来源:网络 作者:佚名
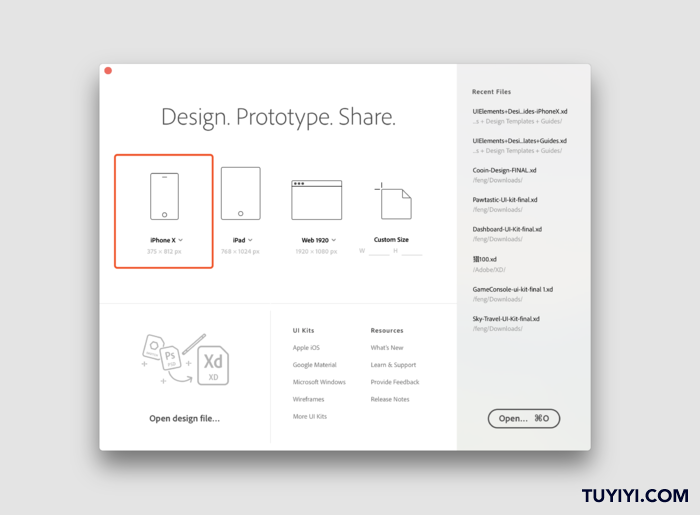
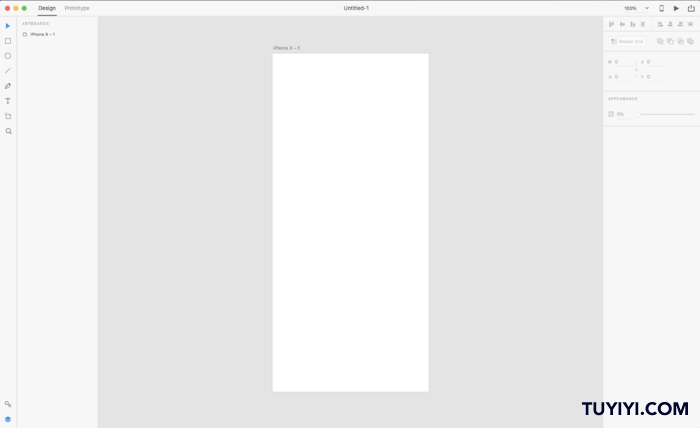
打开 XD 后,在欢迎页选择 iPhoneX 的页面大小,按右下角的【Open】按钮,就能看到软件会为你打开一个 iPhoneX 的空白页。


但是我们知道,iPhoneX 的屏幕自带「刘海」,并不是工整的矩形,所以我们要如何设置带圆角的「刘海屏幕」呢?
这里有个常识需要说明,做手机的界面设计,需要利用「组件」,也就是英文世界里经常会提到的 “UI Kit”,比如手机屏幕顶部的状态栏、系统应用里的工具栏、菜单、弹窗等元素,手机系统的设计公司(设计 iOS 系统的苹果公司,设计 Android 系统的谷歌公司)都会提供官方的组件设计稿供你取用(苹果的 iOS 系统设计组件可以通过下面这个链接去获取https://developer.apple.com/design/resources/)。
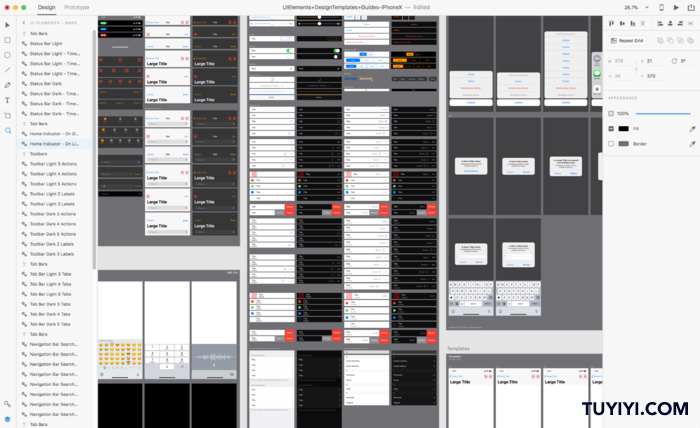
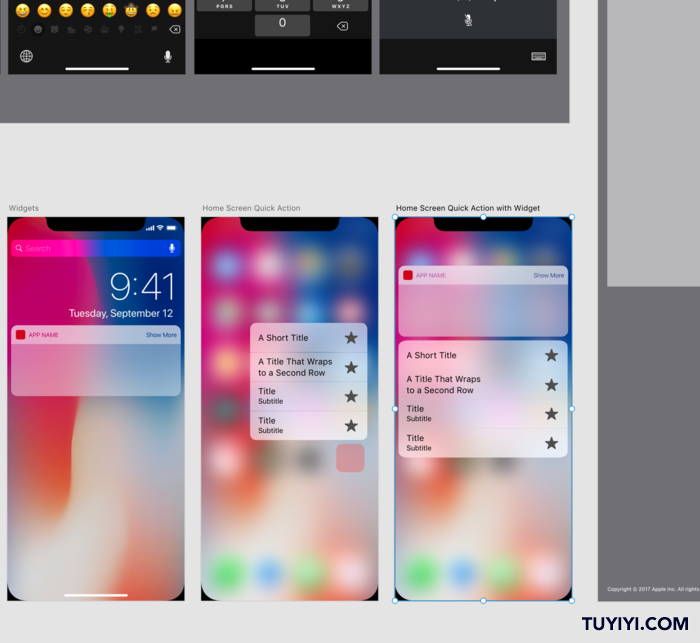
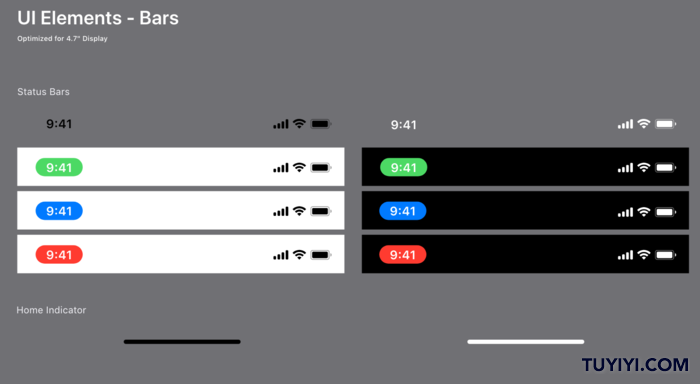
下载了 XD 文件格式的设计组件之后打开,可以看到如下的内容:

只要是目标页面需要用到的元素,在这里复制取用即可。首先 iPhoneX 屏幕的四周是带有圆角的,而且顶部有「刘海」,我们需要先设置出屏幕的轮廓。

点中「刘海」即黑色的部分复制,回到设计稿中粘贴,将其透明度设置为10%左右,效果如下:

接着我们需要用到顶部的状态栏和底部的交互指示条。两者均有黑色和白色供选择,由于我们初始设置的是白色屏幕,所以我们选择黑色。

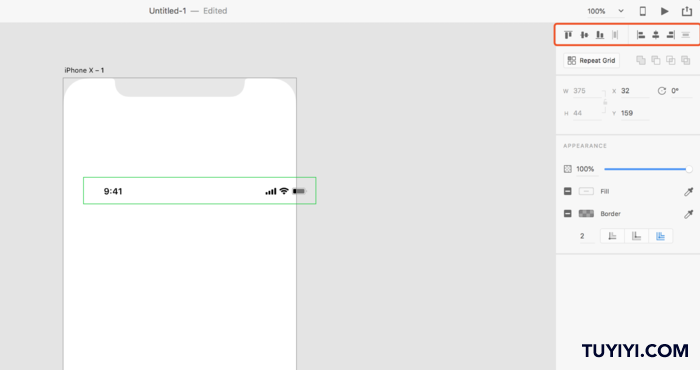
点击黑色状态栏,复制之后切换到原先的 iPhoneX 设计稿,粘贴,用右上角的对齐工具,ui,选择【居中对齐】和【顶部对齐】。

同理,对底部交互指示条进行同样操作,ui,选择【居中对齐】和【底部对齐】,也将其透明度设置为10%左右,可以得到如下的效果:

一个初始的空白 iPhoneX 页面就设置完成了。