来源:网络 作者:佚名
--------------------------------------------------
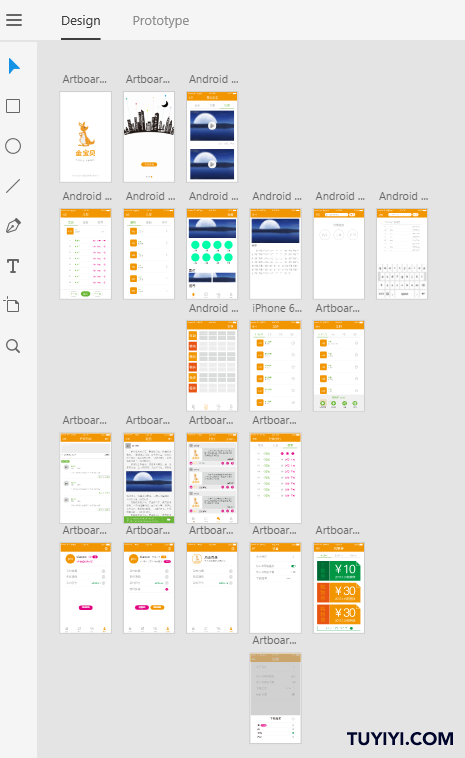
源文件使用Ai设计完成。

然后复制粘贴到XD的设计界面。

简单微调后,就可以进行交互了。
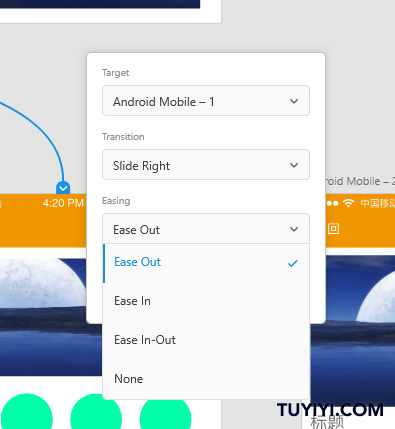
Adobe XD的交互功能虽不太完善,但非常标准,在用语上和W3C的标准一致,如下图,是交互的一些选项,ui设计教程,
完全符合CSS3的规范代码。

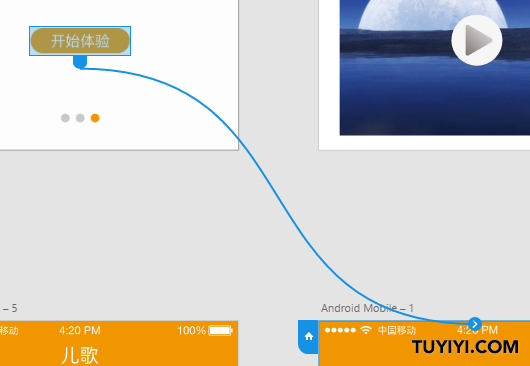
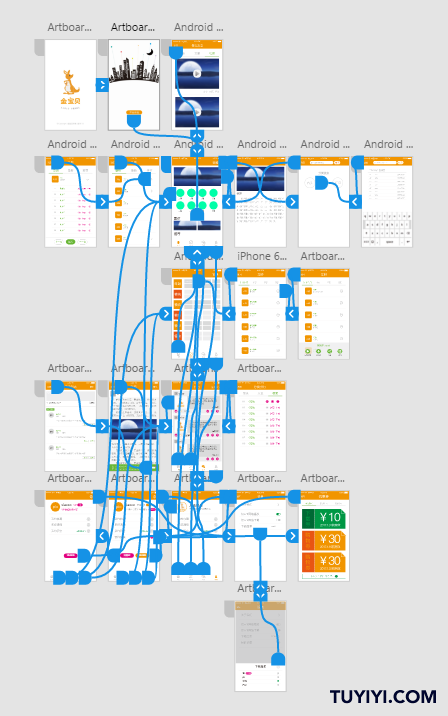
此外,交互的添加也非常简单,一个拖拽就可以完成。

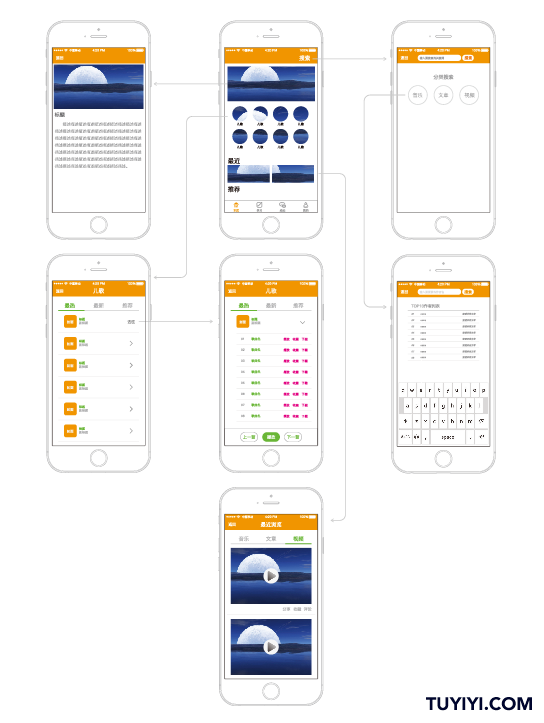
最终是这样的

完成之后,点击右上角桌面预览按钮

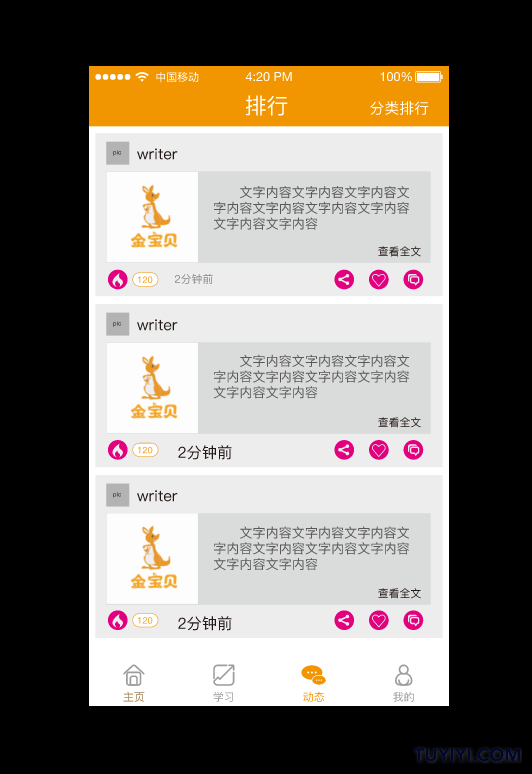
然后弹出一个交互界面,怎么学PS,可全屏感受效果

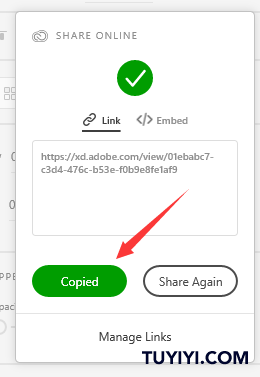
如果觉得差不多了,想到手机上体验,点击右上角在线分享按钮就ok了。

分享完成后,复制链接

接下来就变得简单了,将拷贝的链接直接生成二维码,然后执行以下步骤
打开支付宝的扫一扫,对着那个码一顿狂扫

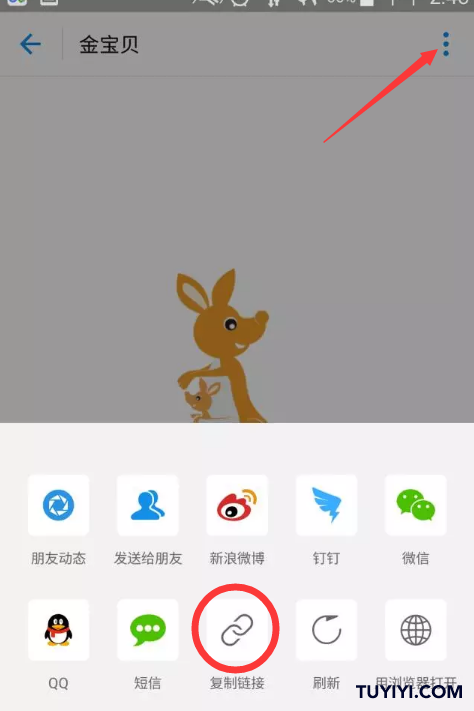
待加载完成,点击右上角三个蓝色小圆点,弹出下图选项 ↓ ↓ ↓

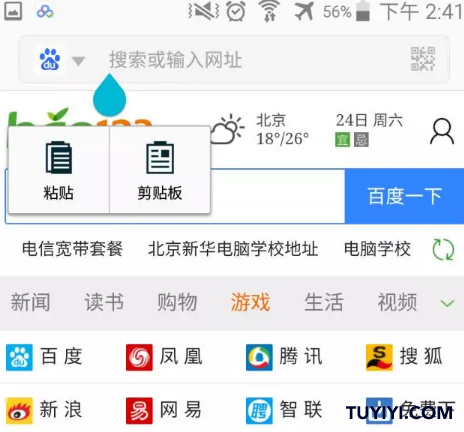
选择复制链接并打开浏览器,粘贴链接后别忘了转过去

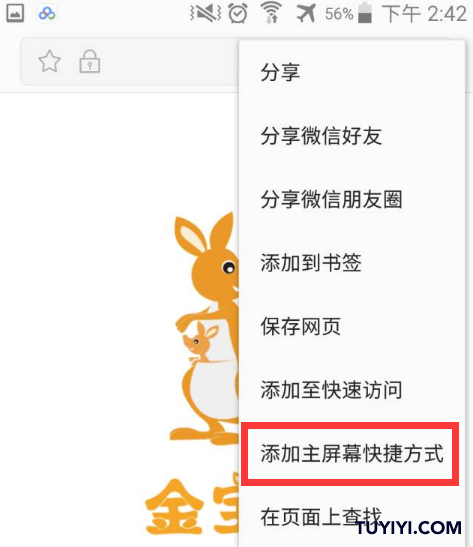
待加载完成,点击右上角三个灰色小圆点,弹出下图选项 ↓ ↓ ↓
本文为三星自带浏览器,如果浏览器不同,可能不是三个灰色小圆点

选择添加主屏幕快捷方式,会有添加成功提示

精致的小图标来到了手机主屏,点开试试吧

—— 嗯 效果不错 ——

通过多任务查看
在加载初期 显示类型为WebApp
加载完成后 显示为图标+名称
喔 surprise有没有


接下来 可以体验了
体验的同时也是测试
能帮助及时修改不理想的地方
TIPS:
在屏幕任意地方点击
有热点的地方会有蓝色闪烁
就像下图显示的这样
有些线条热点需要触摸到位才会有效
无热点提示的地方点击无效

--------------------------------------------------
如果觉得有趣,快去试试吧~