来源:网络 作者:佚名
本人在学了一年半平面设计之后(苦于不会画画,只会用软件,没做出个啥东西来),转做的 iOS 开发,算是能写点新手教程,如果您是职业设计师,就别对这篇文章抱太大希望啦。如果你是不会做 UI 的程序员(做 iOS 开发的最好),希望你能有所收获。
如果你还没装上 Adobe Xd,鉴于现在的 Xd 预览版并不收费,装上 Creative Cloud Desktop 之后,可以在线安装 Xd。Sketch 是收费软件,就不给地址了。

在那个没有 Sketch 的年代,Photoshop 作为图像处理软件之王,横行了很久。Sketch 出现之后呢,虽然 Photoshop 依然在横行,但是在 UI 这个领域,至少被 Sketch 冲击地不轻。而 Photoshop 有自己的产品定位,uimaker,就是做综合功能最强大的 CG 软件(实际上它也确实做到了),不能为了 Sketch 而改掉自己。等了好久终于等到今天!Adobe 出了一款和 Sketch 定位一模一样的产品 —— Adobe Xd!
基础
如果您已经会用 Sketch 的话,那是最好,如果是不会做 UI 的程序员的话……快去学一下噻(也只能凑合着看啦)
正文

Sketch & Xd
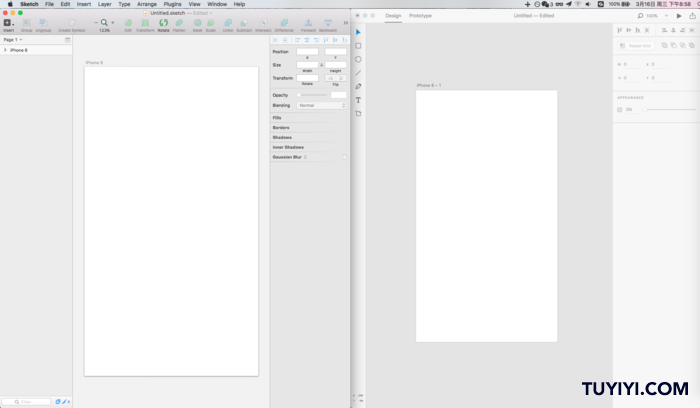
如图,左边是 Sketch,右边是 Xd,我分别加入了一个初始的 iPhone 6 大小的 Artboard,别说两边界面基本一样,就连用词都没差。

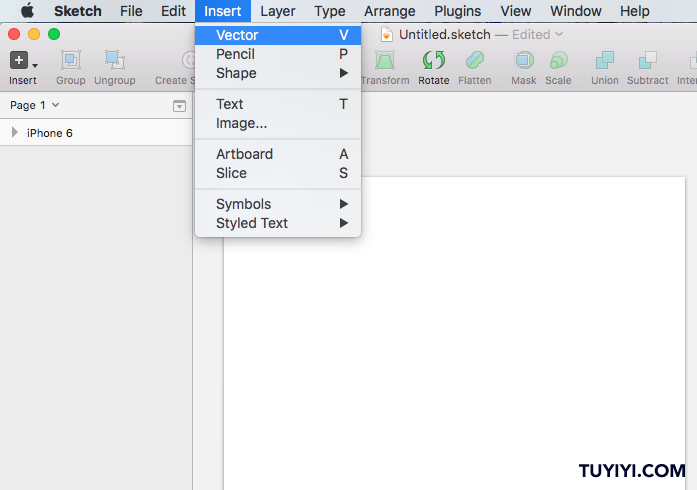
Sketch Insert
Sketch 把插入新元素这个功能放到了 Insert 里面,平时使用基本都是用快捷键的,虽然 Xd 也支持用快捷键来调用这些工具,但是默认左边还有个边栏一直放在这,和 Photoshop 如出一辙,要知道 Xd 的工具比 Photoshop 少的不是一点半点啊,个人感觉这个栏有点鸡肋。

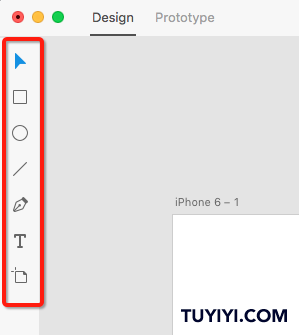
Xd 左栏
而 Sketch 那个丰富的顶部工具栏,在 Xd 里面被分拆了。如 Union、Subtract 等布尔运算,被放到了右侧栏,Mask、Group 等功能,放到了软件的顶部菜单栏里面,这使得 Xd 看起来更简洁一些。不过无所谓,在两个软件里,这些功能都可以用快捷键使用。
Sketch 顶部工具栏
那么 Xd 的顶部放了什么呢

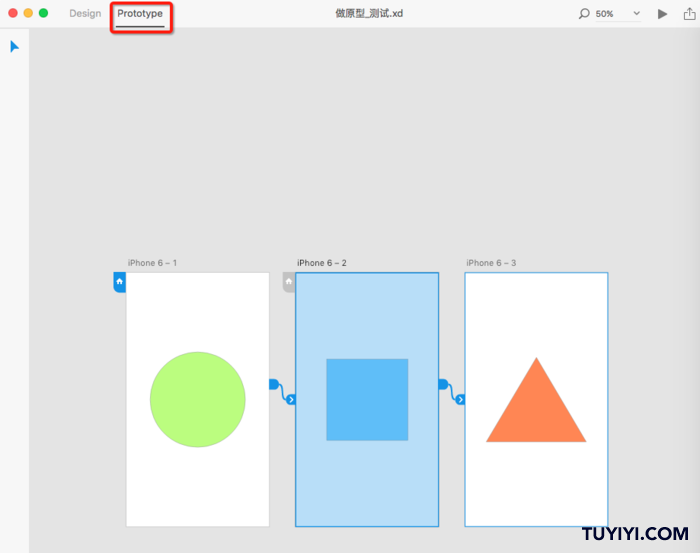
Xd Prototype
通过这个入口,加入了做原型的功能!一看就明了,有木有!

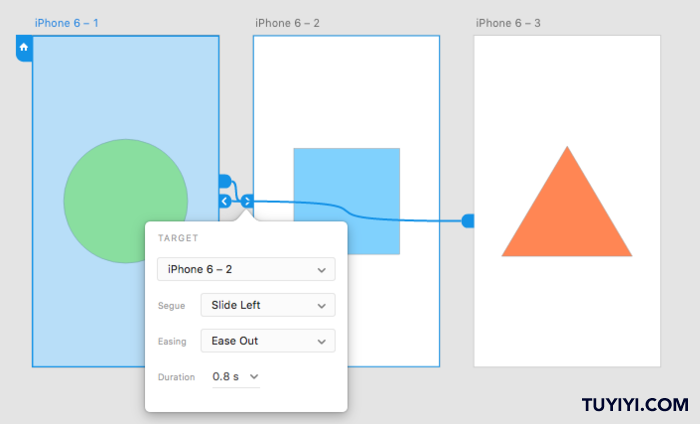
Xd Prototype
如果你是做 iOS 开发的,这些 Segue、Easing、Duration、TARGET 的用词,不能再熟悉了,对开发人员不能再友好。
回到 Xd 的 Design 这个地方,我发现缺少了 Sketch 左边那个图层管理的列表,还是有些别扭。

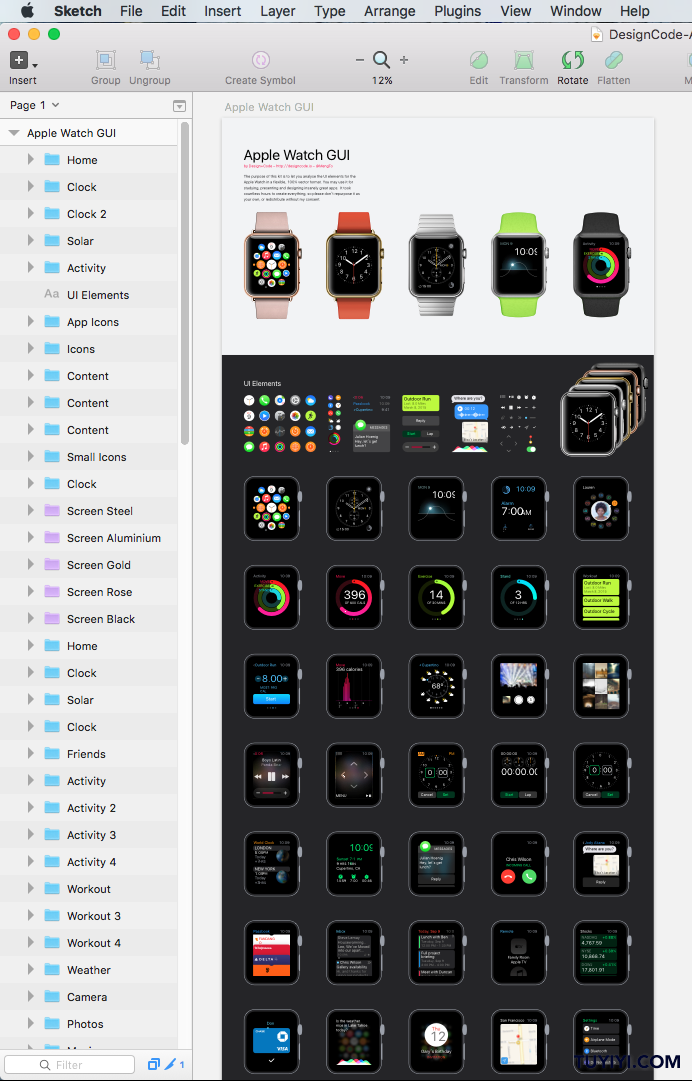
一个较为复杂的 Sketch 项目
比如对于上面这个界面,如果没有左边这个管理界面的话,而如果这个东西又是别人做的,我必须要逐个点击才知道谁和谁是一组的,就很麻烦。而且在 Xd 里面,不导出,你是不知道某一个图层的名字的。

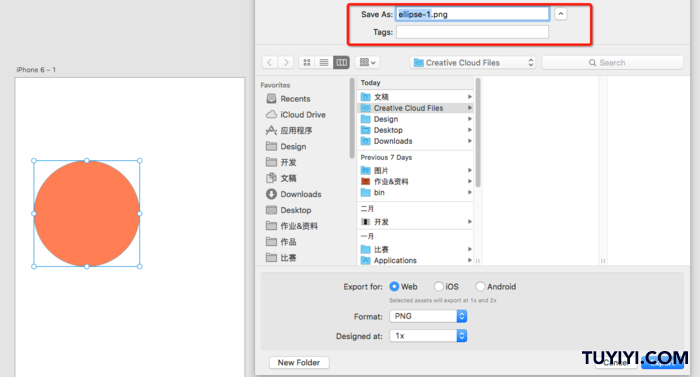
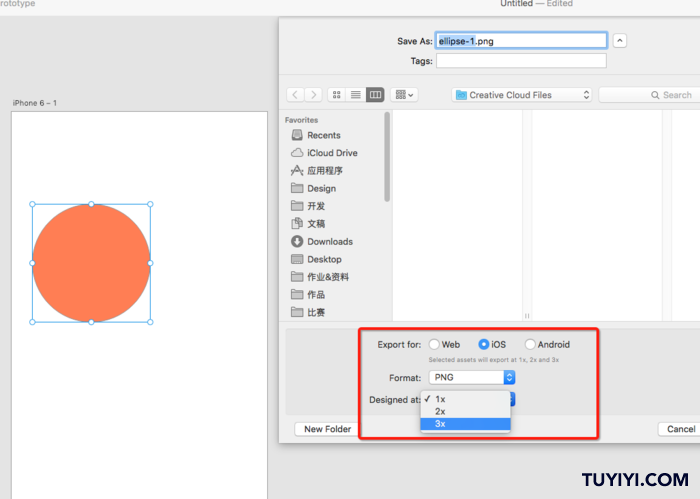
Xd Export
比如这么一个圆形,虽然导出的时候我可以更改它的命名,但是如果我有20个不同的圆,我可能会希望先全部命名好,再批量导出。
不过在导出的时候,除了文件命名这个事情之外,uimaker,有一个地方 Xd 做的非常棒,那就是自动生成 1x、2x、3x 等不同尺寸。

Xd Export
虽然在 Sketch 里面我们可以给每一个图层加一个 Slice,再给 Slice 设定导出的 1x、2x、3x,还是没有 Xd 的这个解决方案好。针对 Android,Xd 也给了相应的从 ldpi 到 xxxhdpi 的六种规格。

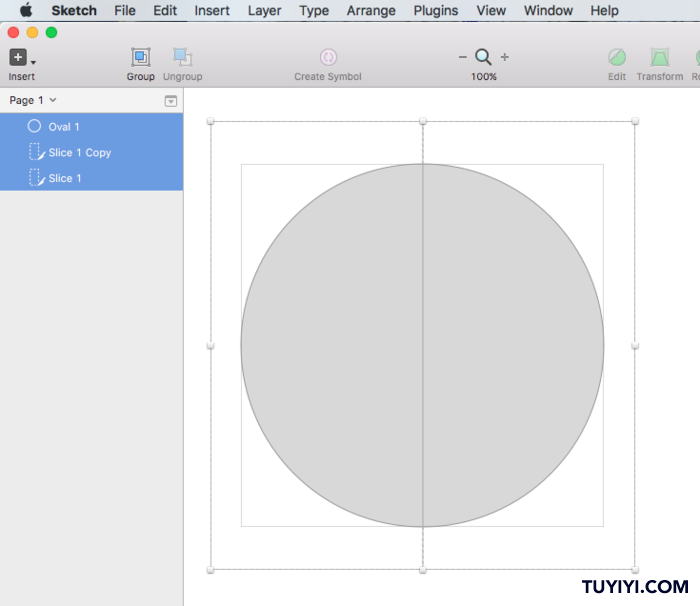
Sketch Slice
当然也不是说 Sketch 的 Slice 就一无是处,繁琐的东西它当然就自定义程度高一些。比如我们做了一个圆形,要导出一个左半圆和右半圆,那当然用 Slice 要方便的多。
除此之外,Sketch 还有安装插件的功能,也凭借先发优势积累了大量的资源和论坛内容。不知道可以做原型的 Xd 和它的好爸爸 Adobe,能不能有机会一举杀入 Sketch 的阵地。
总结
因为我个人平时不做原型,对这个要求不高,所以现在 Xd 做原型的功能对我来说,简单、够用。
假设原型工具占了产品界面设计过程的 20%,那么 Adobe 可能会希望把以前的 PS + Sketch = 80% 的情况,变成 PS + Xd = 100% 吧。
就目前工作来说,我会尝试开始用 Xd,遇到个别情况,Xd 不顺手的话,会打开 Sketch,两把刷子一起用,等时间长了,哪个更适合我就有概念了。相当长的一段时间内,我是不会删掉 Sketch 的,就凭那些优质的 Sketch 资源,我也不会删。
于个人喜好,虽然我忠爱 Adobe,但垄断总是不好的,Sketch 坚挺住啊!