来源:网络 作者:佚名
#做一个有理想能坚持的设计师#
在学习之前,希望大家明白几个事情,做到有效率的学习。
1.为什么学习
因为需要用到它(就够了)
2.如何学习
网上大多数教程只是简单的说一下软件有什么功能,你只学会了软件的操作,但是并不能做出一套完整的作品,所以在学习时,要去学习基础实例教程。
3.怎么学习重点
受到中国传统教育的影响,大多数人在学习时,迫不及待的想学习重点的东西,但是怎么去掌握重点呢,请记住,越是重要的东西,越朴实无华的展现在你面前。#很多大牛在网上写了一些文字的经验分享,但是都不去看,so.......#
--------------------------------- 我是分割线 -------------------------------
重点来了,首先在学习任何软件时,需要先去学习它的界面! #XD是干什么的就不再多说了#
当你满心欢喜的打开软件时,你有可能会爆一句粗口,全英文界面。大多数人不去学习一个软件的原因有俩点:
1.英文不好 2.没有用处
当你看到这的时候,那么你大可放心了,因为我英文也很烂。软件制造厂商在制作一款软件的时候,考虑到用户的
学习成本,会将一些快捷键以及界面布局等设计和当下主流软件基本一致,所以,只要你接触过类似的软件,不妨
可以试着摁一下快捷键试试。
废话不多说,下面开始介绍界面:
1.初始界面
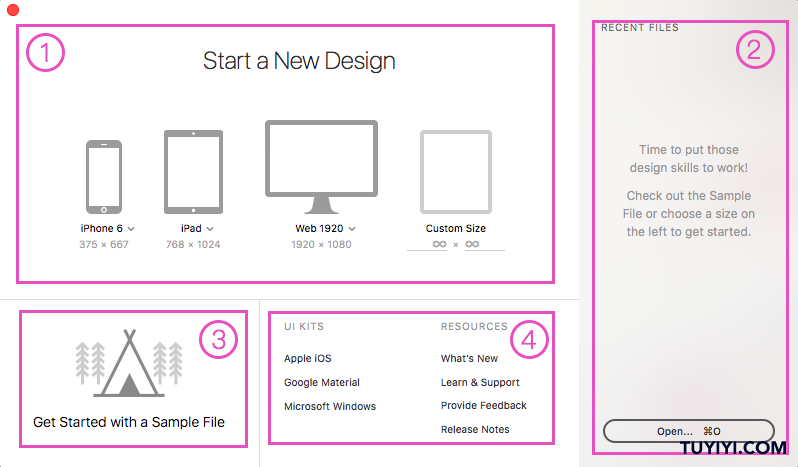
当你看到下面的图片时,不要惊慌,做设计的,因该可以看出来下面图片可以分为4个部分#下面有标注#
第一部分,Start a New Design,ui,开始新的设计。在Start a New Design下面,有几个图标,分别是手机,平板电脑,PC电脑以及一个灰色的框
在图标的下面有可选的尺寸,分别对应上面的图标,通过简单的分析,可见这款软件是为界面而生。为了工作效率,Adobe XD在开始界面提供选项,
让用户更快的创建自己所需要的画布,创建的方式很简单,只需要更具需求,选择尺寸,单击对应的图标即可#举个例子,如果想新建一个Iphone6尺
寸的画布,直接点击手机图标即可# 最后一个图标为自定义尺寸。
AdobeXD在新建画布有俩种方法:
1.几乎所有软件都相同的快捷键 Ctrl+N
2.选择尺寸,单击图标即可
第二部分,RECENT FILES,最近文件。大多数软件都有这个功能,打开历史文件,ui教程,因为我这是新安装的软件,所以是空的。打开历史文件也有俩
种方法:
1.command+o
2.单击下面的圆角矩形图标
第三部分,官方出的一个基础操作教程,可以直接略过
第四部分,为了提供方便,Adobe XD将一些做好的UI界面模版置入软件中,使用方法很简单,只需要单击你所需要的模版就打开了。

2.新建后界面(我选择的是iPhone6的尺寸)
1.界面设计/交互设计:请大家牢记一点:几乎所有软件最重要的功能都在界面的左上角。Adobe XD也不例外,他的俩大核心功能界面设计/交互设计,最厉害的就是可以无缝衔接!
2.工具栏:观察工具栏的基本属性后可以确定这款软件是专业的是矢量原型图制作。
3.其它工具见下图即可,具体使用方法会在实例中讲解

-----------------------------------我是分割线------------------------------------
今天就到这,交互的界面没有解释,是因为在实践中才能更好的理解
后边的教程我会尽快的更新出来,方便大家学习!
感谢!
#您的支持,就是我的动力#