来源:网络 作者:佚名
历史上来说,Adobe Creative Cloud没有一个工具,能够专门为设计师提供快速高效的原型布局的功能,或者在生成最终UI设计之前,就能够获取团队反馈的功能。 这一空白近期已被Adobe Experience Design CC(Adobe XD)填补了。 此应用在2015年Adobe MAX期间作为“彗星项目”第一次被介绍。而现在,可以从Adobe Creative Cloud上下载测试版本。 这是一款让设计师对网站、手机和平板电脑做原型界面的桌面应用。 让我们来看一下它能做些什么!

Adobe XD主页
初识Adobe XD
Adobe XD使用超级简单又高效的界面;一个继承自Creative Cloud 包中,同胞应用的样式。 它为不同平台提供原型工具,包括网站、手机、平板电脑等。
当启动这个应用时,欢迎页面提供不同标准屏幕尺寸模板以及添加你自己设定的文件尺寸。 此外,欢迎页面还包含很多资源可以访问,这些资源可以作为学习这个应用程序的起点,还包括诸如iOS和Android各种移动设备的UI设计元素,以及对在线资源的访问,比如教程等等。

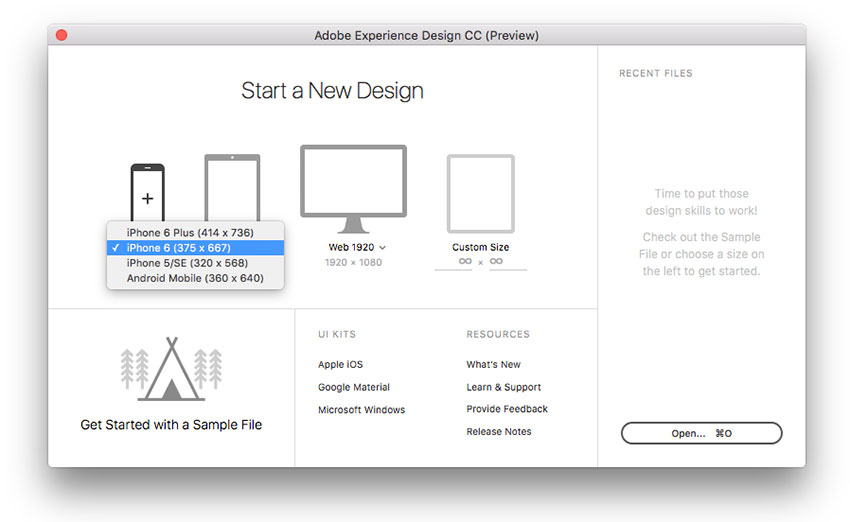
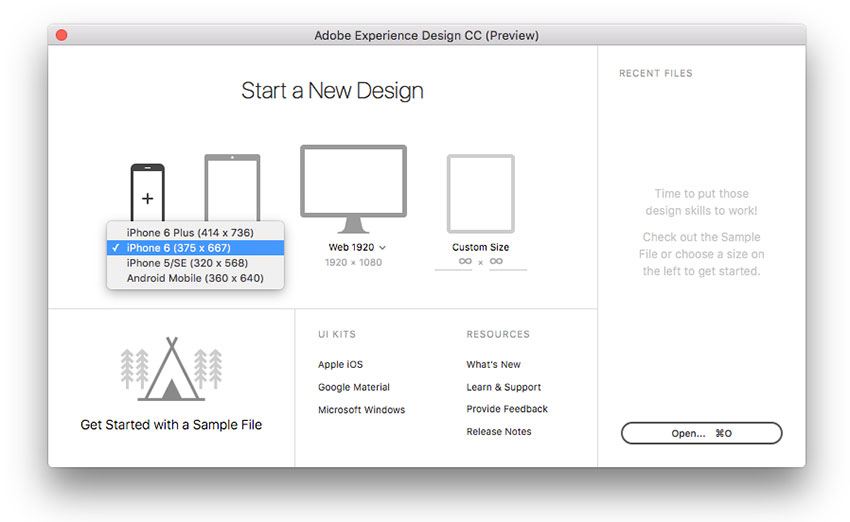
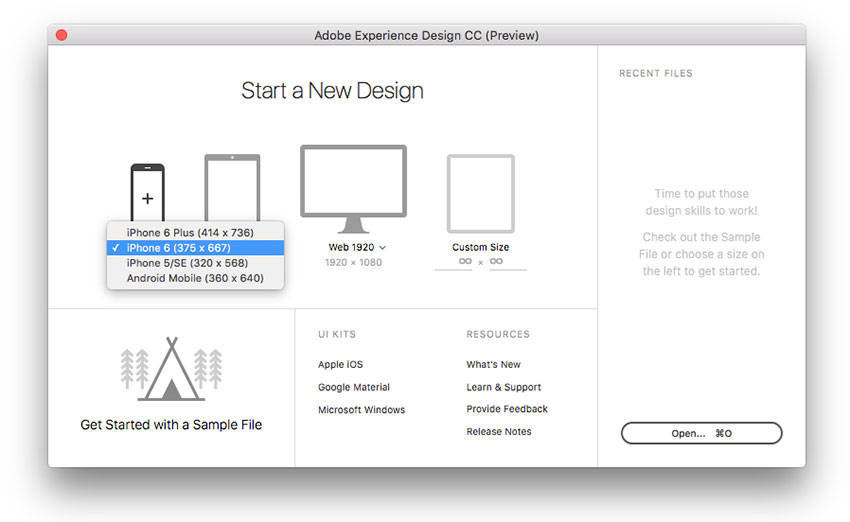
Adobe XD欢迎页面
Adobe XD工作区分为2个视图;设计视图和原型视图,从应用的左上部可以进行访问。 在设计视图中,设计师可以使用许多工具和特色来创建设计布局元素,添加用来表示布局页面的画板,以及从Adobe Illustrator和Adobe Photoshop类似其他应用导入资源。
小贴士:设计师可以直接从这些应用复制设计元素,然后把它们当做矢量图粘贴进所选的画板。 这允许通过改变颜色、乃至修改路径锚点对导入的画稿进行修改。
在Adobe XD的第2个视图是原型视图,这个视图可以让设计师在画板(页面)之间建立连接,也可以让设计师通过交互,定义它们之间的联系。 项目一旦完成,设计师可以通过点击右上角的预览图标进行预览,或通过一个基于网页的链接与团队分享。 设计师也可以在位图或矢量图基础格式中保存不同页面。
Adobe XD教程
探究了Adobe XD界面的基本分解后,下面举例演示在Adobe XD中,一步一步创建你的第一个UI原型的过程。 我们将为iPhone6屏幕尺寸创建一些东西。 你可以访问the Github repository for this tutorial来下载练习文件。 或者从Pixapay直接下载图片。
这个教程的第1部分将集中讲解在Adobe XD的设计视图中创建一个布局。
1. 创建原型项目
打开Adobe XD时,会显示欢迎页面和你可以选择的项目类型。 选择iPhone6(375*667px)。 然后在iPhone图标上点击来创建项目。 从 Apple iOS 获取iPhone的UI元素,用在你的原型设计中。 创建完画板,双击画板名称,然后改成“主页”。

Adobe XD欢迎页
2. 创建原型背景
点击画板,在应用的右边属性面板会显示它的属性,并点击填色来打开颜色选择对话框。 设置颜色为深灰色并关闭对话框。

设置画板背景为深灰色
3. 设置页眉
然后打开文件>导入。 在文件浏览器,定位到页眉图片并点击导入。 使用图片周围的控件来调整它的尺寸以适合页面页眉。 你也可以双击图片来修剪图片。
从文字面板中选择文字工具,在页眉区域点击并输入文字“自然”。 双击文字并从右边的属性面板,选择“无衬线字体”,设置它的宽度为“粗体”,尺寸为“32”。 双击填色并设置它为“深灰色”。
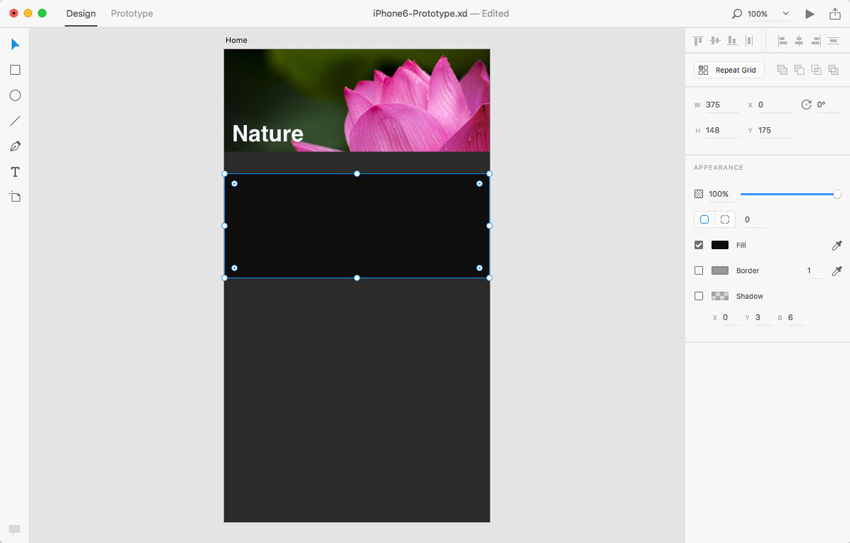
4. 建立内容区域背景
从左边的工具面板选择矩形工具,然后在页眉下面创建一个矩形。 从右边的属性面板,设置填色为深灰色,并对描边选项取消选择来消除描边。

创建目录区域背景
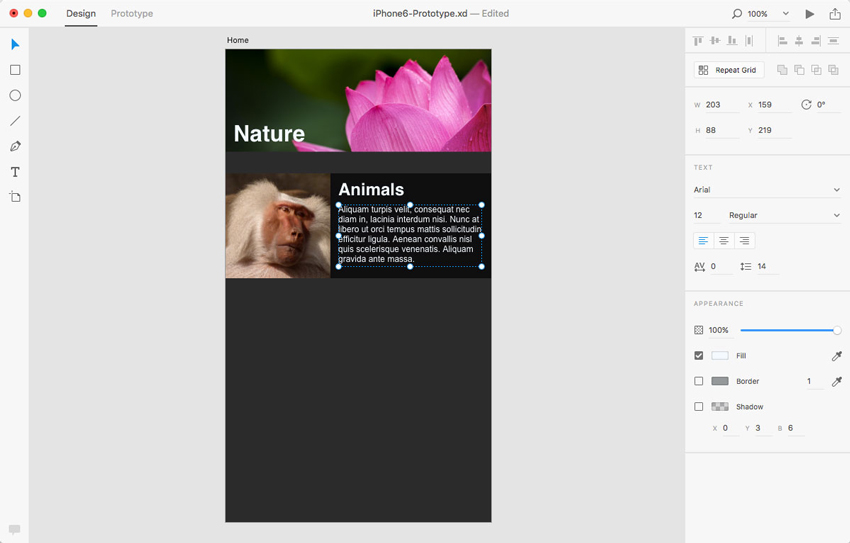
5. 增加内容
导入目录小图片并像第3步那样增加文字以醒目。设置小图片适合目录区域背景,并如下第5幅图所示,在右边增加文字。 为了把小图片修剪成一个特殊区域,你可以双击图片并使用4个转角来修剪。

在页眉区域下增加内容
6. 创建内容网格
Adobe XD中最有用的工具之一就是你可以从已有内容里创建一个网格,而非手动复制。 在键盘上按住Shift并选择小图片、内容背景和文字。 然后,在属性面板中点击重复网格按钮。 此操作是把已创建的内容复制到网格。
拖曳底部绿色图标来创建内容的垂直网格。 然后,你可以双击重复内容来修改。 最后,选择内容并且选择取消网格来结束它们之间的联系。
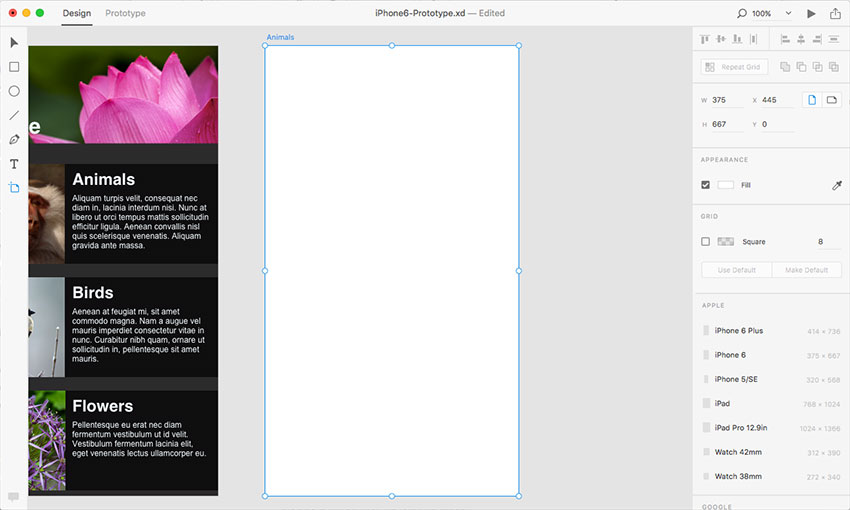
7. 创建新页面(画板)
为了创建一个新布局页面,在左边的工具面板上点击画板工具。 然后,从右边选择iPhone6模板来创建新页面。

创建一个新画板
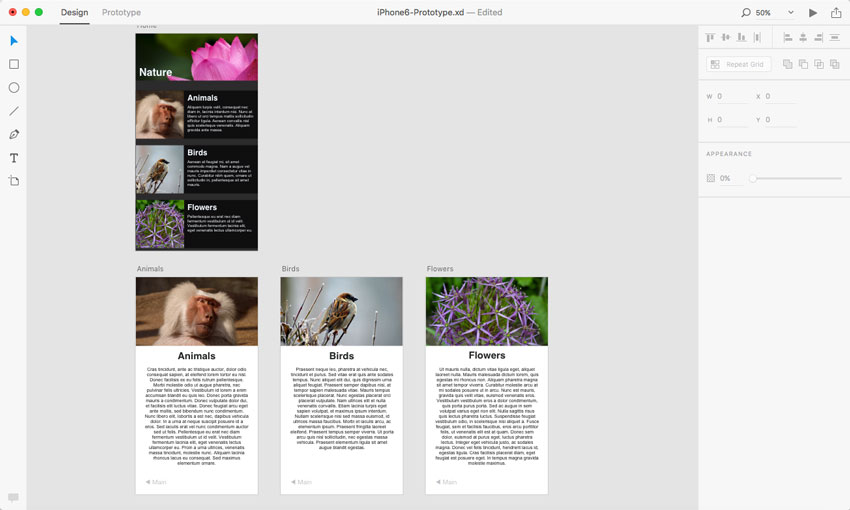
8. 创建更多页面
重复以上步骤来创建更多页面并如上所示添加内容到页面。 最终布局应如下。

UI设计布局的最终原型
设计布局一旦完成,我们会跳转至原型视图来建立已创建页面的联系。
9. 设置项目主页
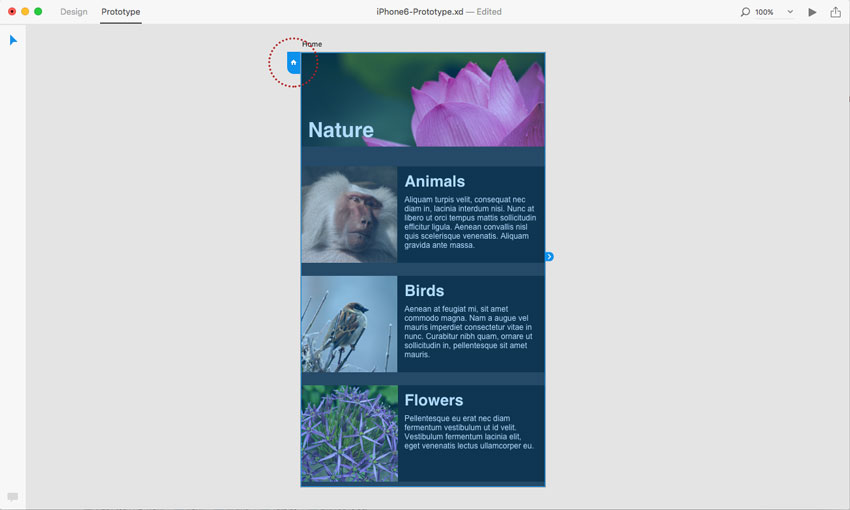
在设置页面间的联系前,我们需要为项目指定一个主页。 主页可以是已创建页面中的任一一个。 在这个例子中,我们点击画板左上部出现的主页图标,来指定创建的第一个布局作为主页。

为项目指定一个主页
10. 在页面间建立联系
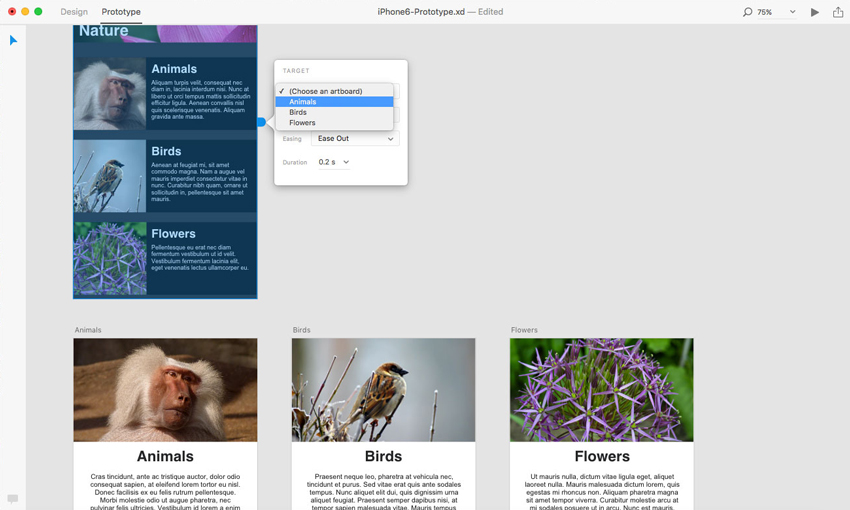
为了在页面间连接,选择主页,ps教程,在右边的模糊箭头上点击。 对象浮动菜单出现;选择下一个页面,并设定过渡动画类型(比如“叠化”)。 重复这个步骤在其它页面间连接。

在页面间连接
11. 创建交互
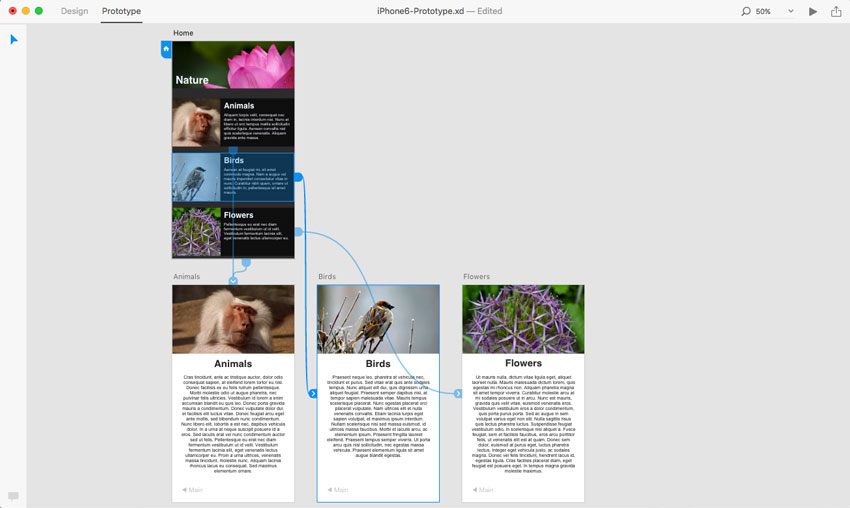
在这个原型中,在主页的第1个内容组应该跳转到第1个内容画板,第2个内容组应该连接到第2个画板。。。以此类推。 所以,选择第1个内容组,怎么学PS,并点击右边的蓝色箭头来设定对象,类似我们第10步做的。 对第2个内容组重复这个步骤。

对内容添加交互
创建原型后,有2个主要的方法来预览。 第1个是Adobe XD本身的预览功能,另1个是通过能被发送给团队成员的网页链接。
12. 预览原型
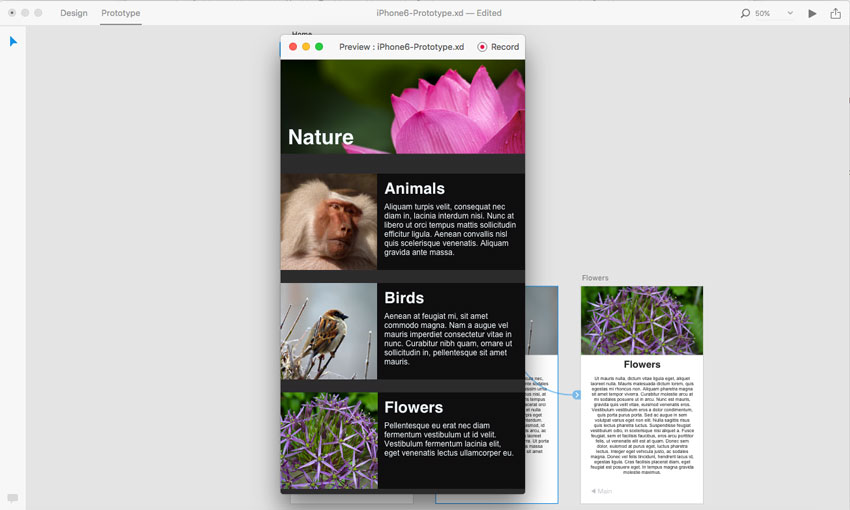
在应用的右上角点击预览图标。 会显示允许我们看的和导航到不同页面的预览屏幕。 作为额外的,它有一个记录图标来允许我们记录页面间的流量和保存为QuickTime(MOV)格式。

在Adobe XD中预览原型
13. 分享原型
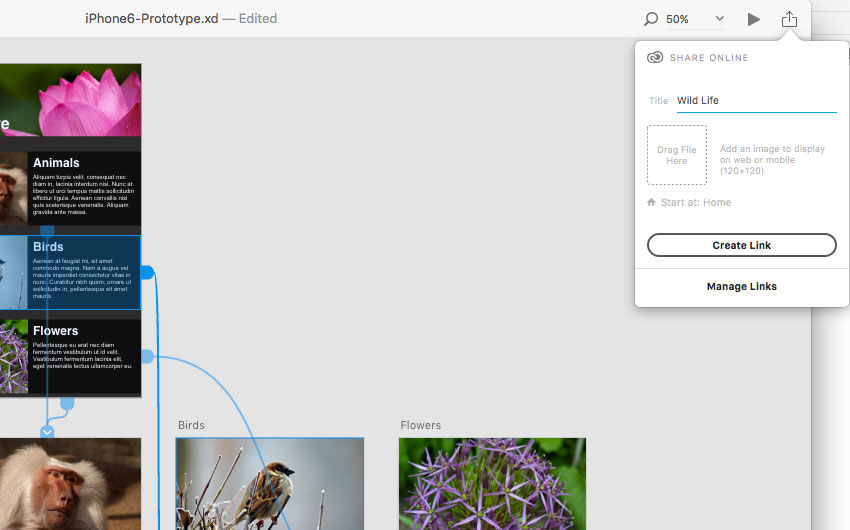
我们完成啦! 现在我们仅需要分享我们的文件给其他团队成员或不需要使用XD的相关者。 在应用的右上角点击分享按钮;1个浮动菜单将会出现,提供1个能被复制和在团队成员间分享的URL。

原型的网页URL
最后
如我们所见,XD的当前测试版本提供了1个简单的,还对用户体验的专业人士有效的工具,使他们对网页、手机、平板设备的研究看得见。 它让UX从其他Adobe应用,如Adobe Illustrator中保持可编辑的矢量格式中整合画稿元素。
在Adobe XD即将来临的版本,我们承诺更多功能;例如改进的颜色,有增加图层的能力,改进的分享功能,支持卷动和对原型视图增加更多交互元素。 如果你已经尝试了Adobe XD,我们想要听到你的第一印象;现在提供反馈能帮助定形将来的发行。