来源:网络 作者:佚名
随着互联网常规C端业务逐渐由蓝海转为红海, 易变现的业务类型渐趋稳定, 一方面C端互联网业务本身快速更迭淘汰, 而另一方面业务的深度和市场需求的发掘渐趋缓慢,在此趋势下, 互联网从业者努力地寻找C端业务新的增长点。与此同时,各大厂纷纷部署B端业务, 而B端用户体验设计因其业务尚是一片蓝海, 且由于自身的特点, 所以具有较高的业务门槛和业务深度的持续可挖掘性。
面对突如其来的B端体验设计的挑战, 设计师该如何应对?或者说设计师的思路该如何针对B端设计的特点进行调整?甚至设计管理的思路如何调整?带着这些问题, 让我们先梳理出线索,分析在工作中遇到的实际挑战,再逐步寻找成体系的应对方法。
来自B端设计的各种挑战无论是从市场上一些颇有见地的分析比较B端C端设计的文章来看, 还是从工作中实际遇到的问题来分析, 从B端体验设计的每个环节中, 都能强烈地感觉到B端体验设计遇到的挑战, 其中感受最深也最难跨越的, 当属同理心挑战。
挑战1,同理心挑战C端产品中, 交互设计师的任务是发现用户需求,定义用户价值,解决用户在使用场景中的痛点,并推动项目达成这一目标。作为交互设计师, 同理心正是我们发现用户需求, 模仿用户行为, 揣摩用户意图, 锁定用户目标,解决用户痛点的法宝, 我们之所以可以这么做, 是因为在C端用户体验的设计中, 交互设计师大部分情况下都或多或少地就是用户本身,或者带有用户属性。

同理心挑战
B端产品, 是根据客户的战略或服务于线下已有的流程, 构建生态体系, 推动将流程系统化,管理数据资产,获取核心的生产经营数据, 提高生产经营效率,帮助企业决策。一般情况下, 交互设计师的B端产品的用户属性往往无限趋近于零。以市场上常见的B端产品为例:
财税系统 FI(Financial Institution):财务、费用、差旅等相关系统,相关企业有金蝶、用友等;
办公自动化 OA(Office Automation):协同工作, 提高效率, 相关企业有钉钉、Teambition等;
客户关系管理 CRM(Customer Relationship Management):相关企业有销售易、纷享销客;
人力资源 HR(Human Resource):HR管理系统,人员信息, 业绩评定, 薪酬考勤, 招聘升职的管理系统, 比如各大公司的HR管理系统;
企业资源计划 ERP(Enterprise Resource Planning):包括企业的生产资源计划、制造、财务、销售、采购等功能,如SAP中国;
云计算(Cloud Computing):云计算亦即以互联网为中心,在网站上提供快速且安全的云计算服务与数据存储的平台,国内的相关企业有阿里云、腾讯云、网易云等;
大数据(Big Data) :大数据是规模大到在获取、存储、管理、分析方面大大超出了传统数据库软件工具能力范围的数据集合,相关企业有网易大数据、Google Analytics等;
医疗类产品(Healthcare):面向医务工作者的工作平台,相关企业如Varian;
物流平台(logistics):解决现代企业物品流通的所有物流需求的平台, 比如京东物流、阿里菜鸟等;
内容管理系统 CMS(Content manage system) : 企业或政府内部用于信息管理、信息发布和网站维护的内容管理和发布应用系统, 比如网易云的CMS系统。

市场上常见的B端业务
考察以上的业务类型, 可以说交互设计师平时除了在财税系统和OA系统有一部分报销或者工作协同使用需求外, 其他几乎什么都挨不着边,更不要说专业挑战巨大的医疗系统和技术挑战很大的云计算和大数据系统了。实际工作中,尤其是在刚刚开始从事B端交互设计的起初一段时期, 越是设计类出身的交互设计师, 越是会体会到一种无从下手的感觉, 很大一部分设计基本思路都是产品和开发告知的, 因此也难免会产生一种无法对项目产生影响的无力感。
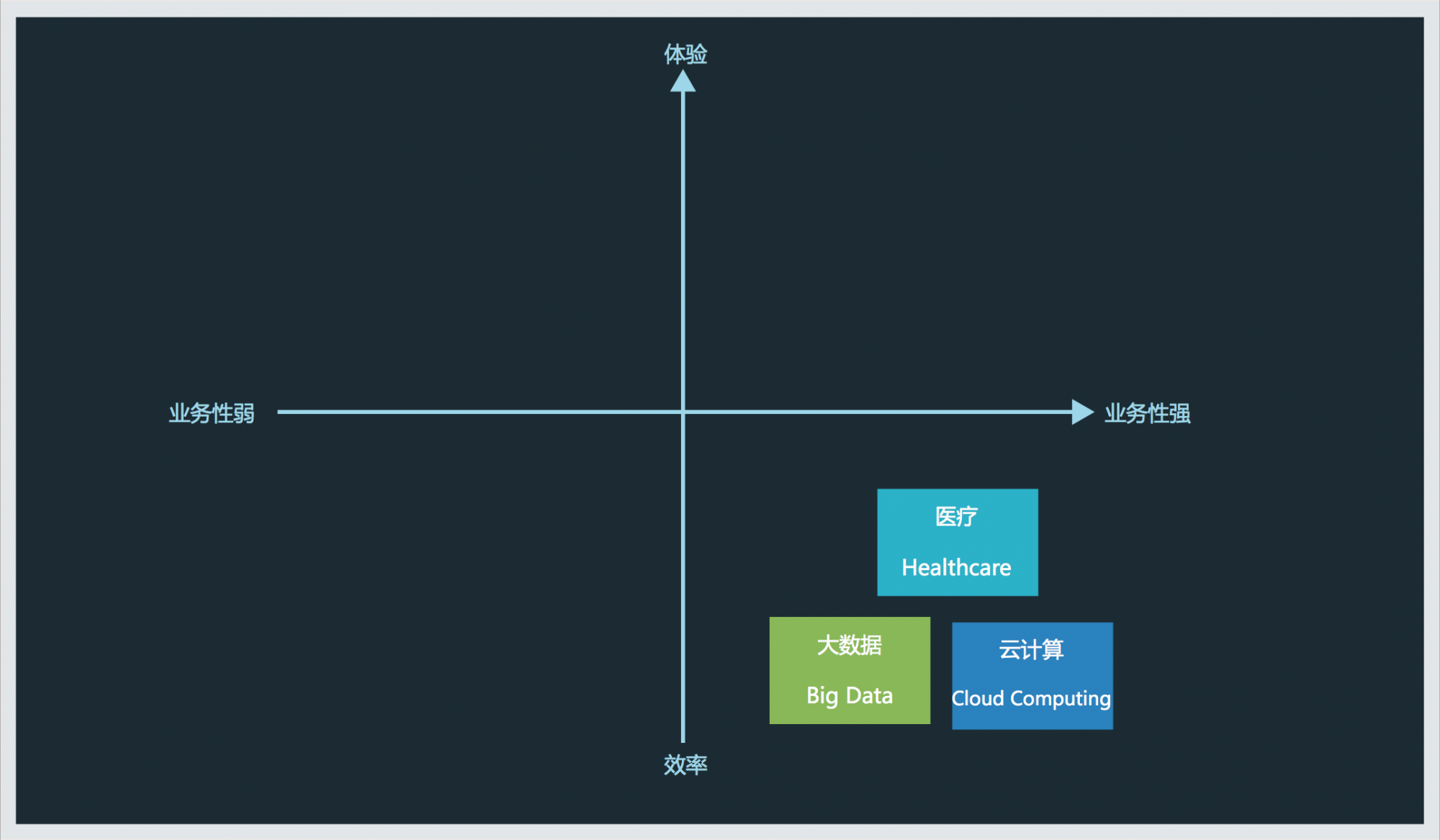
因此, 如果将B端交互业务分为几个象限的话,越是处在右下方的产品, 对大部分交互设计师的门槛越高。

象限分析
要更好地理解B端业务,没有其他的应对办法, 必须认真做好以下两点:
1.谦虚踏实地学习业务
以云计算大数据为例, 首先要吃透自己手里的设计工作的业务细节, 向产品和开发同事详细了解产品的需求,弄清每个步骤的业务逻辑,甚至开发的实现模型, 测试对细节的要求等等…… 在确认需求的环节, 当需求方希望你把一些较为难于理解的业务设计成某种他希望的样式时,一定要将业务逻辑理解透彻再考虑应该如何进行设计实现。要问问为什么业务流程是这样, 为什么用这几个菜单, 这个填代码的区域,ui, 要用户填的是什么意义的代码,列表的每一列的含义是什么, 详情的每个指标说明了什么含义?自己要清楚知道整个页面里的每个控件, 控件的每个选项的业务含义是什么。要探讨流程的业务合理性, 越是复杂有争议就越要尽量多提供几套方案以供讨论;要斟酌用词是否清晰和正确, 陈述是否专业严谨又易于理解,尽量少带语气等等。
2.做好用户调研工作
积极地与用户接触,参与或组织用户调研。用户可以请多名用户做访谈, 做好访谈脚本, 了解现有设计有哪些痛点。这些真实的痛点, 往往是产品、架构师无法预料的。
举例来说, 在云计算业务由面向小B用户到大B用户的转变过程中, 通过对目标用户的深入访谈, 了解到现有的云计算产品实现对大B用户来说,除了存在一些普通的有共性的体验问题之外, 还存在大量的批量操作问题,批量删除, 批量启动, 批量查找, 批量显示等, 是需求确认和设计过程中始料未及的。
挑战2,目标用户的挑战C端产品的用户往往就是购买者, 而且用户往往数量众多, 有时可以达到数亿的规模, 这种情况下, 用来进行用户画像建模的数据量大, 所以用户画像比较精准,细分的用户画像都能比较方便地建立起来。
实际工作中发现, B端产品的用户数量却往往比较有限。更重要地, 用户往往不是客户, 而是一个组织, 包含三个维度, 包括决策者, 管理者和执行者,其中决策者是客户,ui设计教程, 而管理者和执行者是不同角色的用户。决策者作为B端产品的客户, 并不一定需要经常使用产品, 但决定是否购买产品。因此, 在客户这个层面, 要从企业管理的层面去理解客户的需求, 考虑产品能否帮助客户理顺管理流程, 提高效率,节约成本, 获得稳定安全的资源, 提高客户的购买意愿。而针对管理者和执行者的用户层面, 由于需要满足不同角色间的生产协作需求, 满足不同层级和组织内外的协同沟通需求, 因此在具体设计操作层面, 要做好不同层级的用户画像, 为不同层级的用户提供必需的使用权限, 根据用户的分级去做好每一级用户的体验设计。
由于系统的复杂, 在执行者这个层面, 也往往存在很多不同的角色, 不同角色间同样有不同的需求, 在设计中要分辨清楚, 协调好解决方案。
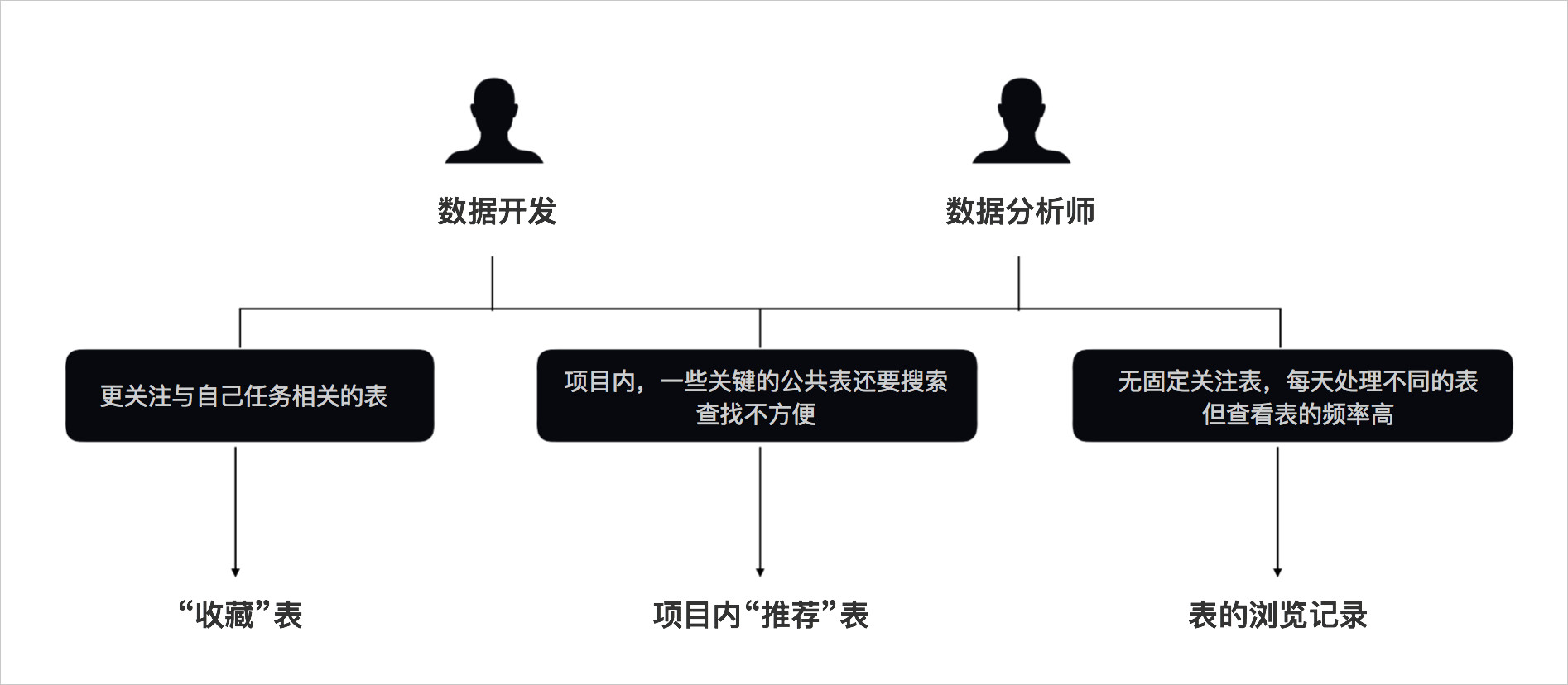
举例来说, 在大数据产品中, 数据开发和数据分析师, 都是大数据系统的用户, 但是他们的需求有一定的差异。在搜索表的时候, 数据开发更关心自己常用的收藏表和项目内的公共表, 而数据分析师并不关心固定的表, 但是关心他浏览过的表的记录, 因此, 在提供表搜索的设计时, 要把这两个层面的需求同时考虑进去, 也就是说如何在同一个页面, 设计能同时满足两种不同的需求,以便数据开发工程师和数据分析师都能方便地使用产品。

角色分析
关于目标用户的确认, 在具体的实践中还往往出现以下一些问题,是在设计分析阶段要尽量避免的:
问题一:为自己设计。
一些软件相关专业出身的设计师相对比较理解一些底层的业务逻辑, 但实际上他们并非真正的用户。这部分设计师存在自己制定框架制定规矩, 让用户在此框架里玩的想法,但不去理解用户到底想要什么。当用户明确提出体验问题时,又从实现模型出发认为设计就应该是那样的, 不愿也不应该寻找替代的设计, 导致用户易用性受到非常严重的影响。这种设计不是以用户为中心的, 而是以设计师本人为中心的, 极不可取。
问题二:为程序员而设计
出现这种问题, 原因往往是设计师过分认同开发工程师的意见,同时认为B端产品一些交互需求的实现会影响开发工作量,特别是底层的开发工作量有可能会变得巨大, 因此对开发工程师强调的事情一概言听计从,但是遇到用户体验的问题也不愿意迭代, 认为二次返工会导致开发工作量变大,也不符合开发的想法。
问题三:单纯为用户而设计
从用户的口中往往可以收集到很多问题, 尤其是大客户的用户反馈, 往往有很多的要求甚至抱怨。此时要求产品经理和交互设计师通力合作, 制定出清晰的产品路线图, 为每一次升级迭代指引出方向。而不是用户怎么说就怎么改, 过几天听到其他用户反馈可能又迷惑是不是再改回去, 失去了对产品主线的清晰把握, 这样的交互往往会改成四不像。
挑战3,设计标准的挑战B端交互的产品设计, 由于有着清晰的目的性, 比如财务系统类、协同操作类、云计算大数据类、工业互联网类等等B端业务的体系, 都有着清晰的操作目的,它们显然都不是带着用户漫无目的地遨游互联网,或者消磨时间, 或者满足虚荣心, 或者发泄情绪, 或者满足用户其他的欲望, 而是有清晰精准的业务目标,因此“效率第一”就成为B端交互设计的第一标准。追求花里胡哨的用户界面, 超出主线的附加用户功能, 过分情感化的体验设计, 都不应该是B端交互需要遵从的设计标准。
根据以往经验的总结,拆解到具体的B端交互设计上, 是要求设计师做到以下几点:
1.功能清晰, 模块划分准确
功能模块分类清晰, 用户一目了然, 减少学习成本。
2.交互流程精准切合业务实际场景
各步骤之间衔接自然流畅, 精准切合业务实际的流程。
3.体验统一而有序
使用相同的控件, 保持体验的一致性。
4.用户理解简约通俗
设计时所用的语言和一些使用习惯应该尽可能与目标用户熟悉的行为保持一致, 以提高用户的使用体验和工作效率。
5.界面精简, 色调冷静
避免使用艳丽的颜色, 影响用户的心情,干扰用户的信息识别。尽量使用中性或偏冷的颜色。
类似书法一样,我们追求B端设计能够在法度中见细节见功夫。
挑战4,设计方法的挑战解决了以上的问题, 就进入了具体设计的步骤。但是对B端产品来说, C端交互的设计流程不能简单地套用。
从用户的使用场景上看, C端产品用户使用产品随时随地, 用户关心的是用户自己, 解决的是自己的痛点, 而不是进行协作。
从设计师进行设计的角度, C端产品的设计有一个发散的过程, 交互设计师可以通过使用头脑风暴的方式寻找一些相对有突破的交互解决方案,增加一些有趣的功能点 ,以交互设计师的身份来驱动和丰富产品的设计。但是对交互设计师来说, 在B端交互的起始阶段就开始发散是比较危险的,因为对业务不十分熟悉, 用户反馈也相对缺乏,对产品的理解也不深入, 因此不建议过早地驱动产品的设计。
总结来说, B端产品设计, 不要着急进行设计发散, 首先要解决的是合理的功能划分,这类似于B端产品的横梁与立柱,在具备了比较好的功能模块划分和导航逻辑的情况下,根据产品的需求, 开发人员的建议,按照设计师整理的思路,在设计标准的约束下, 使用统一的控件, 以相对比较稳定的模式将交互系统搭建起来。这个过程, 比较类似于乐高积木的搭建, 或者是楼房的搭建。这些统一的控件就是我们建筑用的砖瓦或者乐高组件。更进一步, 我们把一些基本控件组合成更大一些的功能模块, 类似建筑中使用的吊装模块,当产品需要这些功能模块的时候, 可以快速地铺上去。