来源:网络 作者:佚名
通过创建一个带有4像素轮廓()的 8 x 8像素圆圈(#A3876F),将您的组合(Control-G)并放置在矩形块下方(右键单击>排列>发送至后面),我们在前一步中创建的,确保其底部的一半以上部分被重叠隐藏。#544F4B

要结束图标,只需创建一个戒指托,无论是实际戒指还是像我一样的更长方形戒指。使用颜色内部部分#DDD2CA,然后像往常一样给它一个不错的4像素轮廓(#544F4B)。
最后,选择所有秒表的元素并对它们进行分组(Control-G),以便它们不会错位。

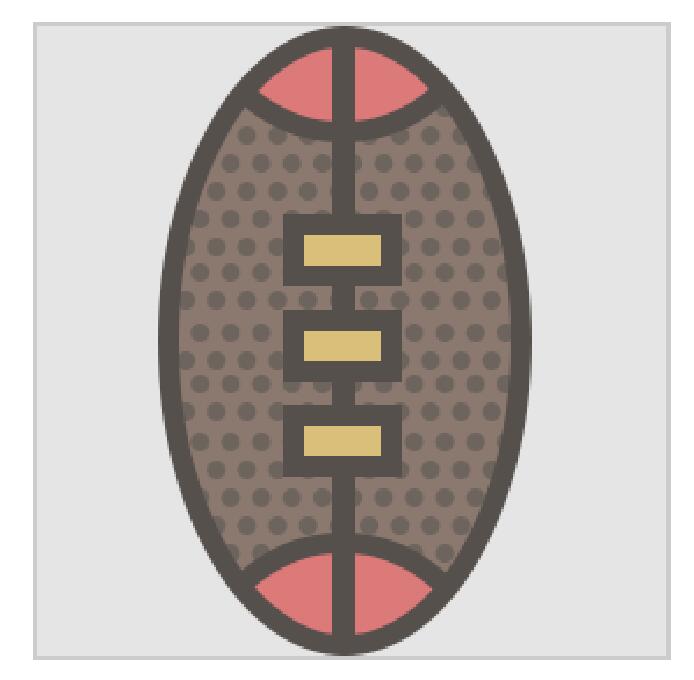
我们终于回到了最后但并非最不重要的标志 - 足球。我知道这是一条很长的路,但是我们距离完成这个包只有几步之遥。
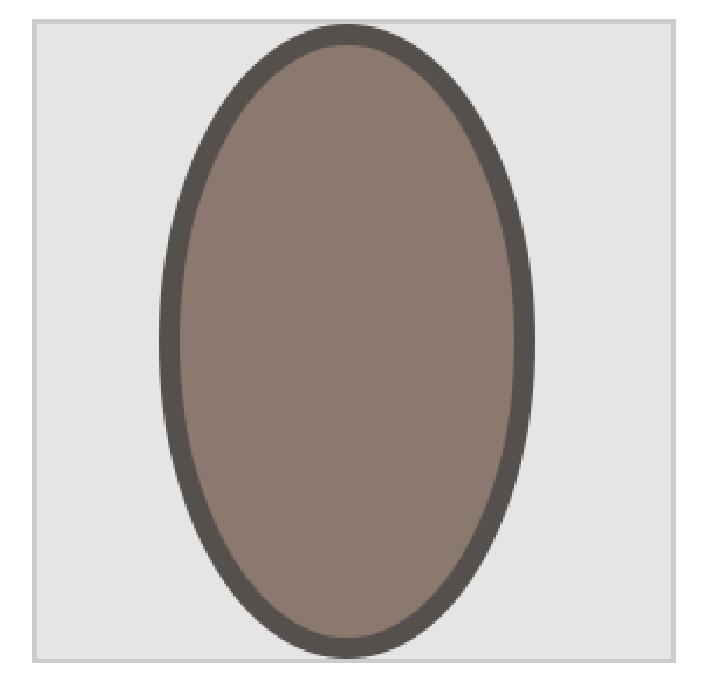
步骤1假设你在正确的图层上,它实际上是最后一个图层,抓住椭圆工具(L)并创建一个50 x 84像素的形状,我们将着色#8C7970,然后给出一个强大的4像素轮廓(#544F4B),确保将两者对齐到图标的基本网格。

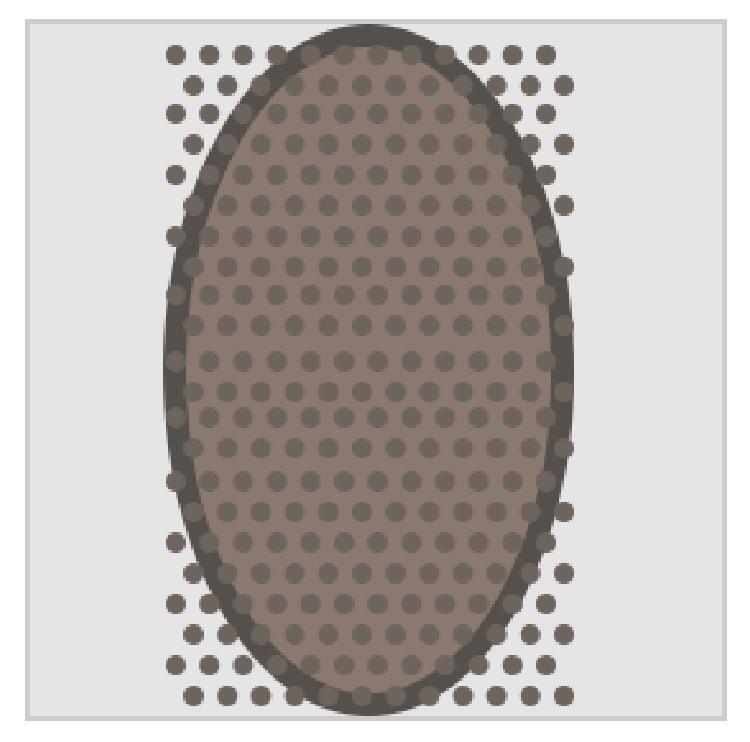
通过创建22行15圈(大小4 x 4像素,颜色), 相互之间放置2 px,并将它们覆盖在图标上,为球的表面添加一些纹理 。 #6D645E
为了让它看起来更有趣,可以创建一个模式,将一行稍向右推,最后会创建一堆对角线。
一旦你有了它们,不要忘记选择并分组它们(Control-G),因为如果你决定需要编辑它们,你会希望它们很容易被访问。

正如你所看到的,纹理现在已经到位,但它不在足球的内部填充形状中,这是我们不希望它做的事情。
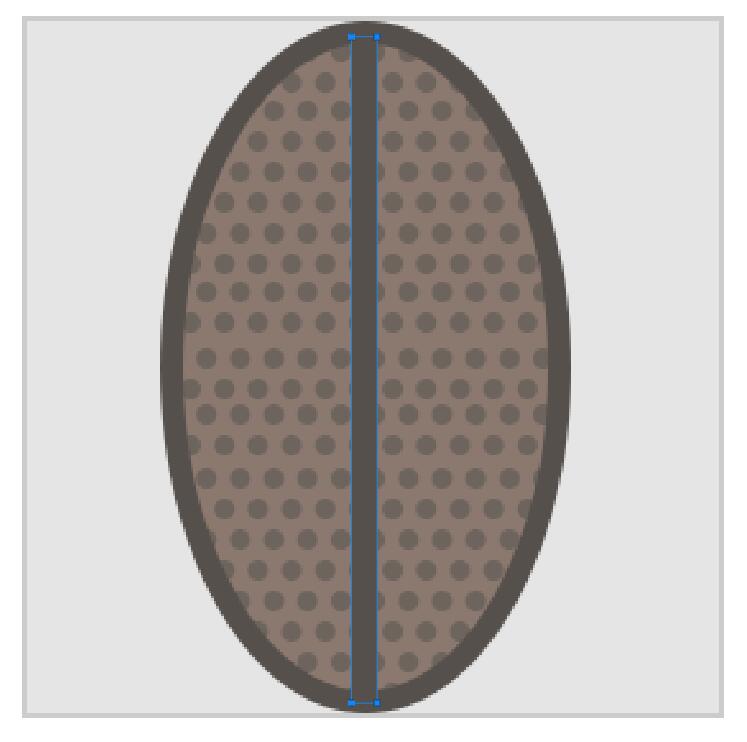
因此,抓住了浅棕色椭圆(复印件控制-C ),然后将它(粘贴控制-F )在本身的质感,使我们可以用它来创建剪贴蒙版用右键单击 > 制作剪贴蒙版。

通过绘制一个4 x 88 px长方形(#544F4B)并将其集中在足球本身上来添加一个厚垂直分隔线。

通过创建两个带有4 px粗轮廓线()的56 x 52 px椭圆(#DD7A7A),并通过选择它并将其放置在纹理的剪贴蒙版内,然后右键单击>隔离选定的剪贴蒙版,添加球的顶部和底部颜色部分。#544F4B
完成后,按退出退出隔离模式,以便我们可以将最后的触摸添加到图标。
通过添加三个金色(#DBC07B)10 x 4 px矩形和一个4 px轮廓(#544F4B) ,并将其彼此放置在足球本身的中心之间2 px,结束图标。

感谢您坚持与我搭讪,因为我知道漫长的阅读时间可能会让您感到疲倦,但不要忘记学习需要耐心。我希望在完成本教程后,您会发现一些可以用来进一步发展自己的技能的新技巧。
下次见!
