来源:网络 作者:佚名

写在前面
入行三年以来,第一次写一些东西。算是对三年来所积累的知识点做一个总结。
很多设计师往往忽视了总结的重要性。总结能对你的设计产出作出阶段性的反思,思考的过程你会发现一些不足和更加完善的解决方法。会形成自己的一套方法论,让设计有迹可循。俗话说温故而知新,在巩固所有知识点的同时,都会有新的发现。拒绝做只埋头苦干的设计师,而是要做一个能独立思考,善于总结的设计师,这样才会突破瓶颈,往前更进一步。
根据经验积累,和对APP设计的认知体系,提炼出APP设计的四大要素,所以本篇文章共分为四个部分:
分享目录
1.如何设计出好看的图标
2.板式的原理你知道吗
3.色彩其实很简单
4.图片选择很重要
拒绝漫天大论,句句干货,如有不对的地方,多多包涵,欢迎讨论。下面进入正题。
1.如何设计出好看的图标
1.1图标风格
面性图标
面性图标分为两大类,一类是较规整的图形,比如常用的圆、圆角矩形。另一类是异形图标。
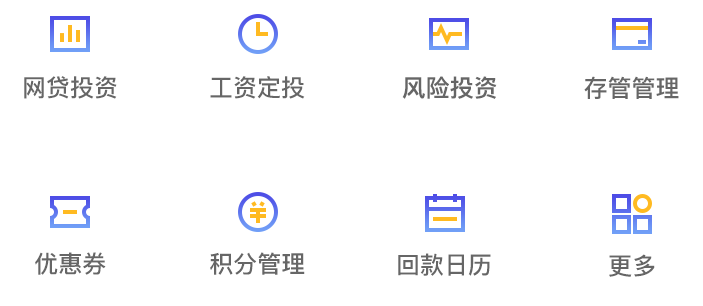
圆形或圆角矩形图标多用在APP首页的金刚区。作为整个产品流量分发的入口,选用此类风格图标是最合适不过的了,占用面积大,视觉表现力强,具有很好的导流作用。并且可以做出丰富的视觉效果,如投影、渐变、背景纹理、折纸剪影等设计手法。
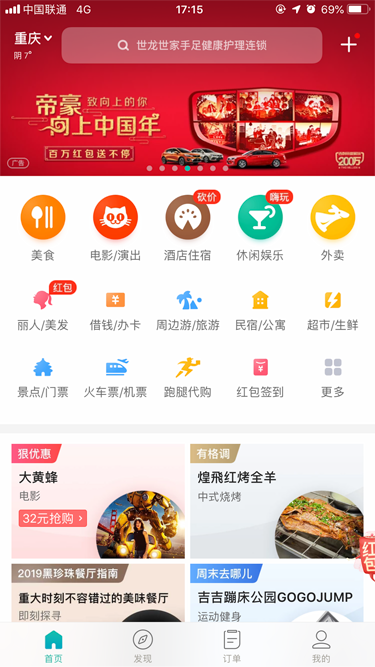
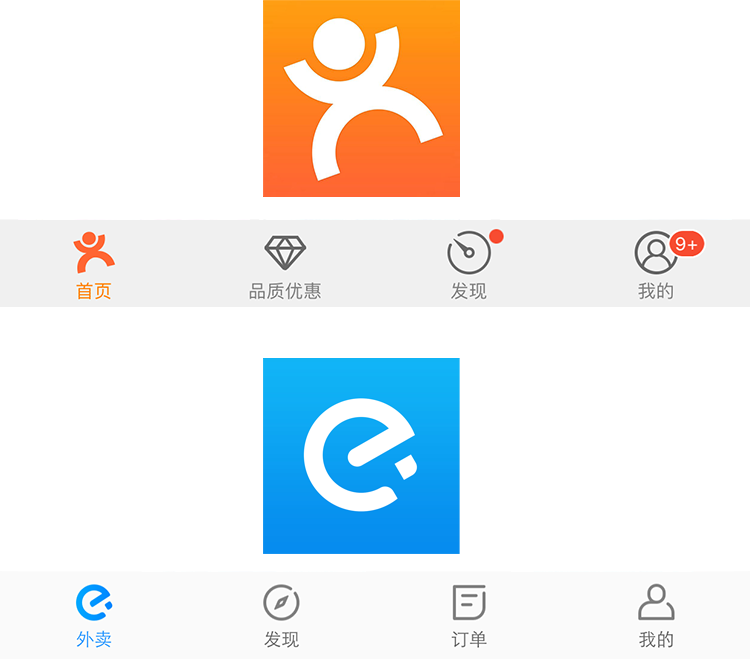
异性图标相较于圆形或圆角矩形图标,视觉表现力就稍弱,识别度略高于圆形或圆角矩形图标,但同样可用于金刚区,或者个人中心。当产品流量入口偏多,可以用两者来区分层级关系,ui,多应用于体量较大的APP,如美团(图1-1)金刚区,业务层级更加重要的用了圆形图标,次要的用了异形图标。

图(1-1)美团
线性图标
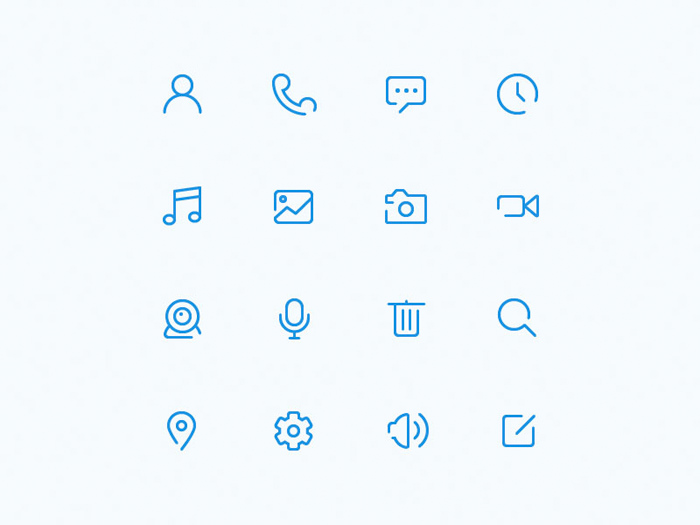
线性图标视觉表现力较弱,但识别度非常强。所以多用于功能按钮和标签栏。
线性图标常见的有:圆角、直角、断线,线面结合图标。
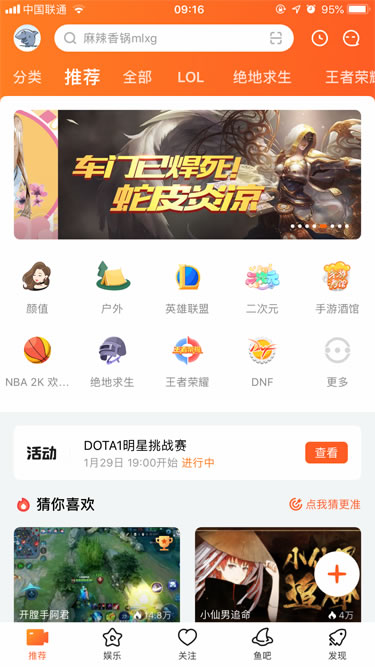
线性圆角图标多用于社交、母婴、娱乐、直播类等产品中,表现出可爱年轻活泼,有亲和力的基调。如斗鱼(图1-2),底部标签栏全部为圆角设计,其用户群体多为90后,95后,直播行业娱乐性强,圆角语言符合产品调性。

图(1-2)斗鱼
线性直角图标风格更加硬朗,充满了力量感,例如男衣邦(图1-3)的底部标签栏图标采用的全直角设计,彰显男士硬朗的风格。

图(1-3)男衣邦标签栏
断线图标的断线是一种设计形式,形成一种设计语言,断线设计可以贯穿整个APP的图标,形成一致统一,和独特的产品调性。例如想去标签栏图(1-4),用了断线的设计手法
图(1-4)想去标签栏
线面混合图标也是一种设计语言,线和面搭配,使形式感更加丰富,视觉层级性要比纯线性要强,可以和纯线性图标搭配,营造出不同的设计形式感,统一中有变化,又可以区分出层级。其风格偏活泼,年轻化。例如美团外卖图(1-5)

图(1-5)美团外卖
除上述的的图标之外,还有在颜色上的一些处理,如渐变图标、单色双色多色图标,由于篇幅有限,就不再一一叙述。
1.2统一规范
图标网格图
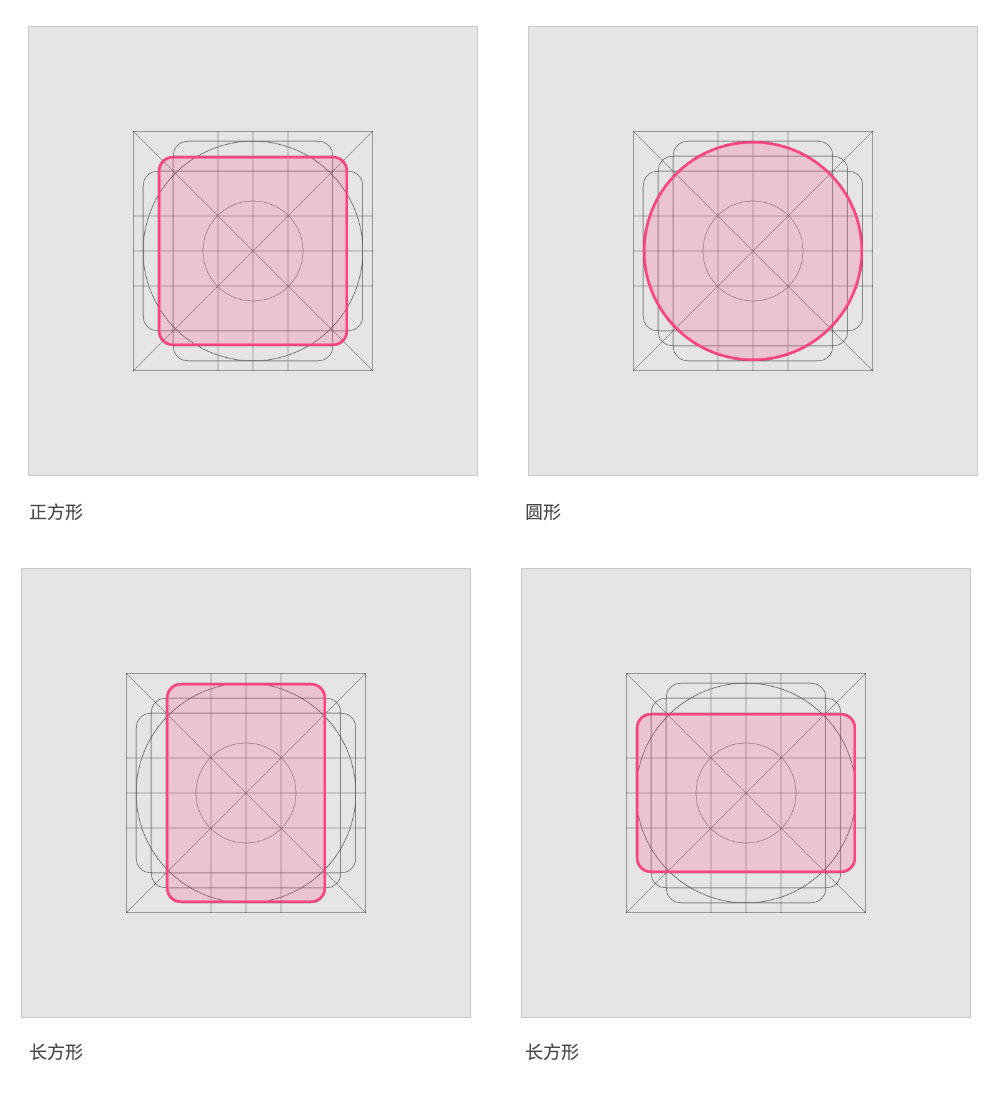
比如Material Design的参考线模板就有正方形、圆形、圆形和长方形结合等不同形式。如果对齐模板中的形状,即可得到面积相等的长方形、正方形、圆形。这对我们构建视觉上面积相等的图标很有益处。例如图(1-6)当然这只是一个工具化的参考,具体还需要根据视觉来进行微调,达到最后的大小统一。

图(1-6)
面的统一
面的面积统一
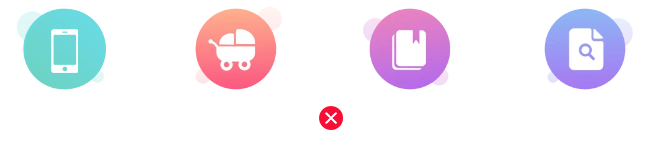
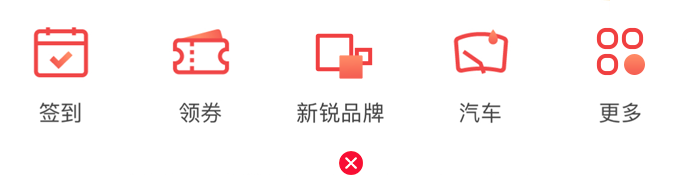
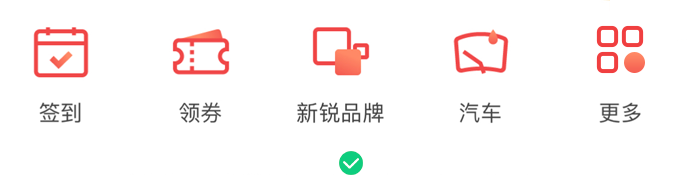
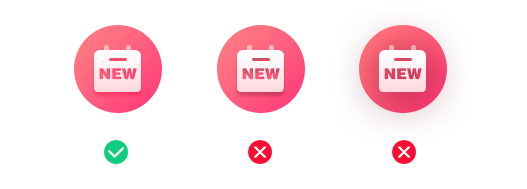
规整的面性图标,如圆形,圆角矩形,里面的挖空图形面积要统一,不能有大有小,或者视觉重心不一致。例如图(1-7)


图(1-7)
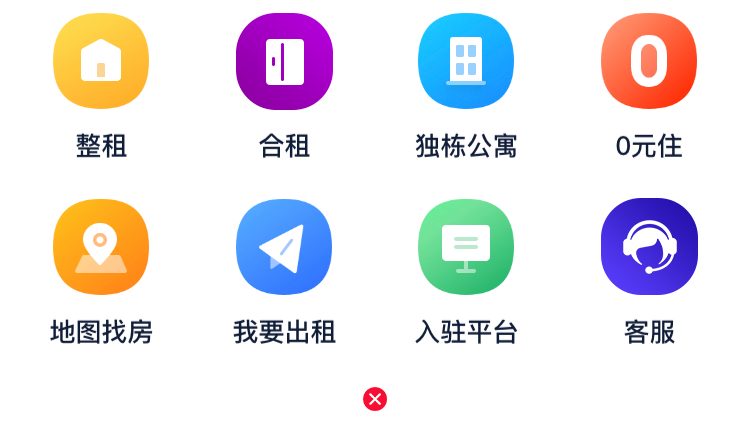
面的颜色统一
四色原则:根据业务属性定义颜色,四种颜色,业务相关的其他四种作为邻近色。且每一个颜色不能跨度太大,应该保持他们的饱和度和明度统一。例如图(1-8)


图(1-8)
线的统一
粗细统一
拒绝直接去素材网站下下来使用,会导致粗细不统一。线性图标粗细常见的有2px、3px、或者有更粗的5px、6px,根据自己的产品调性来决定,其中3px是最常见的,微信最新的7.0版本,标签栏从2px都加粗到3px,其他icon也都相应加粗,所以3px已经成为主流。细线显得精致,粗线视觉面积大,显得厚重敦实。所以保证线条粗细统一是图标设计最基本的要求,如图(1-9)


图(1-9)
圆角统一
直角的风格更加硬朗,充满了力量感。圆角的图标显得风格温润尔雅,小圆角设计显得整体风格柔和,如果圆角非常大,会显得图标偏卡通感觉。所以圆角的统一也是必要性的。如图(1-10)


图(1-10)
1.3 设计技巧
面性图标
渐变
渐变分为同色系渐变和跨色系渐变。同色系渐变在色相保持不变的情况下,通过饱和度和明度调节亮暗关系,调暗技巧:明度调低的同时饱和度调高一点,以免颜色过脏。同色系渐变在保证和谐的情况下,又有活泼跳跃的感觉。角度通常斜45度。如图(1-11)

图(1-11)
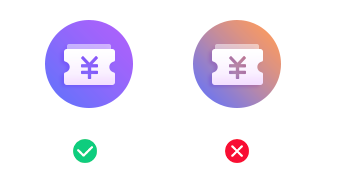
跨色度渐变,视觉更加丰富,年轻时尚活泼。多用于直播、社交、视频、游戏类。需要注意的是,颜色跨度多为近似色。如图(1-12)

图(1-12)
投影
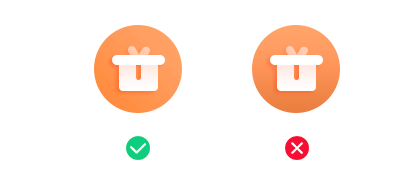
投影的加入,使得图标带有略微的立体感,需要注意的是,投影切忌使用黑白灰色,会显得过脏。正确的做法是,吸取背景色,然后做加深处理,投影参数没有固定数值,依视觉而定,略微带点投影就行,不能做得太厚实,也不能做得太弥散。投影通常下移4-6px距离。如图(1-13)

图(1-13)
折纸剪影
折纸剪影的效果略像之前的微写实,加入更多细节,视觉更加丰富,使用非常频繁。在做折纸剪影效果的时候,需要先对图标进行分型,把图标按结构分成几个块面,就像“肌肉的线条”使用“折纸原理”理解其结构。然后对需要“折纸”的部分做一个白色至深色渐变。“折纸”部分不宜过多,通常在图标的10%左右。如图(1-14)

图(1-14)
线性图标
断线
在做断线风格的时候,就像小时候画的一笔画,注意断线结构,避免生硬的断线,且造型简单,不要过于复杂。一般在图标右下角断。在断线的基础上可以做一些独特的设计语言,断线的边缘可以是一个曲线。如图(1-15)

图(1-15)
颜色
双色的使用使图标视觉更加丰富,一个主色和一个辅助色搭配,两种颜色可以互为补色,也可以是类似色。辅助色占比30%左右。如图(1-16)

图(1-16)
线面混合
线面混合也是常用的一种设计手法。面的颜色通常为APP的主色调。填充手法通常分为两种:一种是投影填充,另一种是线框内寻找一个面填充。填充比例不宜过多,30%-50%、且线条颜色通常为黑色。如图(1-17)

图(1-17)
融入品牌基因
品牌设计越来越重要。应用越来越广泛,将自己的设计语言(logo、辅助图形)融入到海报、banner、界面、图标等。越来越多的产品在图标中用到了自己的logo,如图(1-18)

图(1-18)