来源:网络 作者:佚名

这个海报的黑白灰不像前两个那么直接,而是通过图形和图像的色调来表现的,但是整体上也是黑白灰配色。

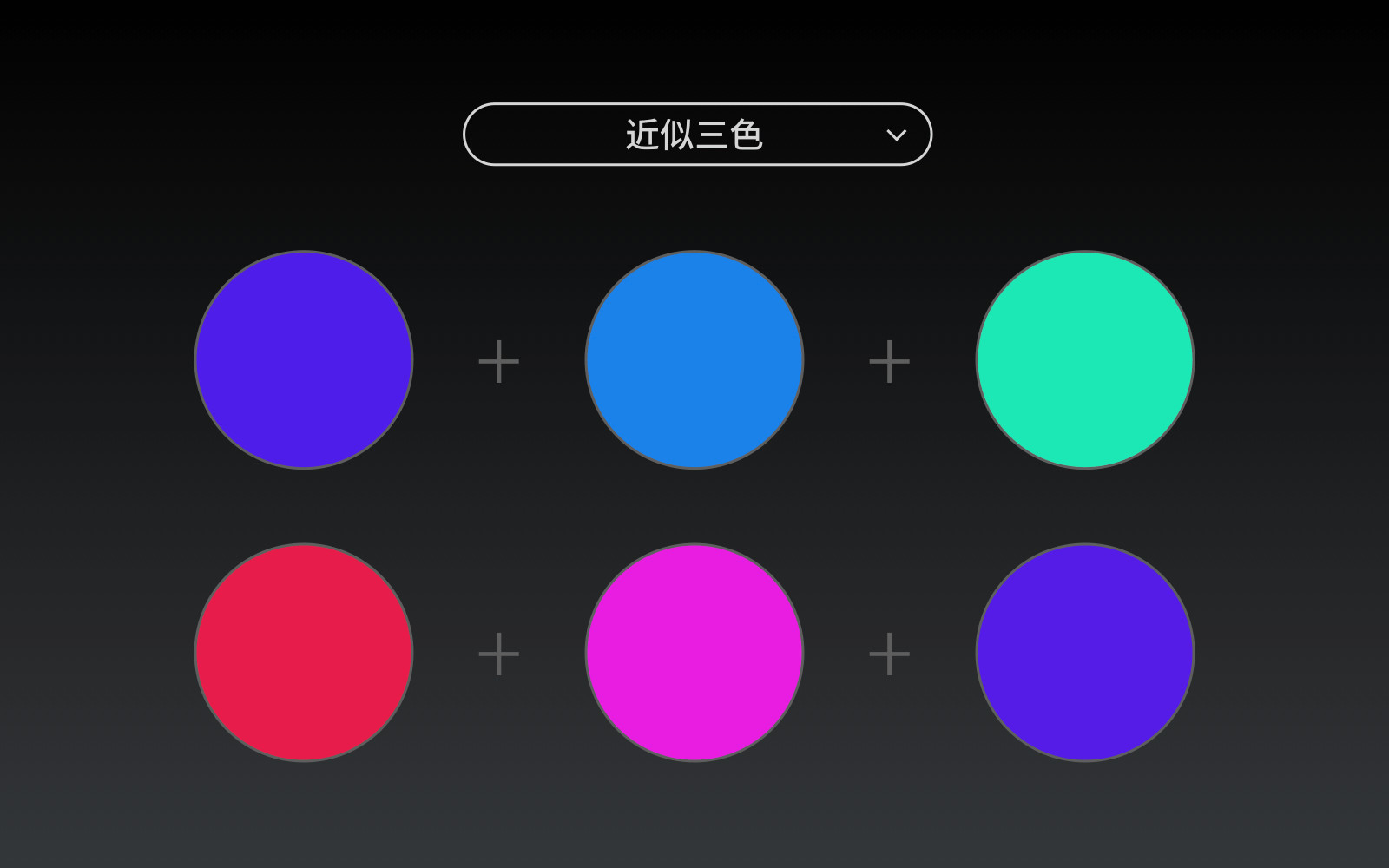
然后是有彩色的第一种三色形式,近似三色。


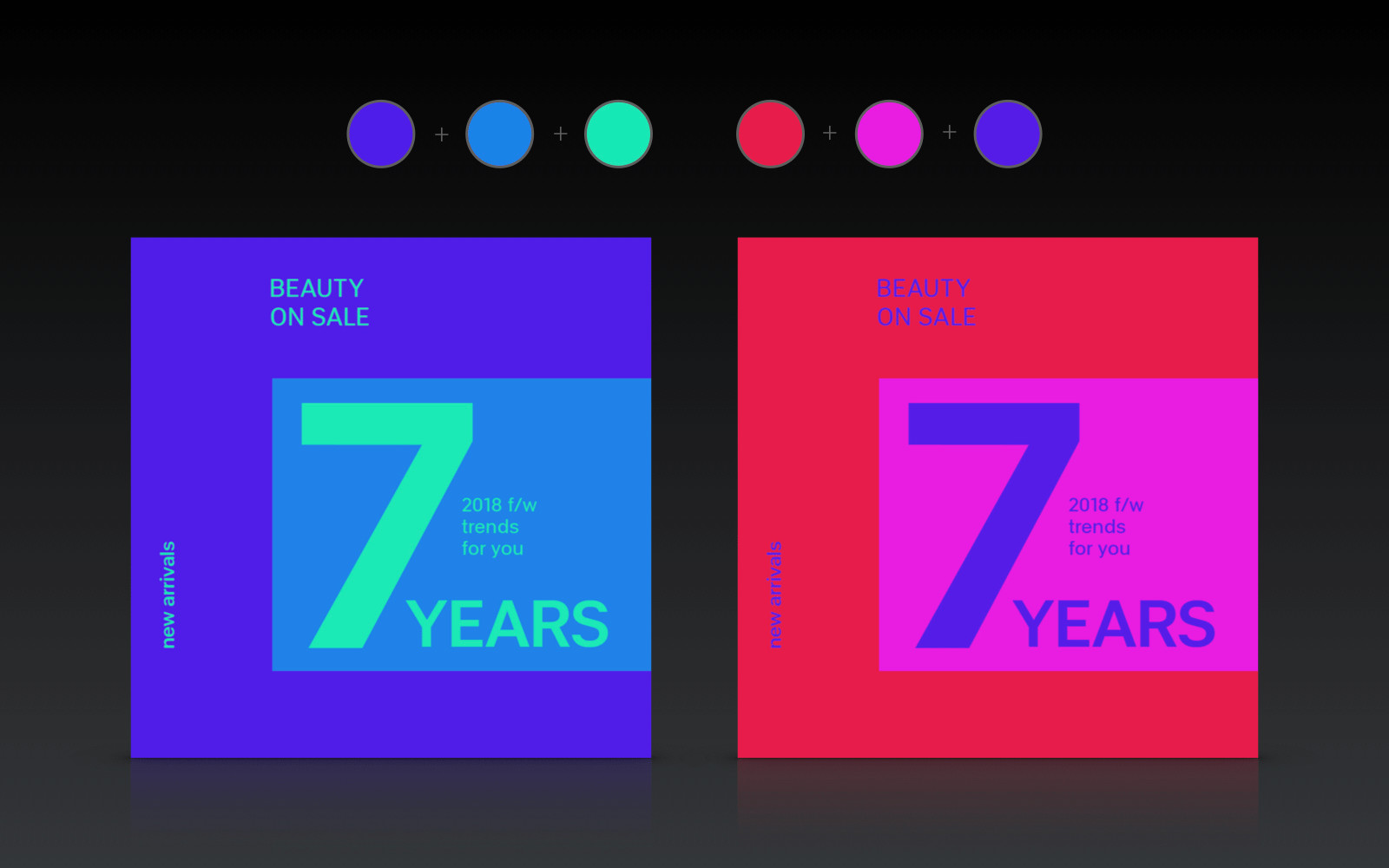
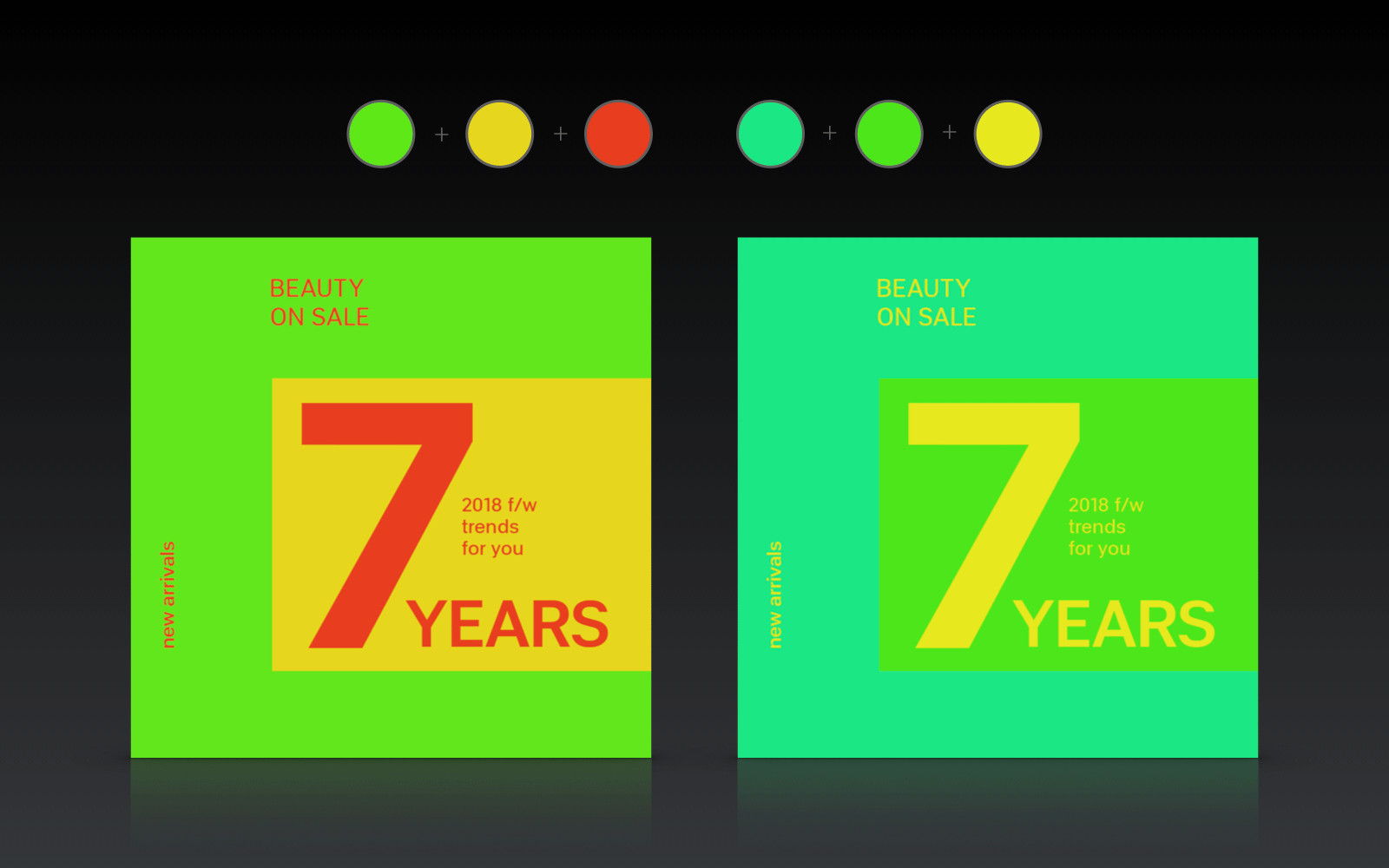
顾名思义,近似三色就是三个近似色组合在一起的色彩搭配,比如画面中的这几组配色都是近似三色。


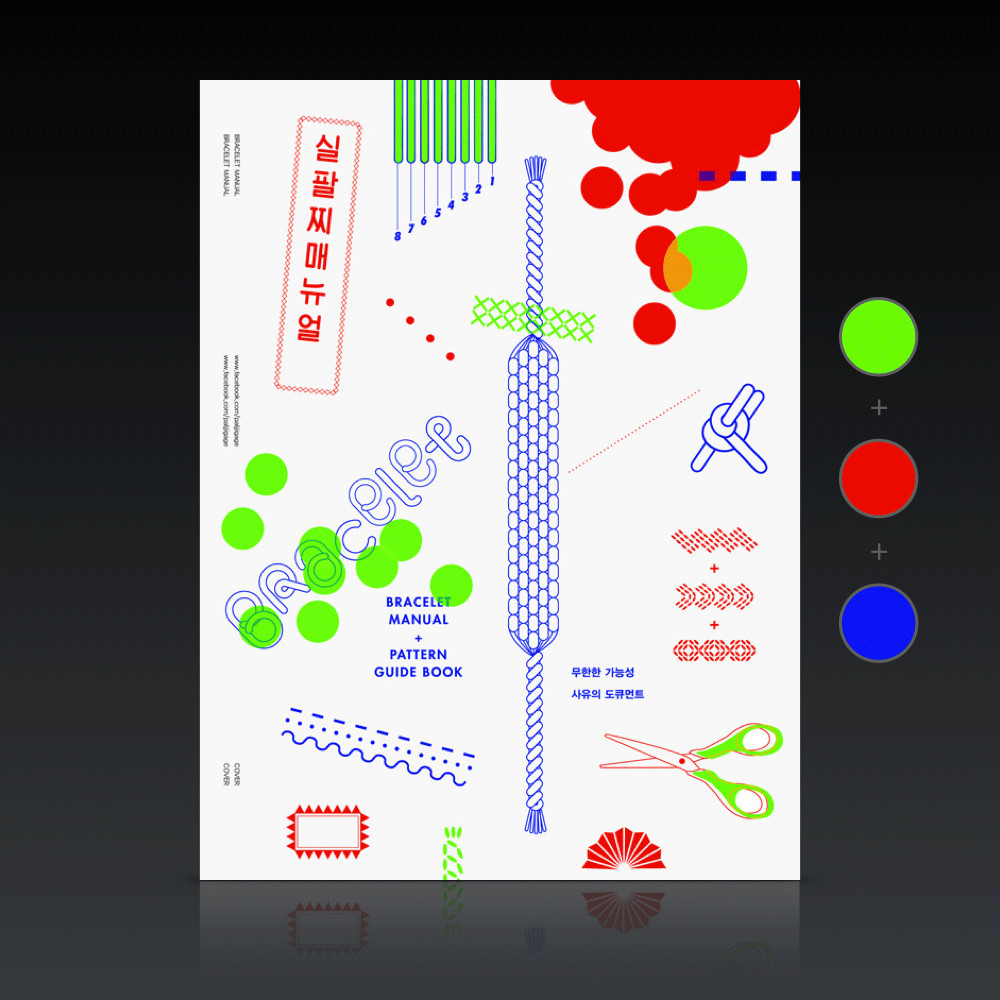
这个海报中的图形使用的也是近似三色,既能很好的区分色块同时又能达成整体协调统一的效果。







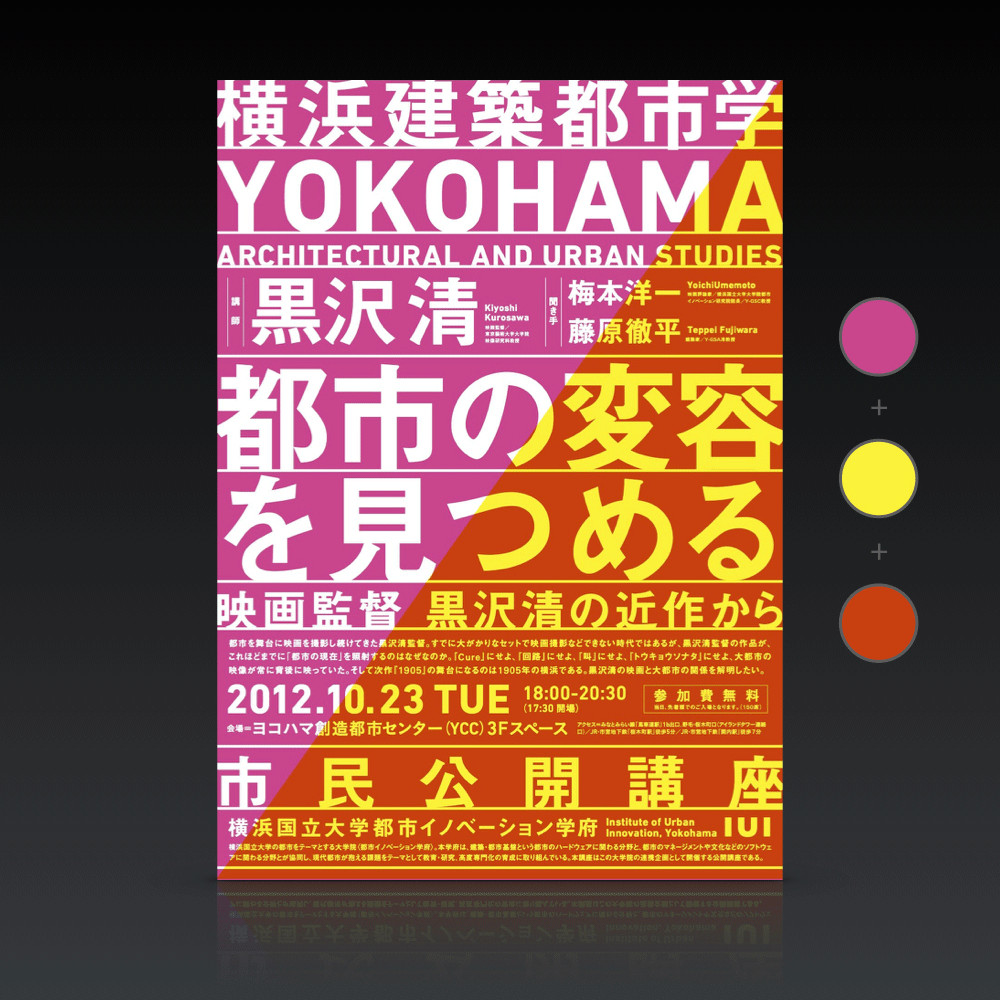
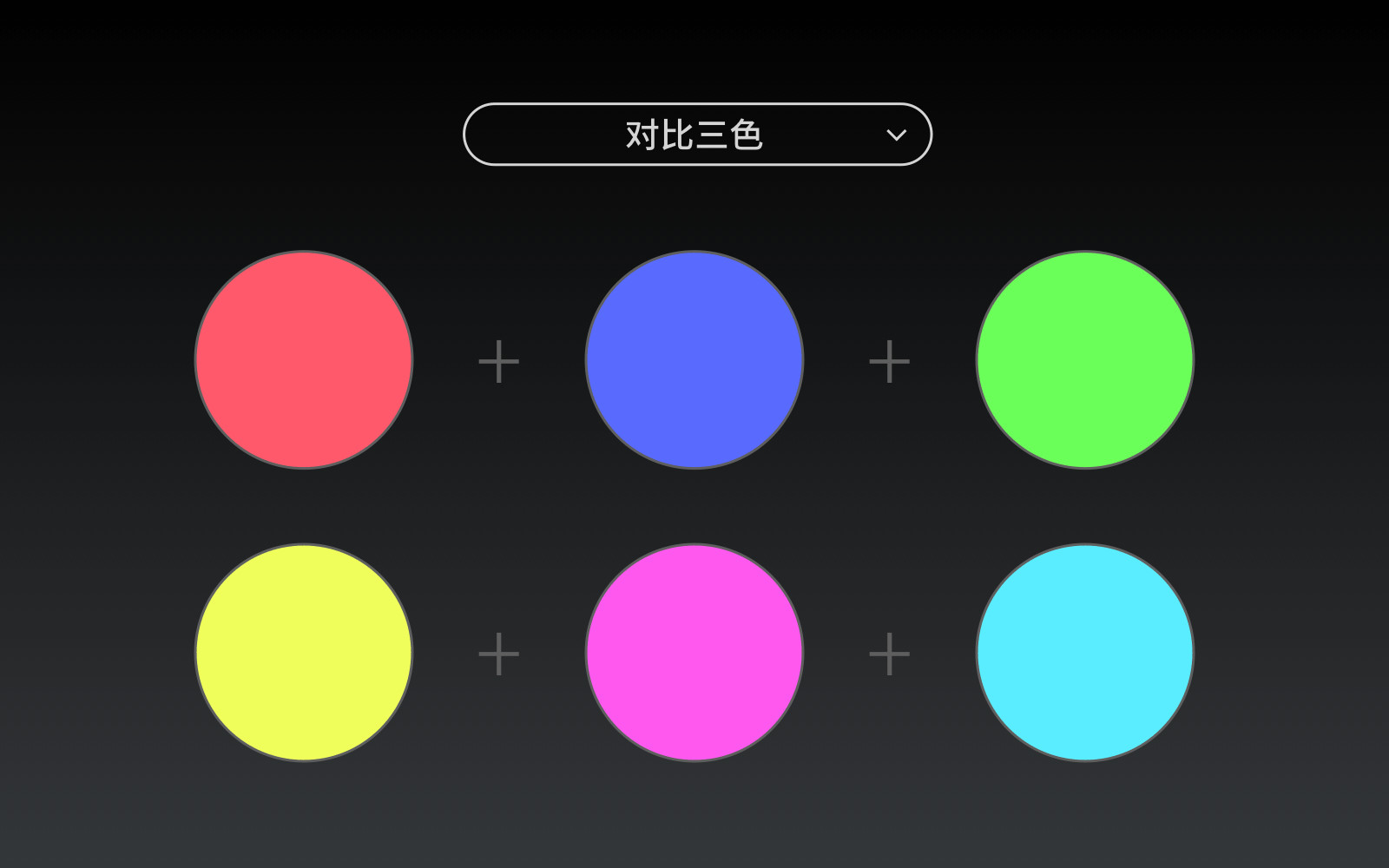
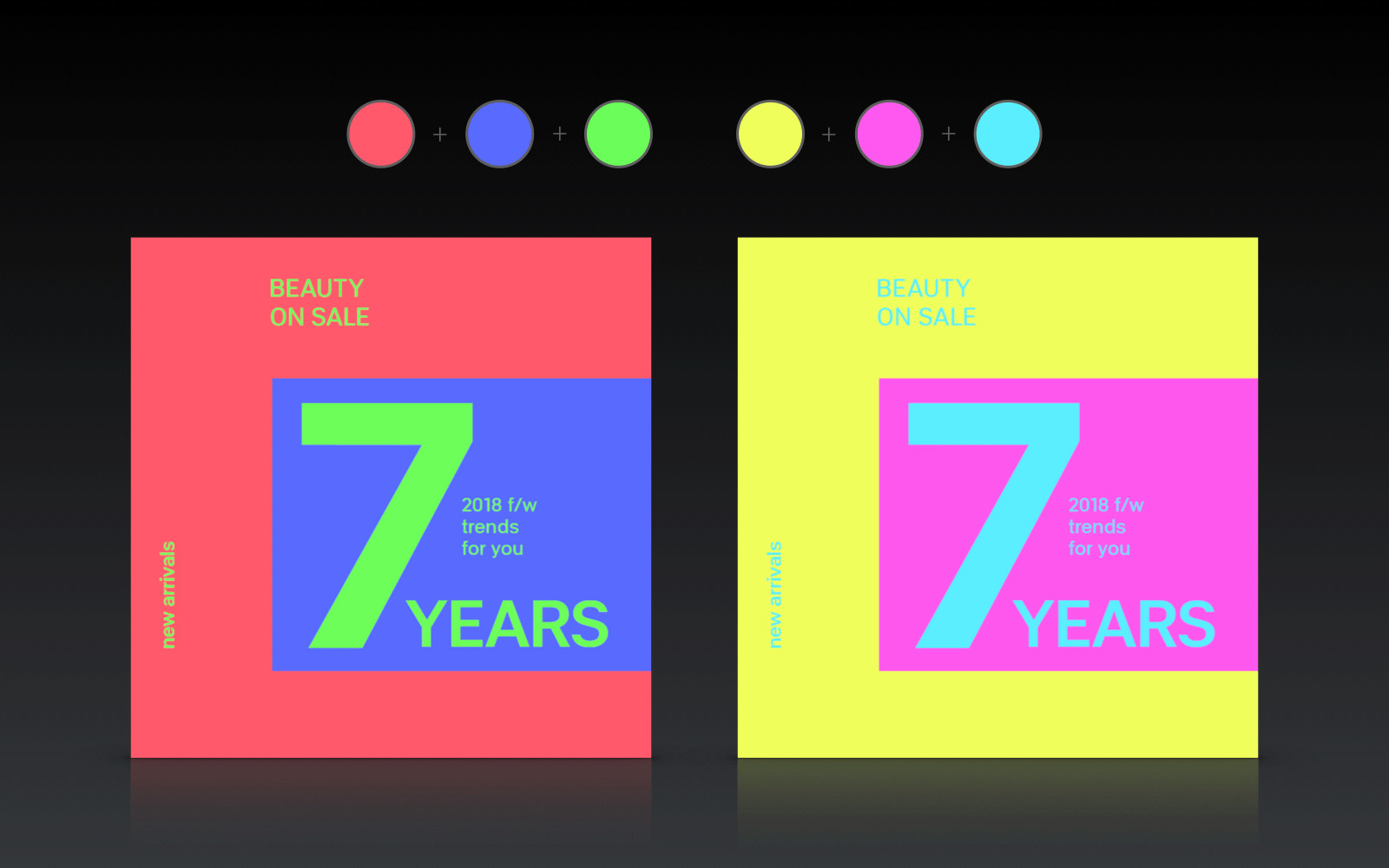
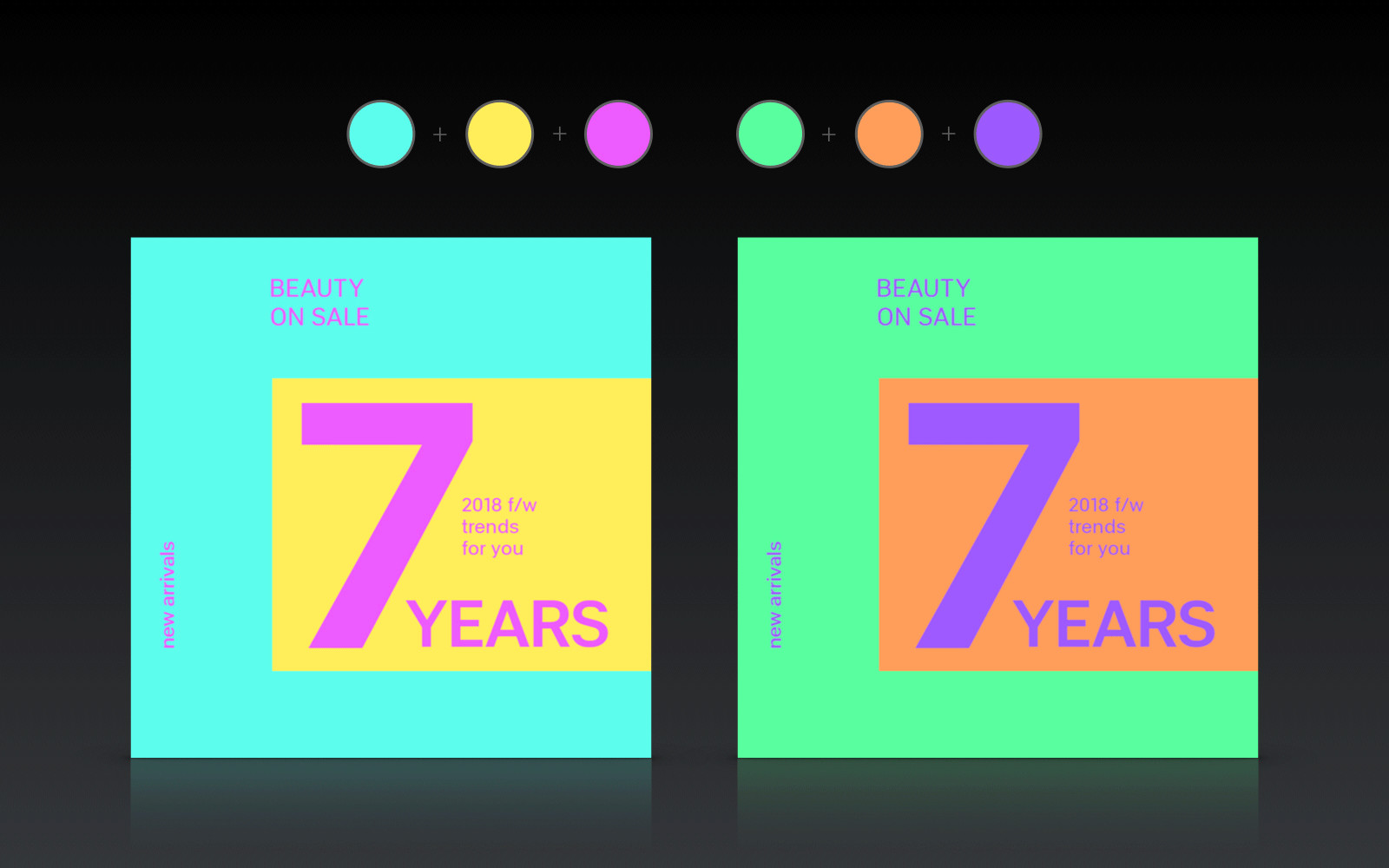
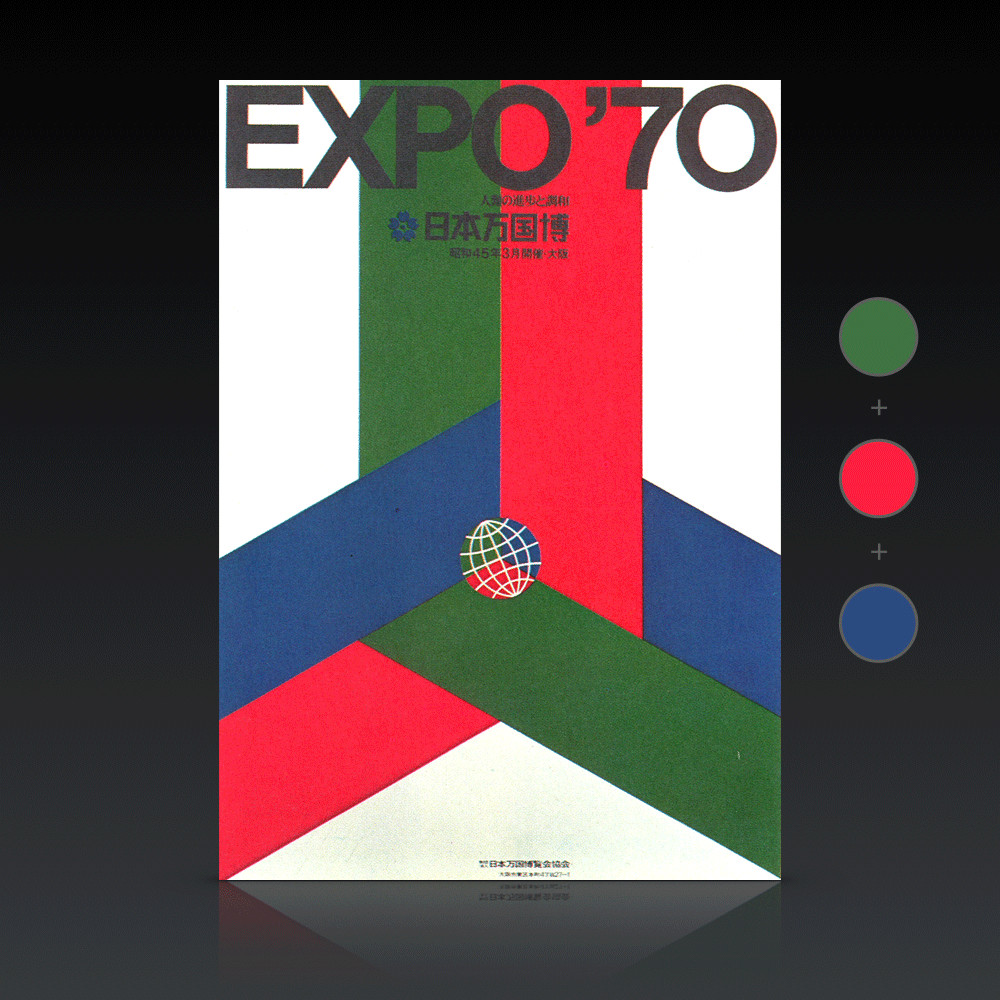
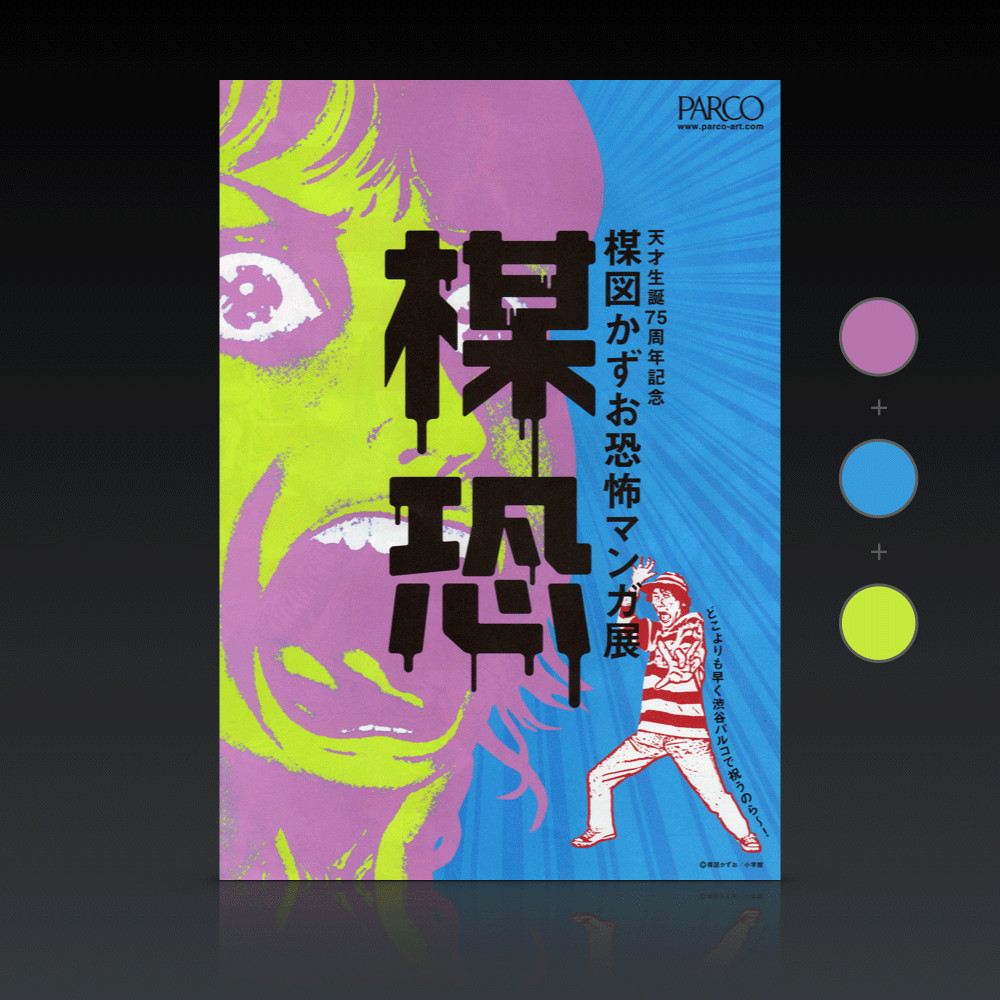
这个海报有些复古的感觉,颜色上也是使用的对比三色,有些鬼魅的感觉,跟主题也是相符的。

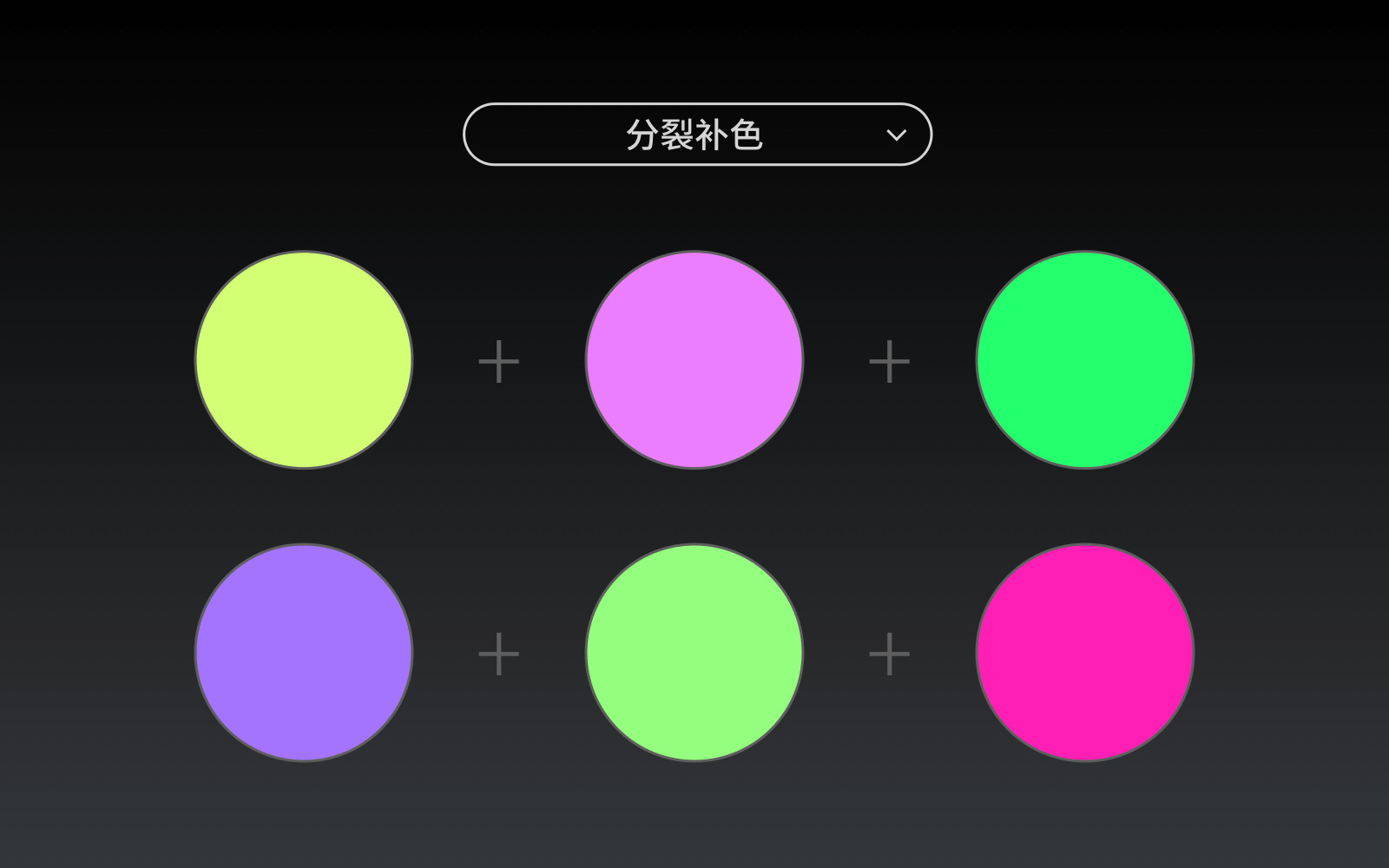
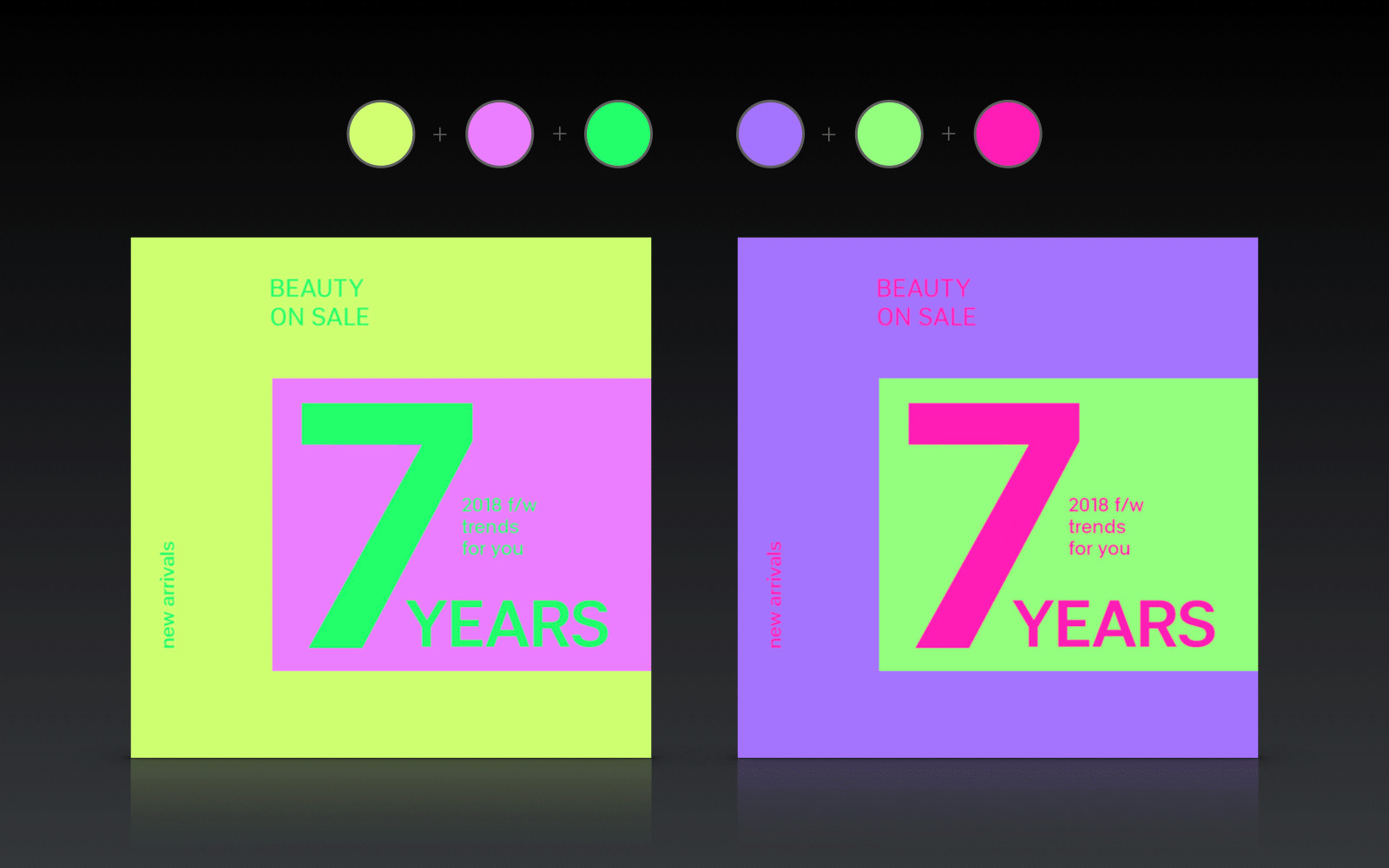
然后是分裂补色,前面我们讲过互补色就是在色相环上距离180°左右的色彩,而分裂补色就是一个颜色和它对应的补色两侧相邻的颜色搭配。


这种配色既有补色的对比同时又通过分裂出的补色来缓和这种对比,可以起到适当的中和作用,通常配色效果都很好。




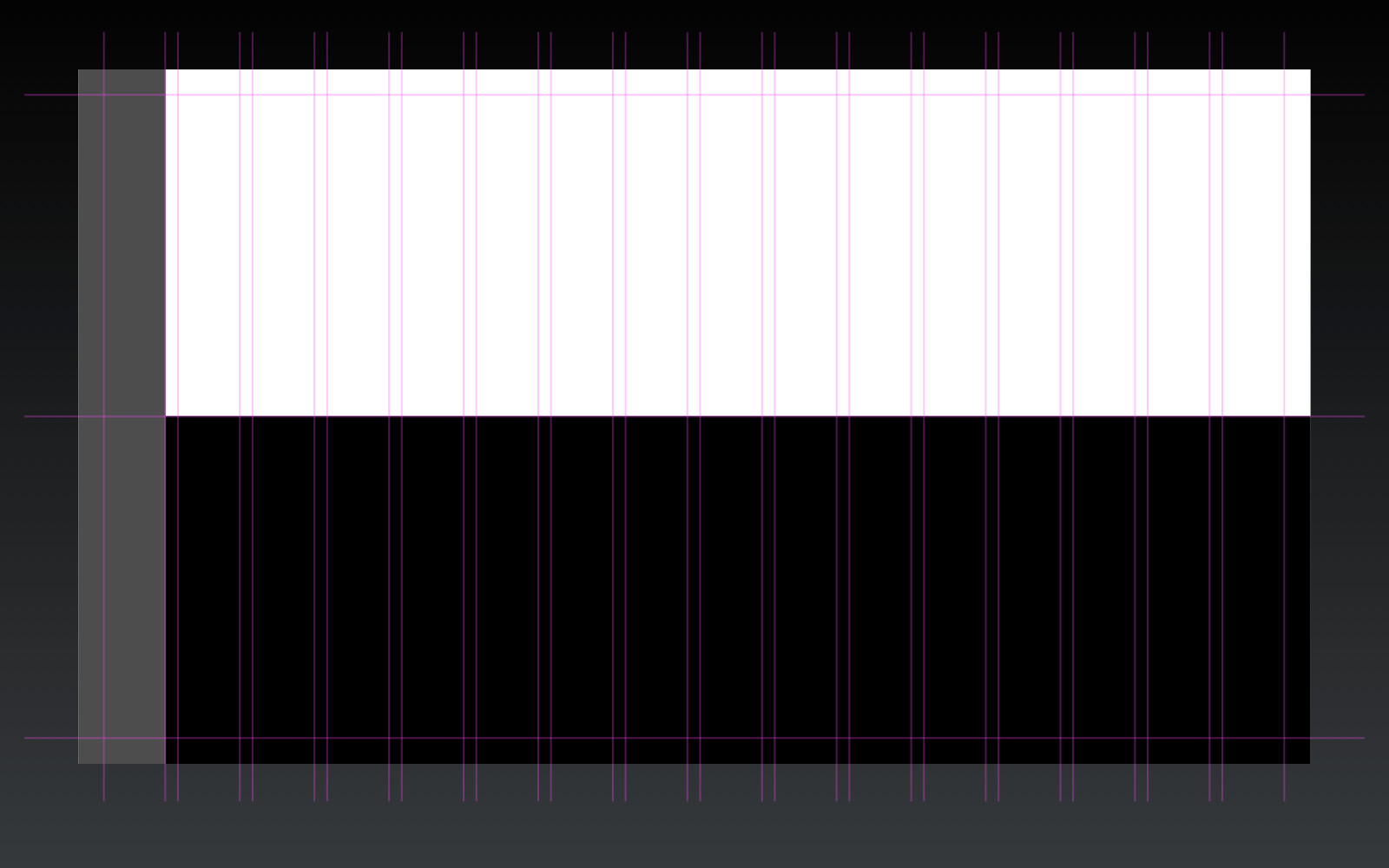
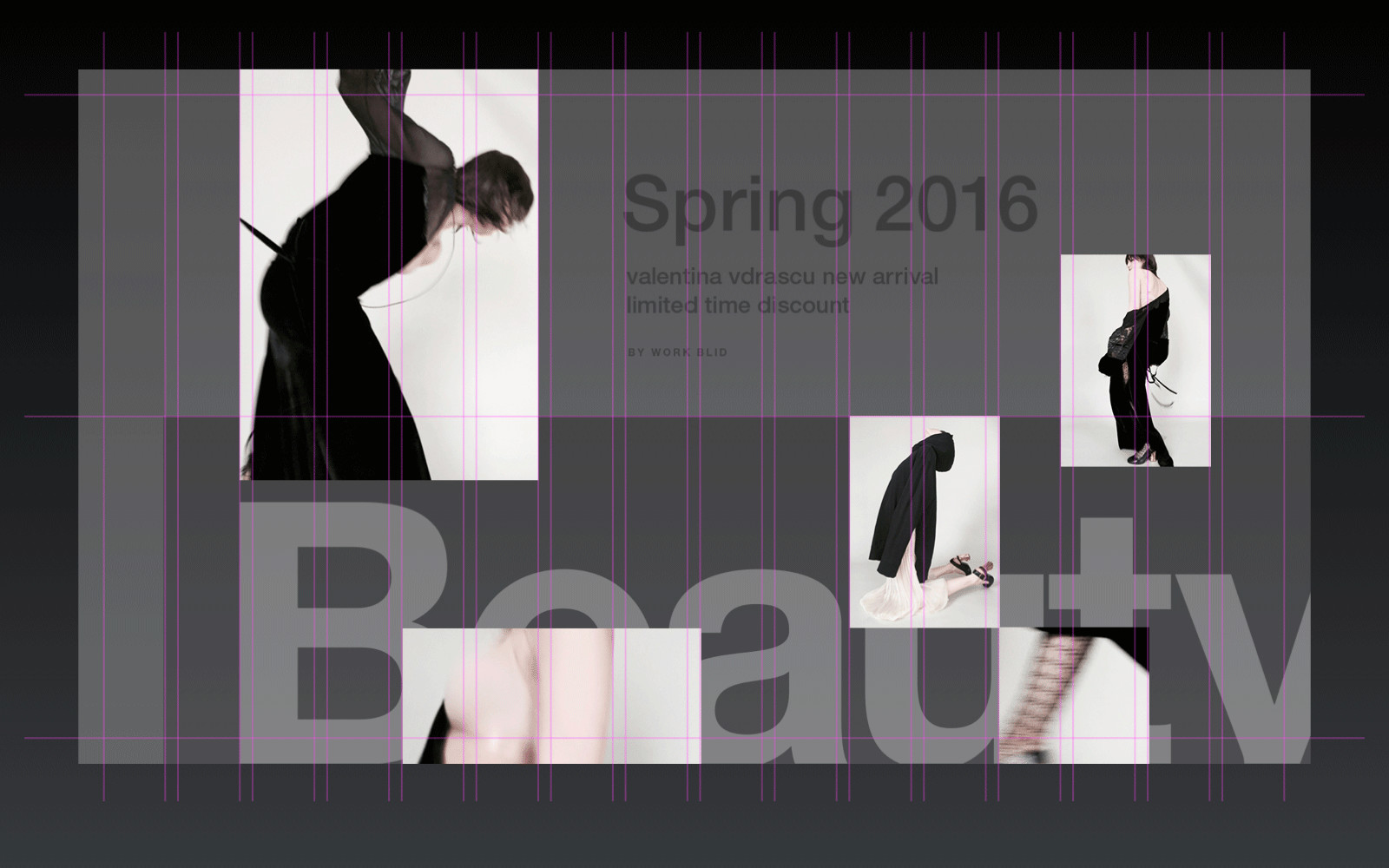
最后我们来看看案例演示。这次我们设计一个品牌时装的网页首屏,首先创建版面拉出网格,这里我们使用的十六栏网格。

先用黑白灰创建版面,填充色块。

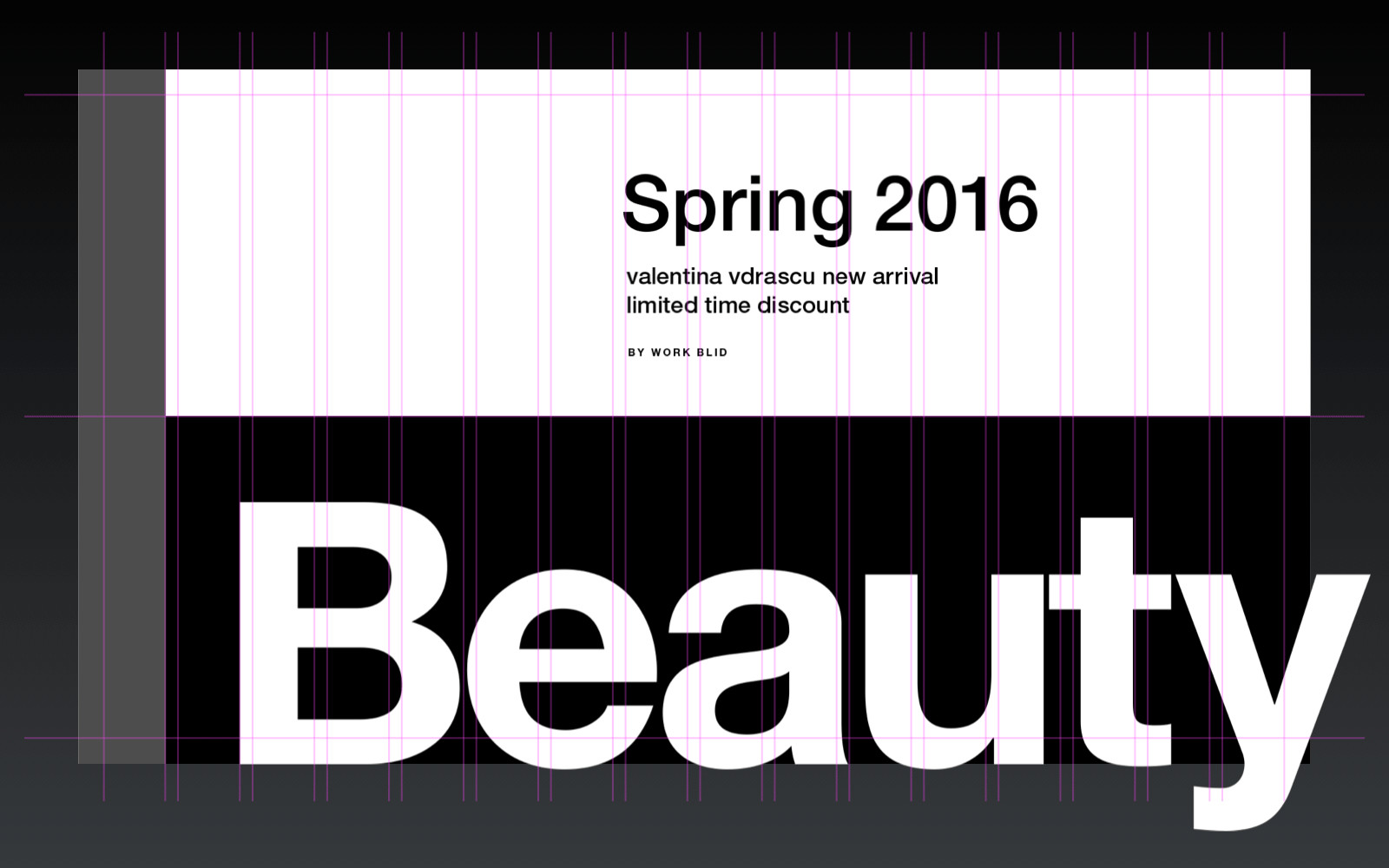
然后将文字内容编排到版面上方,根据网格约束摆放位置,提取关键信息放大处理编排到版面下方。

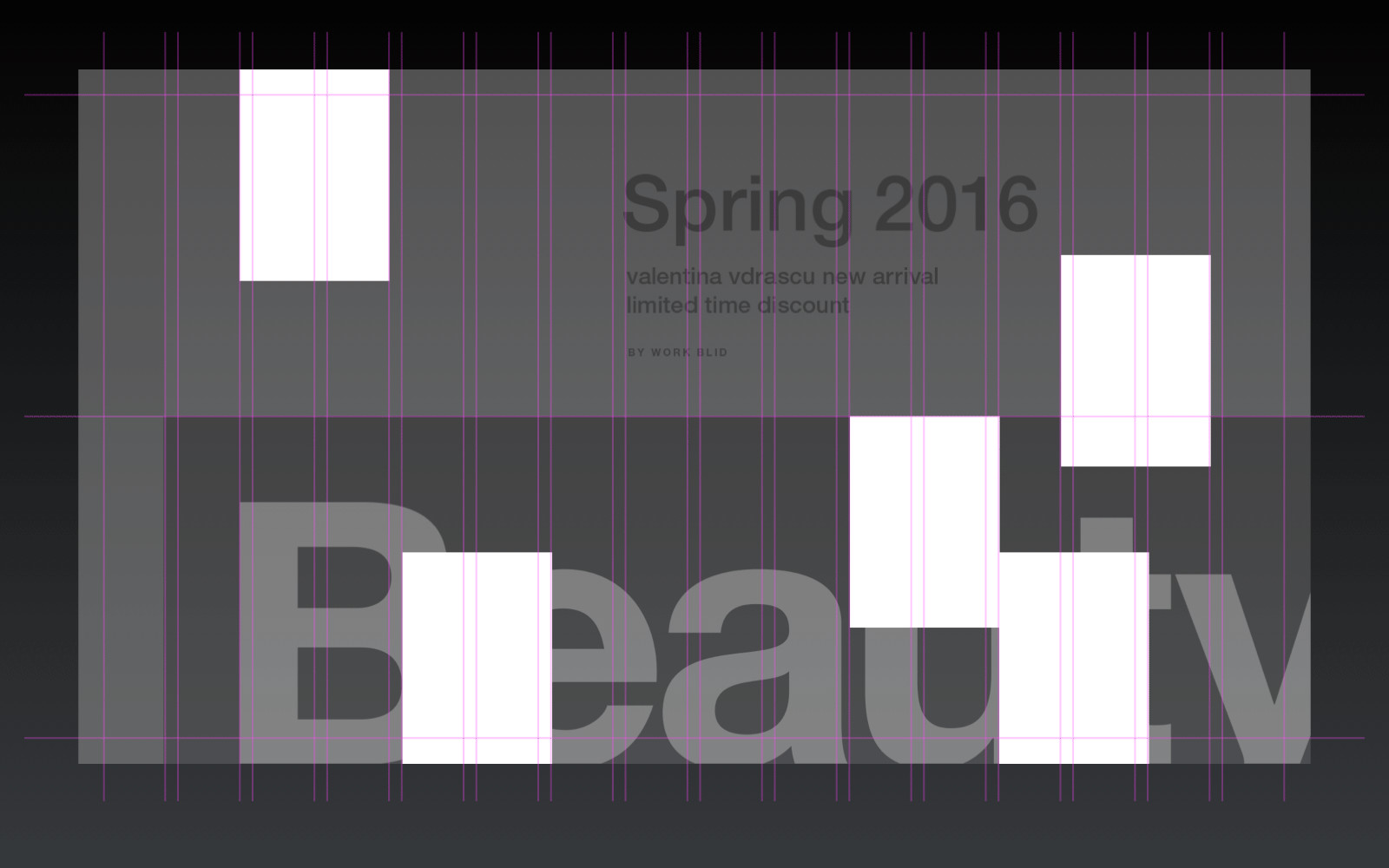
因为要使用到图片,所以要留出图片的空间,先用色块来代替大致的摆放位置。

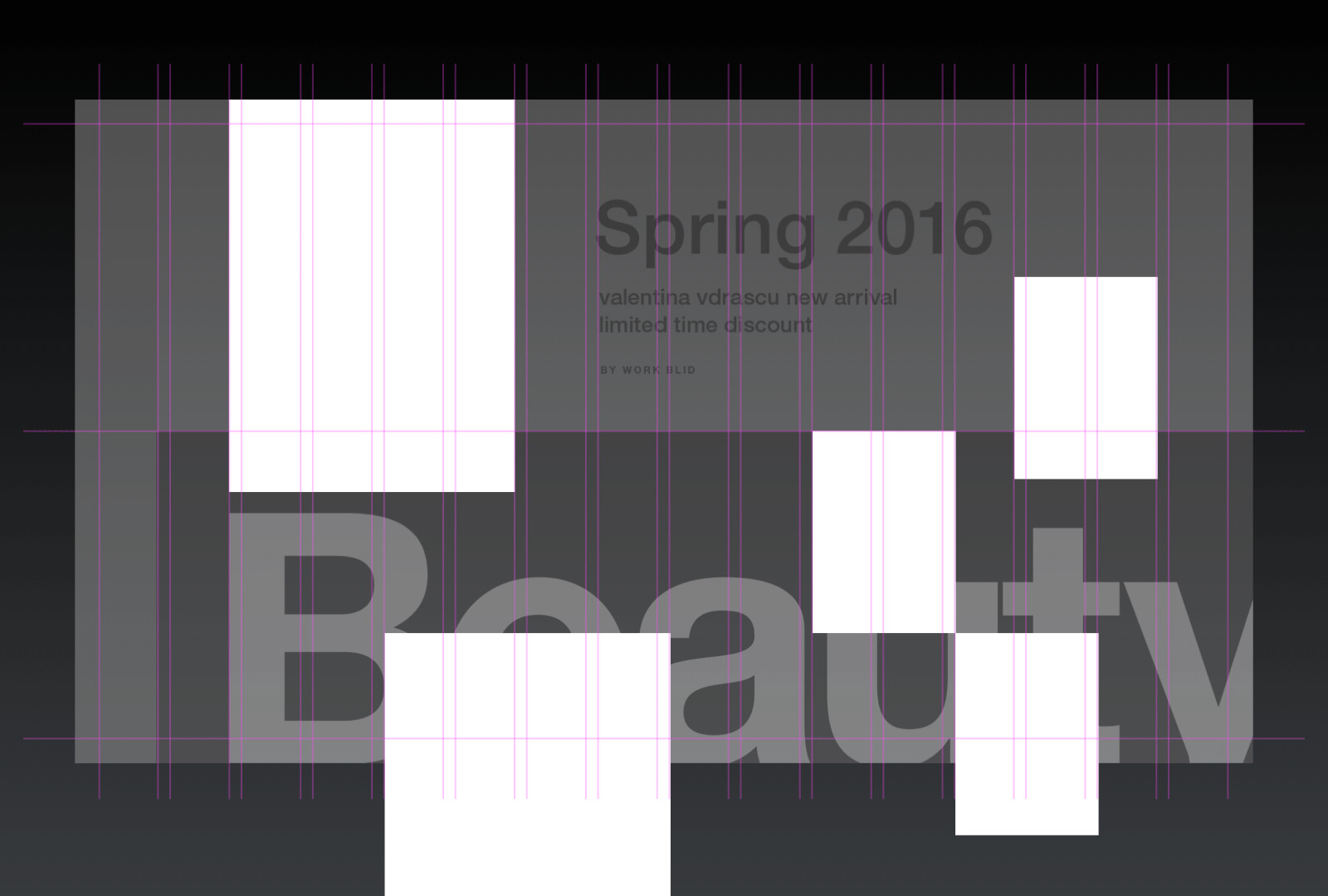
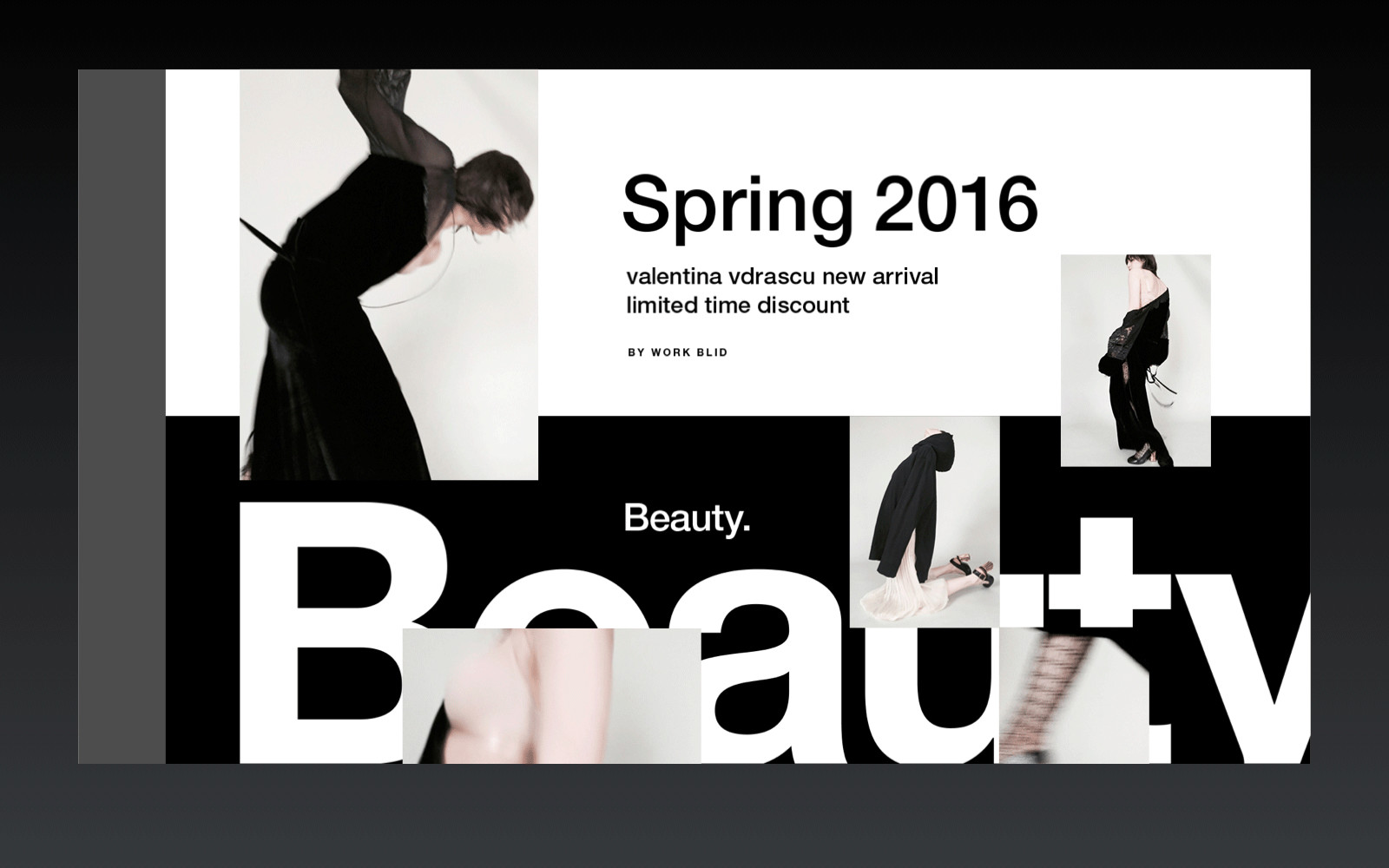
然后向下移做一些出血处理,并且增加图片的大小对比,打破版面呆板的布局。

然后将图片填充到色块位置。

下方底层文字由于被图片遮挡影响识别,所以我们可以在空白处做一个重复编排。

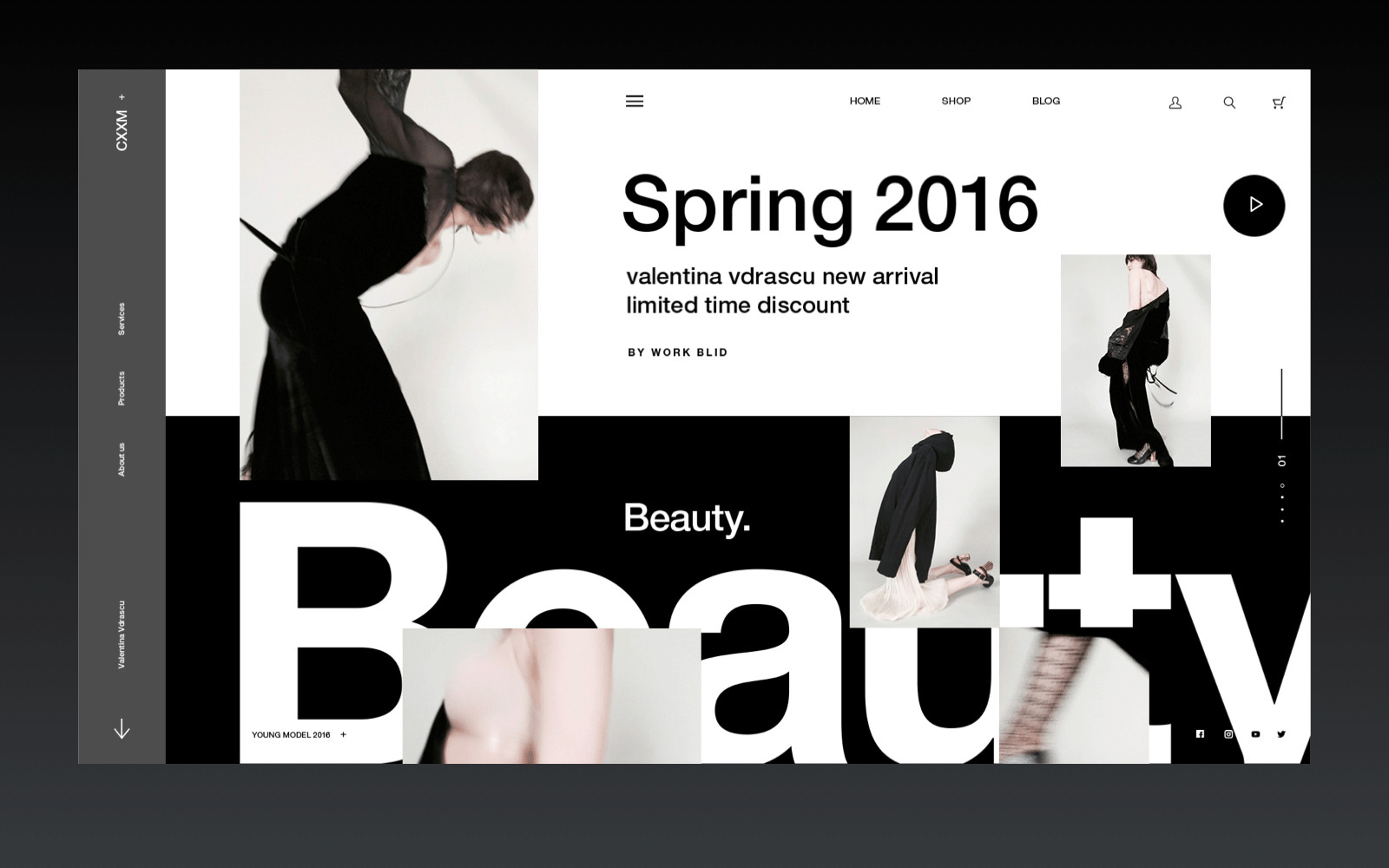
最后将其余信息依次编排进来,这个版面就设计完成了,这个黑白效果还是不错的。这里教大家一个小技巧,就是你在设计的时候先用黑白灰来填充颜色,如果这个版面在黑白灰的状态下看上去都很美观,那么其实你之后的配色只要不是太差基本上都不会出问题,而如果你的版面在黑白灰的状态下看上去都很别扭,那么一方面可能是色彩面积和布局的问题,另一面可能就是版式的问题,这个小技巧可以帮助大家做自我检查。