来源:网络 作者:佚名

点击领取:“源文件”

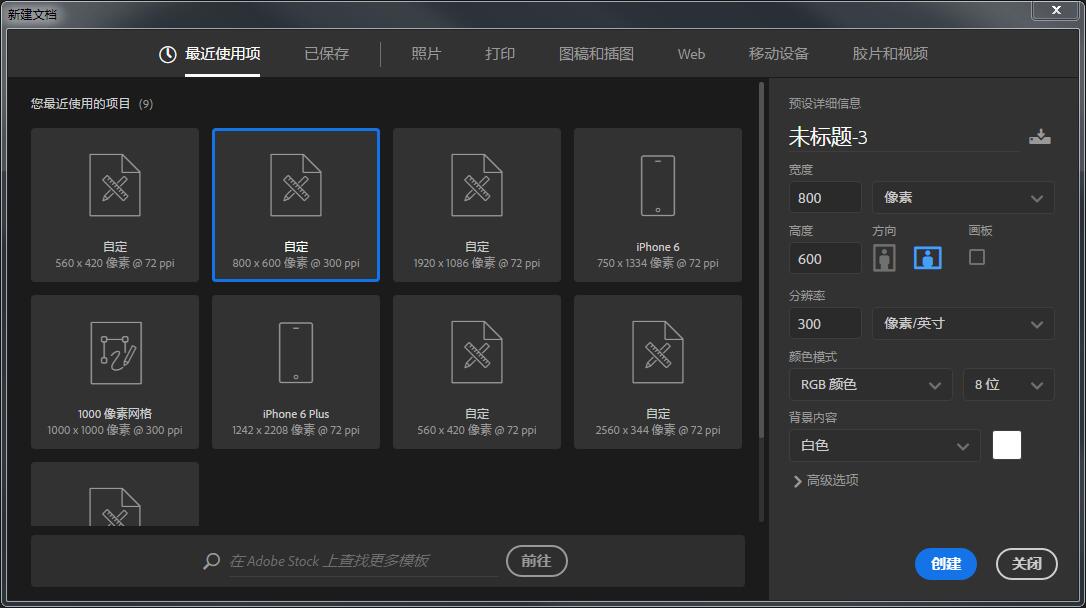
假设您已经安装了PS并且正在运行,那么让我们快速完成设置文档的过程。首先,进入文件>新建键盘快捷键,然后按如下方式调整不同的选项:

一旦我们创建了文档,我们必须通过为每个图标创建一组单独的图层来做好准备。通过这样做,我们不仅可以简化工作流程。
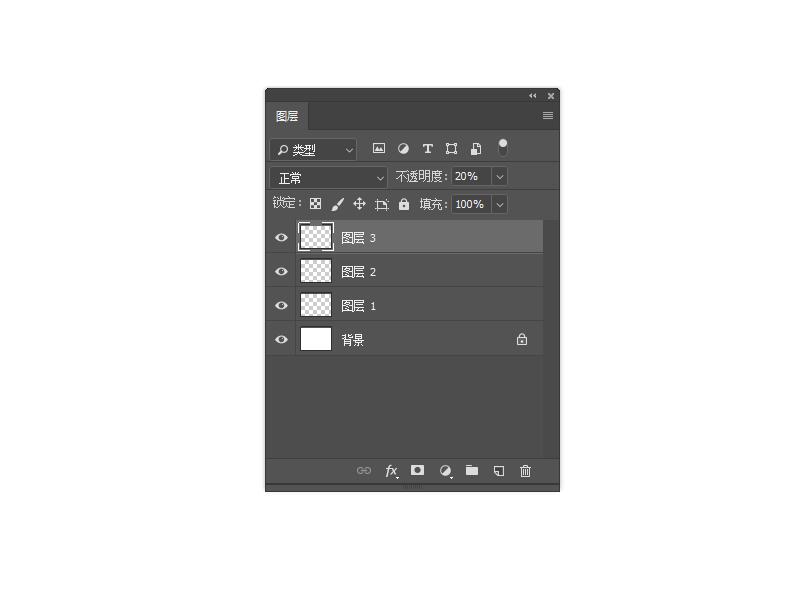
因此,假设您知道如何使用“ 图层”面板,请将其打开并创建七个图层,并将其命名为:
网格
背包
笔记本
写作工具
幡
跑表
足球

PS允许使用网格,因此您应该知道它可以设置网格 / 像素网格。只要使用“查看”顶部菜单下的“对齐网格/捕捉到像素”选项。
由于不同的情况需要不同的网格设置,因此有时您可能会发现自己处于需要调整预先包装在Illustrator中的设置的位置。
我个人已经以最低和同时最精确的价值走了,因为这可以更好地控制我的设计。
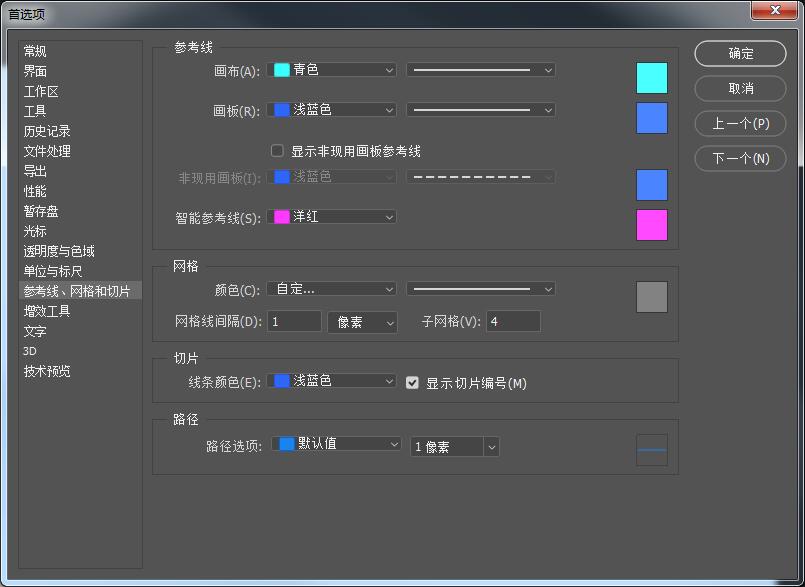
要更改这些设置,您必须转到编辑>首选项>指南和网格。在那里您会看到一个小小的弹出窗口,它可以让您调整以下内容:
网格线:1 px
细分:1

一旦你调整了这些设置,为了让所有的像素变得清晰,你所需要做的就是启用“ 查看” 菜单下的“ 对齐网格”选项。
快速提示:您应该知道,每次进入像素预览模式时,对齐网格选项都会转换为对齐像素,但这很完美,因为大部分时间您都会前进到该显示模式。
现在,如果您习惯于在键盘方向箭头键的帮助下移动物体,则可能需要将键盘增量更改为更精确的像素(1像素),以使其尽可能精确。您可以通过编辑>首选项>常规>键盘增量来完成此操作。
通常,当你开始处理任何新图标时,你应该考虑几件事情,其中之一是基本网格。
根据定义,基本网格是一个精确定界的参考表面,ui教程,为了引导您完成创建图标包资产的过程,它被构建和使用。网格的大小对于每个项目都是主观的,这意味着有时您可能需要创建更小的图标,而其他时候您可能会发现自己需要使用更大的图标。
通常,基本网格的形状是一个完美的正方形,因为与圆形相比,它可以更好地规划和构建形状和线条,从而可以完全控制像素数量。
在我们的例子中,我们将保持简单,并使用矩形工具(M)创建六个96 x 96像素的正方形(),这将定义图标的大小,并添加一个较小的92 x 92像素一()它们中的每一个将充当我们的活动绘图区域,因此给我们提供全方位的2px填充。#CCCCCC#E6E6E6
网格中的每一个进行分组,然后将它们彼此定位为 60 px,从而创建两排三个网格。

只要你有所有的基本网格,你可以锁定它们的图层,这样你就不会意外移动它们,然后我们就可以开始处理第一个图标。
5.创建背包首先,确保您位于正确的图层上,然后锁定所有其他图层,然后放大第一个底图网格,以便更好地了解您将要构建的内容。

我们将开始创建背包的主体,我们将开始添加所有其他细节,一次一个。
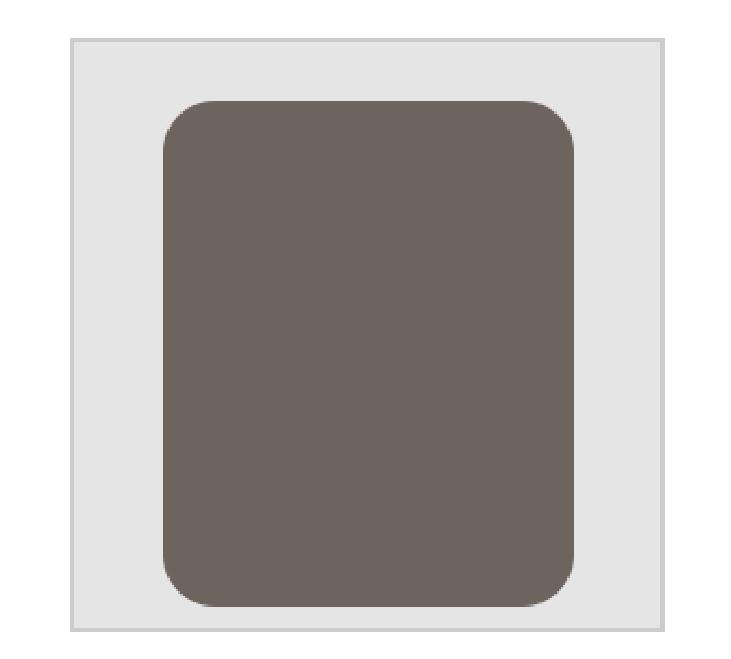
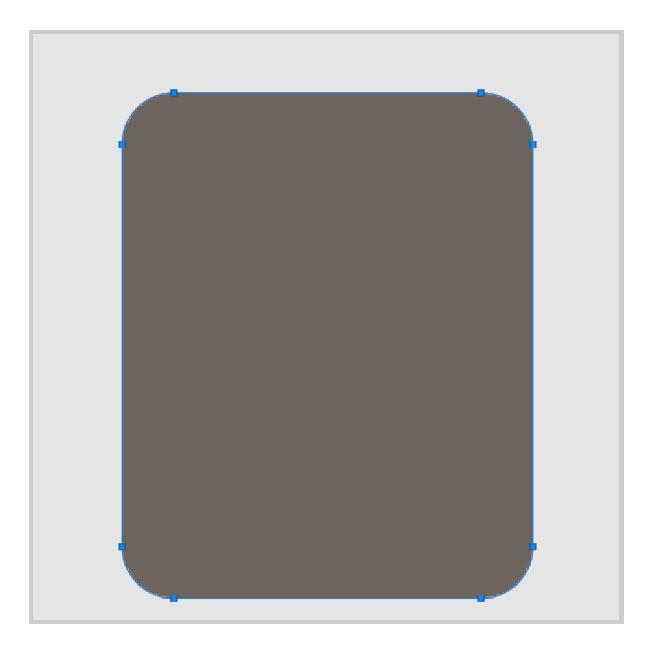
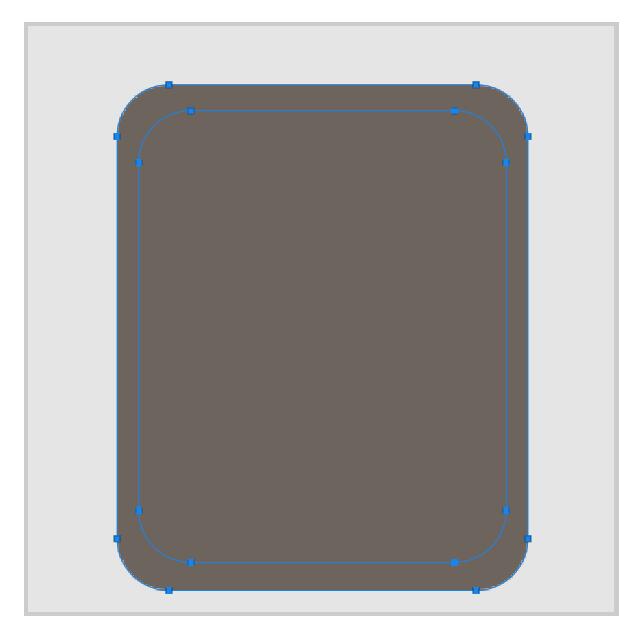
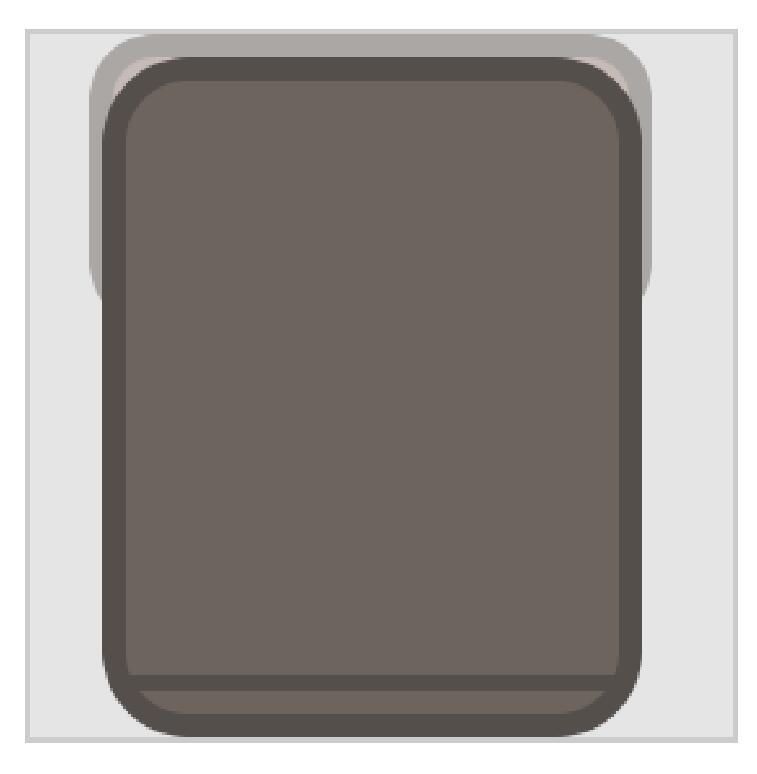
首先,抓住圆角矩形工具,创建一个带有6像素圆角的64 x 80像素形状,我们将使用该颜色,然后将其放置在 基本栅格上,使其水平居中对齐到较小的内部正方形,从而留下它与广场底部之间的4 px。#6D645E
现在,因为我们希望所有内容都尽可能精确和锐利,所以我建议您打开“ 像素预览”模式(“ 视图”>“像素预览”或Alt-Control-Y)。这样你就可以看到底层的像素网格,这将使你完全控制你的形状的位置。

在这一点上,你们有些人可能会想知道为什么我们在形状的底部和基本网格本身之间留下了4 px的间隙。
那么,如果你是线条图标的新手,那么你应该知道你可以使用两种不同的方法来创建它们:偏移路径和 笔划线。
我现在不会去理解他们,章。
我要做的是告诉你,整个教程将依赖于使用偏移路径工具为每个图标创建轮廓,并且由于每个轮廓将具有4像素的重量,现在可以理解为什么我们需要离开与形状通常接触基本网格的边相同的值。
因此,我们来创建背包主要形状的第一个轮廓。
首先,选择我们刚刚创建的形状,然后转到对象>路径>偏移路径,并将偏移值设置为 4 px, 将所有其他设置保持原样。

只要您点击确定按钮,您就会看到Illustrator创建了一个更大的形状副本,每边添加4 px,并将其放置在下方。

每次创建偏移量时,它都会使用您用来制作的形状的颜色。由于我们的大纲必须突出,所以我们必须将其颜色更改为更暗(#544F4B)。
我建议您一旦拥有主要的填充形状和轮廓,就可以使用Control-G键盘快捷键对它们进行分组,以便在需要时更轻松地访问设计的不同部分。

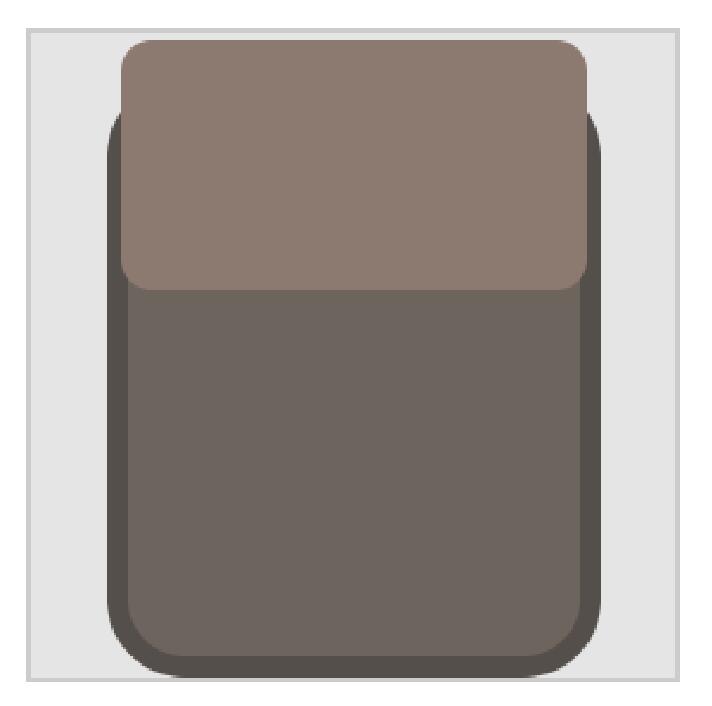
一旦我们拥有了我们背包的主体,我们就可以开始在顶端部分工作。
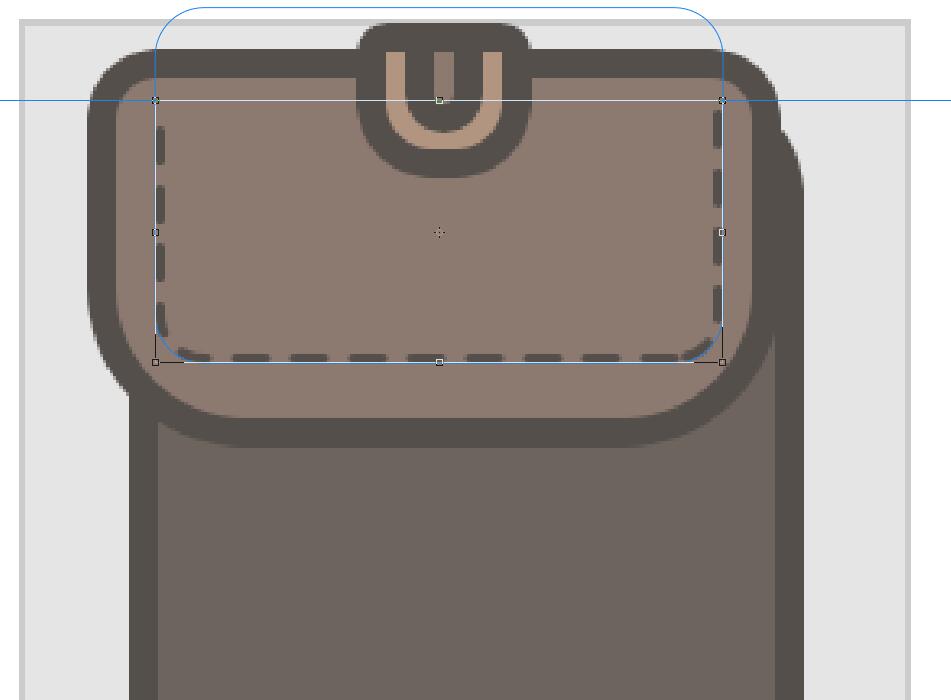
首先,抓住圆角矩形工具并创建一个具有4 px圆角半径的68 x 38像素形状(#8C7970),并将其定位到背包的顶部部分,并使其与底部栅格的顶部之间保持4 px的间隙。

接下来,我们需要通过将其圆度从4 px更改为12 px来稍微调整形状的底角。要做到这一点,只需使用直接选择工具(A)选择底部锚点,然后使用实时角工具调整它们的值。

快速提示:一个带有4 px圆角半径,另一个带有12 px半径,然后调整并合并它们。
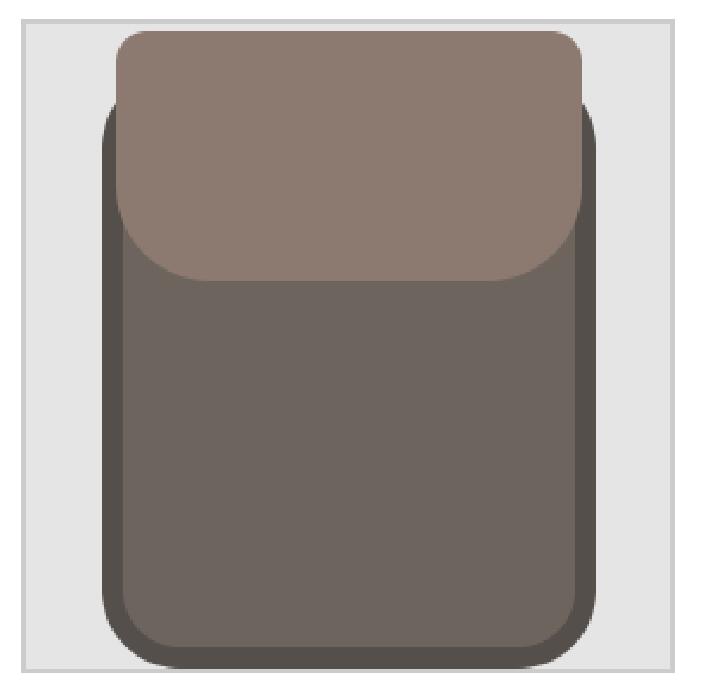
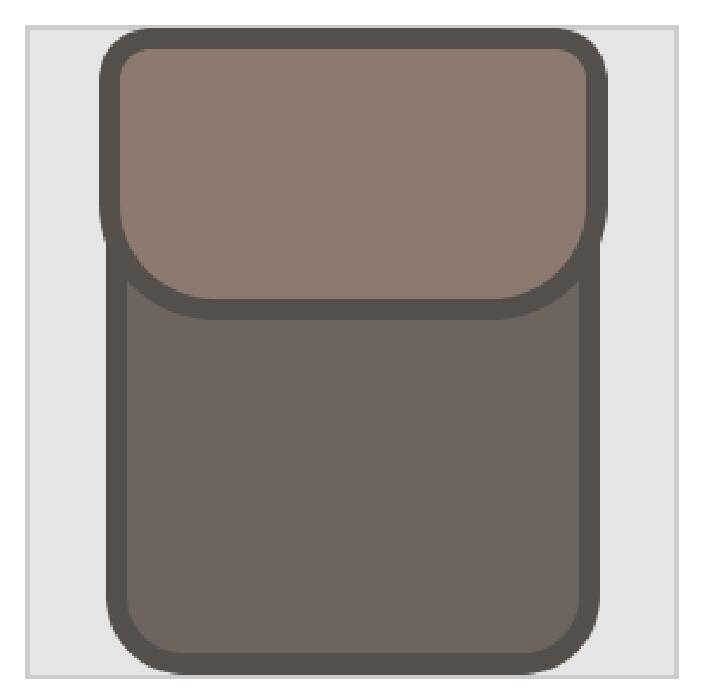
第6步一旦我们拥有了最上面的部分,我们需要为它增加一个轮廓,就像我们对背包的主要形状所做的一样。
所以,选择形状后,转到对象>路径>偏移路径,并给它一个4 px的偏移量。不要忘记改变轮廓的颜色以#544F4B使其突出。

通过创建角度半径为7像素的20 x 14像素圆角矩形,开始在顶部手柄上工作。然后创建另一个更小的10 x 16像素,一个5 px的圆角半径,将其放置在较大的一个的上方,确保垂直和水平对齐,然后使用Pathfinder的减号前面选项创建一个切口。
使用所得的形状进行#B29580着色,然后使用重叠的矩形切掉其上半部分。
最后将手柄放在背包的顶部,并给它一个4 px的轮廓(#544F4B)。

接下来,通过创建一个具有9 px圆角半径的62 x 41像素圆角矩形来添加小针脚线,我们将通过移除其顶部居中的锚点来进行调整。要做到这一点,抓住直接选择工具(A),然后拖动并选择锚点,然后按删除。
然后,通过按下Shift-X来简单地翻转生成的形状的填充颜色,并将笔画的权重设置为2 px。

使用2 px破折号和4 px的间隔,通过将其Cap设置为圆帽并向笔画添加虚线效果来微调针迹线。

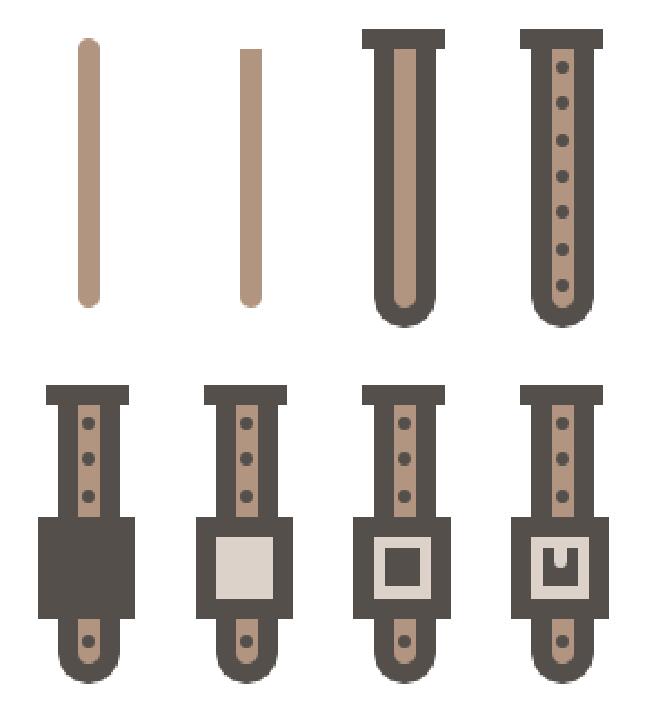
一旦添加了针迹线,我们就可以开始处理拿着盖子的小带子。
首先,抓住圆角矩形工具并创建一个2 x 角半径(1)的4 x 46像素形状。
#B29580使用直接选择工具(A)(2)删除其顶部居中的锚点,为使用的形状着色,然后对其进行调整。删除它们后,请不要忘记使用Shift-J快捷键关闭路径。
然后,给它一个4像素的轮廓,并添加一个20×4像素的矩形(#544F4B),其顶部(3)。
开始添加一些细节,通过绘制7个2 x 2 px圆圈(#544F4B),彼此之间定位 4 px(4)。
通过添加扣子完成表带。首先绘制一个20 x 20像素的正方形(#544F4B)(5),然后在其上添加另一个较小的12 x 12像素 one(#DDD2CA)(6)。
使用一个8 x 8像素矩形从浅色方块(7)创建一个切口,然后添加一个2 x 6像素圆角矩形和一个2像素圆角半径(8)。

最后,使用Control-G键盘快捷键将所有肩带的元素组合在一起,并将它们放在背包的盖子上,位于其底部的某个位置,以便最终在轮廓和底部之间有8像素的间隙背包的主要形状。

接下来,添加一个小的8 x 2 px矩形(#544F4B)和一个稍微长一点的12 x 2 px one(#544F4B),并将它们放在盖子的左侧,在它们之间留下2 px的间隙。
一旦你有了所有细节的顶盖,你应该把它所有的组成元素组合在一起(Control-G),因为下一步我们需要在背包的主要部分添加一些细节。

由于此时我们已经完成了背包的基本构成元素,因此我们将在其主体中添加一些细节。
首先,双击背包的身体进入隔离模式(或右键单击>隔离选定组),然后创建一个64 x 2 px矩形,我们将使用与outline(#544F4B)相同的值进行着色,然后将其定位朝向背包的底部,在它与主体形状的轮廓之间留下2px的间隙。

通过创建几条水平线来继续添加细节,这会让背包更加流行。
为此,请抓住矩形工具(M)并创建20 个64 x 1像素大小和 #665C57 颜色的形状 ,我们将相互放置 1像素。
将所有线条组合在一起(Control-G),然后将它们放在背包的底部,就在之前创建的元素上方,在它们之间留下1px的间隙。

通过在其右下角添加一个小名称补丁来完成此图标。
首先创建一个10 x 4像素的矩形,使用#DDD2CA它的颜色,然后给它一个4像素的轮廓(#544F4B)。将两者组合在一起(Control-G),然后简单地放置它们,在它们和背包的右侧之间留下2px的间隙。
保持它们的底部部分与我们在前几步创建的水平分隔线之间的空隙相同。
然后,最后使用Control-G键盘快捷键将所有图标的元素分组在一起,然后转移到下一个。

由于我们现在已经完成了第一个图标,我们可以锁定它的图层并转到下一个图标,即笔记本。
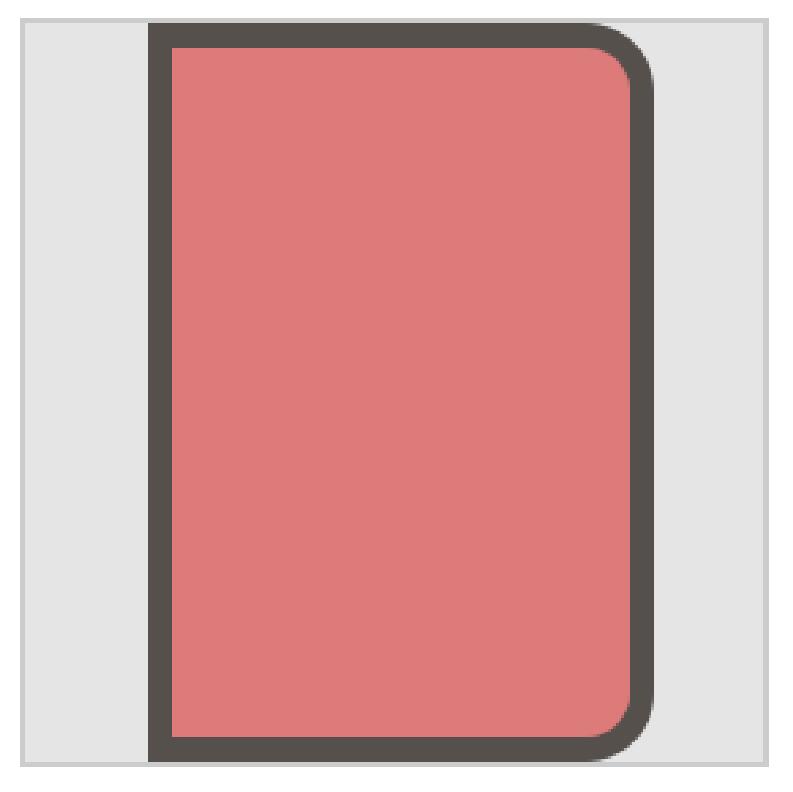
步骤1我们将首先创建图标的主体,然后逐渐添加细微的细节,就像我们对背包的细节一样。
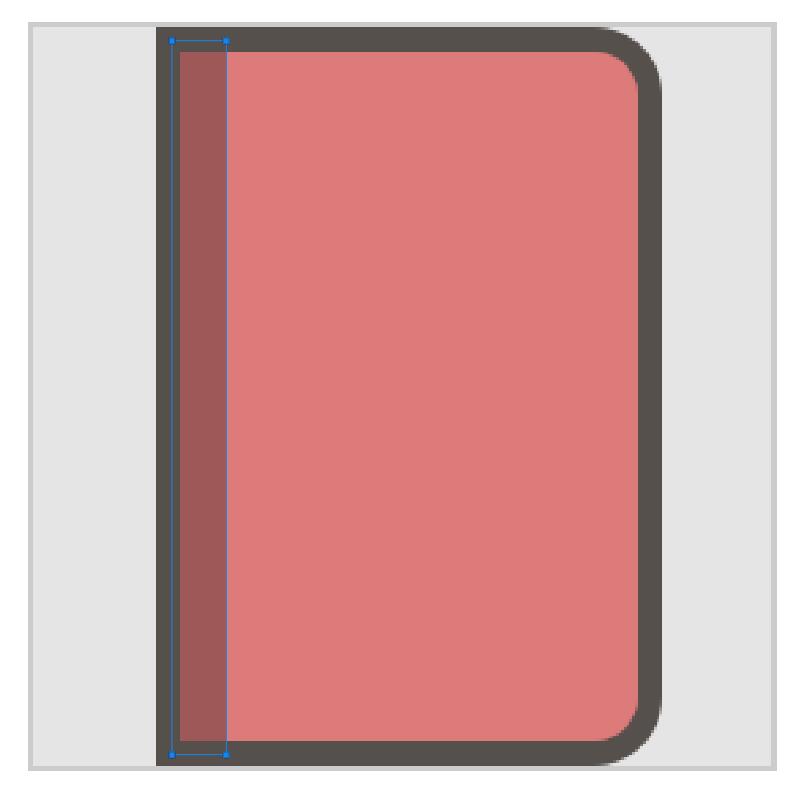
首先,抓住圆角矩形工具并创建一个66 x 84像素形状(#DD7A7A), 并使用直接选择工具(A)选择并移除其左中心锚点来调整4 px圆角半径。一旦我们删除了锚点,我们需要按下Control-J关闭路径。
现在我们可以给这个形状提供一个轮廓并将它们定位到基本网格的中心。

接下来,我们将通过创建一个6 x 84 px的矩形来为主体添加一个较深的部分,我们将使用该矩形,并将#BC6161其放置在前一步创建的主形状的左侧。

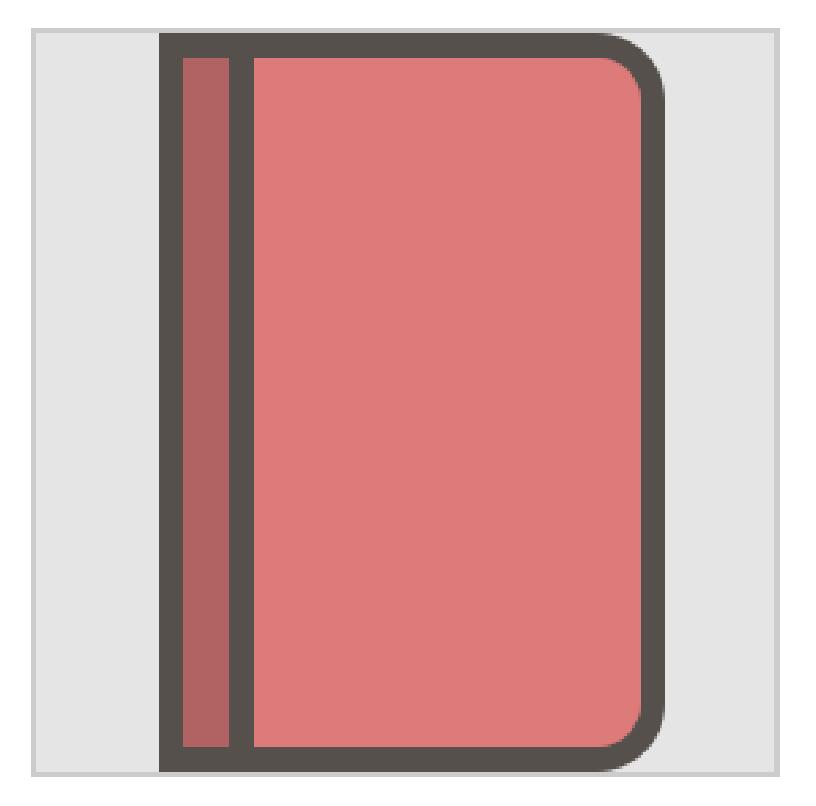
使用矩形工具(M),在我们刚刚创建的形状的右侧添加一个4 x 84 px垂直分隔符(#544F4B)。

获得一点创意,并为笔记本添加一些装饰细节线。