来源:网络 作者:佚名
在UI界面的设计中,用户的操作失误不可避免,通过错误提示将当前状态传达给用户,这种反馈机制可以帮助用户及时作出调整并找到合理的解决方案。尽管错误信息很常见,却往往不被设计师重视。草草的处理错误信息、制作逻辑混乱的错误信息会使用户感到沮丧,以致最终放弃你的应用。相反,处理得当的错误提示,却可以变失败为惊喜。
本文将从错误信息的设计方案、文案技巧、如何有效预防错误三个方面来详细讲解,阅读时间大概10分钟,希望能对你有所帮助。

用户不喜欢表单,原因之一就是纠正输入错误信息的成本过高。如何让用户通过不同的报错信息提醒,绕过障碍顺利完成表单,是让用户体验流畅顺滑的关键所在。
糟糕的错误信息在很大程度上是源自于用户体验设计流程上的规划失误。为什么这么说呢?在原型设计阶段,用户体验设计师就需要考虑到可能会出现的错误,ui,以及相应的错误反馈,确保用户在报错信息的帮助下,最终能够完成这个阶段的任务,抵达他们的目标。
用户并不喜欢填完一个长表单并提交之后,才发现哪里填错了。在错误出现之后,界面应该在第一时刻将错误信息呈现出来,用户不必等到点击提交按钮才看到错误,他们能更早改正错误。

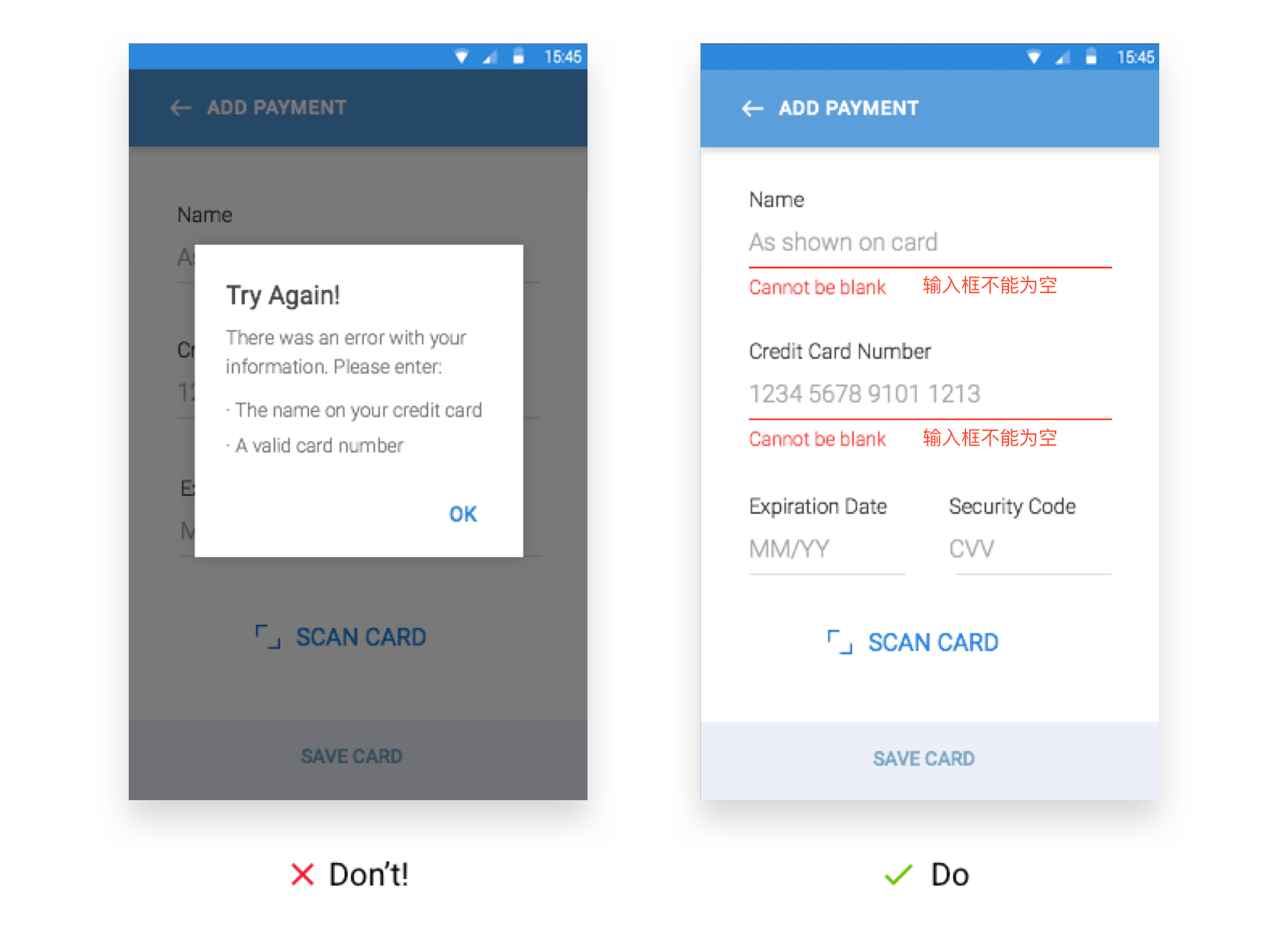
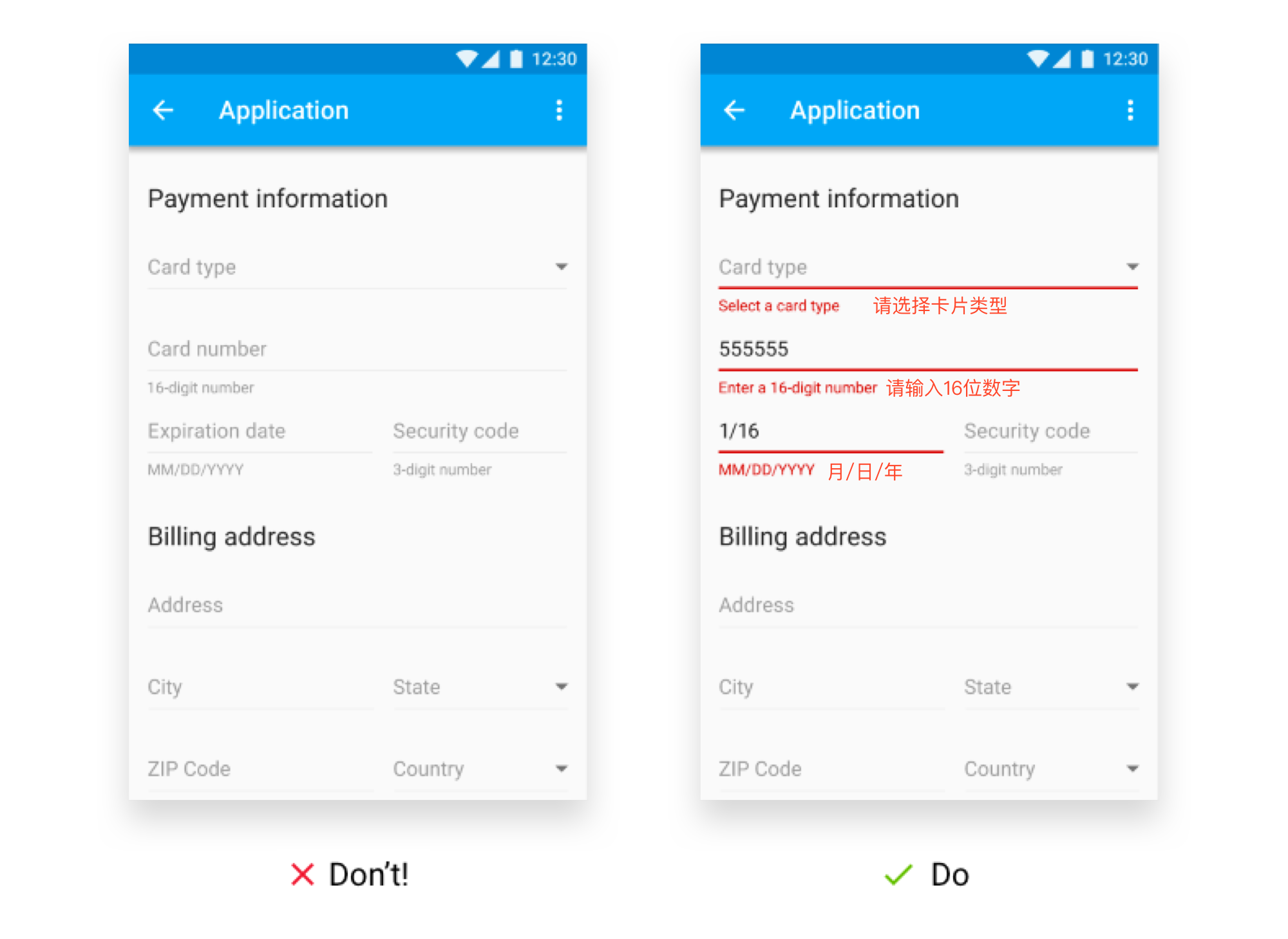
在上面两个错误信息呈现的案例当中,第一个页面使用了弹出框来呈现错误信息,告知用户需要填写详细信息才能付款。用户则需要关闭弹出框之后,再重新填写,这增加了额外的步骤。而用户关闭弹出框之后再填写的时候,也有一定的机率会忘记弹出框的具体要求和内容,导致无法正确填写。这种耗时又令人沮丧的用户体验,用户不会喜欢的。
正确的形式是直接在界面中呈现报错信息,并且报错信息紧贴着对应的输入框,以醒目的色彩在输入框下方呈现,用户能收到即时的反馈,也能清晰的标注出所有的要求,便于用户更正。
在制作表单时,你通常会把错误信息放在哪里呢?如果错误信息没有放在用户期望的位置,那么可能会影响完成表单的效果。
当用户犯错时,他们需要了解这些错误是什么,以便他们能够纠正错误并重新提交表单。如果表单过于复杂填写困难,他们会改变主意。
◎顶部错误提示vs行间错误提示
错误消息的两个最常见的位置位于表单的顶部,和输入框的行间。哪个位置对用户来说更直观呢?
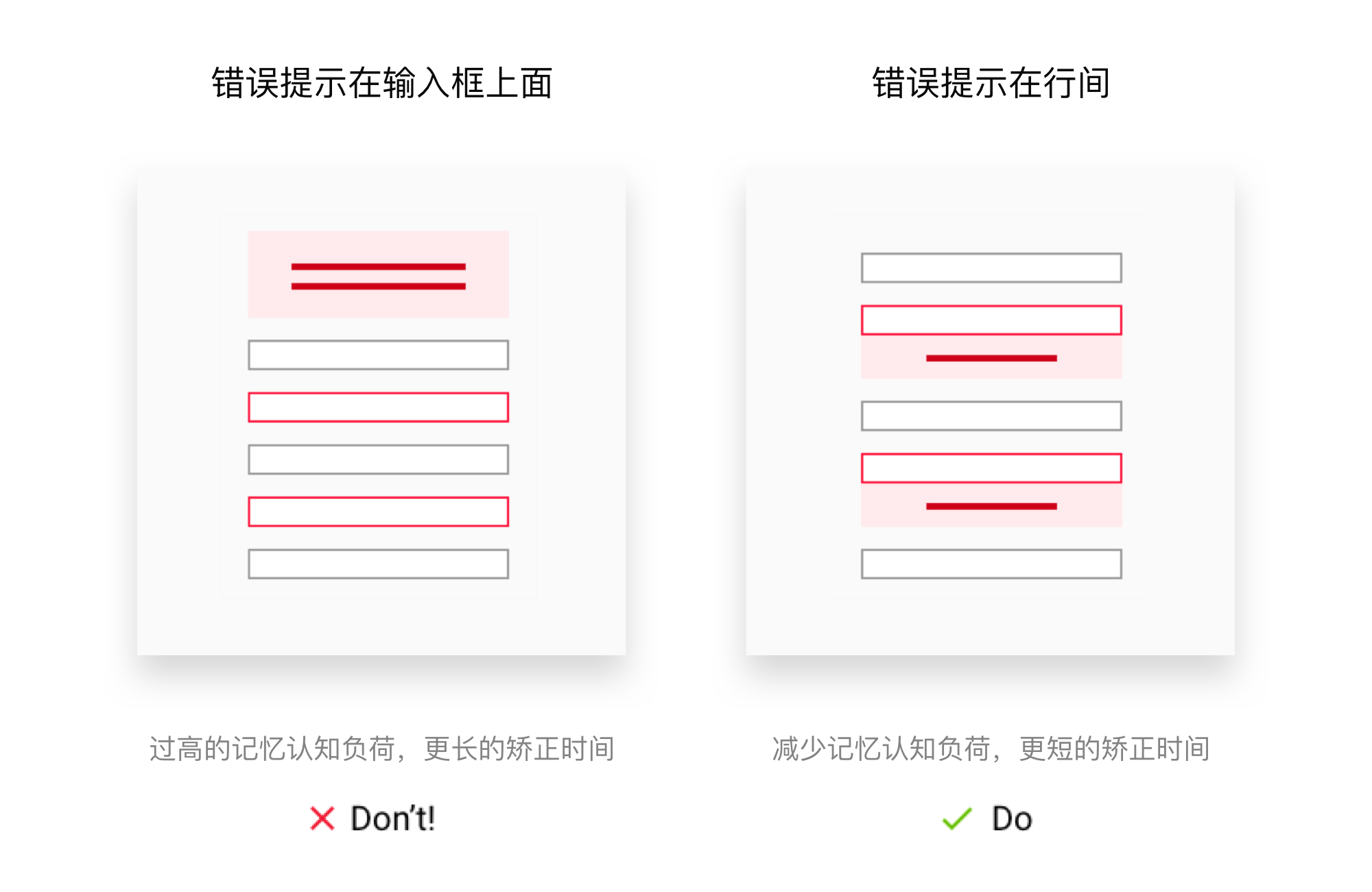
一项研究发现,在表单顶部显示所有错误消息会给用户记忆造成较高的认知负荷。这会强制用户回忆每个错误输入框中的错误消息。

减少用户认知负荷的方法是在输入框行间显示错误信息。行间的错误提示可以帮助当场识别错误而不是靠回忆错误,这让用户可以更快更轻松地纠正错误。
另一项研究发现“错误字段和错误信息之间的距离会影响错误纠正的效率”。在表单的顶部和底部放置错误信息时用户反应更正的时间最长,而行间错误信息可以缩短反应时间。
在表单的顶部和底部放置错误信息,也导致用户错误率最高,完成时间最长,满意度最低。和顶部、行间错误信息相比,底部错误信息的纠错成功率最低。
◎用户更偏爱的错误信息位置
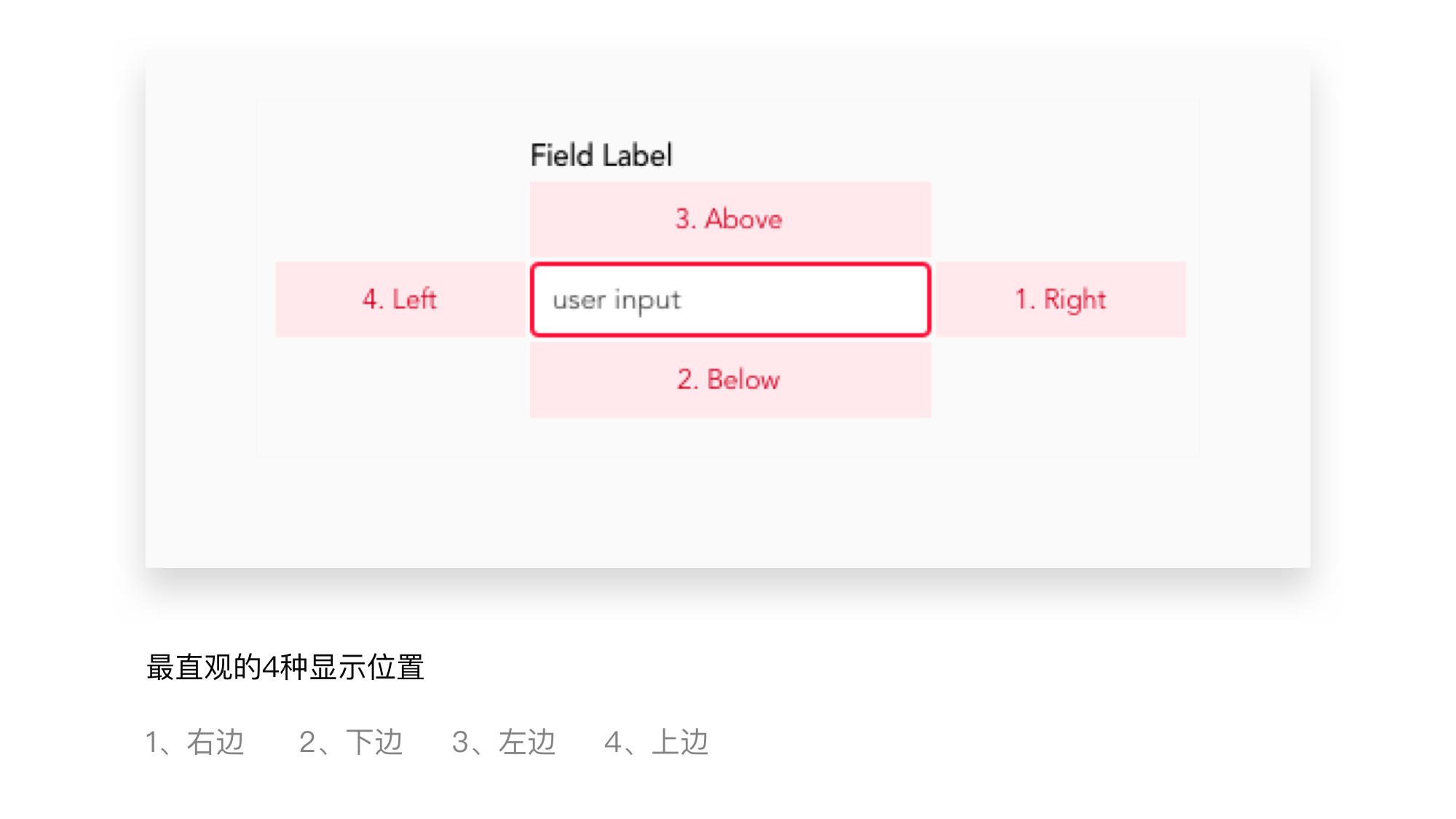
该研究证明,怎么学PS,将错误信息与错误的字段邻近放置可以获得最佳性能,并且指出了最直观的显示位置。

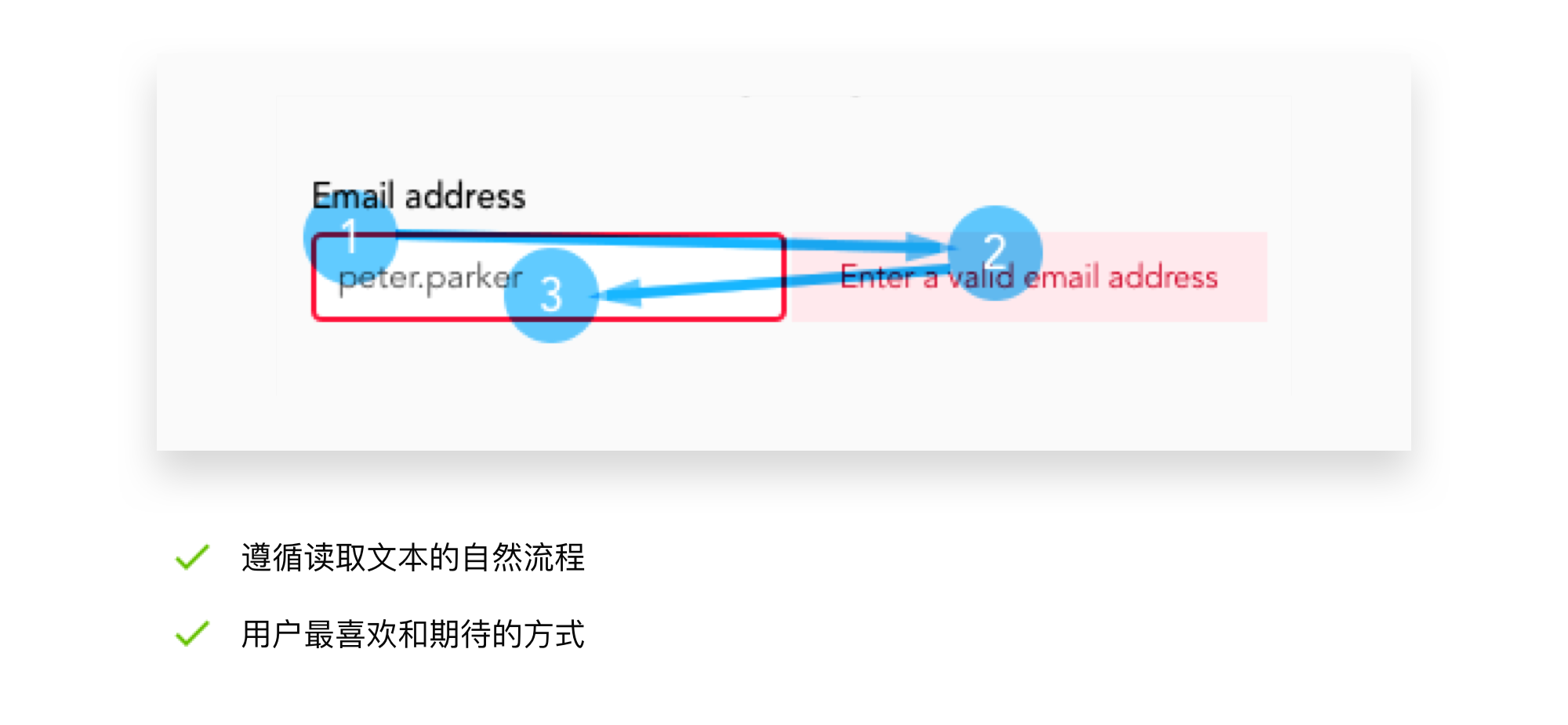
调研中让用户来选择把错误提示放在上图的哪个位置更满意,更多的用户喜欢输入框右边的错误提示位置。
位于输入框左侧的错误信息位置被评为最差。对话框上面的位置导致了最高的认知负荷,随后是字段之下的错误消息。
◎为什么右侧的位置是最好的
理解为什么用户更偏爱将错误消息放置在字段右侧是很重要的。通过这种方式,设计师可以更好地向其他人介绍在制定设计方案时用户的行为偏好。

西方的阅读习惯是从左到右的。当用户的视线从输入框移动到错误消息时,感觉就像一个自然的过程,需要很少的精力和视觉工作。将他们的眼睛从错误消息移回输入框以进行纠正也遵循重新读取文本的自然流程。
◎为什么左侧的位置是最差的
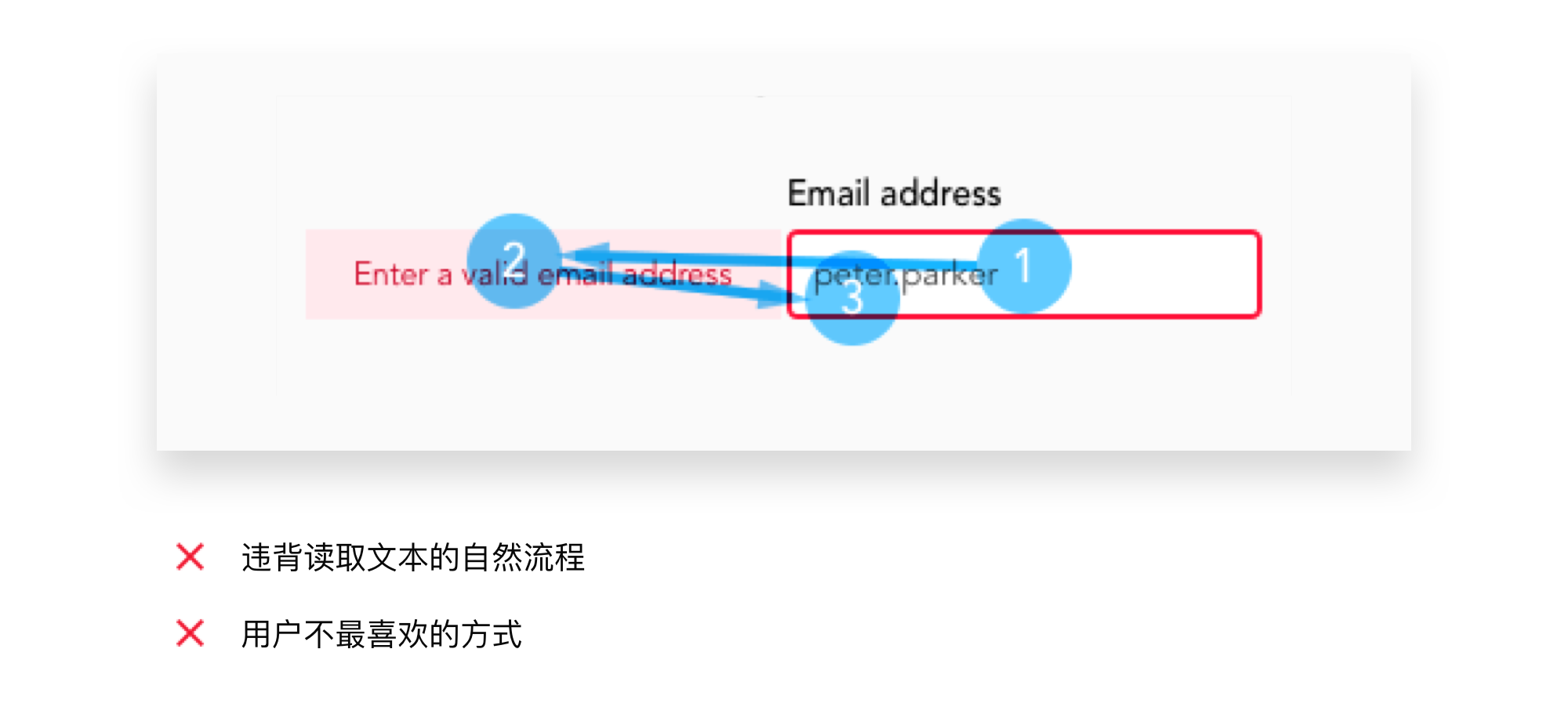
将错误消息放在输入框的左边,违背了西方的阅读习惯。当出现错误提示时,用户的视线朝着与自然阅读流程相反的方向移动。这种方式很不自然,有悖于用户习惯,并且在用户调研中得到了证实。

这样的排布也与我们的直觉相反,因为用户期望在左侧放置有更高优先级的元素。将错误消息放置在左侧意味着它比要输入的字段更重要。但事实上用户需要专注于纠正他们的输入,因此输入框应该是更重要的元素。
◎上侧的位置为什么会增加用户的认知负荷
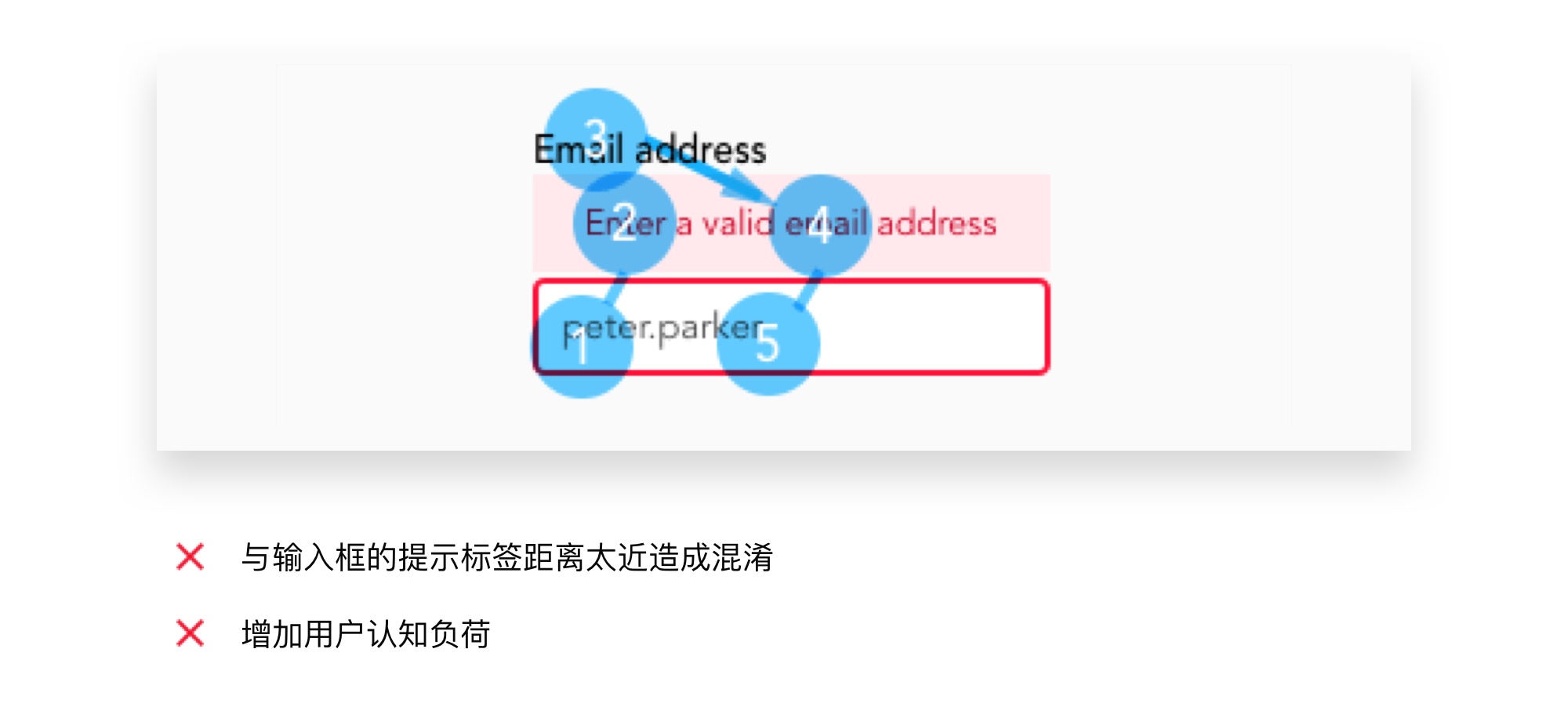
用户对输入框上面的错误提示有着更高的认知负荷(例如表格顶部对齐的标签)。这是因为用户会把错误提示和输入框中的提示文案混淆。

这两个文本靠得很近会产生视觉噪音,在用户尝试读取错误消息或输入框的提示标签时分散注意力。他们看到两段文案却很难专注于其中一个,并且可能混淆它们。
◎移动设备上表单的最佳错误信息位置
手机屏幕缺少水平空间来并排显示错误消息和标签文案。这意味着把错误信息放在右侧不是移动表单上的最佳位置。

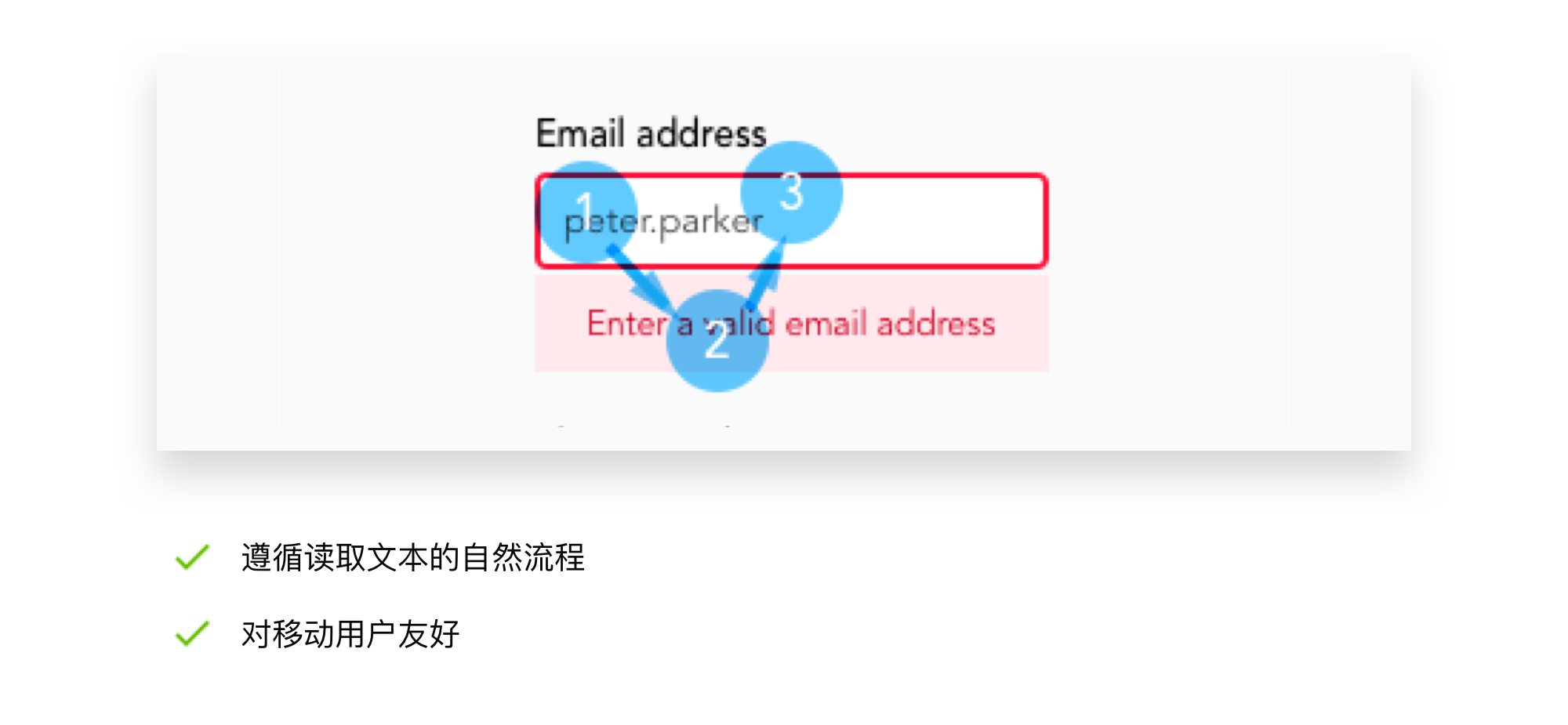
对于移动设备,更好的方式是请将错误信息放置在输入框下方。这是该研究中用户第二最喜欢的位置。虽然它不符合用户自然的从左到右的阅读流程,但它确实与自然的从上到下的阅读流程相对应。
当用户阅读文本时,他们习惯将视线从页面的左侧移动到右侧。错误信息低于输入框,使它遵循垂直阅读过程。
将错误消息放置得太靠近下面的字段标签时,可能会增加用户阅读文本时的认知负荷。你可以通过将它们隔开足够的间隔来防止这种情况。
◎右边还是下边,哪个是最好的位置?
错误消息的最佳位置在输入框的右侧和下方。但是你应该使用哪个位置?这取决于你有多少时间来实现。
如果你用来实现web端和app端的时间有限,可以选择在下方放置错误信息。在web端实现后,方便在app端进行适配。
如果你有足够的开发时间,在web端请选择输入框的右侧,而移动端考虑放在输入框的下面。这样不仅可以提供比较好的用户浏览体验,还能缩短表单的长度。
如果出错之后,用户无法迅速注意到报错信息,这不仅仅浪费了时间,也耽误了事情。正如 Jakbo Nielsen 所说:“最糟糕的报错信息是那些对用户而言根本看不到的报错信息。”然而,难点也就在这个地方,加粗字体和弹出框对于用户而言过于具有压迫感,那么你要如何确保信息能被用户注意到又不会显得太过呢?不难,使用正确的色彩来辅助显示。

色彩是用户识别信息的重要途径,它也是设计师向用户传递信息的可靠工具。出于对比的目的,在白色的背景下,使用红色的错误提示信息,会足够醒目,又不会太过喧宾夺主。在某些情况下,红色对用户的压力较大,也可以使用黄色或橙色来作为错误提示。在这两种情况下,请确保错误文本清晰可辨,且与其背景的颜色有显着的对比。

值得注意的是,色彩不应该是报错信息呈现的唯一标准。考虑到网页和移动端应用本身的可用性和可访问性,设计师应该考虑到色盲用户的需求,提供色彩以外的视觉提示,例如错误icon等,确保他们也可以看明白。
从某种程度上,你能把上面几条做好,你的报错信息在美学特征和体验上就没有太多问题了。不过,要想设计最佳体验的错误信息,文案的重要性也是显而易见的,需要在言简意赅的同时友好地帮助用户解决问题。
10条可用性启迪(经典的尼尔森十大可用性原则)中建议,要清晰优雅地表达出错误信息。有效的错误提示应该提供如下信息:
明确表达发生了什么
描述用户应该如何应对
尽可能多地保留用户输入的信息
下面是文案设计的几个小技巧。
把你的错误信息视为与用户的对话——让它听起来像是为人类编写的。确保你的错误信息是有礼貌,可理解的,而不是错误代码和数据(诸如出现了错误43这样的信息)。

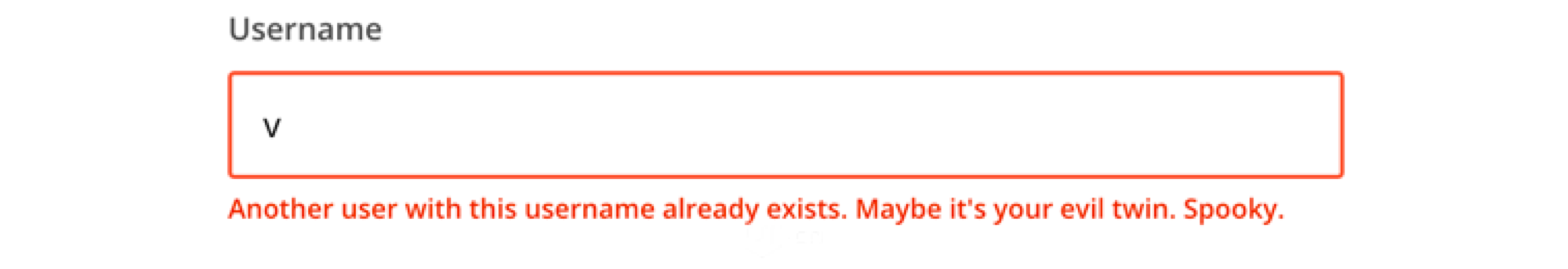
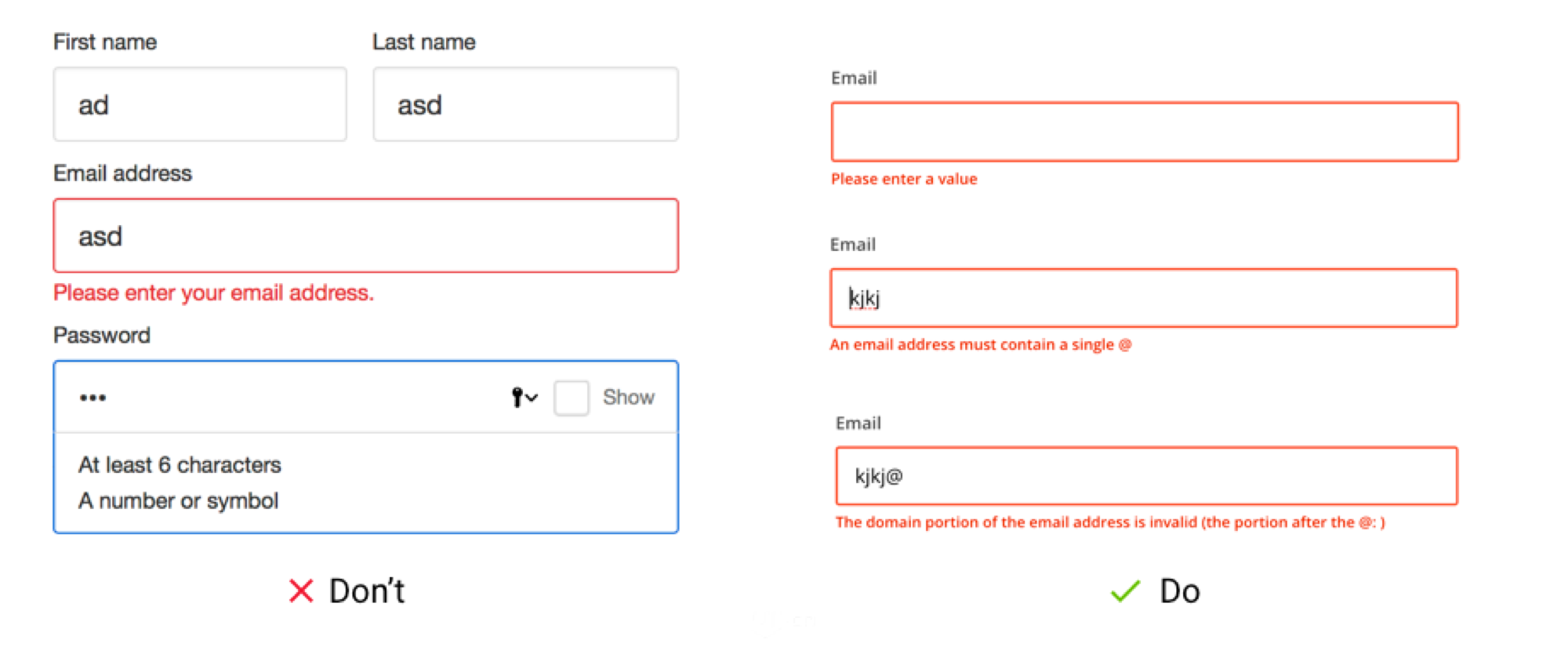
一些电子邮件的网站会在所有的错误场景使用同一个错误提示,如下图。你不能只是简单的提示用户“输入有效的电子邮件地址”,而应针对用户的问题明确的指出错误所在,例如“缺少@字符”等。而MailChimp则以另一种方式来判断错误——他们对于每个电子邮件的验证包含3个错误信息:检查输入字段是否为空、是否有“@”字符、是否有“.”字符。针对用户输入的错误方式会提供相应的提示文案。

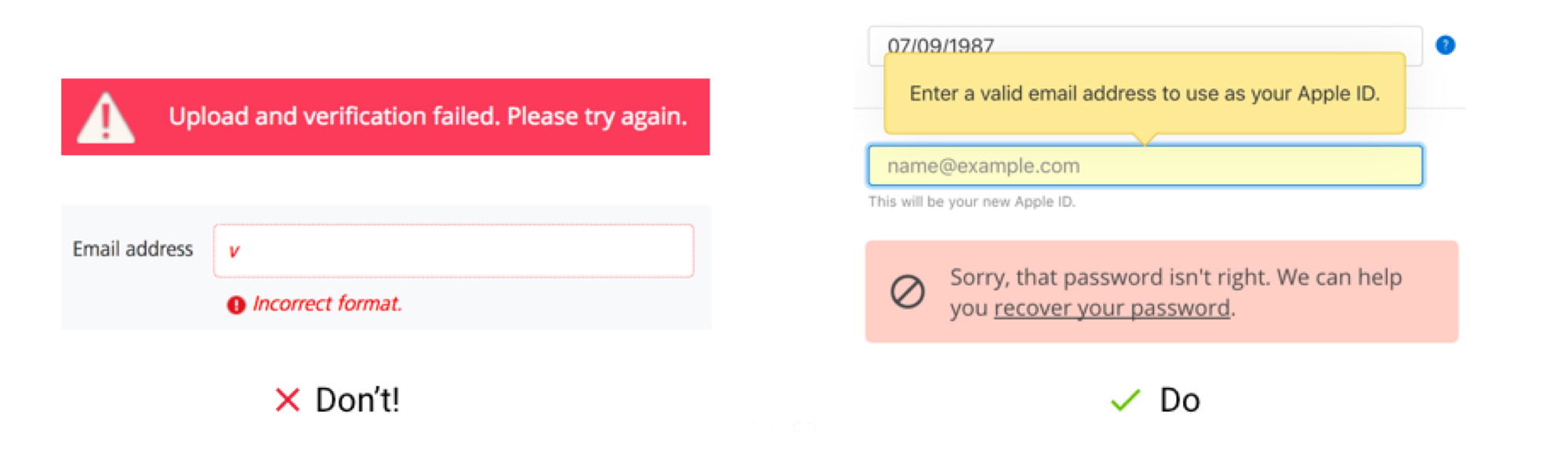
错误信息应该明确定义问题是什么,为什么会发生,以及如何处理。只写出错误是不够的。应该向用户尽可能简单的展示如何尽快解决问题。
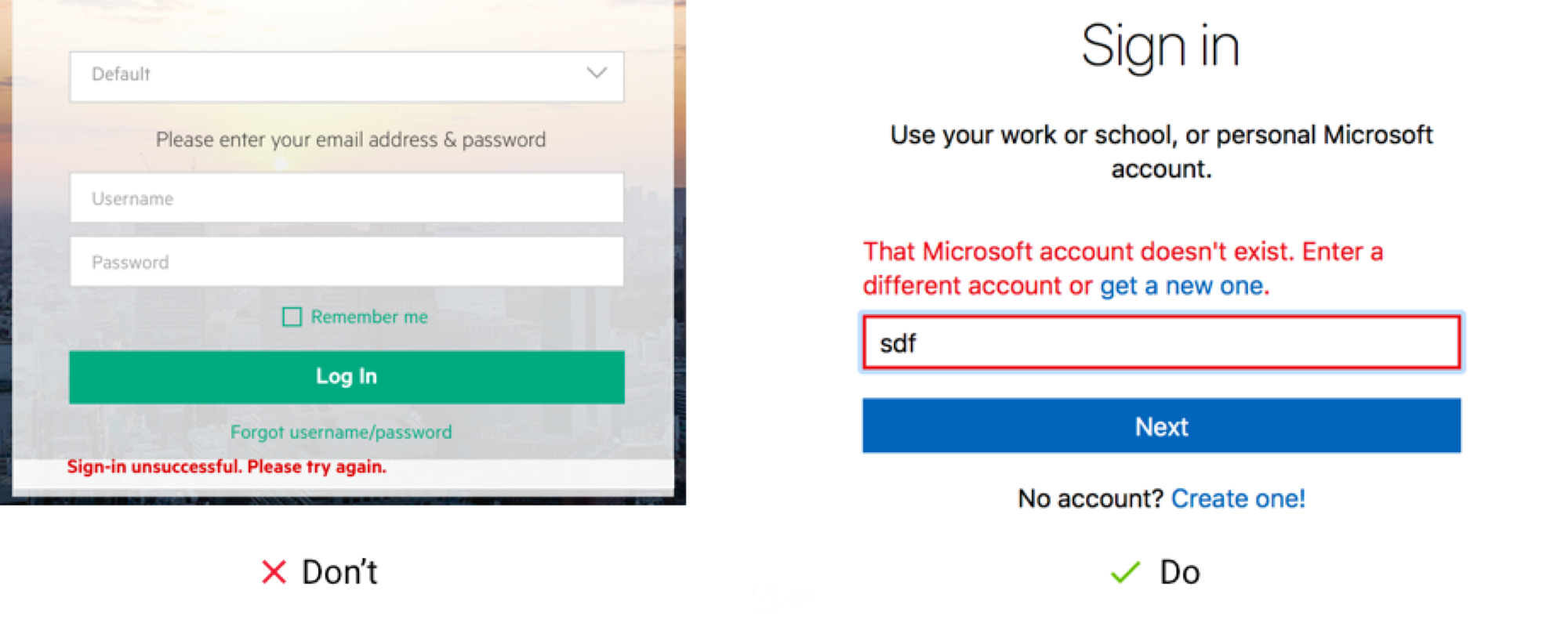
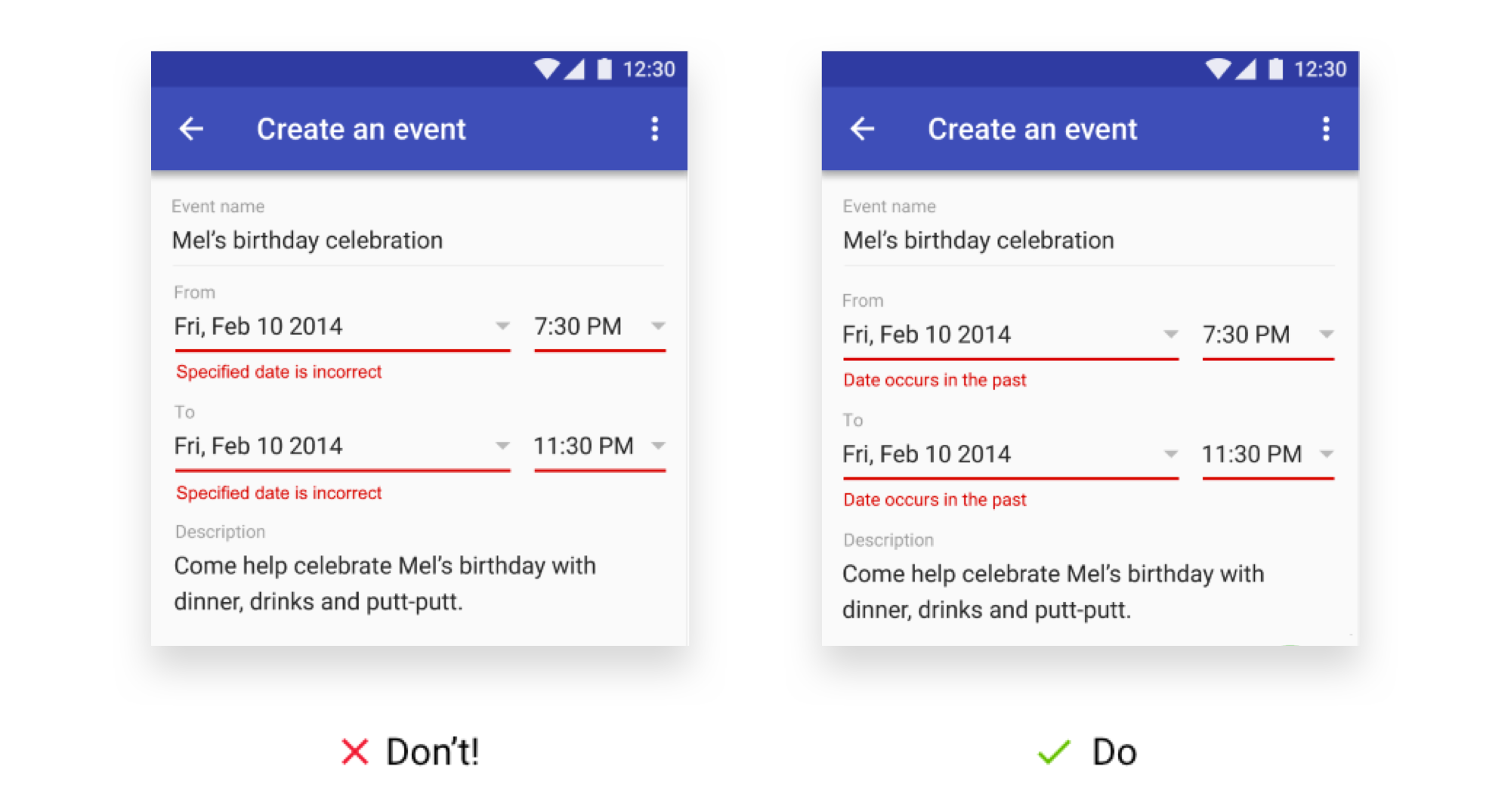
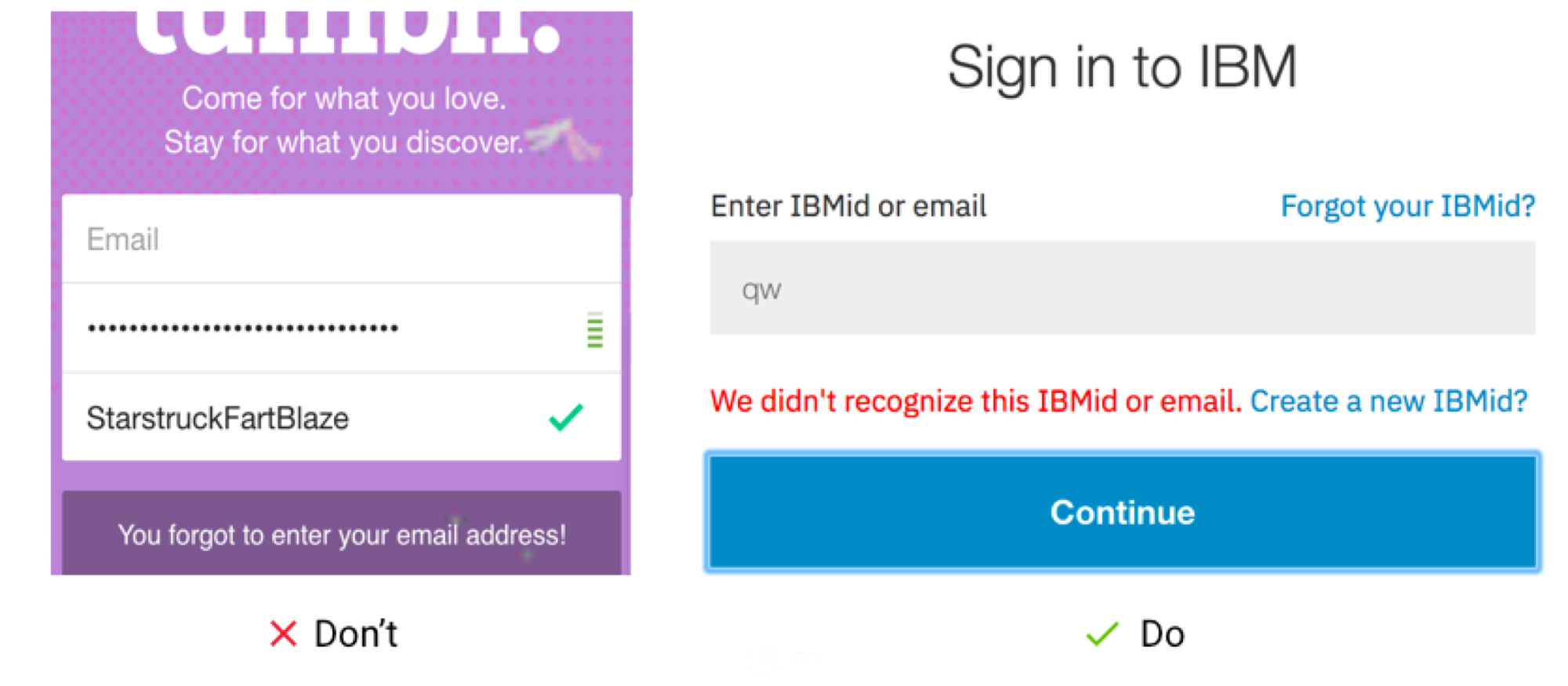
例如,Microsoft描述错误并在错误消息中提供解决方案,以便用户可以立即解决此问题。

正如同Jonathan Colman 所说,正确的报错信息通常使用简明而清晰的文字,而失败的报错信息通常不会提供关于错误发生的具体状况以及解决方案,更丑陋的做法是将错误信息完全隐藏起来。
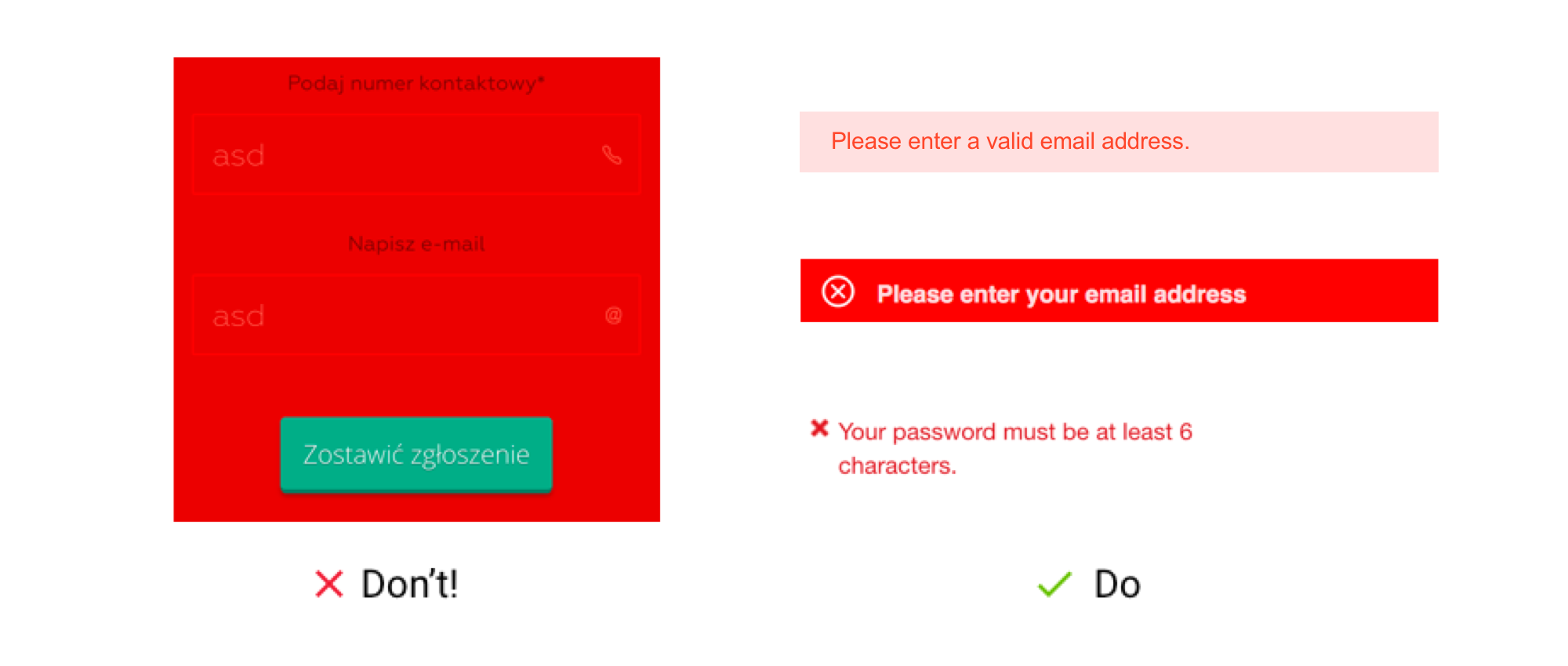
下面的设计,就是很明显的对比:

不要责怪你的用户,即使他们做错了。对用户要有礼貌,让他们感到舒适随和。可以使用你的品牌声音,来添加个性化的错误提示。

在你的错误信息中小心使用幽默。首先,错误信息应该是提供信息和帮助。如果适合,在错误消息中添加一些幽默,可以改善用户体验。