来源:网络 作者:佚名

今天介绍 XD 里一个很酷的功能,我们将用它来画一个多边形图案。
1、画好图案里的最小单元
首先打开 Adobe XD, 新建一个 1000 x 1000 大小的画板,如下图所示。

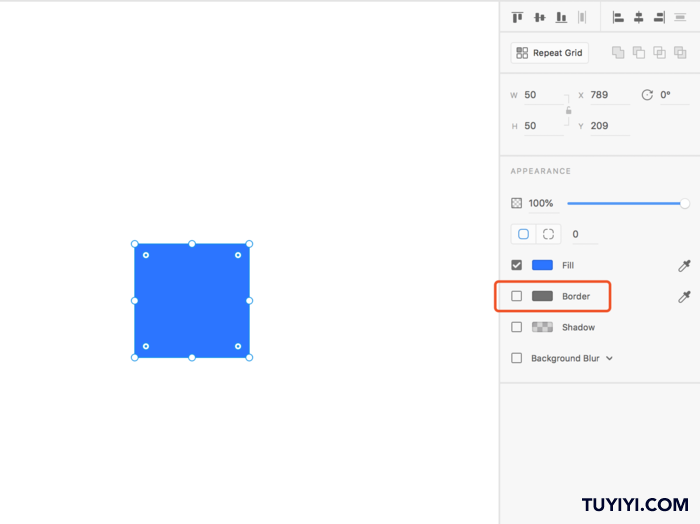
点击左栏的【矩形工具】,或快捷键 R,画一个 50 x 50 大小的矩形。去掉描边前的勾选框,ui教程,并选择一个自己心仪的颜色。接着,学习ps,在选中矩形的状态下,按下键盘上的 enter 键,矩形将进入编辑模式。


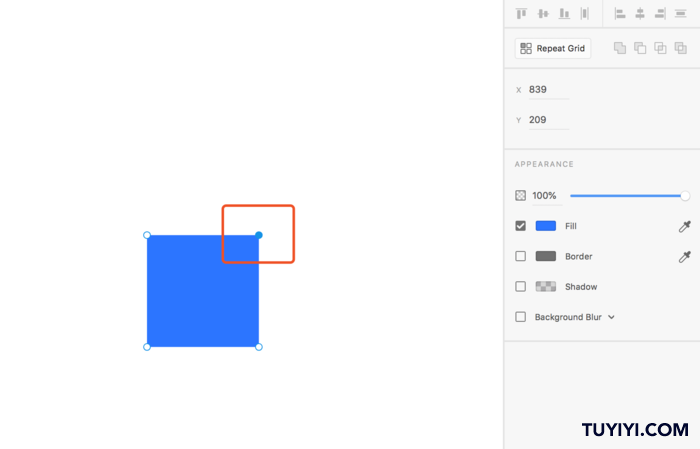
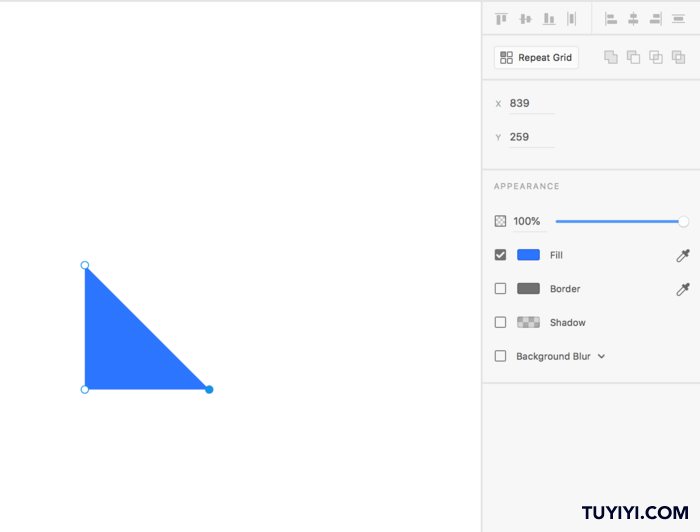
编辑模式下,4个点都可以被选中,进行拉动、删除等操作。我们删除右上角的锚点,可以得到一个三角形。

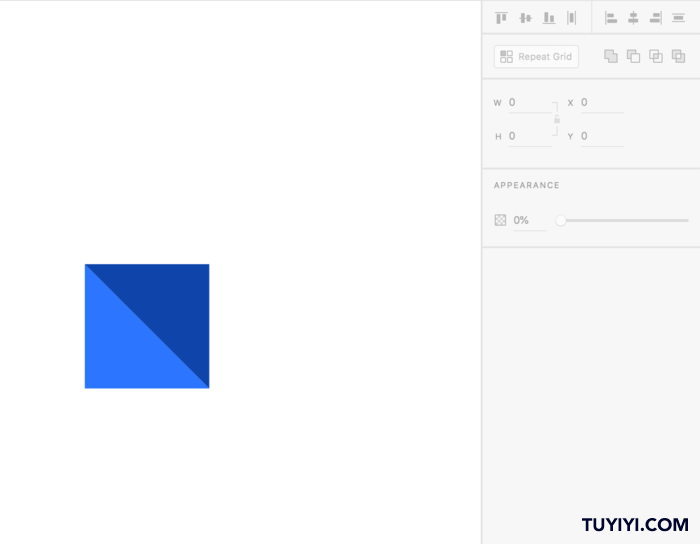
复制这个三角形(按住 option/ctrl 键拖拽该三角形),选择一个稍暗的同色系颜色,将其旋转并将合在一起,可以得到如下的图案。

2、“Symbol”的功能
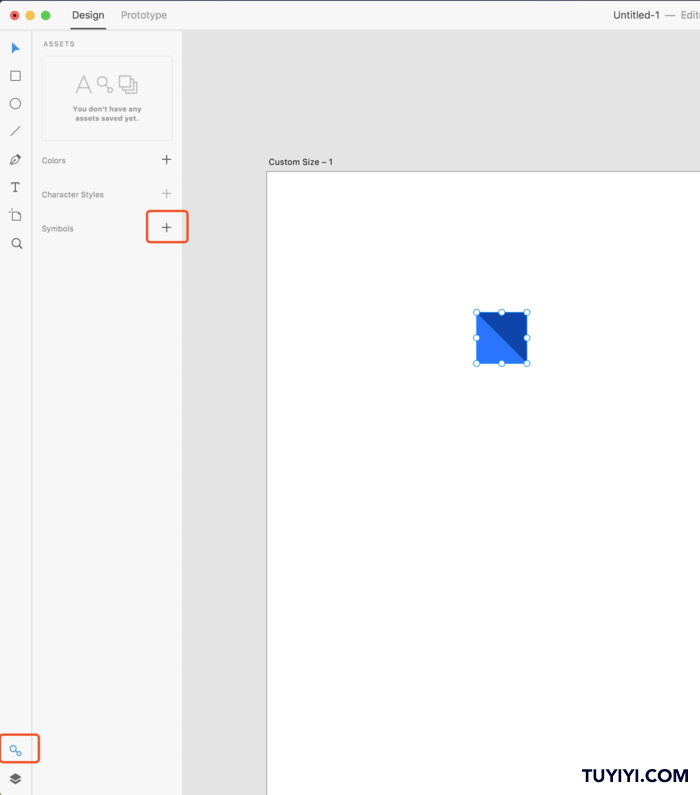
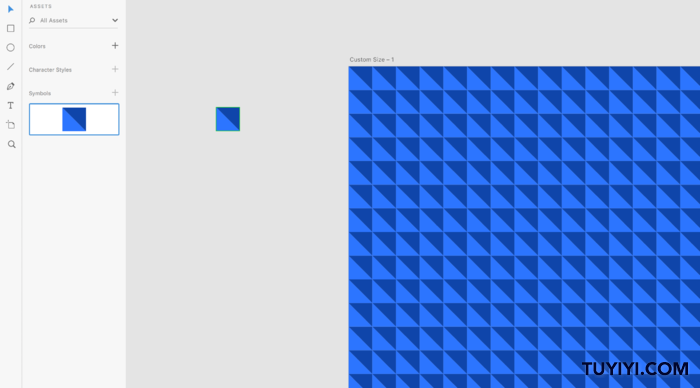
选中这两个三角形组成的新矩形,切换到组件面板(左下角工具栏里上方的图标,见图),点击 Symbols 后面的加号。


可以看到 Symbols 下面出现刚刚我们画好的矩形图案。所谓 Symbol, 就是可重复利用的设计元素,它可以是某种图案,也可以页面里的按钮、单元等。因为当设计师为一个项目进行整体设计的时候,难免会重复用到很多相同的元素,若每次都要重画一遍,显然很浪费时间。而一旦建立成符号,就能在想用的时候从 Symbol 栏目里拖拽即可。而且在想要整体改动这个设计元素的时候,只需改动符号,整个设计稿里所有的该元素都会同时改变,这是最方便的一点。
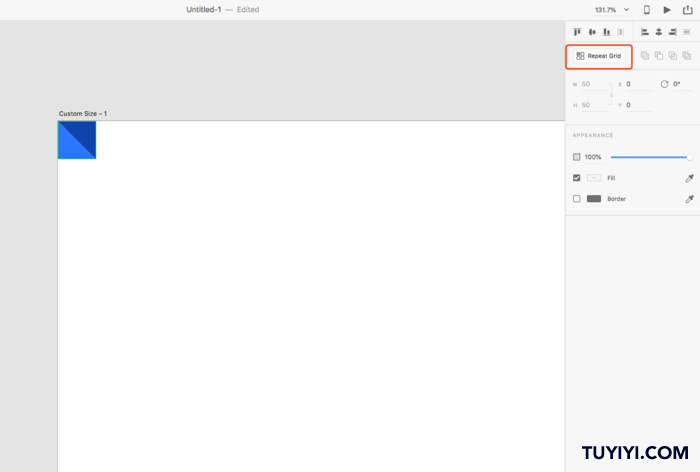
在用到 Symbol 功能之前,还要介绍一个叫 Repeat Grid 的功能。

选中矩形,按下 Repeat Grid 按钮,就会在矩形两边出现拖动条,拖动它会看到矩形被不断复制。

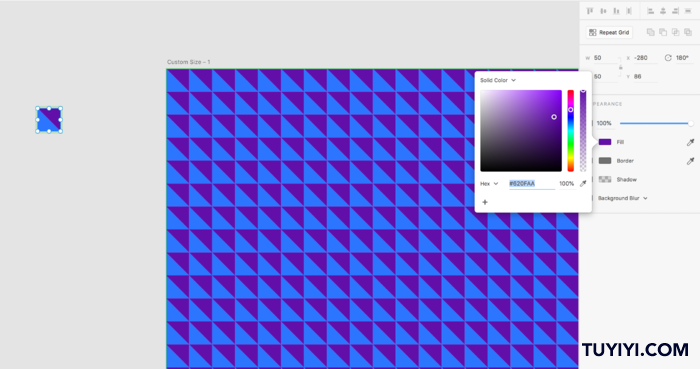
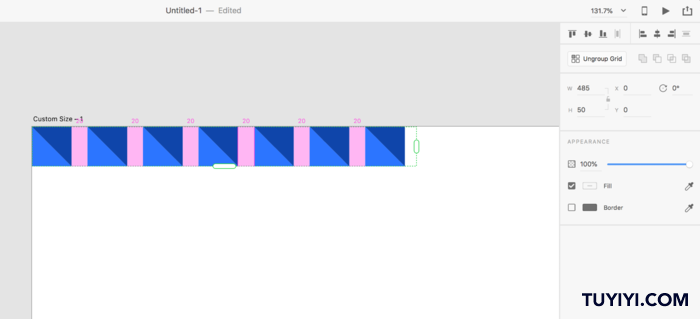
将鼠标放在相邻矩形之间空白处,会显示间距。左右拉动可以增减该间距,我们适当向左拉动,将间距减小到0,并拉动右边的 Repeat Grid 拖动条,将其拉至画板的右边界,将下方的拖动条拉至画板的下边界。


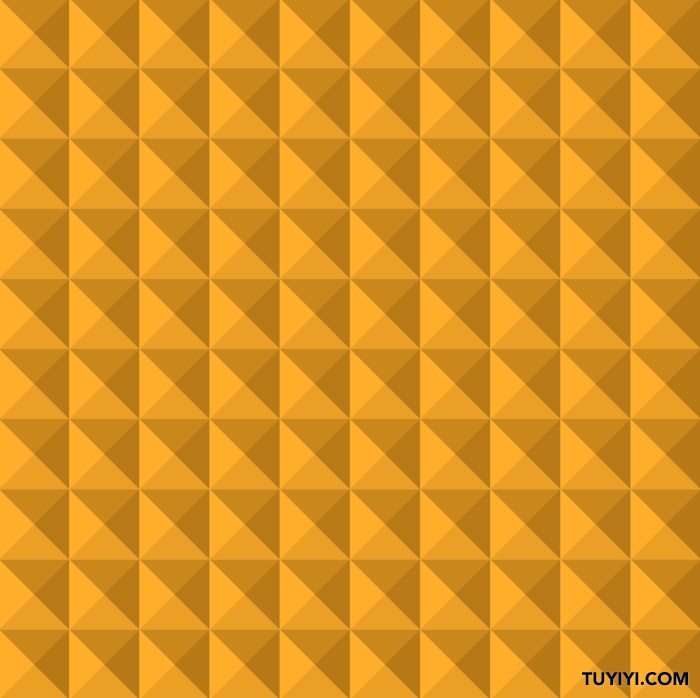
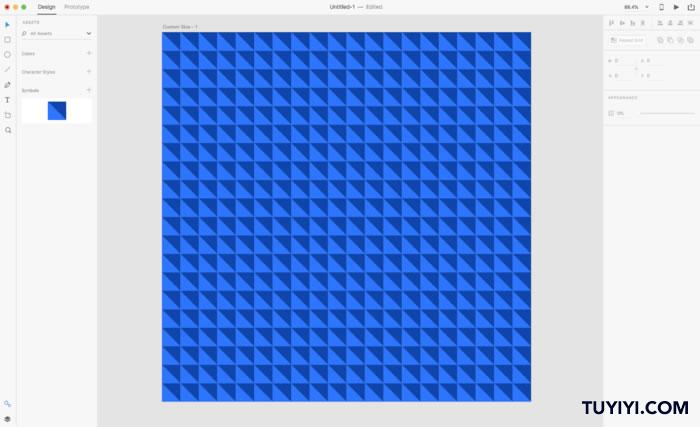
到这里为止,一个图案已经绘制出来了。
这时若我们想要改变该图案的颜色,对一个个小三角形进行编辑就过于繁琐。那么我们就可以利用之前提到的 Symbol 功能来简化这个操作。

从 Symbol 栏下拖动该符号到画布中,按住 Command/Ctrl 键,点击其中一个矩形,改变其颜色,我们可以看到右边图案的颜色也随之改变。