来源:网络 作者:佚名

这种搭配效果跟同一颜色的不同纯度看上去差不多,也是需要注意两种色彩之间的明度关系,不能过小以免影响识别。

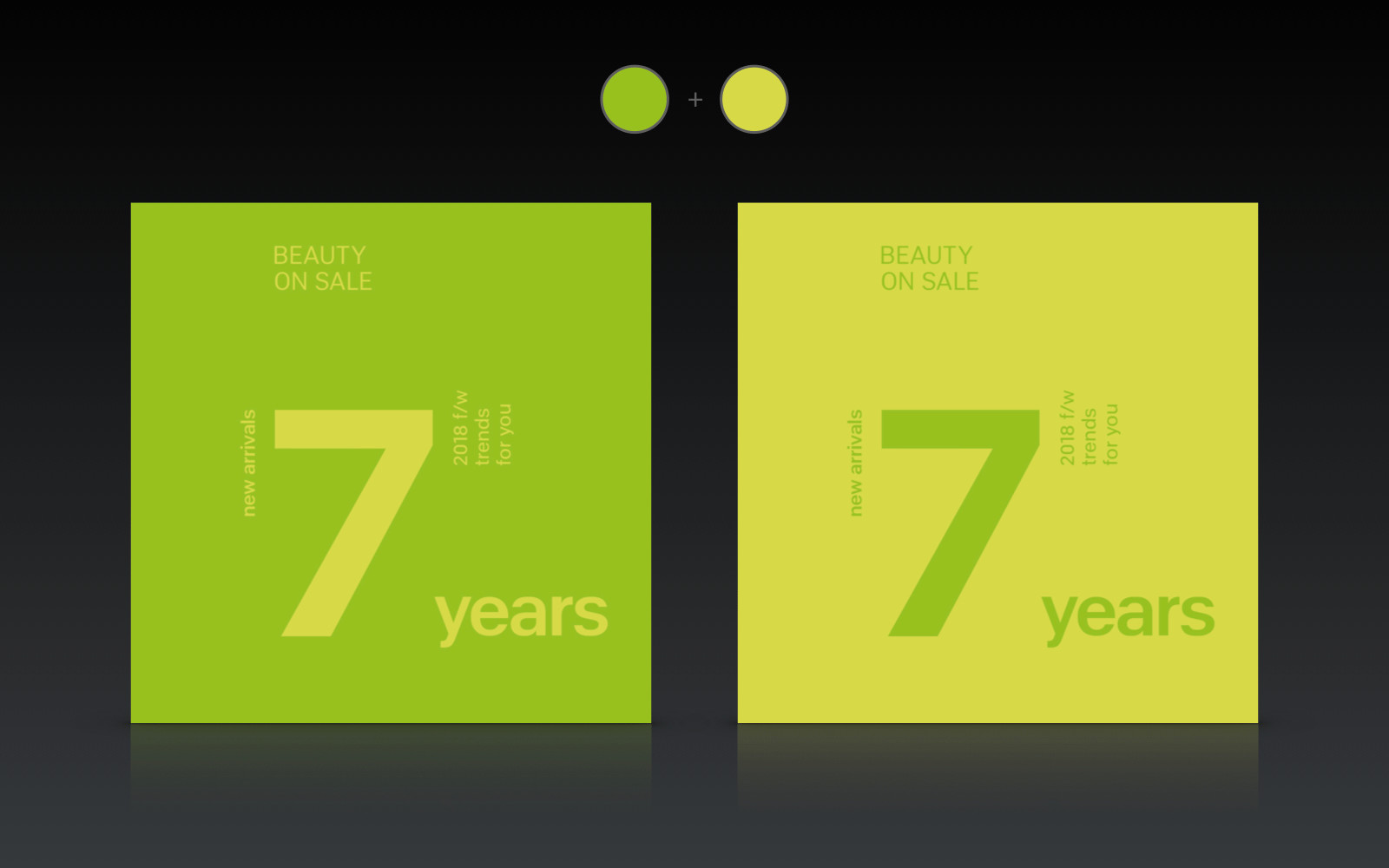
这个海报上层的色彩使用的就是明度高的黄色,下层带肌理的黄色明度偏低。

这个海报中人物的剪影虽然带有微弱的渐变,但是整体还是明度较低的,而文字的蓝色明度较高。

这个海报的背景色是低明度的深绿色,上方的信息除了非常少的白色就是明度较高的绿色。

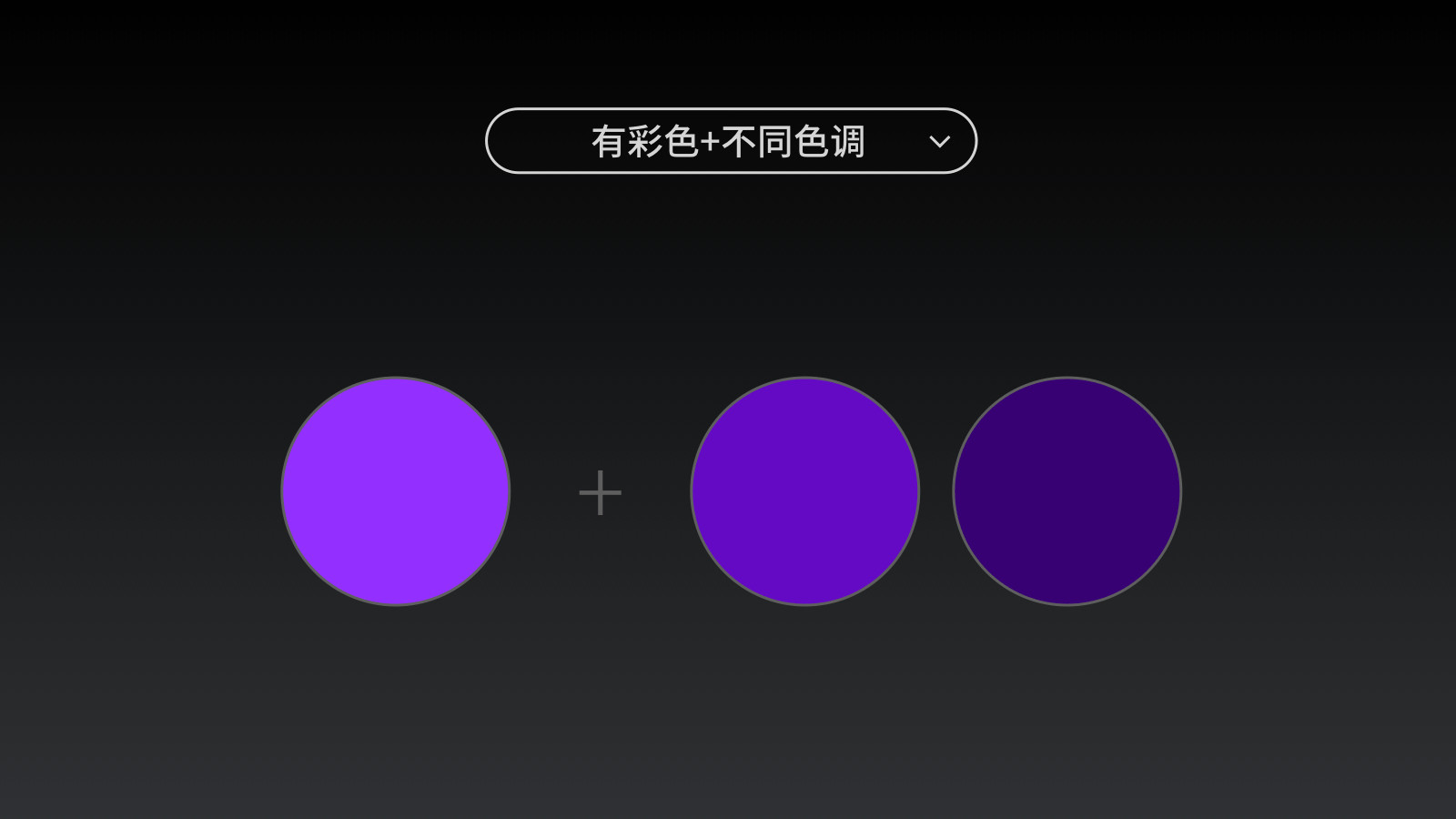
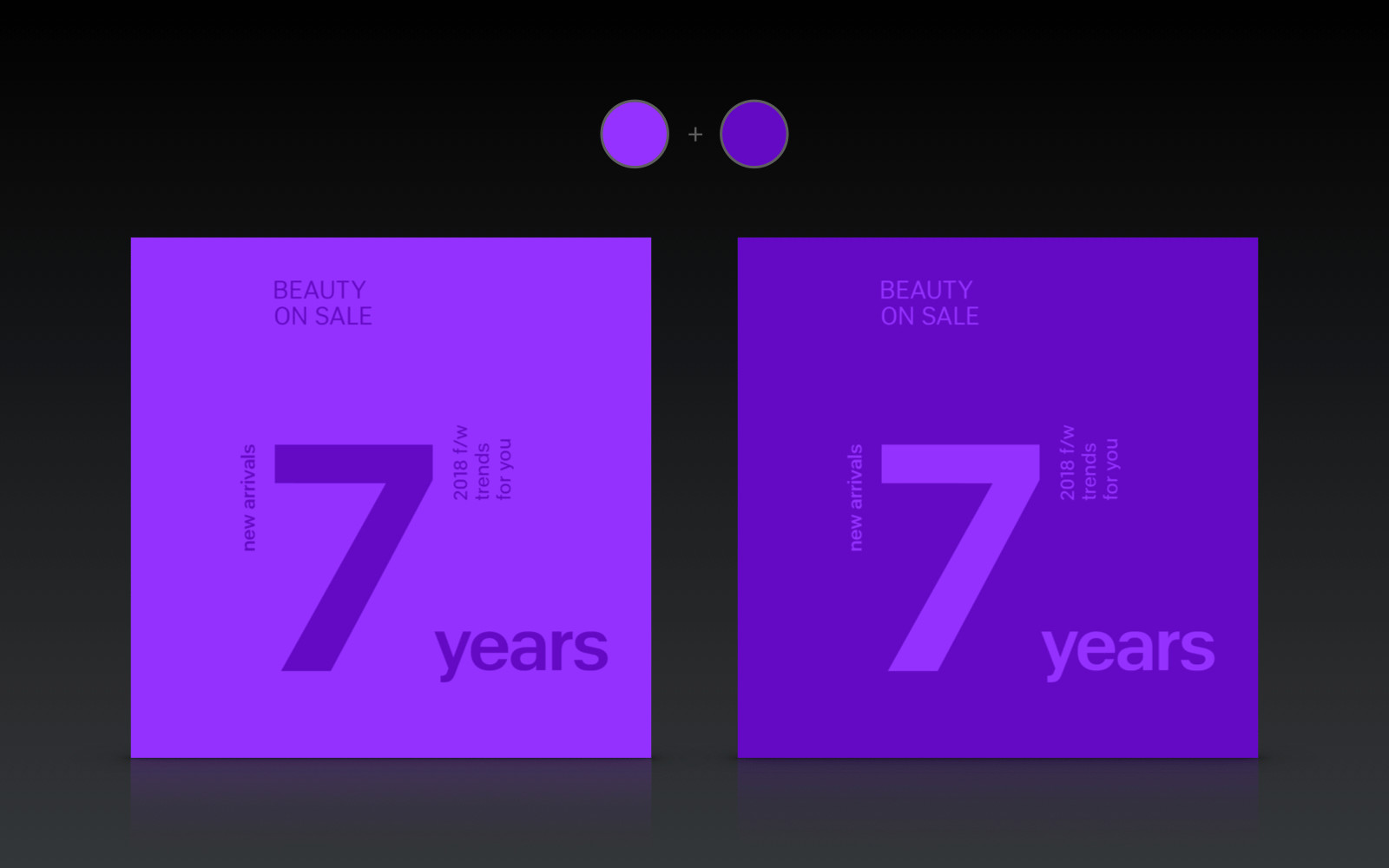
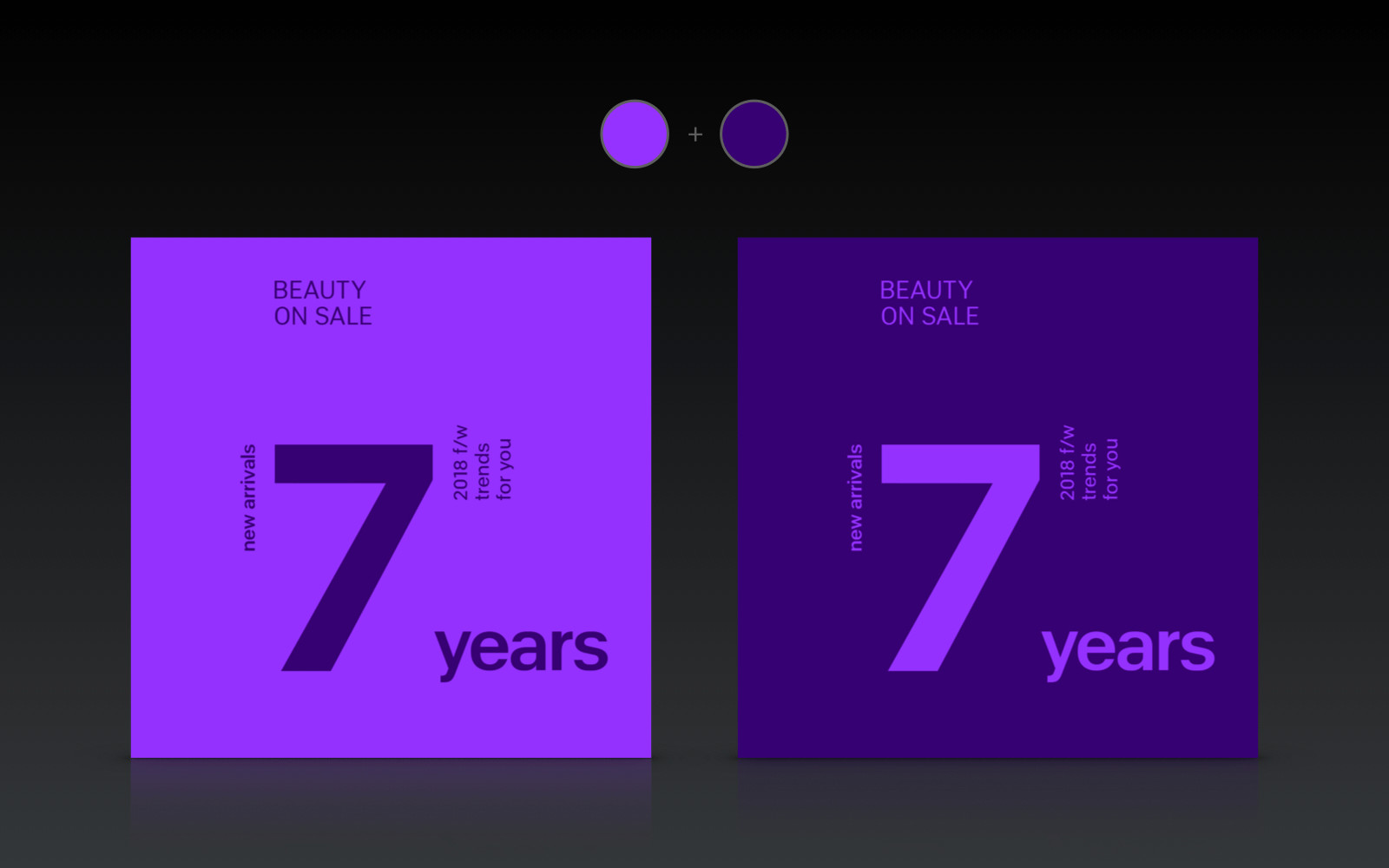
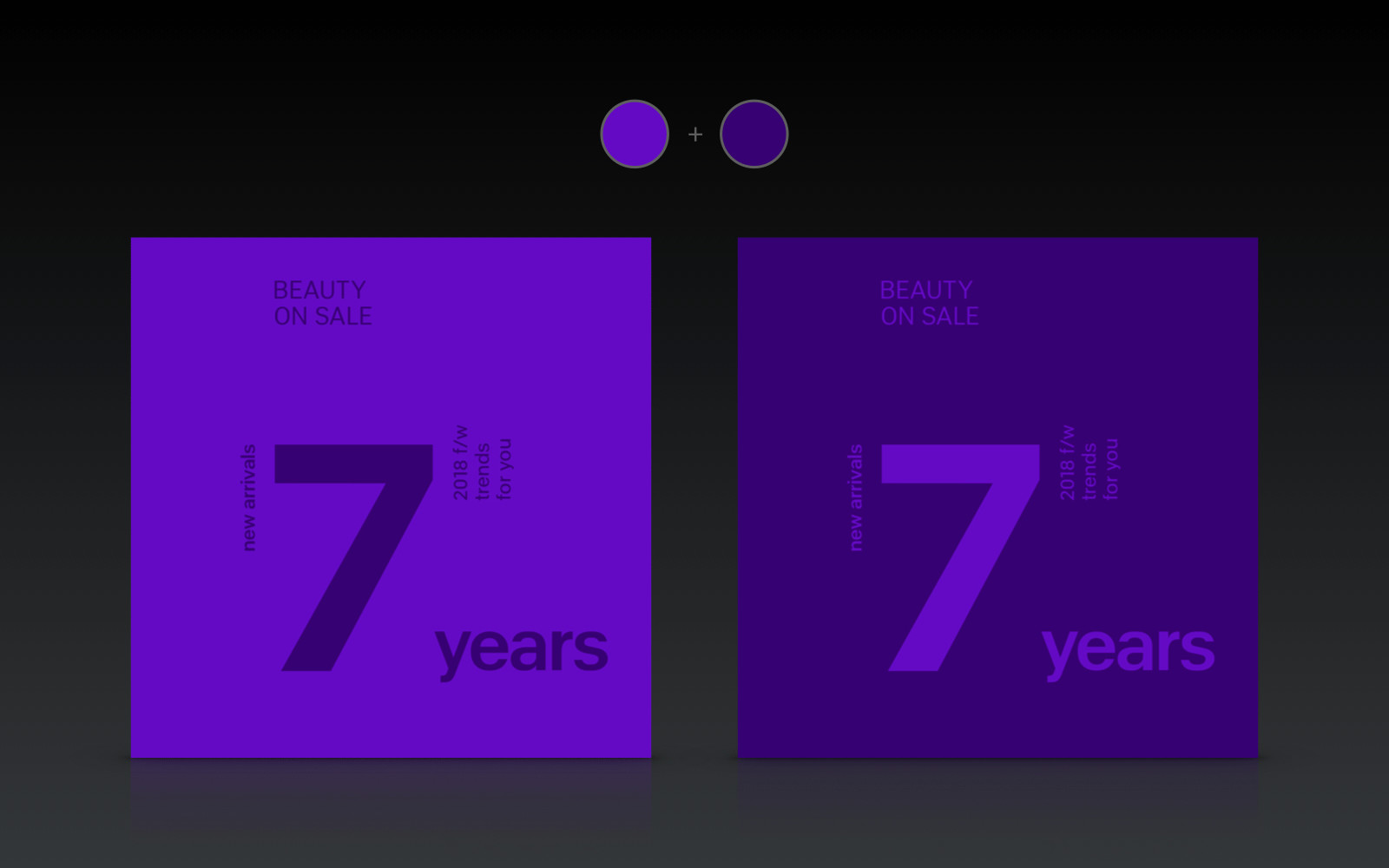
还有一种形式就是有彩色加不同色调。在具体配色的时候通常不需要去单独调整纯度明度,可以直接调整色调,更加方便快捷。



使用同一个色相的不同色调往往操作性更强,因为限制比较少可能性会更多。可以根据版面的配色效果来调整纯度和明度,但是需要注意的是具体使用什么色相,这个要根据你的设计内容和气质来决定。

这个海报就属于单色配色的形式,整体为绿色调,通过不同色调来丰富画面的层次。

这个海报同样也是,插图和图片使用的都是黄色的不同色调。

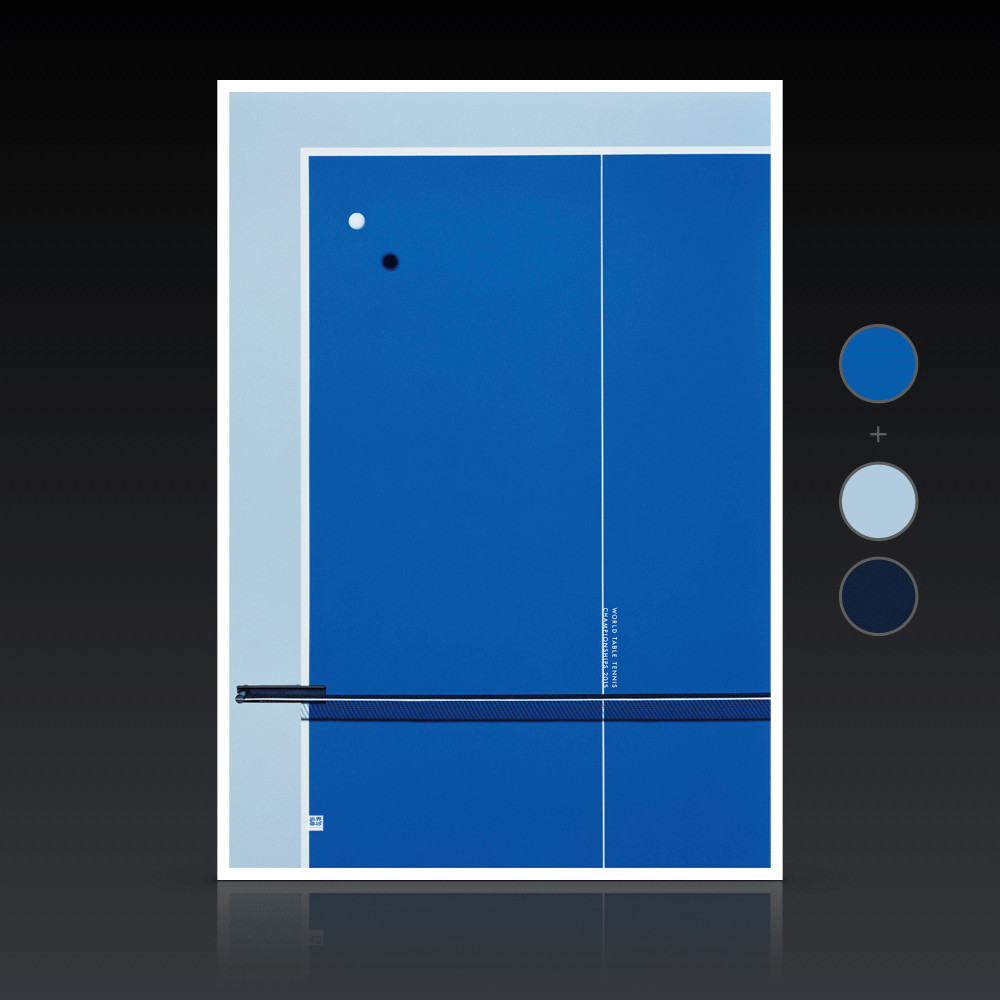
这个海报单色的效果更明显,使用的是蓝色的不同色调。

接着我们再来看双色,配色难度相对来说提升了一个等级。

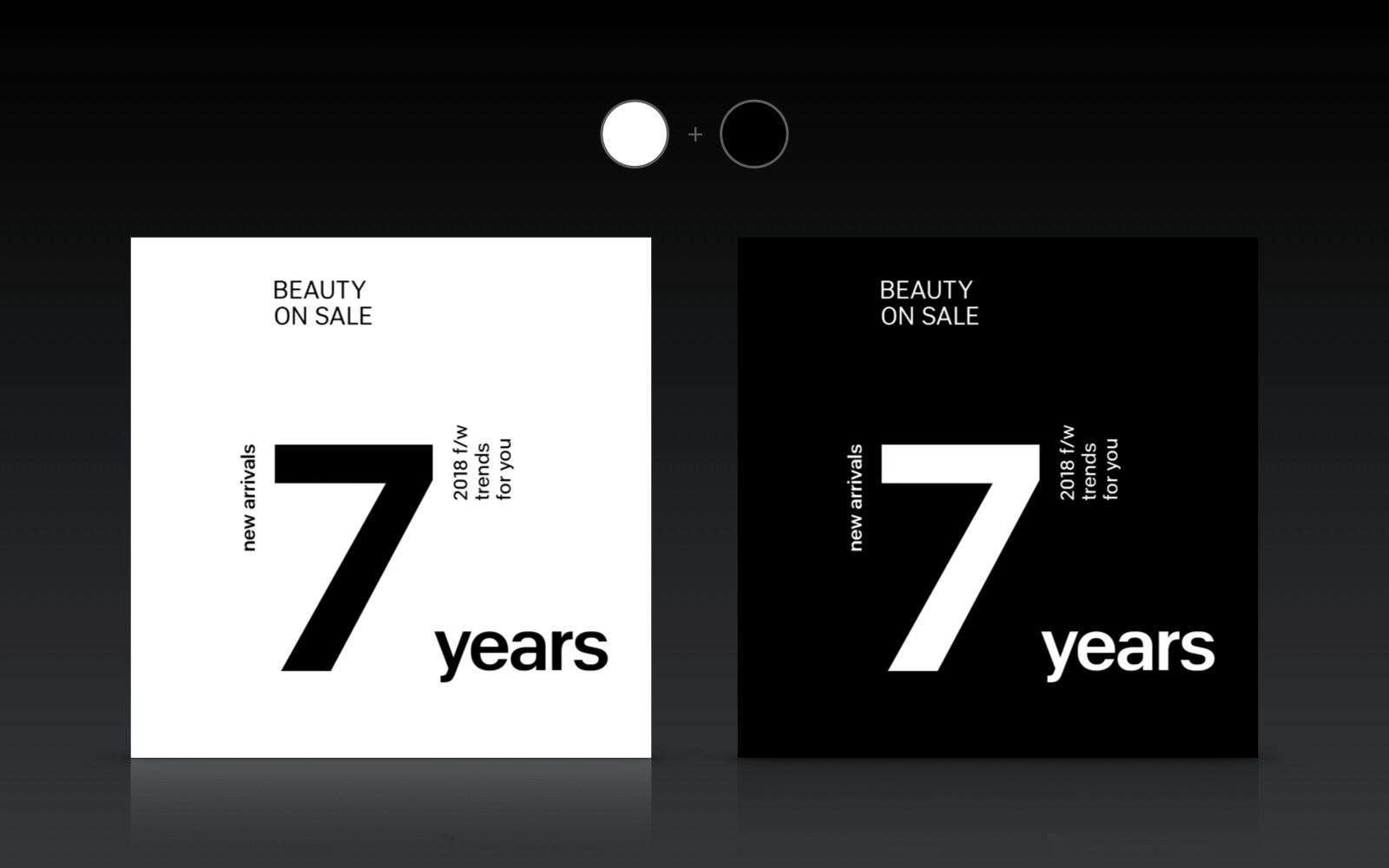
最简单的双色就是白加黑,相信很多人在做设计的时候通常都是先用黑白来代替,最后再配色

黑白没有太多的情感属性,更多的就是白色和黑色自身的特质,至于整体的感觉是什么那就要看是黑色的面积大一些还是白色的面积大一些了。

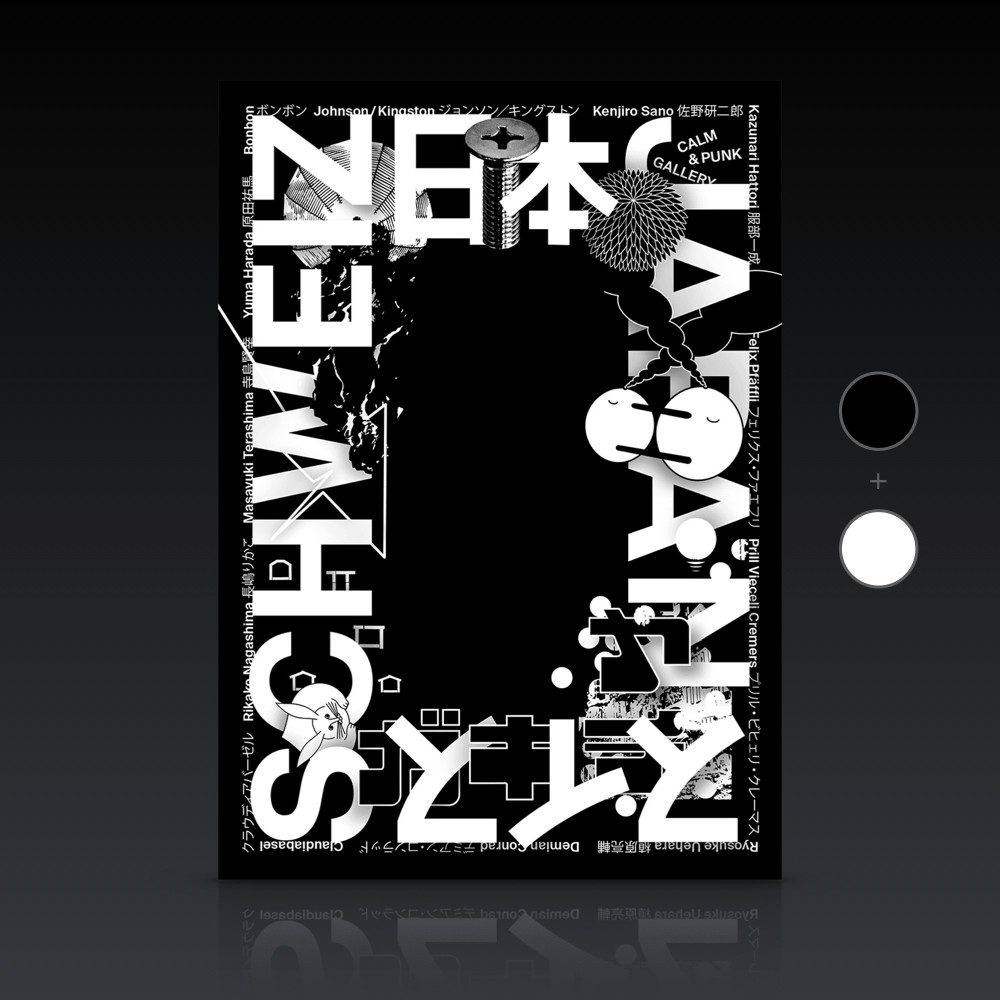
这个海报就是黑底白字,上方的元素通过黑白来展现层次,没有使用其他颜色。

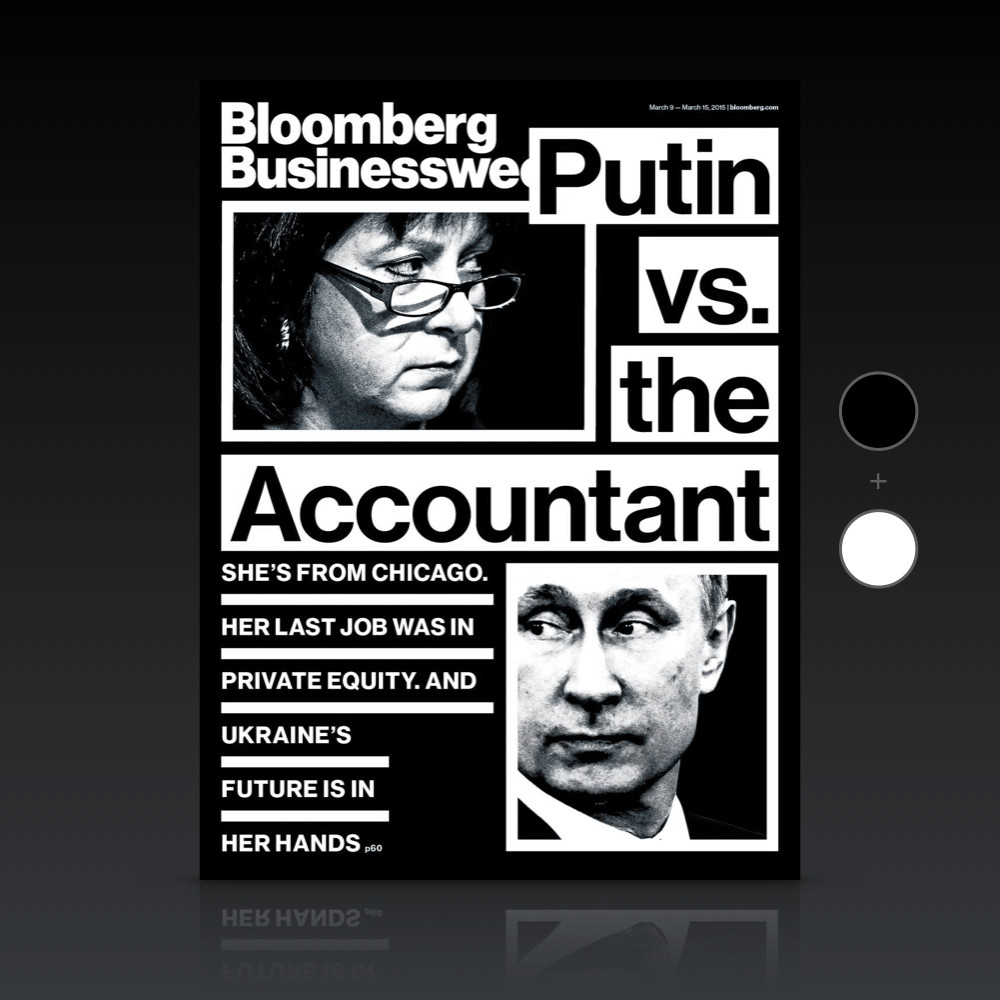
这个海报也是黑色背景,人物图片也处理成黑色调,结合白色块和交替的黑白文字来丰富画面。

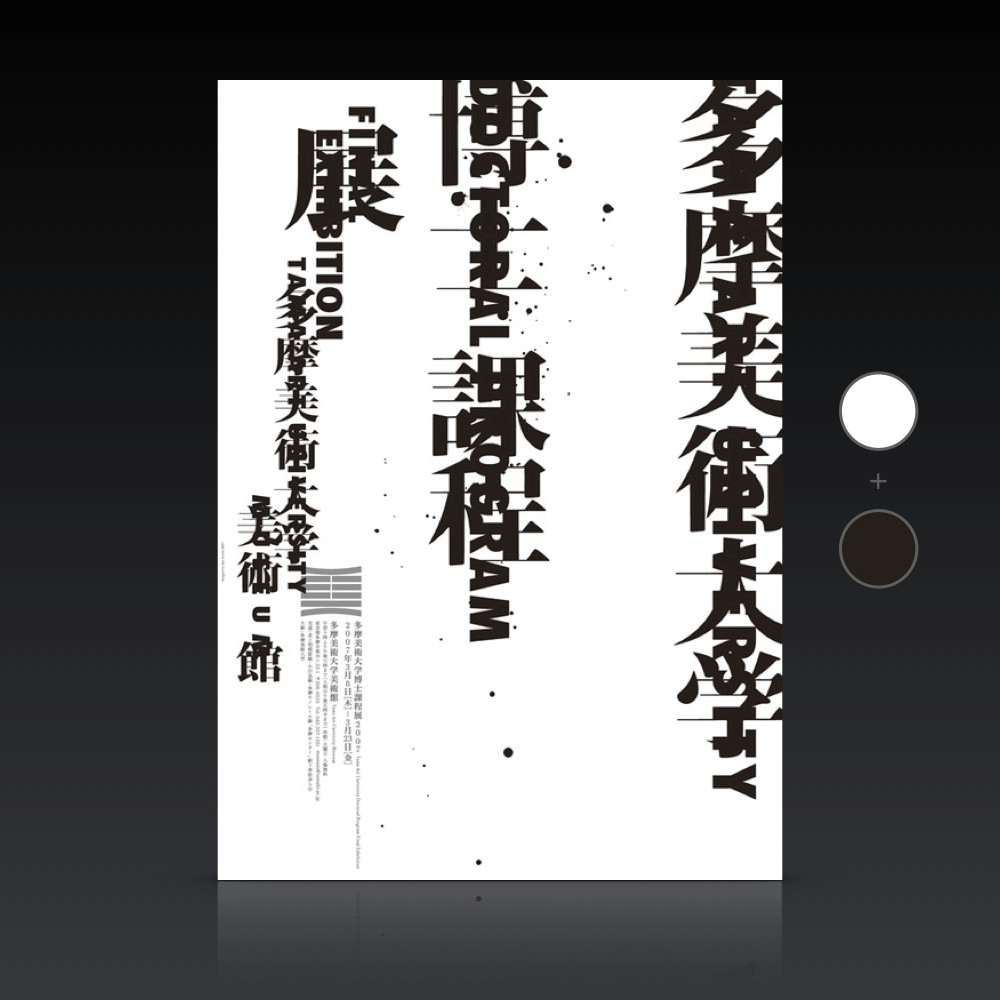
这个海报使用的就是纯白色背景,上方黑色文字,可以说非常纯粹了。

这个和上一个差不多也是白底黑字,只不过文字的数量比较多而已。

而有彩色的双色可以根据色相关系来划分,如果大家看过我们之前的教程应该都耳熟能详了。



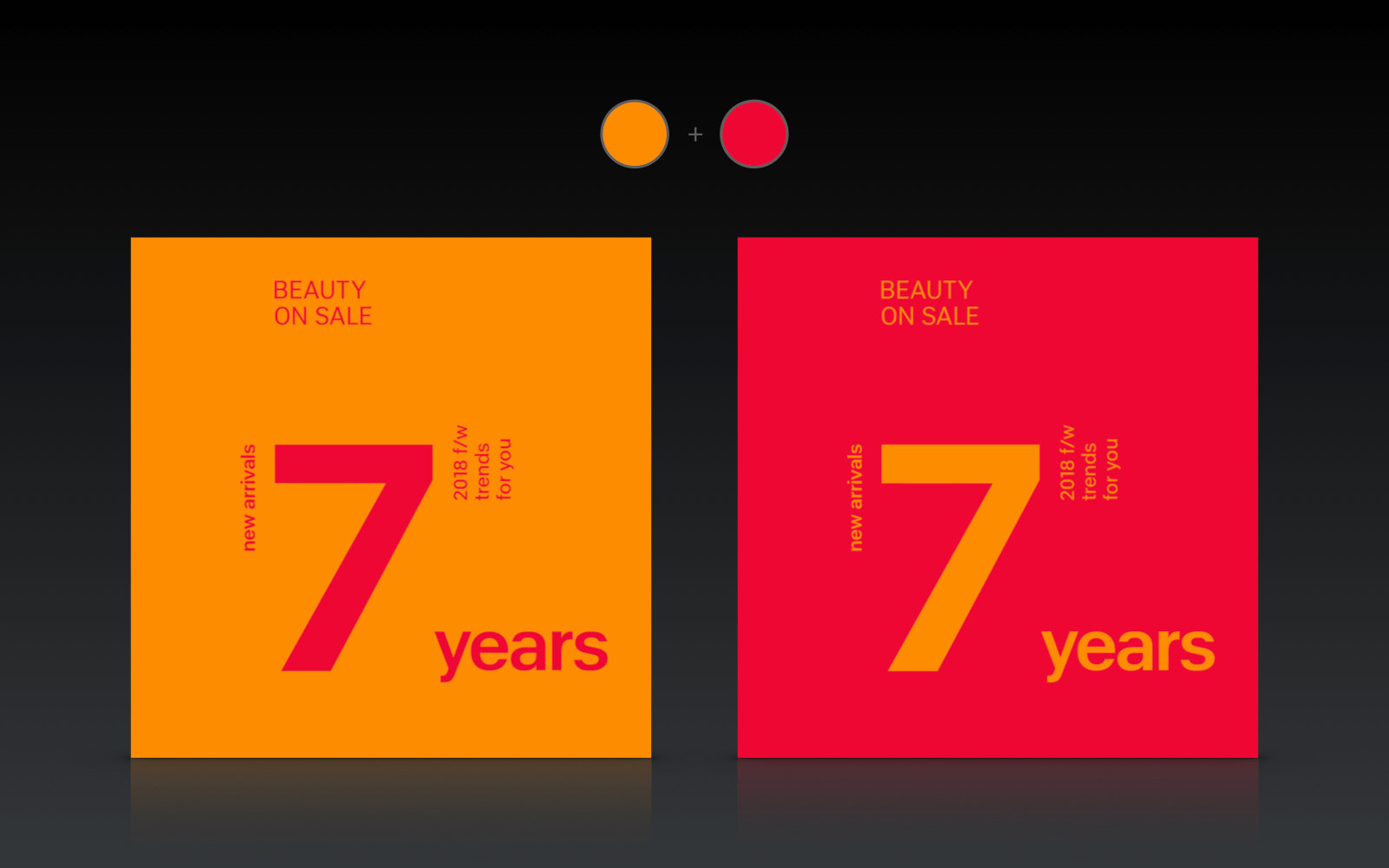
对比最弱的双色搭配就是同类色,也就是在色相环上距离15°左右的颜色。虽然是最弱的双色搭配,但是可以通过拉开纯度和明度的差异来增强对比。

这个海报就是同类色双色搭配,背景色为橙黄色,上方人物图形为黄色。

这个海报也是同类色双色搭配,但是背景看上去跟上方的深色对比很强,这是因为调整了纯度和明度。

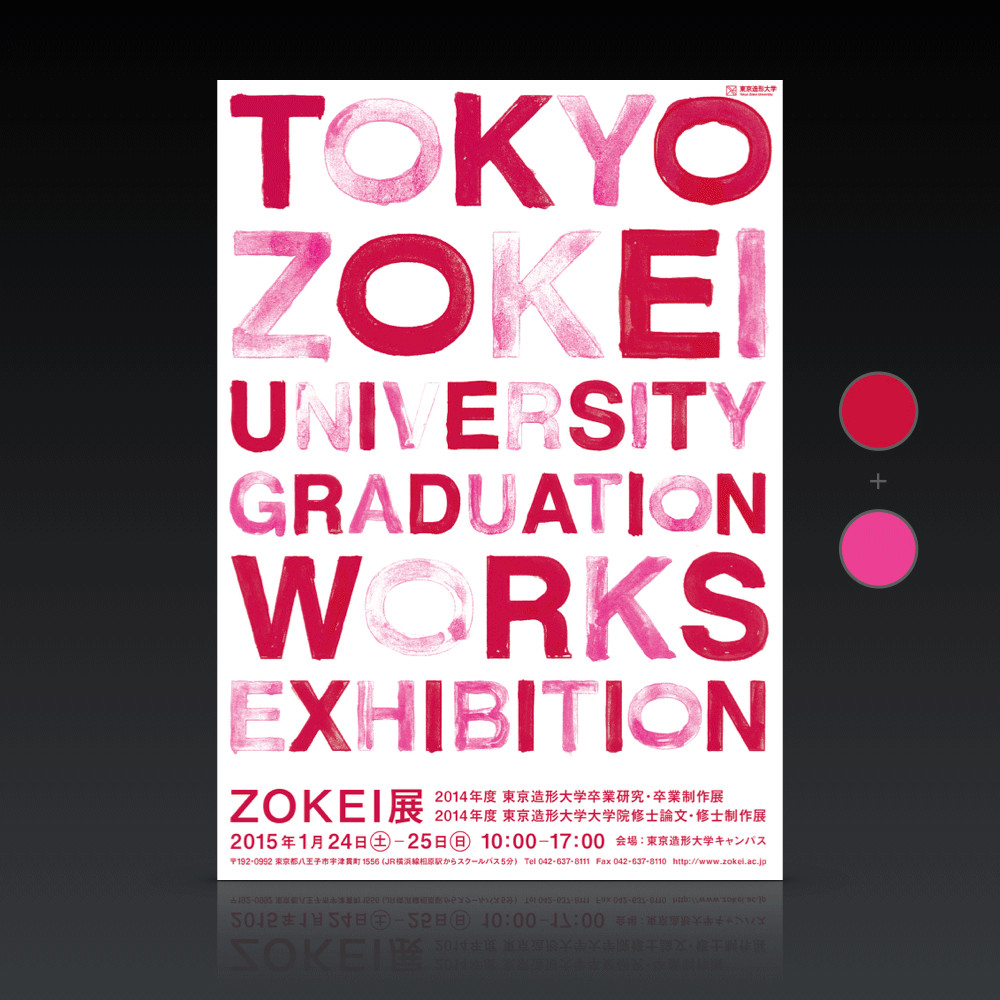
这个海报的文字色并没有使用同一个色相的不同色调,而是在色相上稍微有些差异,也就是同类色。

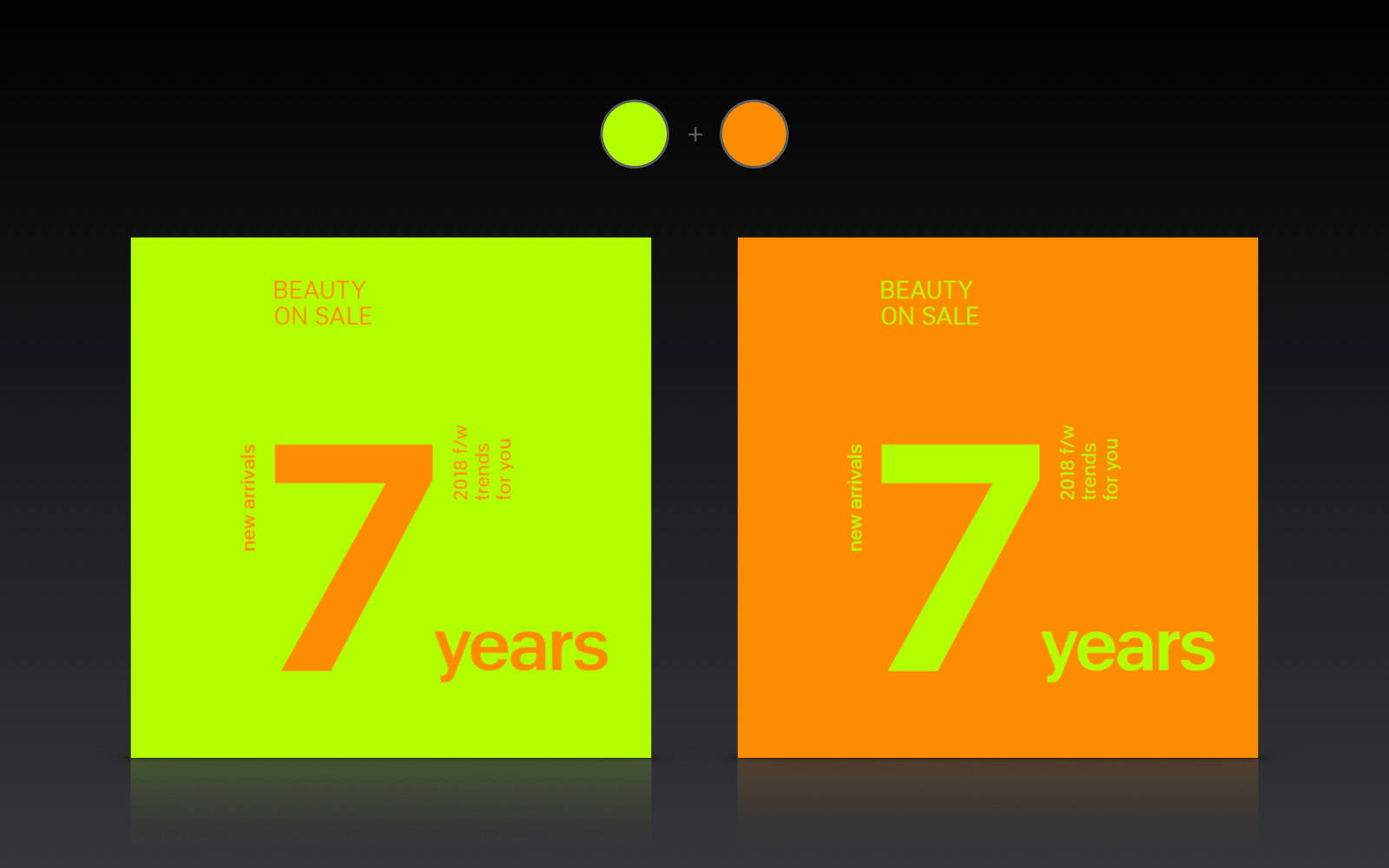
比同类色对比稍强的双色搭配就是近似色,也就是在色相环上位置大约在45°左右的颜色。


近似色所产生的配色效果相对来说也是比较和谐统一的。