来源:网络 作者:佚名
还有些产品logo不太好运用,但是从logo里面提出符合产品气质的辅助图形,加以运用。如图尖叫设计(1-19)logo是偏斜的线条,营造出一种倾斜美感,标签栏图标从logo提取出这一设计语言,顿时使图标具有独特的设计感。

图(1-19)
好了,讲了这么多图标的东西,相信大家对“如何设计出好看的图标”这句话应该有了一套自己的方法论。实践大于理论,还是得靠自己动手去做!下面进入第二个板块,也是APP设计中的第二个要素:
2.板式的原理你知道吗
2.1栅格系统
由来
1692年法国国王路易十四命令成立管理印刷的皇家特别委员会。委员会由数学家尼古拉斯加宗(Nicolas Jaugeon)担任领导,他们采用方格为设计依据,每个字体方格分为64个基本方格单位,每个方格单位再分成36个小格,这样印刷版面就有 2304个小格组成,在严谨的几何网格中设计字体和版面来试验视觉传达的功能。栅格系统英文是“grid systems”,是一种平面设计的方法。栅格系统运用固定的格子设计版面布局,其风格工整简洁,这种方法现在也被应用在移动设备和网站设计等领域里。科学的栅格会给人一种秩序的美感和现代感。这也是栅格系统最早的雏形。
创建栅格系统
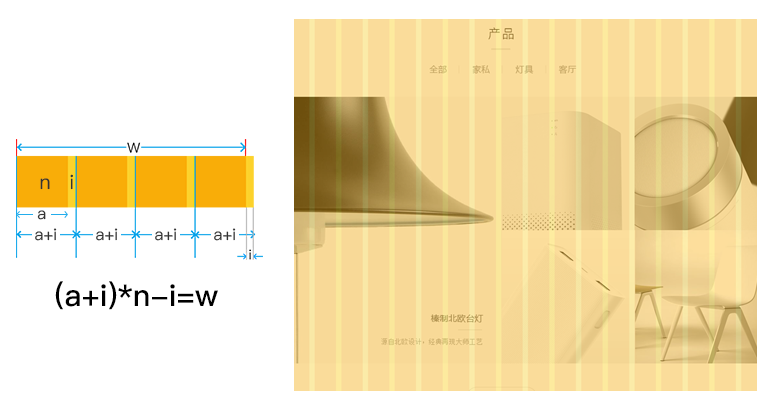
我们定义为:每一列宽度为a,间距为i,列数为n,总宽度为w,计算公式则为(a+i)*n-i=w。
当然每个应用的尺寸不止可以整除成一种栅格,这就要看我们内容排版的疏密程度了。内容信息较密集的,每列宽度较小,列数较大;内容信息比较稀疏的,宽度较大,列数较小。这样就完成了一个布局非常科学的设计了。如图(2-1):

图(2-1)
移动设计中的8px栅格
8px栅格就是界面设计中的所有元素和间距,都要遵循8或者8的倍数。为什么是8的倍数呢,因为8针对移动端设计更有优势,可以缩成1倍图,而没有虚边,移动端主流尺寸都是8的倍数。除此之外,我们在做其它设计时也可以将不同的留白设计成有倍数关系的数字,比如10px、20px、30px等,让设计内部更有逻辑性。如图(2-2):

图(2-2)
2.2 对比原则
对比原则应用广泛,可运用于各个设计中,如网页设计、平面设计等。对比可以让画面层次感更加丰富。在移动设计中,使用对比手法,可以突出主体信息,弱化次要信息,让界面视觉有强有弱。更有节奏感。可以很好的引导用户使用产品,从而提升用户体验。
颜色对比
界面设计中的颜色对比,多用于产品标签或交互按钮上。如图美团卡片推荐(2-3)促销信息、评分还有商家属性的标签都做了不同颜色的区分。促销信息用了红色刺激购买欲,外卖标签用了美团外卖的产品色黄色,更具有品牌标识。并与促销信息区分开来。

图(2-3)
文字对比
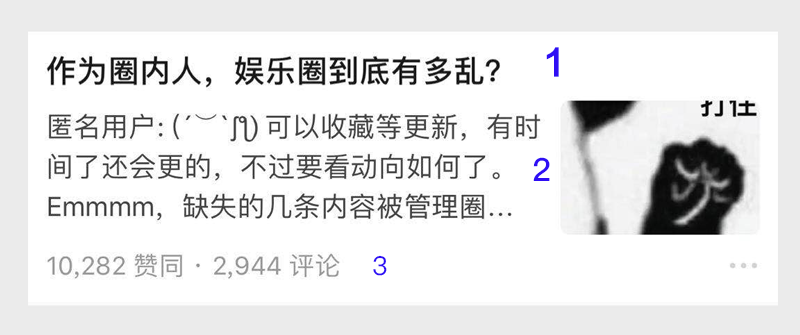
界面设计中文字排版影响整个界面的呼吸节奏感,文字对比尤其重要。产品中的列表、卡片各个模块都会运用到文字的对比。文字对比主要从三个维度进行对比:大小、粗细、颜色。如图知乎(2-4)信息流卡片的文字用了三个信息层级。标题>正文>评论点赞。通过字体的大小、粗细、颜色对比,让信息层级清晰可见。

图(2-4)
2.3亲密原则
根据信息关联性来排版。信息关联大,则间距小,信息关联小,则间距大。帮助用户能够快速获得信息。使阅读起来更加清晰明了。
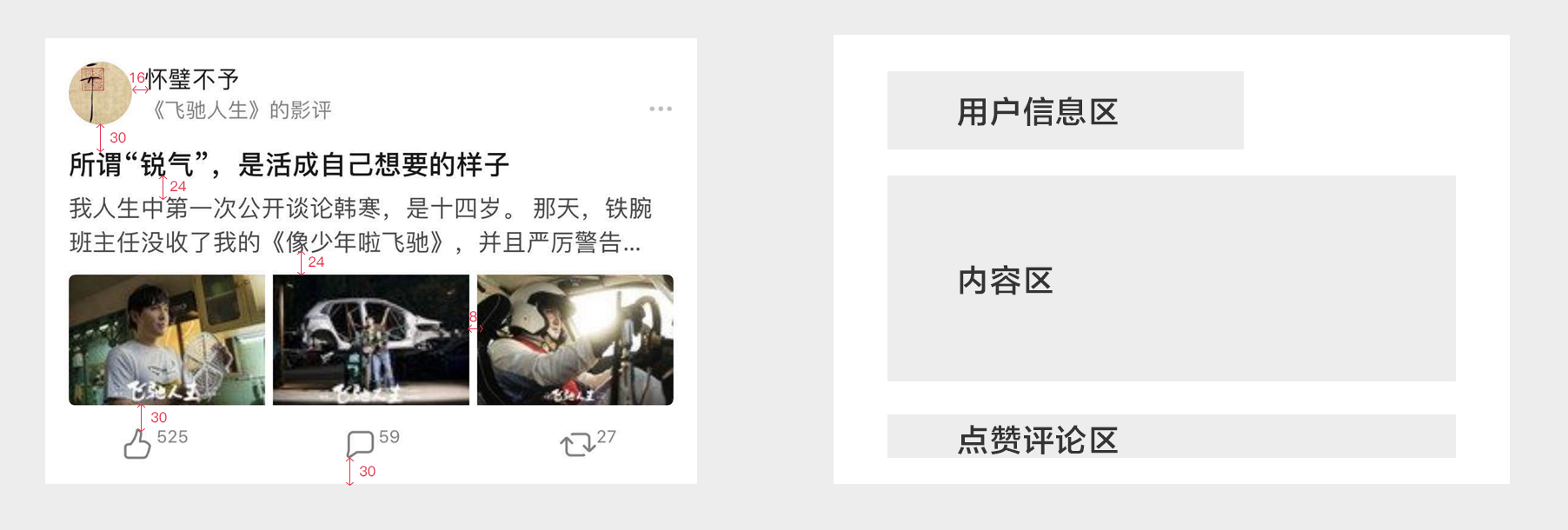
豆瓣内容推荐如图(2-5)卡片信息,主要分为三个层级:用户信息区、内容区、点赞评论区。所以这三个区域之间的间距是最大的,都是统一的30px,内容区依次是标题、文案和图片,关联性强于三大区,所以间距用了24px;然后用户信息区的头像和用户名信息关联较大,所以用了16px间距。三张图片关联性是最大的,所以用了8px最小间距。

图(2-5)
2.4重复相似原则
如果相同的内容(如标题等)属于同一个逻辑,可使它们的颜色、字体、大小、留白保持相同。这样可以增加条理性和加强设计的统一性。这就是重复原则。重复中又有变化,如果一味的重复,会让人枯燥无味,产生疲劳感,多样的变化突破了版面的单调、死板。这就是相似原则。如图今日头条瀑布流(2-6)在保证了统一的排版样式的同时,图片排版做了一些变化,丰富了界面的视觉。

图(2-6)
2.5简单原则
从ios11开始,app设计趋势越来越遵循简单原则,大而简的设计语言。去掉不必要的视觉元素,减少干扰。做减法,用留白去塑造简单。用户喜欢看规整的界面,而不是毫无规则的界面。
字体规则简单
字号不宜使用过多。一个卡片信息,保持在三种以内字号,即大中小。相差值在4-6px左右。
分割线原则
很多产品开始去线化设计了,以达到简洁清晰的视觉效果。尽量使用留白分割模块,如果要使用分割线,分割线要淡。
产品去线框化
许多app的产品从最开始的边框设计,到现在越来越多的用浅灰背景来代替,去除线框的视觉复杂冗沉,灰色色块更加简洁。
排版规则简单
在处理排版的时候,各个元素之间的间距组合不宜过多。一般3-4种组合即可。过多会导致界面比较散、零碎。没有主次之分。如图爱彼迎(2-7)充分利用了简单原则,字体间距各个元素都遵循简单原则。

图(2-7)
app设计中的板式设计还有很多深究的地方,ui设计教程,如视觉层次、阅读节奏感等。由于篇幅有限就不再一一叙述。上面讲到的是比较基础,但又非常实用的要点,在工作中完全够用。下面进入app设计的第三个要素:
3.色彩其实很简单
讲色彩之前,我们必须要掌握色彩的一些基本知识。如色彩属性:蓝色代表安全、黄色代表活泼、红色代表热情等。色彩的构成:色相、饱和度、明度,要清楚三者之间的关系。色环上的一些色彩变化:如类似色、近似色、中差色、对比色等。由于篇幅有限,不对这一部分进行讲解。大家可以自行下去查阅资料学习。
3.1色彩运用
一个产品的色彩构成一般以主色、辅助色和点缀色构成。用色比例为主色60%,辅助色30%,点缀色10%。主色一般用在主要按钮交互,和导航栏和个人中心背景。辅助色起到调和作用,丰富视觉,在一些按钮上面和主色形成区分。点缀色用得很少,多用在一些小按钮或者标签、角标,结合运营设计去使用。用来点缀界面。
3.2单色系搭配
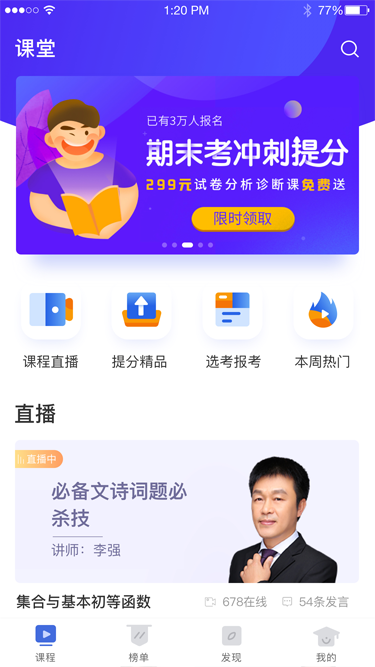
单色系搭配运用比较广泛,视觉统一和谐。但缺点是显得过于呆板、沉闷。如湖蓝色、玫红色偏女性,偏娱乐化。紫色系偏格调类较多。如图(3-1)蓝色单色搭配,给人感觉和谐统一安全。

图(3-1)
3.3互补色搭配
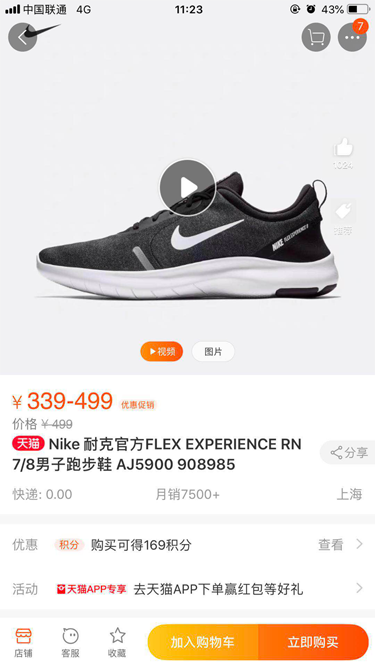
互补色搭配视觉非常强烈。多用在年轻个性潮流的产品上。常见的互补色搭配有红绿、紫黄、蓝黄、紫橙等。需要注意的是两者用色比例,遵循大自然色彩规律,暖色调小面积 冷色调大面积。如大绿小红,大紫小黄。如图(3-2)蓝橙互补,视觉强烈,且蓝色大面积使用,橙色小面积使用。

图(3-2)
3.4 近似色搭配
近似色搭配相对于单色系单配,既和谐统一,又不会显得那么呆板沉闷。常见的近似色搭配有:红黄搭配适用于电商、女性。红和玫红搭配适用于直播、时尚、女性。 紫红搭配适用于科技、娱乐、炫酷。蓝紫搭配适用于科技、梦幻。近似色的颜色多使用在按钮、标签、图片的状态上。如图淘宝(3-3)使用了黄橙近似色。

图(3-3)
3.5如何创建色彩
通过各类app采集色彩
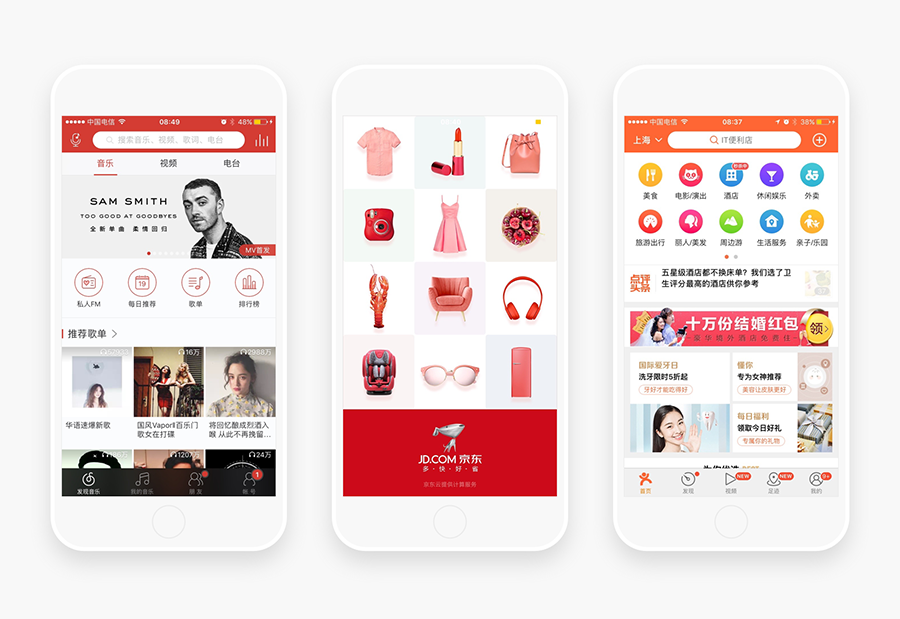
体验不同领域的APP,建立不同领域对APP色彩组合的选择,为后期项目设计奠定基础。根据主色进行分类,如红色系列:网易云音乐、京东、网易严选、网易考拉等等;也可以根据产品气质分类,如文艺、时尚、科技、可爱等等。如图(3-4)

图(3-4)
通过Dribbble采集色彩
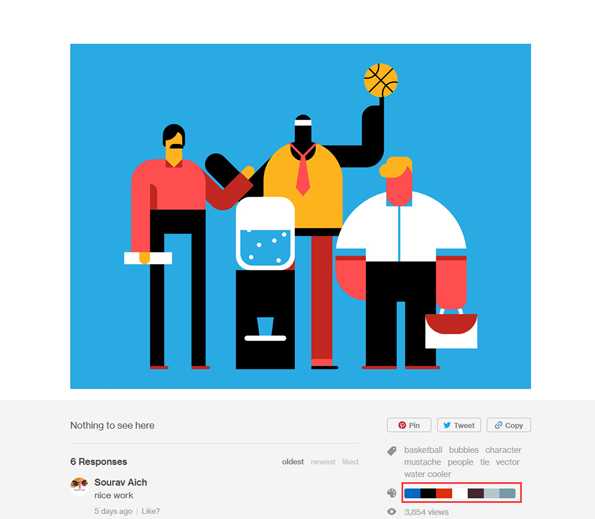
在Dribbble上面,每一幅作品都有该作品的配色文件,发现优秀的作品要养成这种采集配色文件的习惯。如图(3-5)

图(3-5)
通过摄影作品提取颜色
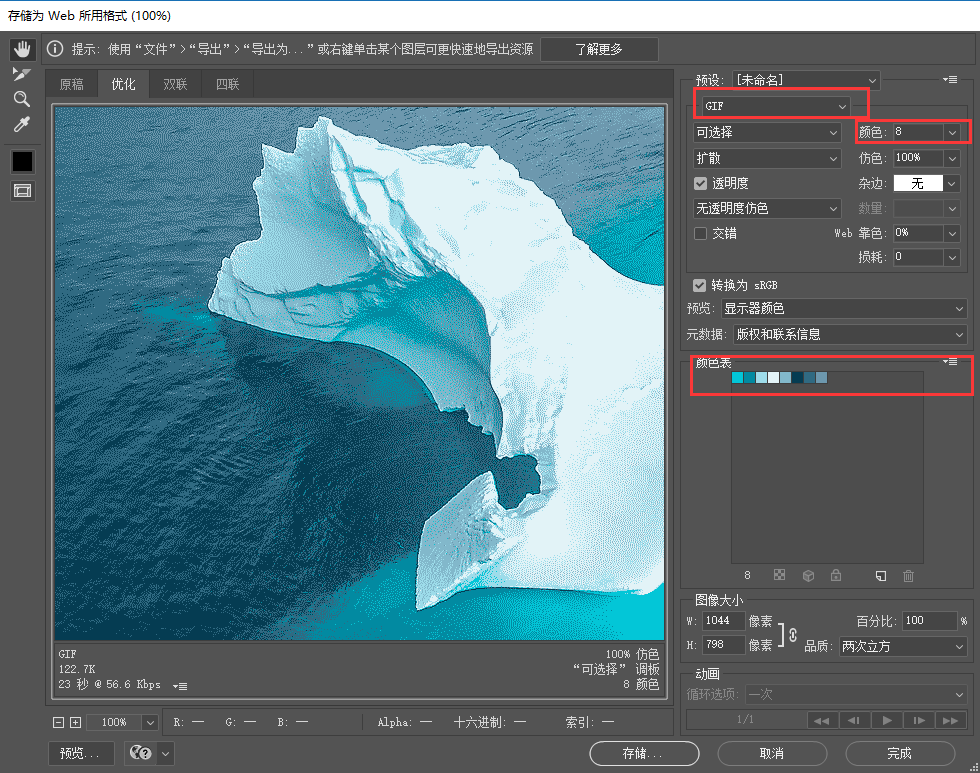
有很多摄影作品的色彩都非常好看,从摄影作品中提取颜色也是一个不错的方法。Photoshop打开图片 → 存储为Web所用格式→ 选择GIF格式 → 颜色选择 8 → 颜色表中双击色块 → 拾色器。如图(3-6)

图(3-6)
通过马赛克采集颜色
借助Photoshop滤镜将图片进行马赛克处理,可以得到优秀作品或者摄影图片的配色组合,特别适合采集同色系的配色。
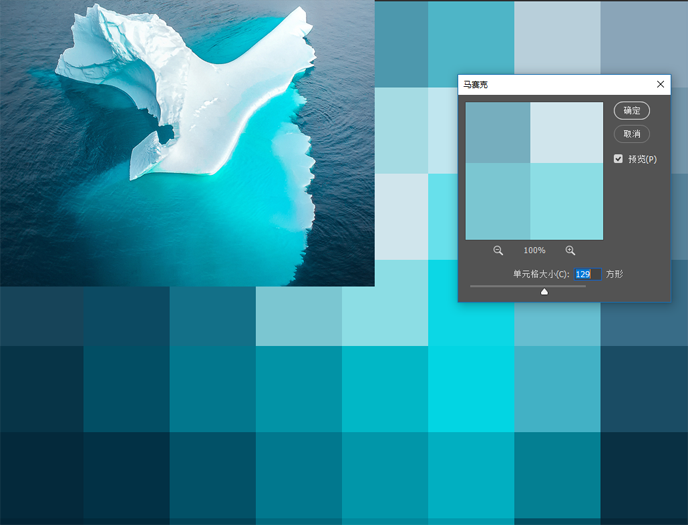
采集方式:Photoshop打开图片 → 滤镜 → 像素化→ 马赛克 → 设置单元格大小。如图(3-7)

图(3-7)
关于色彩还是要在于平时多积累多看,不仅局限于设计领域,还可以看摄影作品、电影、艺术品等。细细体验其中的配色,并加以分析,日积月累,配色能力就会慢慢提升的。下面进入最后一个板块:
4.图片选择很重要
图片在APP有着举足轻重的地位,新手往往忽视了图片的重要性,在做界面的时候,随意配图,导致整个界面凌乱不堪。图片的展现形式和图片的质量都影响着用户对产品的感官体验。
4.1图片比例
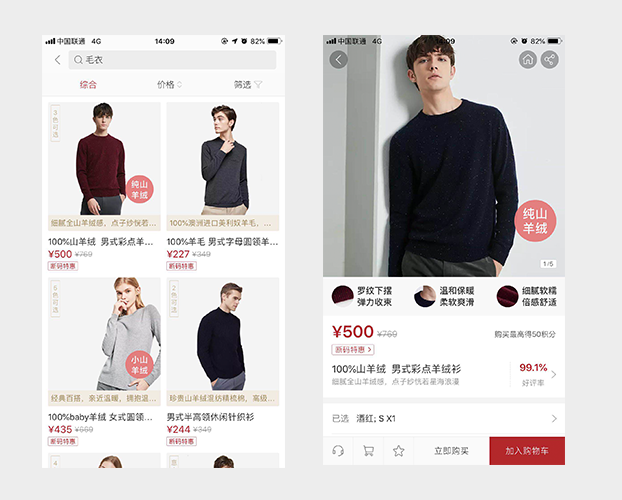
1:1的图片比例是app中常见的一种图片比例,规整简单,易排布,能够突出主体。常用于产品展示,电商类app用得较多。如图网易严选(4-1)

图(4-1)
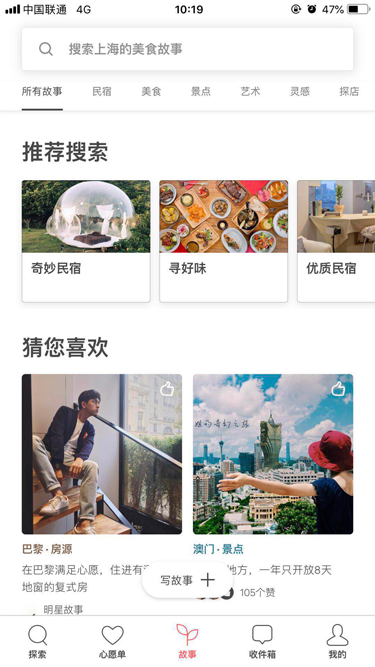
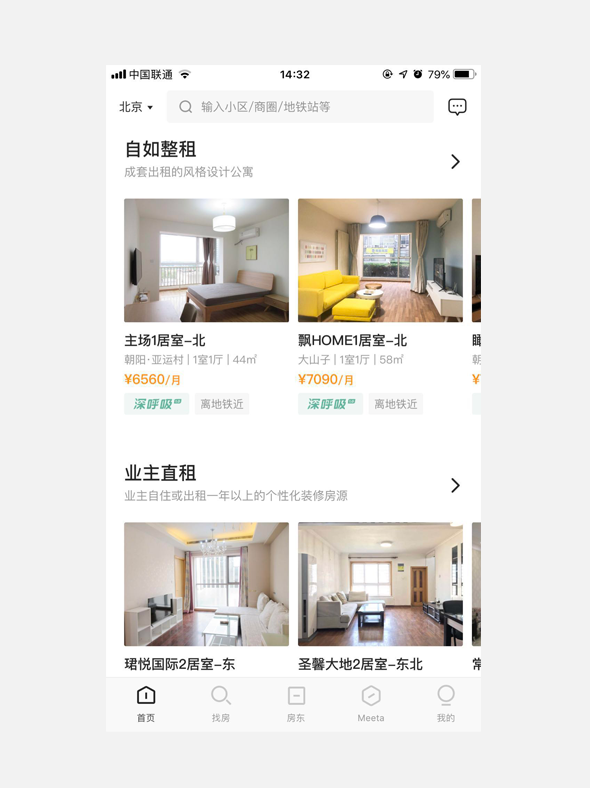
4:3的图片比例可以使图像更紧凑,更易构图。多用于左右排版的文章列表,和旅游租房民宿类的产品图。如图自如(4-2)

图(4-2)
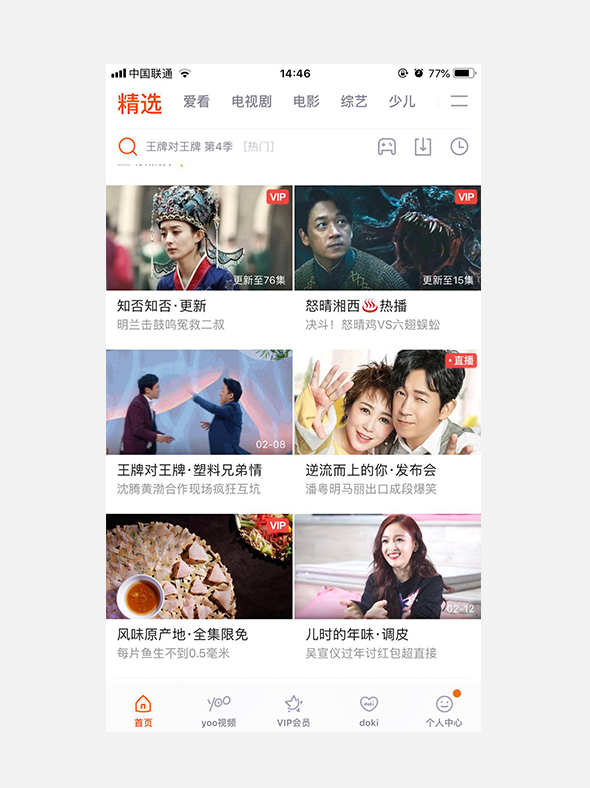
16:9的图片比例视野开阔,适合横向构图。也是app设计中常用的一种尺寸。在视频影音娱乐类的产品中经常使用。如图腾讯视频(4-3)

图(4-3)
4.2二次处理
许多时候我们在网上找的图都不是非常如意的,这个时候我们就要对图片进行二次处理。
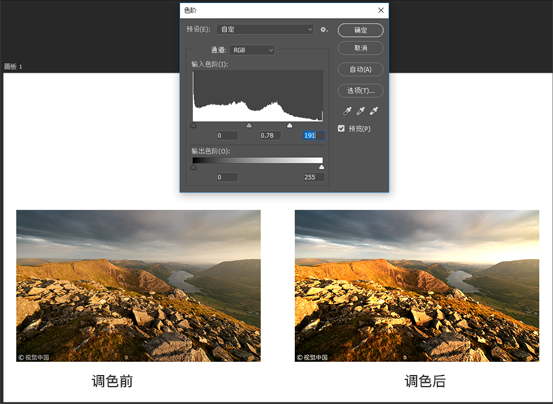
调色:我们找到一张图片时,可以对图片进行对比度的增强,调整色阶曲线,这样会增加图片质感。如果色调不符合产品调性,可以用正片叠底的方法加一个颜色遮罩,然后调整透明度。以达到色调的统一。如图(4-4)

图(4-4)