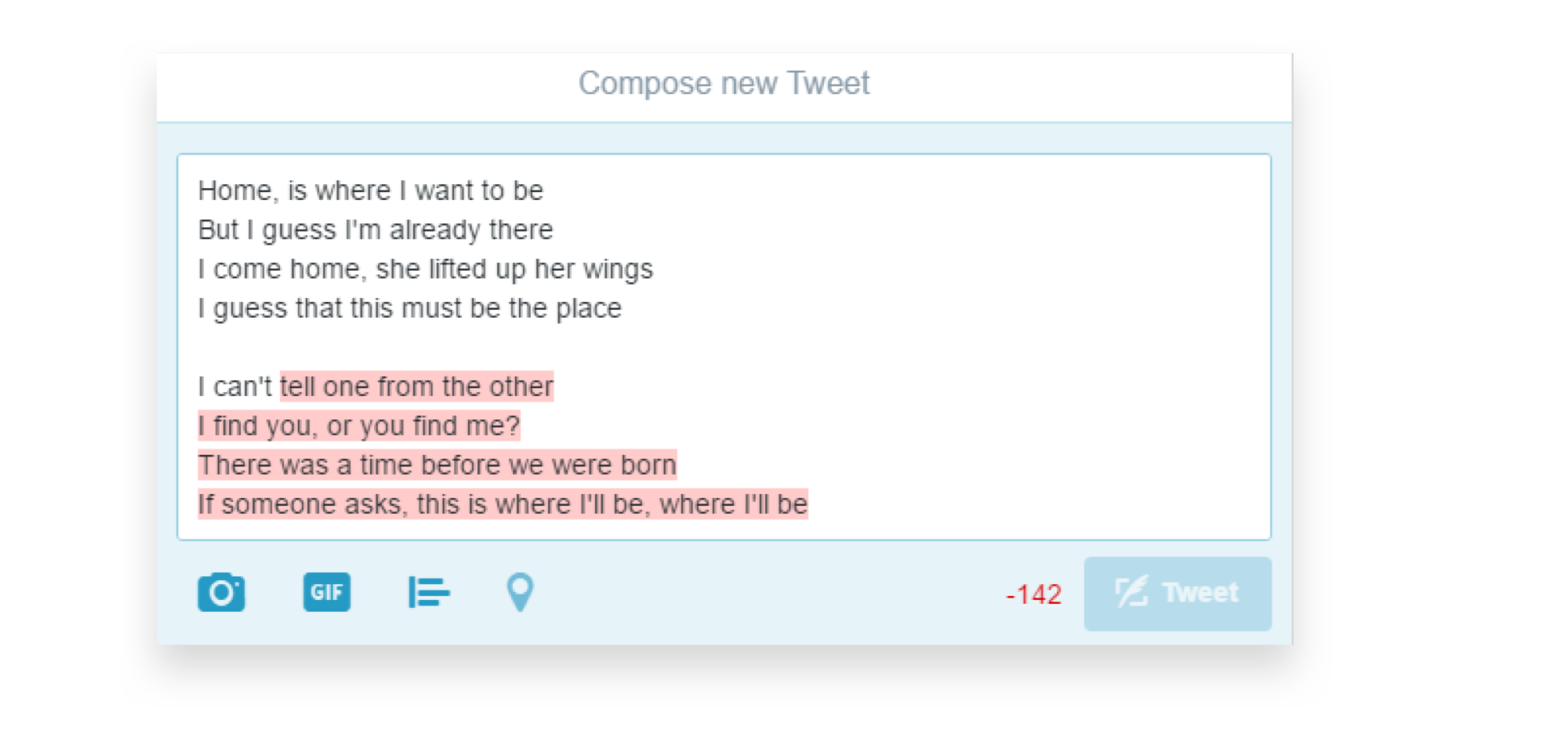
Twitter因推文的字数限制而出名,他们会在用户达到字数上限之前提出警示。
从不出现的错误信息才是最好的。最佳方式是引导用户向正确方向前进,第一时间预防错误发生。但当错误确实发生时,设计精良的错误处理,不仅能教育用户按你预期的方式使用app,还能防止用户感到茫然。在设计错误信息时应遵循以上的方法,好的体验让用户可以以最小的工作量和最少的思考,快速完成表单,让他们可以有时间来完成他们真正想要做的事情。
参考文献:
The Best Place for Error Messages on Forms
How to design error messages-downloadable example